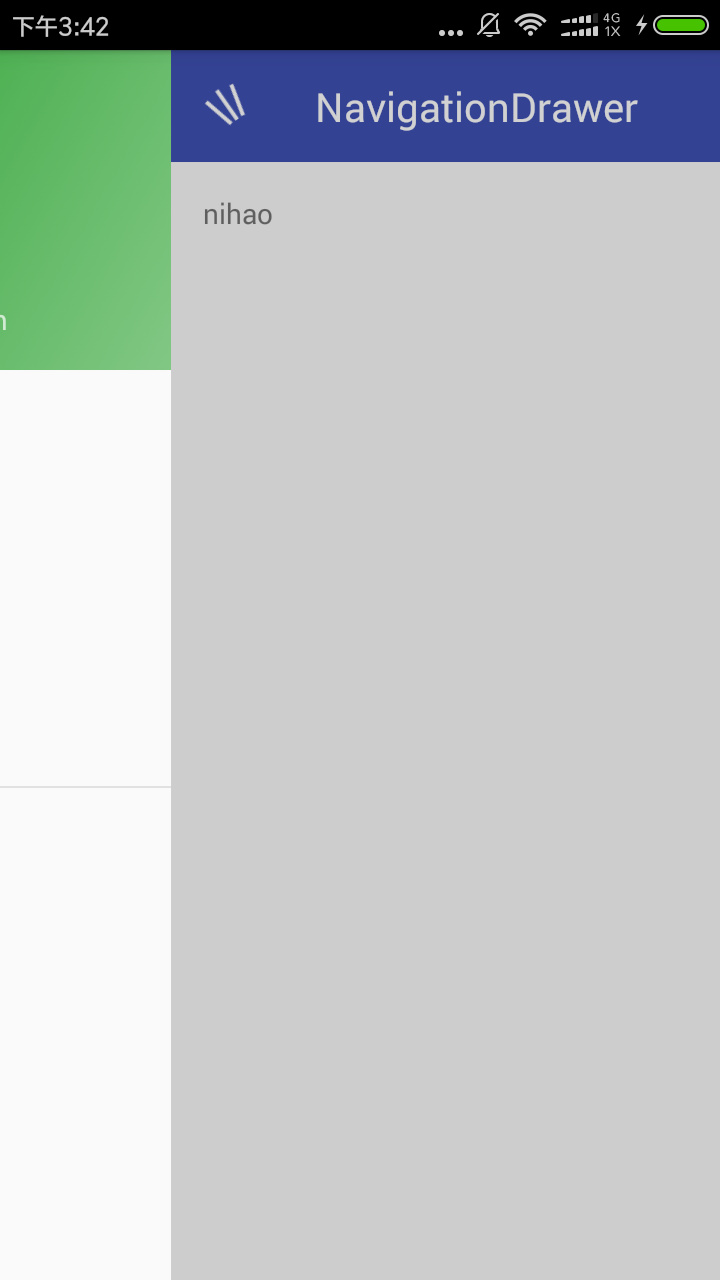
基于Goolgle最新NavigationDrawer实现全屏水平平移
常见实现App 上面侧边栏菜单之前使用SlidingMenu,现在发现Goolgle原生NavigationDrawer也挺好用。但是细心的开发者们发现NavigationDrawer没有类似SlidingMenu全屏平移的效果,其实不用着急,简单修改即可实现此效果。




话不多说上代码:
//.....省略部分代码
private DrawerLayout.SimpleDrawerListener simpleDrawerListener;//侧边栏基础布局DrawerLayout
private NavigationView navigationView;//侧边栏控件
private View contentView;//主体内容布局
//.....省略部分代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_drawer);
//.....省略部分代码
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
contentView = findViewById(R.id.content);
//.....省略部分代码
simpleDrawerListener = new DrawerLayout.SimpleDrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
System.out.println(navigationView.getWidth()+navigationView.getX());
//根据侧边栏控件宽度和其移动像素计算内容布局位移,使内容布局左边紧贴侧边栏控件右边
contentView.setX(navigationView.getWidth()+navigationView.getX());
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
System.out.println("+++++++++++onDrawerOpened++++++++++++");
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
System.out.println("+++++++++onDrawerClosed++++++++++++++");
}
@Override
public void onDrawerStateChanged(int newState) {
super.onDrawerStateChanged(newState);
System.out.println("+++++++++onDrawerStateChanged++++++++++++++"+newState);
}
};
drawerLayout.addDrawerListener(simpleDrawerListener);
//.....省略部分代码
}代码就不发了,本实例在AndroidStudio新建Navigation Drawer Activity自动生成Demo上修改,不太懂需要demo的可以留言。看,实际上Google工程师已经把路铺好,剩下的就是广大的程序员去发挥想象力了。
博主自己作品推荐:
西谷盒子:自带公网IP、即插即用、全端口开放、花生壳替代品
https://cigobox.taobao.com
基于Goolgle最新NavigationDrawer实现全屏水平平移的更多相关文章
- jQuery支持mobile的全屏水平横向翻页效果
这是一款支持移动手机mobile设备的jQuery全屏水平横向翻页效果插件. 该翻页插件能够使页面在水平方向上左右全屏翻动,它支持手机触摸屏,支持使用鼠标滚动页面. 整个页面过渡平滑,效果很不错. 在 ...
- 基于jQuery带进度条全屏图片轮播代码
基于jQuery带进度条全屏图片轮播代码.这是一款基于jQuery实现的oppo手机官网首页带进度条全屏图片轮播特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 基于HTML5全屏图文左右滑动切换特效
基于HTML5全屏图文左右滑动切换特效.这是一款基于jQuery+HTML5实现的全屏图文切换特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <main> & ...
- jQuery全屏滚动插件fullPage.js使用中遇到的问题(滑动轮播效果无效)
1.fullPage.js是什么? fullPage.js 是一个基于 jQuery ,用来制作全屏网站的插件. 2.兼容性: - jquery兼容:兼容 jQuery 1.7+ - 浏览器兼容: I ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- 基于Ascensor.js全屏切换页面插件
今天给大家分享一款基于Ascensor.js全屏切换页面插件,这款实例 适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 基于IDEA 最新Spirng3.2+hibernate4+struts2.3 全注解配置 登录
原文 基于IDEA 最新Spirng3.2+hibernate4+struts2.3 全注解配置 登录 首先说说 IDEA 12,由于myeclipse越来越卡,我改用idea12 了,发现其功能强悍 ...
- 基于jQuery商城网站全屏图片切换代码
基于jQuery商城网站全屏图片切换代码.这是一款商城网站全屏多张图片滑动切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="slid ...
- 基于jQuery全屏相册插件zoomVisualizer
基于jQuery全屏相册插件zoomVisualizer.这是一款基于jquery ui实现的相册插件,支持隐藏显示相册缩略图,支持左右箭头切换图片,支持放大缩及缩小图片.效果图如下: 在线预览 ...
随机推荐
- mysql修改密码的4种方式
转:https://www.cnblogs.com/jdxn/p/6847089.html 方法1: 用SET PASSWORD命令 首先登录MySQL. 格式:mysql> set passw ...
- XSS 1
首先打开链接https://xss.haozi.me/ 点击打开第一题 然后看一下代码 尝试一下用简单的代码 可不可以通过 例如:<script>alert(1)</script& ...
- bugku 前女友
首先打开链接然后会发现 照常情况下进行分析 查看源码然后发现 在这一串文字后还有一个链接然后 发现链接被隐藏了然后我们将link 删除就会显示出来点开新的连接 然后会发现这个 (仔细一看好像是php中 ...
- date命令的帮助信息,使用date命令输出数字做为命名标题则不会有重复标题
date命令的帮助信息,如下图 原文来自 https://blog.csdn.net/yz18931904/article/details/80985345 [root@localhost sourc ...
- 数学算法(一):快速求斐波那契数第n项通过黄金分割率公式
有一个固定的数学公式= =,不知道的话显然没法应用 首先黄金分割率接近于这个公式, (以下为黄金分割率与斐波那契的关系,可跳过) 通过斐波那契数列公式 两边同时除以 得: (1) 注意后一项比前一项接 ...
- 510,position的值,relative和absolute定位原点是
(absolute:生成绝对定位的元素) position属性用来规定元素的定位类型和方式 ①position:static 默认值,没有定位,元素出现在正常的流中: ②position:fixed ...
- HTML5学习(7)多媒体元素
视频元素video <video src="./media/xxx.mp4" controls autoplay muted loop></video> 音 ...
- django 创建管理员用户
7.2 create 创建管理员用户: python manage.py run server python manage.py createsuperuser password :123456789 ...
- python中 使用join()方法
使用join()方法 对各种数据类型中元的素进行合并拼接 "连接符".join(列表或元组或字符串或字典) 返回的是一个使用连接符进行拼接的字符串 如果对象是列表,元组,就是以一个 ...
- Java_Habse_shell
import org.apache.hadoop.conf.Configuration; import org.apache.hadoop.hbase.*; import org.apache.had ...
