CSS3-背景(background-image、background-size、background-origin、background-clip)
CSS3中新的背景属性:background-image、background-size、background-origin、background-clip
背景图片:background-image
CSS3中可以通过background-image属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。可以使用background-position和background-repeat来控制背景图片的开始和重复。
背景图像大小:background-size
CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小,可以指定像素或百分比大小,指定的大小是相对于父元素的宽度和高度的百分比的大小。
语法:background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
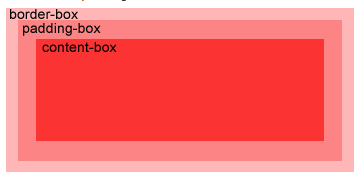
背景图像的定位区域:background-Origin
background-Origin属性指定background-position属性是相对位置。
content-box, padding-box,和 border-box区域内可以放置背景图像。
语法:background-origin: padding-box|border-box|content-box;
| 值 | 描述 |
|---|---|
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |

<style>
div{
border:1px solid black;
padding:35px;
background-image:url('smiley.gif');
background-repeat:no-repeat;
}
#div1{
background-origin:border-box;
background-position:left;
}
#div2{
background-origin:content-box;
background-position:right;
}
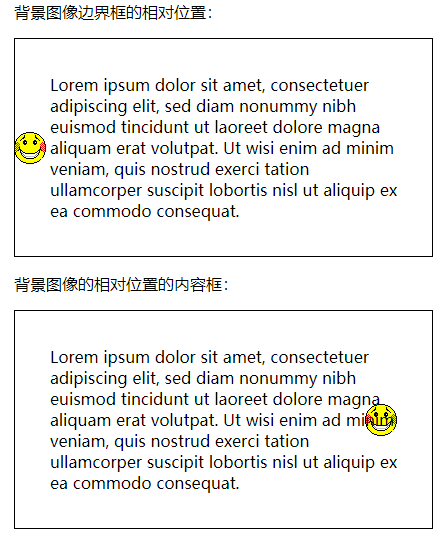
</style> <p>背景图像边界框的相对位置:</p>
<div id="div1">
Lorem ipsum dolor sit amet...
</div> <p>背景图像的相对位置的内容框:</p>
<div id="div2">
Lorem ipsum dolor sit amet...
</div>

背景的绘制区域:background-clip
background-clip属性指定背景绘制区域。
语法:background-clip: border-box|padding-box|content-box;
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
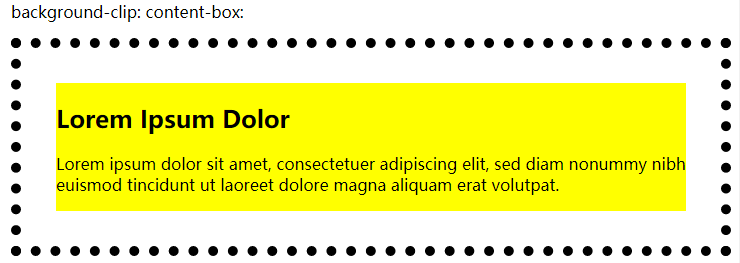
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
} #example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
} #example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>
</head>
<body> <p>没有背景剪裁 (border-box没有定义):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div> <p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div> <p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div> </body>
</html>


CSS3-背景(background-image、background-size、background-origin、background-clip)的更多相关文章
- css3 背景background
Css3背景<background> Css3包含多个新的背景属性,它们提供了对背景更强大的控制.可以自定义背景图的大小,可以规定背景图片的定位区域,css3还允许我们为元素使用多个背景图 ...
- CSS背景和CSS3背景background属性
css背景属性用于定义HTML元素的背景 背景属性既可以为单个的单元设置背景,也可以为整个页面设置背景,可以对上述二者的任意组合设置背景,段落.文字.不同状态的链接.图像.内容区域修改其背景样式.设置 ...
- 【CSS3】Advanced8:CSS Backgrounds: Multiples, Size, and Origin
1.Multiples,Size,and Origin eg:background-image:url(bg.png),url(bullet.png) 0 50% no-repeat,url(arro ...
- CSS3背景温故
1.背景的五种基本属性background-color(背景颜色)background-image(背景图片)background-repeat(背景图片展示方式)background-attachm ...
- CSS3背景与渐变
一.CSS3 背景图像区域 background-clip(指定背景绘制区域) ackground-clip: border-box / padding-box / content-box; /*没有 ...
- css3 背景记
css3 背景 css背景主要包括五个属性: background-color background-color:transparent || <color> 用来设置元素的背景颜色,默认 ...
- CSS自学笔记(11):CSS3背景和边框
CSS3 背景 在CSS3中新增了多个关于背景的属性,可以让我们对背景有了更多更好的操作,减少用第三方工具对背景图片进行修改美化. CSS3中主要是通过定义backgrounp中的各个属性来控制背景( ...
- CSS3背景渐变。。。
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径向渐变).而我们今天主要是针对线性渐变来剖析其具体的用法.为了更好的应用 CSS3 G ...
- 从零开始学习前端开发 — 17、CSS3背景与渐变
一.css3背景切割: background-clip:border-box|padding-box|content-box; 作用: 用来设置背景的可见区域 a) border-box 默认值,背景 ...
- CSS3背景 制作导航菜单综合练习题
CSS3背景 制作导航菜单综合练习题 小伙伴们,根据所学知识,使用CSS3实现下图的导航菜单效果 任务 1.制作导航圆角 提示:使用border-radius实现圆角 2.制作导航立体风格 提示:使用 ...
随机推荐
- Django跨域:
下包 pip install django-cors-headers 下面的操作在setting里 添加到appps里 INSTALLED_APPS = [ ... 'corsheaders', .. ...
- SpringBoot启动后自动打开浏览器访问项目
之前我们用SSM或者SSH进行JAVA WEB开发的时候,IDEA 需要配置Tomcat然后把项目放到tomcat运行,tomcat启动的时候会自动打开浏览器去访问项目,但是SpringBoot是内嵌 ...
- 【代码学习】PYTHON 深拷贝和浅拷贝
1.浅拷贝是对一个对象的顶层拷贝 就是拷贝了引用,并没有拷贝内容 2.深拷贝引用了内容 import copy a = [1,2,3] b = copy.copy(a) c = copy.deepco ...
- Java 通过身份证获取生日和性别
/** * 通过身份证号获取生日和性别 * @param identifyNumber * @return */ private String[] getBirthAndSexByIdNo(Strin ...
- java中对象的初始化问题
最近又把java编程思想看了看.又有些收获.此书确实不错 java中的初始化相信很多人都知道.但是具体的初始化步骤,初始化几次确不一定.上代码 public class A{ public stati ...
- 【MySQL】单表查询
" 目录 where 约束 group by 分组查询 聚合函数 having 过滤 order by 查询排序 limit 限制查询的记录数 # 语法 select 字段1, 字段2 .. ...
- 传奇定时器OnTimer功能详解(泡点、时间触发、任务活动)
传奇定时器OnTimer功能详解(泡点.时间触发.任务活动) 定时器功能,是传奇服务端中非常常见的一种功能,常见如:泡点脚本.赌博脚本,任务活动指定时间刷怪,时间触发一些都需要用到OnTimer功能, ...
- HTML-移动端-rem px vw vh 的转换
vw/vh rem px 三者的转换(快速入门移动端页面编写) 1:三种单位的转换 2:如何适配移动端的不同设备 前提知识: 手机端的长宽是实际设计过程中的两倍 比如手机端是 750 * 1200 那 ...
- 转发-[原创]ASR1K 在Rommon导入IOS-XE启动
在相对较老的设备平台可以通过在rommon下使用以下命令导入IOS. rommon 1 > IP_ADDRESS=192.168.1.2rommon 2 > IP_SUBNET_MASK= ...
- 【Python】【Django】用户注册功能
GET方法前置步骤做完 stu.models.py 再其中创建需要用到的字段及对应数据库的表 # -*- coding: utf-8 -*- from __future__ import unicod ...
