JavaScript简单使用
本文参考廖雪峰老师网站:https://www.liaoxuefeng.com/wiki/1022910821149312
JavaScript是一种运行在浏览器中的解释型的编程语言,在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
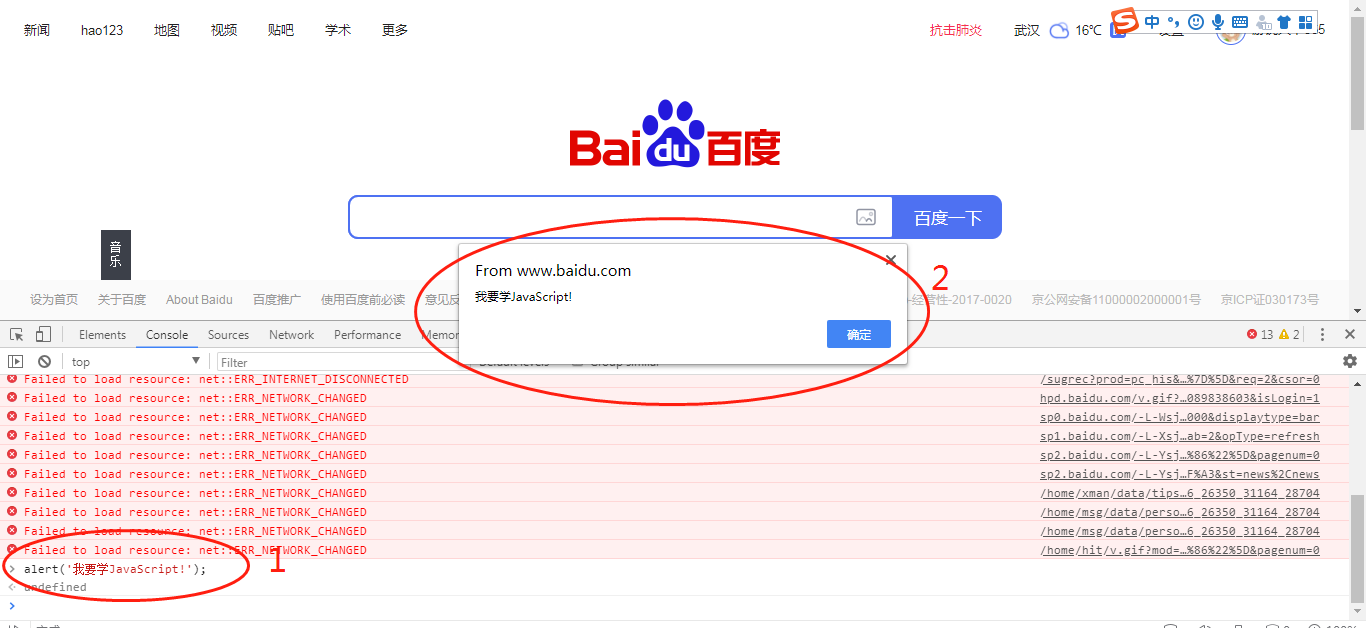
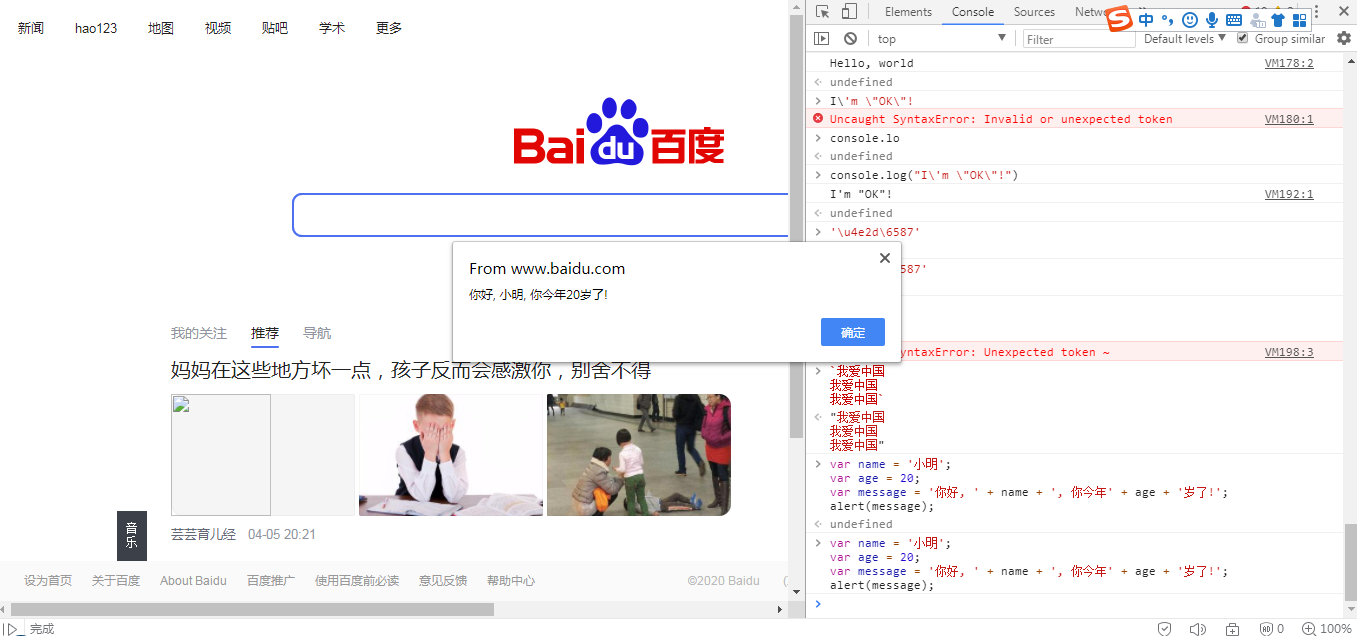
1、如何运行:随便打开一个网页,按下F12或者找到菜单->更多工具->开发者工具,进入开发者页面后点击Console(控制台)
例如在控制台输入:alert('我要学JavaScript!');

输入代码,按下回车键,在该网络页面下就会弹出如上图的方框,点击确定页面消失
2、注释
// 以双斜杠开头直到行末的是注释,注释是给人看的,会被浏览器忽略
/* 在这中间的也是注释,将被浏览器忽略 */
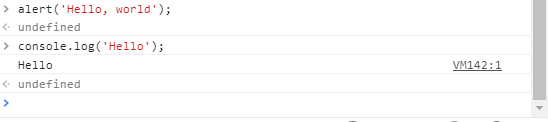
3、在控制台输入:console.log('Hello');
控制台就会输出Hello

使用console.log()代替alert()的好处是可以避免弹出烦人的对话框
4、JavaScript不区分整数和浮点数:
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
它可以直接做四则运算,还有求余%
5、字符串:“xyz”或者‘abc’,注意“”和‘’不是字符串的一部分
6、布尔值:True、False
&&与运算,||或运算,!非运算
比如在控制台运行:
var age = 15;
if (age >= 18) {
alert('adult');
} else {
alert('teenager');
}
输出:

网页直接弹出teenager
7、比较运算符:
输入:2>5 输出:false
输入:2<=5 输出:true
输入:7==7 输出:true
输入:7===7 输出:true
==会自动转换数据类型再比较,===不会自动转换数据类型在比较,坚持使用===
输入:NaN==NaN 输出:false
输入:isNaN(NaN) 输出:true
输入:1/3==(1-2/3) 输出:false
8、null和undefined的区别:
null表示一个空的值,和“”或者‘’不一样,0表示是一个数值
9、数组:
①、通过Array()创建数组:new Array(1, 2, 3);
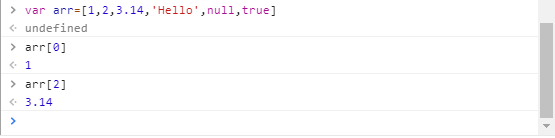
②、使用[]:var arr = [1, 2, 3.14, 'Hello', null, true];
控制台输入:var arr=[1,2,3.14,'Hello',null,true],按下回车,输入arr[0],输出1,按下arr[2],输出3.14

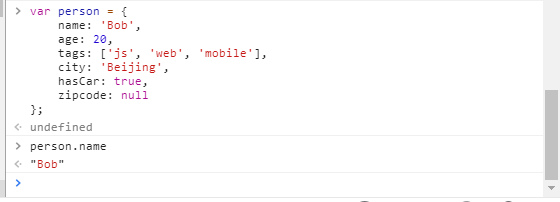
10、对象:JavaScript的对象是一组由键-值组成的无序集合
var person = {
name: 'Bob',
age: 20,
tags: ['js', 'web', 'mobile'],
city: 'Beijing',
hasCar: true,
zipcode: null
};
输入;person.name 输出‘’Bob‘’

11、变量:用一个变量名表示,变量名是大小写英文、数字、$和_的组合,且不能用数字开头。变量名也不能是JavaScript的关键字,如if、while等
var a; // 申明了变量a,此时a的值为undefined
var $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1
var s_007 = '007'; // s_007是一个字符串
var Answer = true; // Answer是一个布尔值true
var t = null; // t的值是null
12、var:如果变量没有使用var,那这个变量成了全局变量
13、转义字符:\n表示换行,\t表示制表符,\\表示的字符就是\
如何打印:I'm "OK"! 输入:I\'m \"OK\"!

ASCII字符可以以\x##形式的十六进制表示,例如:'\x41'等同与'A'
\u###表示unicode字符,例如:'\u4e2d\u6587'等同于“中文”
14、多行字符串:前后用反引号`
`我爱中国
我爱中国
我爱中国`
15、连接字符串
var name = '小明';
var age = 20;
var message = '你好, ' + name + ', 你今年' + age + '岁了!';
alert(message);

JavaScript简单使用的更多相关文章
- JavaScript简单入门(补充篇)
本文是对上一篇 JavaScript简单入门 的一些细节补充. 一.全局变量和局部变量 在<script>标签内定义的变量是当前页面中的全局变量.即 <script>标签可以直 ...
- 《javascript高级程序设计》读书笔记(一)javascript简单介绍
第一章:javascript简单介绍 Netscape Navigator 开发的javascript Javascript的实现有三部分: 1.核心(ECMAScript):提供核心语言功能. ...
- Javascript 简单实现鼠标拖动DIV
http://zhangbo-peipei-163-com.iteye.com/blog/1740078 比较精简的Javascript拖动效果函数代码 http://www.jb51.net/art ...
- [Java Web] 4、JavaScript 简单例子(高手略过)
内容概览: JavaScript简介 JavaScript的基本语法 JavaScript的基本应用 JavaScript的事件处理 window对象的使用 JavaScript简介: JavaScr ...
- javascript - 简单实现一个图片延迟加载的jQuery插件
最近在看一本书<Third-Party Javascript>很不错,推荐给大家,下载地址各位自己搜索了. 步骤: 1.打开google,鉴于google基本打不开,那么就打开这个网址吧. ...
- javascript 简单的计算器
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
- 哈希表(hashtable)的javascript简单实现
javascript中没有像c#,java那样的哈希表(hashtable)的实现.在js中,object属性的实现就是hash表,因此只要在object上封装点方法,简单的使用obejct管理属性的 ...
- 简述一个javascript简单继承工具的实现原理
背景 由于本人非常希望能够开发自己的游戏,所以业余时间一直在想着能不能自己一些好玩又有趣的东西出来,最近随着steam上众多独立游戏的爆发,感觉自己又燃烧了起来,所以又拾起了很久以前的一个2d引擎,决 ...
- 谁说 JavaScript 简单的?
这里有一些 Javascript初学者应该知道的技巧和陷阱.如果你已经是专家了,顺便温习一下. Javascript也只不过是一种编程语言.怎么可能出错嘛? 1. 你有没有尝试给一组数字排序? Jav ...
- JavaScript简单了解
一.JavaScript 的诞生历史 在最初的时候 JS 主要解决的问题是一些服务器端语言(perl)对数据的 验证功能,在js 出现之前要对表单的数据进行验证需要将数据提交到服务器 端之后才能验证数 ...
随机推荐
- disruptor 多生产者多消费者实战 四
一.创建event类 Order public class Order { private String id; private String name; private double price; ...
- idea创建简单web项目分析Servlet的请求转发与重定向的区别
注:如需转载,请附上原文链接,如有建议或意见,欢迎批评指正! 需求说明: // index.jsp页面 1 <% 2 String basePath = request.getScheme() ...
- 【01】openLayers 第一个地图
效果: 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- 小白学 Python 数据分析(15):数据可视化概述
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- 使用ajax提交登录
引入jquery-1.10.2.js或者jquery-1.10.2.min.js 页面 <h3>后台系统登录</h3> <form name="MyForm&q ...
- 五分钟用Docker快速搭建Go开发环境
挺早以前在我写过一篇用 `Docker`搭建LNMP开发环境的文章:[用Docker搭建Laravel开发环境](http://mp.weixin.qq.com/s?__biz=MzUzNTY5MzU ...
- SpringBoot+AOP构建多数据源的切换实践
针对微服务架构中常用的设计模块,通常我们都会需要使用到druid作为我们的数据连接池,当架构发生扩展的时候 ,通常面对的数据存储服务器也会渐渐增加,从原本的单库架构逐渐扩展为复杂的多库架构. 当在业务 ...
- Simulink仿真入门到精通(九) Simulink的流控制
9.1 Simulink流控制分类 simulink中流控制时通过自带的模块实现的,包括If else.Switch.For和While4个种类. 9.2 While流控制 while 如果条件为真, ...
- JavaScript 预编译与作用域
JavaScript 预编译与作用域 JavaScript 预编译的过程和作用域的分析步骤是 JS 学习中重要的一环,能够帮助我们知道代码的执行顺序,更好理解闭包的概念 预编译 JavaScript ...
- 建议5:比较function语句和function表达式
在Javascript语言中,既有function语句,也有函数表达式,这是令人困惑的.因为它们看起来是相同的.一个function语句就是一个值为一个函数的var语句的简写形式. 下面语句: fun ...
