Android自定义控件进阶-打造Android自定义的下拉列表框控件
概述
详细
一、概述
Android中的有个原生的下拉列表控件Spinner,但是这个控件有时候不符合我们自己的要求,
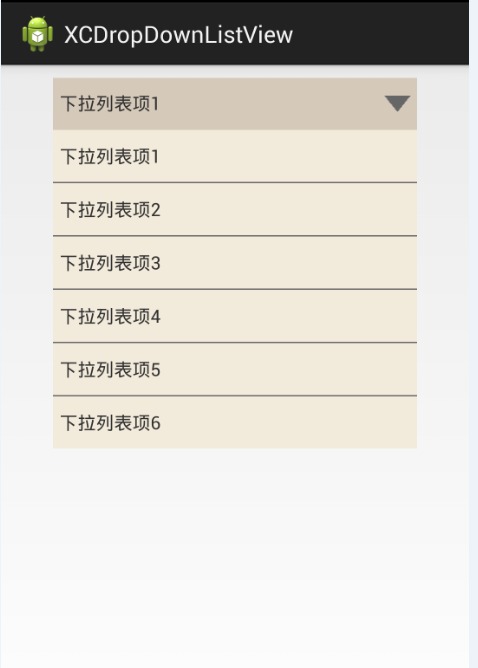
比如有时候我们需要类似windows 或者web网页中常见的那种下拉列表控件,类似下图这样的:


这个时候只有自己动手写一个了。其实实现起来不算很难,
本文实现的方案是采用TextView +ImageView+PopupWindow的组合方案。
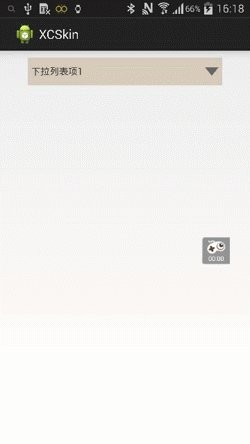
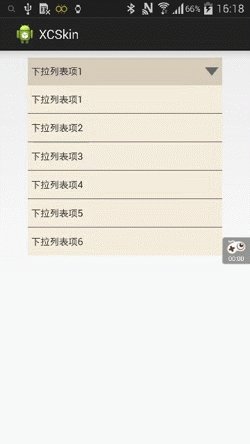
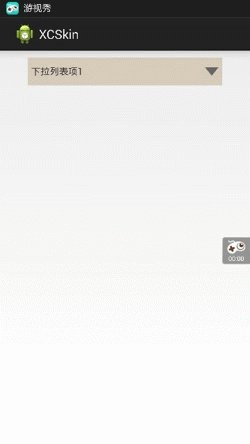
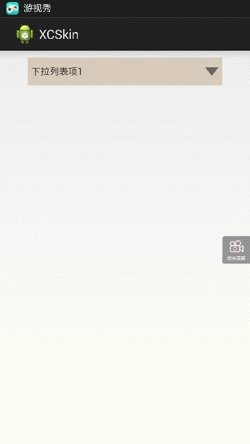
先来看看我们的自己写的控件效果图吧:(源码在文章下面最后给出哈!)

二、自定义下拉列表框控件的实现
1. 自定义控件用到的布局文件和资源:
结果框的布局页面:dropdownlist_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/compound"
android:background="@drawable/dropdown_bg_selector" > <TextView
android:id="@+id/text"
android:layout_width="250dp"
android:layout_height="40dp"
android:paddingLeft="10dp"
android:text="文本文字"
android:gravity="center_vertical"
android:textSize="14sp"
android:padding="5dp"
android:singleLine="true" />
<ImageView
android:id="@+id/btn"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_toRightOf="@+id/text"
android:src="@drawable/dropdown"
android:padding="5dp"
android:layout_centerVertical="true"
android:gravity="center"/>
</RelativeLayout>
下拉弹窗列表布局页面:dropdownlist_popupwindow.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ListView
android:id="@+id/listView"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:divider="#666666"
android:dividerHeight="1dp"
></ListView> </LinearLayout>
2. 自定义下拉列表框控件类的实现:
我们采用了TextView+ImageView+PopupWindow的组合方案,所以我的自定义控件需要重写ViewGroup,由于我们已经知道了,布局方向为竖直方向,所以这里,
我直接继承LinearLayout来写这个控件。具体实现代码如下:
package com.czm.xcdropdownlistview; import java.util.ArrayList; import android.annotation.SuppressLint;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView; @SuppressLint("NewApi")
/**
* 下拉列表框控件
* @author caizhiming
*
*/
public class XCDropDownListView extends LinearLayout{ private TextView editText;
private ImageView imageView;
private PopupWindow popupWindow = null;
private ArrayList<String> dataList = new ArrayList<String>();
private View mView;
public XCDropDownListView(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public XCDropDownListView(Context context, AttributeSet attrs) {
this(context, attrs,0);
// TODO Auto-generated constructor stub
}
public XCDropDownListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
initView();
} public void initView(){
String infServie = Context.LAYOUT_INFLATER_SERVICE;
LayoutInflater layoutInflater;
layoutInflater = (LayoutInflater) getContext().getSystemService(infServie);
View view = layoutInflater.inflate(R.layout.dropdownlist_view, this,true);
editText= (TextView)findViewById(R.id.text);
imageView = (ImageView)findViewById(R.id.btn);
this.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(popupWindow == null ){
showPopWindow();
}else{
closePopWindow();
}
}
});
}
/**
* 打开下拉列表弹窗
*/
private void showPopWindow() {
// 加载popupWindow的布局文件
String infServie = Context.LAYOUT_INFLATER_SERVICE;
LayoutInflater layoutInflater;
layoutInflater = (LayoutInflater) getContext().getSystemService(infServie);
View contentView = layoutInflater.inflate(R.layout.dropdownlist_popupwindow, null,false);
ListView listView = (ListView)contentView.findViewById(R.id.listView); listView.setAdapter(new XCDropDownListAdapter(getContext(), dataList));
popupWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.color.transparent));
popupWindow.setOutsideTouchable(true);
popupWindow.showAsDropDown(this);
}
/**
* 关闭下拉列表弹窗
*/
private void closePopWindow(){
popupWindow.dismiss();
popupWindow = null;
}
/**
* 设置数据
* @param list
*/
public void setItemsData(ArrayList<String> list){
dataList = list;
editText.setText(list.get(0).toString());
}
/**
* 数据适配器
* @author caizhiming
*
*/
class XCDropDownListAdapter extends BaseAdapter{ Context mContext;
ArrayList<String> mData;
LayoutInflater inflater;
public XCDropDownListAdapter(Context ctx,ArrayList<String> data){
mContext = ctx;
mData = data;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
} @Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
// 自定义视图
ListItemView listItemView = null;
if (convertView == null) {
// 获取list_item布局文件的视图
convertView = inflater.inflate(R.layout.dropdown_list_item, null); listItemView = new ListItemView();
// 获取控件对象
listItemView.tv = (TextView) convertView
.findViewById(R.id.tv); listItemView.layout = (LinearLayout) convertView.findViewById(R.id.layout_container);
// 设置控件集到convertView
convertView.setTag(listItemView);
} else {
listItemView = (ListItemView) convertView.getTag();
} // 设置数据
listItemView.tv.setText(mData.get(position).toString());
final String text = mData.get(position).toString();
listItemView.layout.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
// TODO Auto-generated method stub
editText.setText(text);
closePopWindow();
}
});
return convertView;
} }
private static class ListItemView{
TextView tv;
LinearLayout layout;
} }
三、如何使用该自定义下拉列表框控件
使用该控件和使用普通的自带的控件一样,在java代码中使用:
XCDropDownListView dropDownListView;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); dropDownListView = (XCDropDownListView)findViewById(R.id.drop_down_list_view);
ArrayList<String> list = new ArrayList<String>(); for(int i = 0;i< 6;i++){
list.add("下拉列表项"+(i+1));
}
dropDownListView.setItemsData(list); }
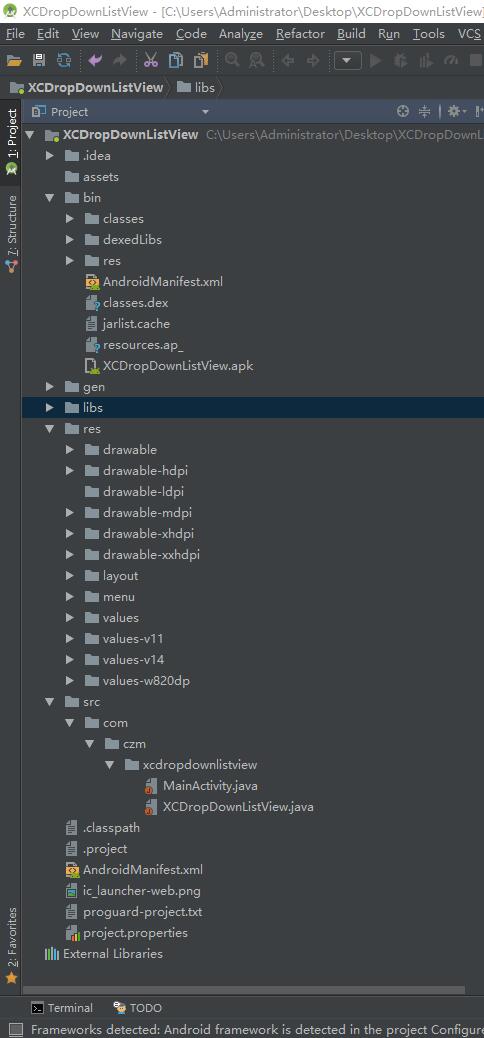
四、项目代码结构目录图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android自定义控件进阶-打造Android自定义的下拉列表框控件的更多相关文章
- Android 自定义View修炼-如何打造Android自定义的下拉列表框控件
一.概述 Android中的有个原生的下拉列表控件Spinner,但是这个控件有时候不符合我们自己的要求, 比如有时候我们需要类似windows 或者web网页中常见的那种下拉列表控件,类似下图这样的 ...
- Android 如何打造Android自定义的下拉列表框控件
一.概述 Android中的有个原生的下拉列表控件Spinner,但是这个控件有时候不符合我们自己的要求, 比如有时候我们需要类似windows 或者web网页中常见的那种下拉列表控件,类似下图这样的 ...
- WPF教程十二:了解自定义控件的基础和自定义无外观控件
这一篇本来想先写风格主题,主题切换.自定义配套的样式.但是最近加班.搬家.新租的房子打扫卫生,我家宝宝6月中旬要出生协调各种的事情,导致了最近精神状态不是很好,又没有看到我比较喜欢的主题风格去模仿的, ...
- (转载)Android自定义标签列表控件LabelsView解析
Android自定义标签列表控件LabelsView解析 作者 donkingliang 关注 2017.03.15 20:59* 字数 759 阅读 406评论 0喜欢 3 无论是在移动端的App, ...
- android 自定义空间 组合控件中 TextView 不支持drawableLeft属性
android 自定义空间 组合控件中 TextView 不支持drawableLeft属性.会报错Caused by: android.view.InflateException: Binary X ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
- ANDROID L——Material Design详解(UI控件)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! Android L: Google已经确认Android L就是Android Lolli ...
- WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 下拉选 ...
- Android判断Touch为滑动事件还是操作控件
Android判断Touch为滑动事件还是操作控件 因为在项目中要判断WebView是否处于滚动状态,但它不像ListView有onScrollStateChanged方法来监听,要实现就得手动监听它 ...
随机推荐
- IO流 简介 总结 API 案例 MD
目录 IO 流 简介 关闭流的正确方式 关闭流的封装方法 InputStream 转 String 的方式 转换流 InputStreamReader OutputStreamWriter 测试代码 ...
- ORM数据库框架 LitePal SQLite MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- VS调试快捷键
VS调试快捷键 命令名 快捷键 说明 调试.应用代码更改 Alt + F10 启动生成操作,利用它可以通过“编辑并继续”功能应用对正在调试的代码所作的更改. 调试.自动窗口 Ctrl + D,Ct ...
- javascript学习笔记——怎样改动<a href="#">url name</a>
0.前言 使用了一段时间javascript,再花了点时间学习了jquery.可是总是感觉自己非常"迷糊",比如<a href="#">ur ...
- Active Learning
怎么办?进行Active Learning主动学习 Active Learning是最近又流行起来了的概念,是一种半监督学习方法. 一种典型的例子是:在没有太多数据的情况下,算法通过不断给出在决策边界 ...
- 如何查看自己电脑系统的安装日期-Window上
开始 > 运行(快捷键 Win+R)->敲入 systeminfo | find “初始安装日期”
- 无脑抢标——算了吧
第一版时,我对拍拍贷是恐惧的,缓解我的恐惧的方法,就是寻找尽可能安全的方案.然后,我就发现了这个策略:超过信用等级普通利率的标的.A标一般16,B一般18--那我就寻找大于16的A,大于18的B,C我 ...
- 微信小程序 - tab选项卡(组件)
更新日期: 2019/3/5:首次发布,默认下标“curIndex”超出红色提示 2019/3/7:增加tabName,可自定义数据标题名称(详情看示例) 支持单个/多个tab(显示/隐藏) 参数: ...
- 批量删除SQL数据库中的所有表【笔记】
use OTRJiraDB GO ) begin SELECT @sql='drop table ' + name FROM sysobjects WHERE (type = 'U') ORDER B ...
- Go语言和ASP.NET的一般处理程序在处理WEB请求时的速度比较
Go语言和ASP.NET的一般处理程序在处理WEB请求时的速度比较 1.首先写一个Go语言的简单WEB程序,就返回一个HelloWord! package main import ( f " ...
