layui.laytpl 模板引擎用法
layui下载地址:
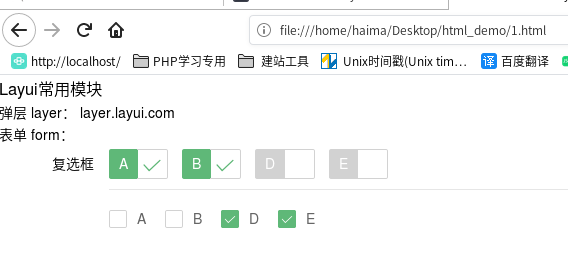
最终效果:

模板引擎文档 手册地址:
https://www.layui.com/doc/modules/laytpl.html
与一般的字符拼接不同的是,laytpl 的模板可与数据分离,集中把逻辑处理放在 View 层,提升代码可维护性,尤其是针对大量模板渲染的情况。
也可以将模板存储在页或其它任意位置:
以下是代码思路:
- 将代码存到script标签里.
- 在script渲染数据.
- 插入指定的view标签里.
form.render();注意:a.form表单需要放在class="layui-form"类里,b.动态渲染的表单,需要用更新渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>非模块化方式使用layui</title>
<link rel="stylesheet" href="./layui/css/layui.css">
</head>
<body>
<!-- 你的HTML代码 -->
<!-- 第二步:建立视图。用于呈现渲染结果。 -->
<div id="view"></div>
<div id="view2"></div>
</body>
<!-- //第一步:编写模版。你可以使用一个script标签存放模板,如: -->
<script id="demo" type="text/html">
<h3>{{ d.title }}</h3>
<ul>
{{# layui.each(d.list, function(index, item){ }}
<li>
<span>{{ item.modname }}</span>
<span>{{ item.alias }}:</span>
<span>{{ item.site || '' }}</span>
</li>
{{# }); }}
{{# if(d.list.length === 0){ }}
无数据
{{# } }}
</ul>
</script>
<script id="demo2" type="text/html">
<form class="layui-form"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<!-- <input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读"> -->
{{# layui.each(d.answers_list, function(index, item){ }}
<input type="checkbox" value="{{ item.id }}" name="answers[{{ item.answers }}]" title="{{ item.answers }}">
<!-- <div class="layui-unselect layui-form-checkbox" lay-skin="primary"><span>{{ item.answers }}</span><i class="layui-icon layui-icon-ok"></i></div> -->
{{# }) }}
<hr>
{{# layui.each(d.answers_list, function(index, item){ }}
<input type="checkbox" value="{{ item.id }}" name="{{ item.answers }}" title="{{ item.answers }}" data-option_id="{{ item.id }}" lay-skin="primary">
<!-- <div class="layui-unselect layui-form-checkbox" lay-skin="primary"><span>{{ item.answers }}111</span><i class="layui-icon layui-icon-ok"></i></div> -->
{{# }) }}
</div>
</div>
</form>
</script>
<script src="./layui/layui.all.js"></script>
<script>
//由于模块都一次性加载,因此不用执行 layui.use() 来加载对应模块,直接使用即可:
;!function(){
var layer = layui.layer
,form = layui.form,
laytpl = layui.laytpl;
layer.msg('Hello World');
//第三步:渲染模版
var data = { //数据
"title":"Layui常用模块"
,"list":[
{"modname":"弹层","alias":"layer","site":"layer.layui.com"},
{"modname":"表单","alias":"form"}
]
,"answers_list":[
{"id":"1","answers":"A"},
{"id":"2","answers":"B"},
{"id":"3","answers":"D"},
{"id":"4","answers":"E"}
]
}
//dome1
var getTpl = demo.innerHTML
,view = document.getElementById('view');
laytpl(getTpl).render(data, function(html){
view.innerHTML = html;
});
//dome2
var demo2html = demo2.innerHTML
,view2 = document.getElementById('view2');
laytpl(demo2html).render(data, function(html){
view2.innerHTML = html;
});
form.render(); //更新全部
}();
</script>
</html>
layui.laytpl 模板引擎用法的更多相关文章
- js模板引擎用法
JavaScript模板引擎Template.js使用详解 作者:A_山水子农 字体:[增加 减小] 类型:转载 时间:2016-12-15我要评论 这篇文章主要为大家详细介绍了JavaScript模 ...
- Thymeleaf 模板引擎用法
学习.改良.极致 博客园 首页 新随笔 联系 管理 订阅 随笔- 31 文章- 0 评论- 50 Thymeleaf 常用属性 文章主目录 th:action th:each th:fiel ...
- jquery.tmpl.js 模板引擎用法
1.0 引入: <script src="/js/jquery.tmpl.min.js"></script> 2.0 模板: <script type ...
- 模板引擎文档 - layui.laytpl 介绍
<!DOCTYPE html> <html class="ui-page-login"> <head> <meta charset=&qu ...
- 前端模板引擎doT.js的用法
简介 一款简单好用的前端模板引擎 用法 <script type="text/javascript" src="js/doT.min.js">< ...
- JavaScript模板引擎实例应用
在之前的一篇名为<移动端基于HTML模板和JSON数据的JavaScript交互>的文章中,我向大家说明了为什么要使用JavaScript模板以及如何使用,文末还提到了laytpl.art ...
- JavaScript模板引擎
JavaScript模板引擎实例应用 在之前的一篇名为<移动端基于HTML模板和JSON数据的JavaScript交互>的文章中,我向大家说明了为什么要使用JavaScript模板以及 ...
- JavaScript模板引擎实例应用(转)
本文将举实例向大家讲解几个常用模板引擎的简单使用. 演示地址:模板引擎示例http://demo.52fhy.com/jstemp/ 准备工作 演示数据:blog.json结构: { "li ...
- laytpl js模板引擎
laytpl js模板引擎.laytpl是一款非常轻量的JavaScript模板引擎.地址:http://www.layui.com/laytpl/ 用法与handlebar.js类似,但是比较轻量级 ...
随机推荐
- P5020 货币系统 题解
原题链接 简要题意: 求一个长度最小的货币系统与给出的货币系统等价.求这个货币系统的长度.等价的定义详见题目,不再赘述. 本文可能用到一些集合论,请放心食用. 算法一 \(n=2\) 时,只需判断两个 ...
- coding++:SpringBoot-事务注解详解
@Transactional spring 事务注解 1.简单开启事务管理 @EnableTransactionManagement // 启注解事务管理,等同于xml配置方式的 <tx:ann ...
- Nginx打点服务器配置
Nginx打点服务器配置 什么是打点服务器 他的作用是什么 打点服务器就是记录用户行为的服务器 单独从应用独立出来 目的就是为了减轻应用服务器压力 效果如下: 10.0.1.1 - - [05/Feb ...
- LLVM 编码规范 - 中文翻译
LLVM 编码规范 导论 语言.库和标准 C++ 标准版本 C++ 标准库 Go 代码准则 机械的代码问题 代码格式化 注释 头文件 类概述 method information 注释格式化 使用Do ...
- 《 OO第一作业周期(前四周)总结 》
作为一名软件工程的大学生,很高兴能够以这样一种方式,实现对博客编写零的突破.专业课老师也介绍了编写博客给我们带来的帮助,听了以后,我感觉到了培养出写博客的习惯,是一件多么有意义的事! 话不多说,让我们 ...
- 使用jdbc实现简单的mvc模式的增删改查
Mvc模式设计: 视图:添加界面(addUser.jsp),修改界面(updateUser.jsp),显示页面(allUser.jsp) 控制器:添加信息控制器(AddUserServlet),修改信 ...
- Unix 下 使用 RVM 管理 Ruby 和 gem
转载:http://www.ibm.com/developerworks/cn/aix/library/au-aix-manage-ruby/ 尽管 Internet Relay Chat.论坛和 ...
- 大数据hadoop安装
hadoop集群搭建--CentOS部署Hadoop服务 在了解了Hadoop的相关知识后,接下来就是Hadoop环境的搭建,搭建Hadoop环境是正式学习大数据的开始,接下来就开始搭建环境!我们用到 ...
- 玩转redis-延时消息队列
上一篇基于redis的list实现了一个简单的消息队列:玩转redis-简单消息队列 源码地址 使用demo 产品经理经常说的一句话,我们不光要有X功能,还要Y功能,这样客户才能更满意.同样的,只有简 ...
- Linux网络安全篇,认识防火墙(一)
一.概念 防火墙分为软件防火墙和硬件防火墙.我们的主要讨论范围为软件防火墙. 软件防火墙又分为网络型和单一型的管理. 1.单一主机型防火墙 (1)数据包过滤型的Netfilter (2)依据服务软件程 ...
