css3动画属性有哪些
transition : 平衡过渡
transition是一种css里的一种过渡效果,完成过渡需要多少秒 。延迟几秒开始 ,过渡的速度(一般有 "linear 匀速" 和“ease 先慢后快再慢结束”及“cubic-bezier(n,n,n,n) 自己定义的值,可能的值是 0 至 1 之间的数值”等)


一般transition通过鼠标事件触发 ,如(hover)产生动画效果
animation: 动画
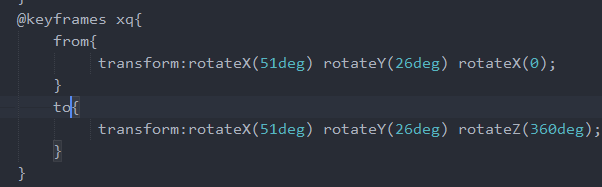
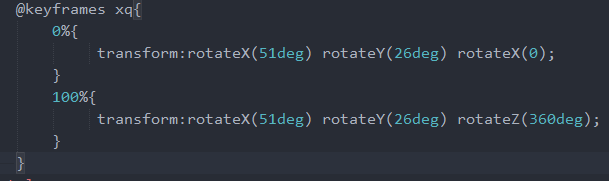
animation 一般通过@keyframes 规则,创建动画。
animation通过关键帧的名称 开始的时间 动画的速度(和上一致外还有一个step-end逐帧播放)是否重复播放(infinite)


进行根据需求进行修改即可
animation一般通过@keframes关键帧的规则来创建动画,可以通过关键字"from"和“to”,或者通过自己定义的百分比进行动画 0%是开始100%是结束


一般在关键帧要进行多个动画效果一般使用百分比 0%和100%之间可以根据自己的要求在分成20%,40%,60%或在细分等
transform: 改变元素的大小、位置
translate:移动
translate(x,y) 定义2D空间
translate(x,y,z) 定义3D空间
这个的移动值可以使用像素px支持负值

scale:放大
scale(数值)定义图片放几倍大(0为不显示,1则是图片原本的大小)

(为放大1.3倍)
rotate:旋转
rotate(x,y) 定义2D空间
rotate(x,y,z) 定义3D空间
这个的旋转值使用deg 旋转了多少度,支持负值

改变旋转点使用“transform-origin”来改变旋转的原点,如把旋转点定在顶部的中心点

skew :倾斜(扭曲)
skew(x,y) 定义2D空间
skew(x,y,z) 定义3D空间

css3动画属性有哪些的更多相关文章
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- Css3动画属性总汇
http://css3lib.alloyteam.com/uilib/animation/demo1/#cta Css3动画属性总汇 Stay hungry. Stay foolish. Attent ...
- CSS3动画属性Transform解读
无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸.从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画.限于篇幅 ...
- 使用CSS3动画属性实现360°无限循环旋转【代码片段】
使用CSS3的animation动画属性实现360°无限循环旋转. 代码片段: <div id="test"> <img src="/CSS3/img/ ...
- 如何制作css3的3d动画——以骰子旋转为例,详解css3动画属性
首先先来看两个用css3实现的炫酷的3d动画效果 1 2 3 4 5 6 你没看错,这个炫酷的效果都是用css3实现的. 下面是动画实现所需要用到的几个css3属性. 1.perspective: ...
- CSS3动画属性和flex弹性布局各个属性
[CSS3动画的使用] 1.声明一个关键帧(动画): @keynames name{ from{} to{} } 每个阶段的写法: ①可以直接使用from-to的写法 ②可以设置0%-100%的写法, ...
- 使用CSS3动画属性实现各种旋转跳跃
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix. tran ...
- CSS3动画属性之Animation
首先定义一个动画规则: @keyframes mymove { from {top:0px;} to {top:200px;} } @-moz-keyframes mymove /* Firefox ...
- CSS3动画属性:动画(animation)
一:动画(animation)的参数详解 由于上面用到了animation动画,这里详细介绍下这个animation的参数. 简介 CSS动画(Animations)简单说就是在一段固定的动画时间内暗 ...
- css3 动画属性
transition Internet Explorer 9 以及更早版本的浏览器不支持 transition 属性. Internet Explorer 10.Firefox.Opera 和 Chr ...
随机推荐
- PAT甲级——1005.SpellItRight(20分)
Given a non-negative integer N, your task is to compute the sum of all the digits of N, and output e ...
- Multiple alleles|an intuitive argument|
I.5 Multiple alleles. 由两个等位基因拓展到多个等位基因,可以得到更多种二倍体基因型: 所以单个等位基因的概率(用i代指某个基因,pi*是该基因的频率)是(以计数的方法表示) 所以 ...
- pycharm、Django+node.js、vue搭建web项目
参考文章:https://www.wandouip.com/t5i35466/ 在此感谢 本篇接着上一篇:windows10使用npm安装vue.vue-cli 首先Django项目是搭建好的,就是 ...
- Spring技术内幕
一.Spring设计目的 通过Spring容器管理JavaBean使原来对象→对象的关系转变为对象→容器→对象的关系,从而实现对象的解耦合和面向接口开发,充分支持OO思想. 二.Sprin ...
- 记一次线上“no such file or directory”问题处理
事件背景描述:项目是基于docker部署,在使用xxl-job的过程中,需要使用XxlJobLogger.log记录日志(非必须),项目定义日志其日志存储位置/home/logs.任务运行后包找不到文 ...
- 让Spring不再难懂-ioc篇
写过java的都知道:所有的对象都必须创建:或者说:使用对象之前必须先创建.而使用ioc之后,你就可以不再手动创建对象,而是从ioc容器中直接获取对象. 就好像我们无需考虑对象的销毁回收一样,因为ja ...
- Linux命令:ldd
1.ldd不是一个可执行程序,而是一个shell脚本. zlf@ubuntu:~/$ which ldd /usr/bin/ldd zlf@ubuntu:~/$ file /usr/bin/ldd / ...
- android形状属性、锁屏密码、动态模糊、kotlin项目、抖音动画、记账app、视频播放器等源码
Android精选源码 直观了解Android的"形状"属性如何影响Drawable的外观. 一个灵活的视频播放器, 可替换播放器内核. android锁屏输入密码功能源码 背景动 ...
- Rx系列---响应式编程
Rx是ReactiveX的简称,翻译过来就是响应式编程 首先要先理清这么一个问题:Rxjava和我们平时写的程序有什么不同.相信稍微对Rxjava有点认知的朋友都会深深感受到用这种方式写的程序和我们一 ...
- [LC] 167. Two Sum II - Input array is sorted
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
