关于jquery js读取excel文件内容 xls xlsx格式 纯前端
附带参考:http://blog.csdn.net/gongzhongnian/article/details/76438555
更详细导入导出:https://www.jianshu.com/p/74d405940305
https://www.jianshu.com/p/044c183edf42
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
在一个项目中需要读取excel的内容,当然excel是有格式的,格式就是读取到的第一行会作为属性(Title)
例如如下excel
| Language | Detil |
| en | English |
| cn | Chinese |
| jp | Japanese |
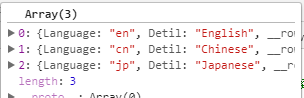
该excel会解析成:方式1

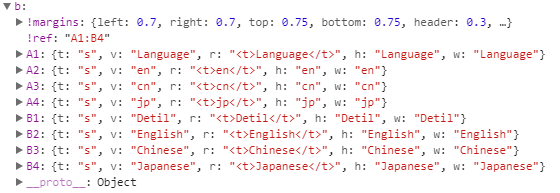
当然也可以解析成:方式2

///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
正文开始:
首先需要引用xlsx.full.min.js 提供链接:https://pan.baidu.com/s/1o7HK6vw
首先页面添加input type=file 来获取文件
<input type="file" onchange="importExcel(this)" class="filter_input form-control"/>
onchange里面的函数如下:
var wb;//读取完成的数据
var rABS = false; //是否将文件读取为二进制字符串 function importExcel(obj) {//导入if(obj.files.length==0) {return;
}
const IMPORTFILE_MAXSIZE = 10*1024;//这里可以自定义控制导入文件大小
var suffix = obj.files[0].name.split(".")[1]
$('#_file_path').val(obj.files[0].name);
if(suffix != 'xls' && suffix !='xlsx'){
layer.msg("Only support excel!");
return;
}
if(obj.files[0].size/1024 > IMPORTFILE_MAXSIZE){
layer.msg("The file can not over 10MB");
return;
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function(e) {
data = e.target.result;
if(rABS) {
wb = XLSX.read(btoa(fixdata(data)), {//手动转化
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
//wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
//wb.Sheets[Sheet名]获取第一个Sheet的数据
var a=wb.SheetNames[0];
var b=wb.Sheets[a];//内容为方式2
data=XLSX.utils.sheet_to_json(b);//内容为方式1
if(!data||data==""){
layer.closeAll('loading');
layer.msg("The file is empty please choose another file!");
return;
}
//在这里执行对解析后数据的处理
};
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
function fixdata(data) { //文件流转BinaryString
var o = "",
l = 0,
w = 10240;
for(; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));
return o;
}
}
关于jquery js读取excel文件内容 xls xlsx格式 纯前端的更多相关文章
- 使用POI读取excel文件内容
1.前言 项目中要求读取excel文件内容,并将其转化为xml格式.常见读取excel文档一般使用POI和JExcelAPI这两个工具.这里我们介绍使用POI实现读取excel文档. 2.代码实例: ...
- PHP读取Excel文件内容
PHP读取Excel文件内容 项目需要读取Excel的内容,从百度搜索了下,主要有两个选择,第一个是PHPExcelReader,另外一个是PHPExcel. PHPExcelReader比较 ...
- 手工创建tomcat应用,以及实现js读取本地文件内容
手工创建tomcat应用: 1.在webapps下面新建应用目录文件夹 2.在文件夹下创建或是从其他应用中复制:META-INF,WEB-INF这两个文件夹, 其中META-INF清空里面,WEB-I ...
- java实现读取excel文件内容
package excel; import java.io.FileInputStream; import java.io.InputStream; import java.text.SimpleDa ...
- R读取excel文件乱码 read.xlsx() 解决方法
1. 参考[R语言]R读取含中文excel文件,read.xlsx乱码问题 该文章总结得很好,可以直接跳到最后看博主的总结. 2. 如果依旧是乱码那么用read.xlsx2()去读取excel文件, ...
- Java 读取Excel 文件内容
在一个项目中,有一个需求,是把excel文件的内容转换为xml格式展示.在学习如何操作的过程中,首先是如何获取excel文件,其中操作的代码如下: 1.首先是导入需要的 jar, 下载地址:https ...
- 分别用Java和JS读取Properties文件内容
项目中经常用到的配置文件,除了XML文件之外,还会用到Properties文件来存储一些信息,例如国际化的设置.jdbc连接信息的配置等.有时候也会把一些路径或者sql语句放到Properties中, ...
- java读取excel文件内容
1.导入依赖JAR包 <!-- jxl 操作excel --> <dependency> <groupId>org.jxls</groupId> < ...
- c# 读取 excel文件内容,写入txt文档
1 winform 读取excel文档 1)点击button按钮,弹出上传excel窗口 private void button_headcompany_Click(object sender, Ev ...
随机推荐
- 渗透测试神器Burp Suite v1.7.11发布(含下载)
BurpSuite是一款信息安全从业人员必备的集成型的渗透测试工具,它采用自动测试和半自动测试的方式,包含了Proxy,Spider,Scanner,Intruder,Repeater,Sequenc ...
- 吴裕雄--天生自然JAVA面向对象高级编程学习笔记:接口的基本实现
interface A{ // 定义接口A public static final String AUTHOR = "李兴华" ; // 全局常量 public abstract ...
- Doxygen 注释语法规范
背景 这一块的内容更多的是作为了解,但是可以以这样的规范作为自己的编程注释习惯,提高自己的软实力. Doxygen注释语法 注释格式 块注释建议统一使用 /** -- ***/ 行注释建议统一使用 / ...
- Windows驱动开发-内核常用内存函数
搞内存常用函数 C语言 内核 malloc ExAllocatePool memset RtlFillMemory memcpy RtlMoveMemory free ExFreePool
- docker 为镜像添加ssh服务-docker commit命令创建
环境centos7 一.准备工作 docker pull ubuntu:18.04 docker run -it ubuntu:18.04 bash 二.配置软件源apt-get update,如果系 ...
- 富文本API
这个笔记来自网络资料的总结 简书大佬三省吾身_9862 tuobaye个人博客 富文本有相关3个API和一个新属性 var selection = window.getSelection(); var ...
- JuJu团队12月1号工作汇报
JuJu团队12月1号工作汇报 JuJu Scrum 团队成员 今日工作 剩余任务 困难 于达 修改generator函数 优化代码 不熟悉julia 婷婷 和金华一起调试main.jl 继 ...
- scan port
$sudo apt-get install nmap $nmap 127.0.0.1 Starting Nmap 7.60 ( https://nmap.org ) at 2020-02-20 15: ...
- POJ 3252:Round Numbers
POJ 3252:Round Numbers Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 10099 Accepted: 36 ...
- redis以服务模式开机启动
第一步 修改redis为后台启动 vim /usr/redis/redis.conf #路径根据实际情况决定 # By default Redis does not run as a daemon. ...
