基于JavaWeb实现的研究室综合系统
概述
基于JavaWeb实现的研究室综合系统,功能包括研究室成员注册、登陆,后台管理,相册功能,新闻模块,资源模块,论坛模块,咨询模块,简易答题系统模块。
一、准备工作
开发环境:
- JDK1.8
- Tomcat9.0
- Intellij IDEA2018.2
运行环境:
- windows7以上
- Mac
- Chrome浏览器
实现功能:
- 研究室综合系统,功能包括研究室成员注册、登陆,后台管理,相册功能,新闻模块,资源模块,论坛模块,咨询模块,简易答题系统模块。
二、代码结构
sql 目录下面的sql文件是项目数据库结构

程序实现-Web系统
1.后台上传资源实现
public class uploadResServlet extends HttpServlet {
private final String local = URL.getUrl();
private final String tempFile = local + "resources\\tempFile"; //临时上传目录
private final String uploadFile = local + "resources\\uploadFile"; //上传目录
FileUploadProperties instance = FileUploadProperties.getInstance();
private final String exts = instance.getPropertyValue("exts");
private final String fileMaxSize = instance.getPropertyValue("file.max.size");
private final String total = instance.getPropertyValue("total.file.max.size");
private dbOperator db = null;
/**
* Handles the HTTP <code>POST</code> method.
*
* @param request servlet request
* @param response servlet response
* @throws ServletException if a servlet-specific error occurs
* @throws IOException if an I/O error occurs
*/
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
ServletFileUpload upload = getUpload();
String user = request.getSession().getAttribute("user").toString();
String userpower = request.getSession().getAttribute("userpower").toString();
String content = "";
String fileName = "";
String filePath = "";
String path = "";
if(userpower.equals("1")){
path = "resources/useraddres.jsp";
}else if(userpower.equals("2")){
path = "admin/resources/uploadres.jsp";
}
try {
List<FileItem> items = upload.parseRequest(request);
for (FileItem item : items) {
if (item.isFormField()) {
String formName = item.getFieldName();
String formContent = item.getString("utf-8");
if (formName.equals("introduce")) {
content = formContent;
}
} else {
fileName = item.getName();
String extName = fileName.substring(fileName.indexOf(".") + 1);
try {
validate(extName);
db = new dbOperator();
if (!db.isSameName("r_title", "resources", fileName)) {
InputStream inStream = item.getInputStream();
filePath = uploadFile + "\\" + fileName;
String sql = "insert into resources values(" + null + ",'" + fileName + "','" + content + "','" + filePath.replace('\\', '/') + "','" + user + "')";
if (db.SqlQuery(sql) != 0) {
byte[] buffer = new byte[1024];
int len = 0;
OutputStream outStream = new FileOutputStream(filePath);
while ((len = inStream.read(buffer)) != -1) {
outStream.write(buffer, 0, len);
}
inStream.close();
outStream.close();
request.setAttribute("message", "上传成功!");
} else {
request.setAttribute("message", "上传失败!");
}
} else {
request.setAttribute("message", "上传失败,该文件名已存在!请检查是否已经上传!");
}
} catch (InvalidExtNameException ex) {
request.setAttribute("message", ex.getMessage());
ex.printStackTrace(System.err);
}
}
}
request.getRequestDispatcher(path).forward(request, response);
} catch (FileUploadException e) {
}
}
private ServletFileUpload getUpload() {
// 为基于硬盘文件的项目集创建一个工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置工厂的约束条件
factory.setSizeThreshold(1024 * 5);
File tempDir = new File(tempFile);
File uploadDir = new File(uploadFile);
if (!tempDir.exists()) {
tempDir.mkdirs();
}
if (!uploadDir.exists()) {
uploadDir.mkdirs();
}
factory.setRepository(tempDir);
// Create a new file upload handler(创建一个新文件上传处理程序)
ServletFileUpload upload = new ServletFileUpload(factory);
//设置请求的总大小限制
upload.setSizeMax(Integer.parseInt(fileMaxSize));
return upload;
}
private void validate(String extName) {
List<String> extList = Arrays.asList(exts.split(","));
if (!extList.contains(extName)) {
throw new InvalidExtNameException("文件类型错误!请上传文档类型的资源(doc,docx,pptx,ppt,txt)!");
}
}
}
基于EasyUI实现的后台用户管理页面
<%--
Document : manageuser
Created on : 2017-6-19, 9:48:30
Author : 挺
注释:这是对普通用户进行增删改查的界面
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="../../images/b128.png" rel="icon" type="images/x-ico"/>
<link href="../../EasyUI/themes/icon.css" rel="stylesheet" />
<link href="../../EasyUI/themes/default/easyui.css" rel="stylesheet" />
<script src="../../EasyUI/jquery.min.js"></script>
<script src="../../EasyUI/jquery.easyui.min.js"></script>
<script src="../../EasyUI/locale/easyui-lang-zh_CN.js"></script>
<title>用户信息管理</title>
</head>
<body>
<table id="dg">
</table>
</body>
</html>
<script>
var flag;
var dep = [{"value": "信息学院", "text": "信息学院"}];
var major = [{"value": "网络工程", "text": "网络工程"}, {"value": "计算机科学与工程", "text": "计算机科学与工程"}];
var sex = [{"value": "男", "text": "男"}, {"value": "女", "text": "女"}];
var Class = [{"value": "网络121", "text": "网络121"}, {"value": "网络122", "text": "网络122"}, {"value": "计算机121", "text": "计算机121"}, {"value": "计算机122", "text": "计算机122"}, {"value": "计算机123", "text": "计算机123"}];
$('#dg').datagrid({
url: '../../UserServlet',
loadMsg: "数据加载中...",
pagination: true,
fit: true,
singleSelect: true,
fitColumns: true,
onSelect: function() {
$('#btn_edit').linkbutton('enable');
$('#btn_no').linkbutton('enable');
$('#btn_save').linkbutton('enable');
$('#btn_reload').linkbutton('enable');
$('#btn_cut').linkbutton('enable');
},
onUnselect: function() {
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
},
columns: [[
{field: 'uname', title: '用户名', width: 10, editor: 'text'},
{field: 'urealname', title: '姓名', width: 10, editor: 'text'},
{field: 'uage', title: '年龄', width: 5, editor: 'numberbox'},
{field: 'usex', title: '性别', width: 5,
editor: {
type: 'combobox', options: {data: sex, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'uaddress', title: '地址', width: 15, editor: 'text'},
{field: 'uinstitute', title: '学院', width: 10,
editor: {
type: 'combobox', options: {data: dep, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'umajor', title: '专业', width: 10,
editor: {
type: 'combobox', options: {data: major, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'uclass', title: '班级', width: 10,
editor: {
type: 'combobox', options: {data: Class, valueField: 'value', textField: 'text', panelHeight: 'auto', editable: false}
}
},
{field: 'ustudentid', title: '学号', width: 10},
{field: 'uemail', title: '邮箱', width: 15, editor: 'text'}
]],
toolbar: [
{
iconCls: 'icon-add',
id: 'btn_add',
text: '添加',
handler: function() {
flag = 1;
$('#dg').datagrid('insertRow', {index: 0, row: {}});
$('#dg').datagrid('selectRow', 0);
$('#dg').datagrid('beginEdit', 0);
}
}, '-', {
iconCls: 'icon-edit',
id: 'btn_edit',
text: '编辑',
disabled: true,
handler: function() {
flag = 2;
var row = $('#dg').datagrid("getSelected");
var index = $('#dg').datagrid('getRowIndex', row);
$('#dg').datagrid('beginEdit', index);
}
}, '-', {
iconCls: 'icon-save',
id: 'btn_save',
text: '保存',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
$('#edit').linkbutton('disable');
$('#no').linkbutton('disable');
$('#save').linkbutton('disable');
$('#reload').linkbutton('disable');
var index = $('#dg').datagrid('getRowIndex', row);
$('#dg').datagrid('endEdit', index);
if (row.uname + "" == "" || row.urealname + "" == "") {
alert("信息不能为空!");
$('#btn_edit').linkbutton('enable');
$('#btn_no').linkbutton('enable');
$('#btn_save').linkbutton('enable');
$('#dg').datagrid('beginEdit', index);
return;
}
if (flag == 1) {
$.messager.prompt('提示信息', '请输入学号:', function(r) {
if (r) {
row.ustudentid = r;
$.ajax({
type: "post",
url: "../../UserAdminServlet", //对管理员进行添加和编辑进行逻辑处理的servlet
data: {
flag: flag,
ustudentid: row.ustudentid,
uname: row.uname,
urealname: row.urealname,
uage: row.uage,
usex: row.usex,
uaddress: row.uaddress,
uinstitute: row.uinstitute,
umajor: row.umajor,
uclass: row.uclass,
uemail: row.uemail
},
success: function(datas) {
var datas = eval("(" + datas + ")");
if (datas.data == "0") {
$.messager.alert('我的消息', '添加成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
$('#dg').datagrid('reload', null);
}
else if (datas.data == "2") {
$.messager.alert('我的消息', '添加失败!', 'info');
$('#dg').datagrid('reload', null);
} else {
$.messager.alert('我的消息', '添加的用户名已存在!', 'info');
//$('#dg').datagrid('reload', null);
$('#dg').datagrid('beginEdit', 0);
}
}
});
}
});
} else if (flag == 2) {
$.ajax({
type: "post",
url: "../../UserAdminServlet", //对管理员进行添加和编辑进行逻辑处理的servlet
data: {
flag: flag,
ustudentid: row.ustudentid,
uname: row.uname,
urealname: row.urealname,
uage: row.uage,
usex: row.usex,
uaddress: row.uaddress,
uinstitute: row.uinstitute,
umajor: row.umajor,
uclass: row.uclass,
uemail: row.uemail
},
success: function(datas) {
var datas = eval("(" + datas + ")");
if (datas.data == "1") {
$.messager.alert('我的消息', '编辑成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
$('#dg').datagrid('reload', null);
}
else {
$.messager.alert('我的消息', '编辑失败!', 'info');
$('#dg').datagrid('reload', null);
}
}
});
}
}
}, '-', {
iconCls: 'icon-cut',
id: 'btn_cut',
text: '删除',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
$.messager.confirm('删除', '确认删除吗?', function(r) {
if (r) {
flag = 3;
// 退出操作;
$.ajax({
type: "post",
url: "../../UserAdminServlet",
data: {
flag: flag,
ustudentid: row.ustudentid
},
success: function(data) {
var data = eval("(" + data + ")");
if (data.data == "5") {
$.messager.alert('我的消息', '删除成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
}
else {
$.messager.alert('我的消息', '删除失败!', 'info');
}
}
})
}
});
}
}, '-', {
iconCls: 'icon-no',
id: 'btn_no',
text: '取消编辑',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
var index = $('#dg').datagrid('getRowIndex', row);
$('#dg').datagrid('cancelEdit', index);
}
}, '-', {
iconCls: 'icon-reload',
id: 'btn_reload',
text: '重置密码',
disabled: true,
handler: function() {
var row = $('#dg').datagrid("getSelected");
$.messager.confirm('重置', '确认重置吗?', function(r) {
if (r) {
flag = 4;
// 退出操作;
$.ajax({
type: "post",
url: "../../UserAdminServlet",
data: {
flag: flag,
ustudentid: row.ustudentid
},
success: function(datas) {
var datas = eval("(" + datas + ")");
if (datas.data == "7") {
$.messager.alert('我的消息', '重置成功!', 'info');
$('#dg').datagrid('reload', null);
$('#btn_edit').linkbutton('disable');
$('#btn_no').linkbutton('disable');
$('#btn_save').linkbutton('disable');
$('#btn_reload').linkbutton('disable');
$('#btn_cut').linkbutton('disable');
}
else {
$.messager.alert('我的消息', '重置失败!', 'info');
}
}
});
}
});
}
}]
});
//分页
var pagenum = 10;
load();
function load() {
var p = $('#dg').datagrid('getPager');
$(p).pagination({
pageSize: pagenum, //每页显示的记录条数,默认为10
pageList: [10, 20, 30], //可以设置每页记录条数的列表
beforePageText: '第', //页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onBeforeRefresh: function(pageNumberNow, pageSizeNow) {
pagenum = pageSizeNow;
$('#dg').datagrid('load', null);
load();
}
});
}
</script>
四、运行效果
1、 将sql文件导入自己本地的数据库;
2、 Intellij IDEA 导入下载的项目,在Add Configuration中配置好Tomcat,点击Run 即可;
3、 管理员用户:admin 密码:123456
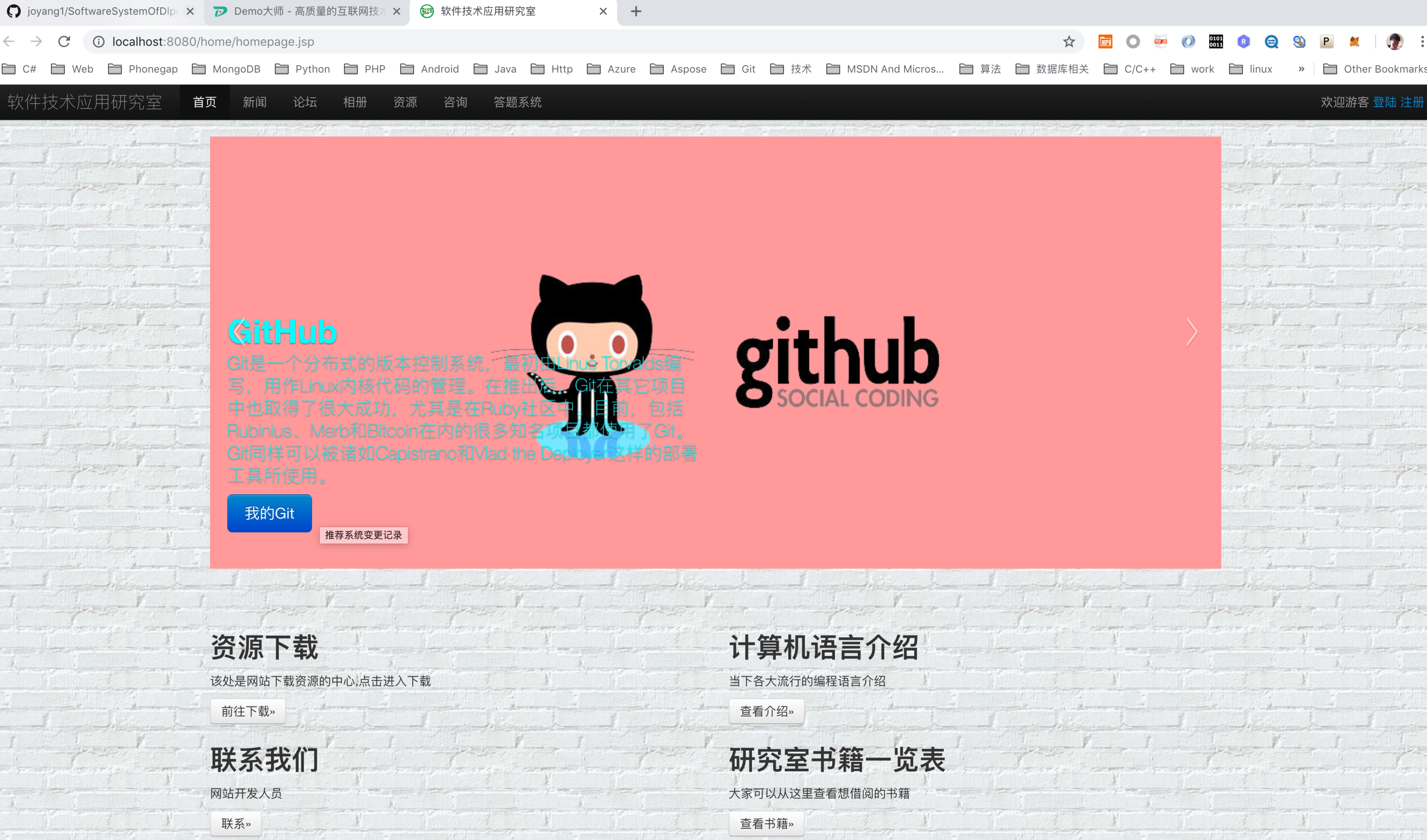
首页

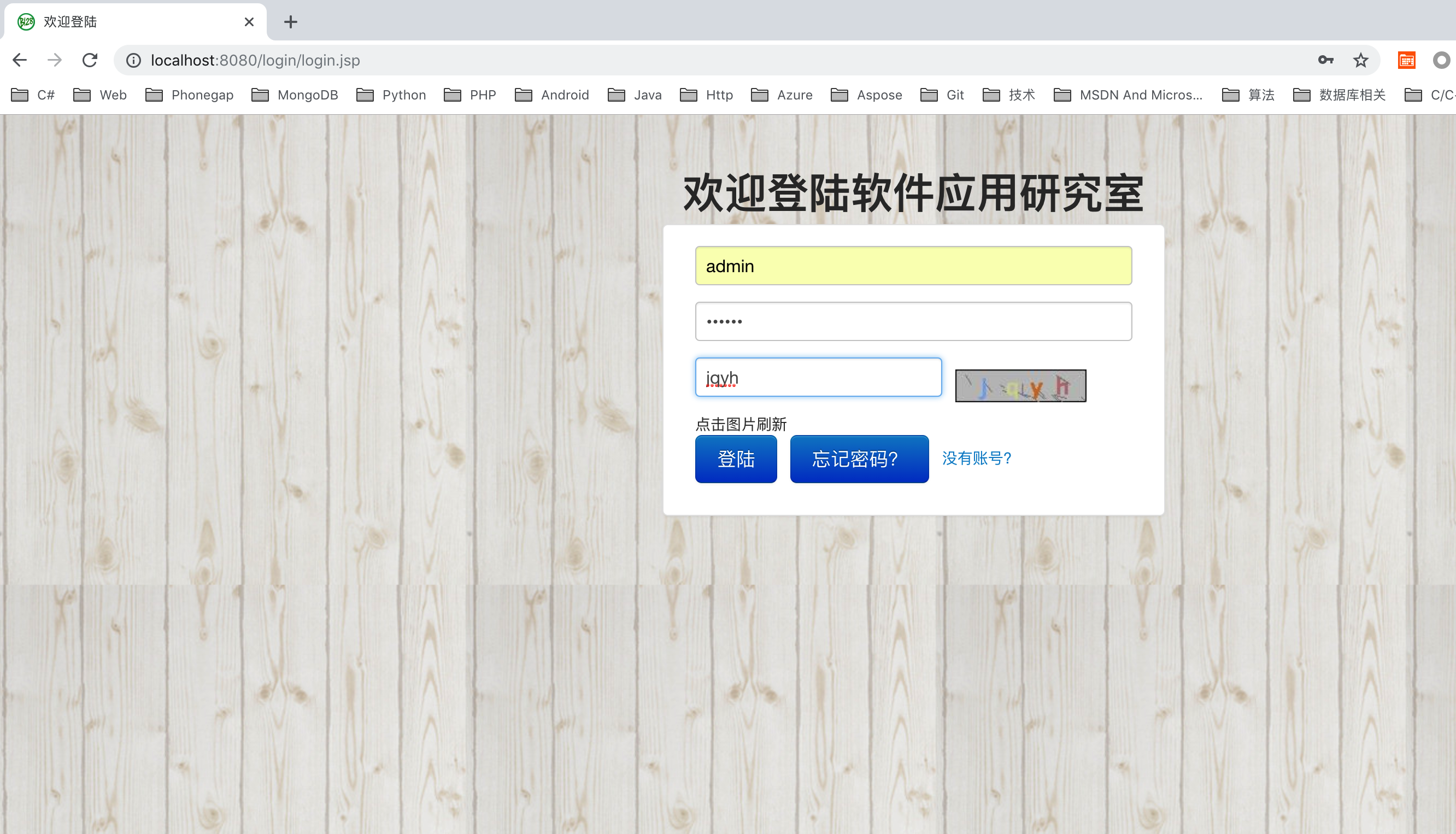
登陆页面

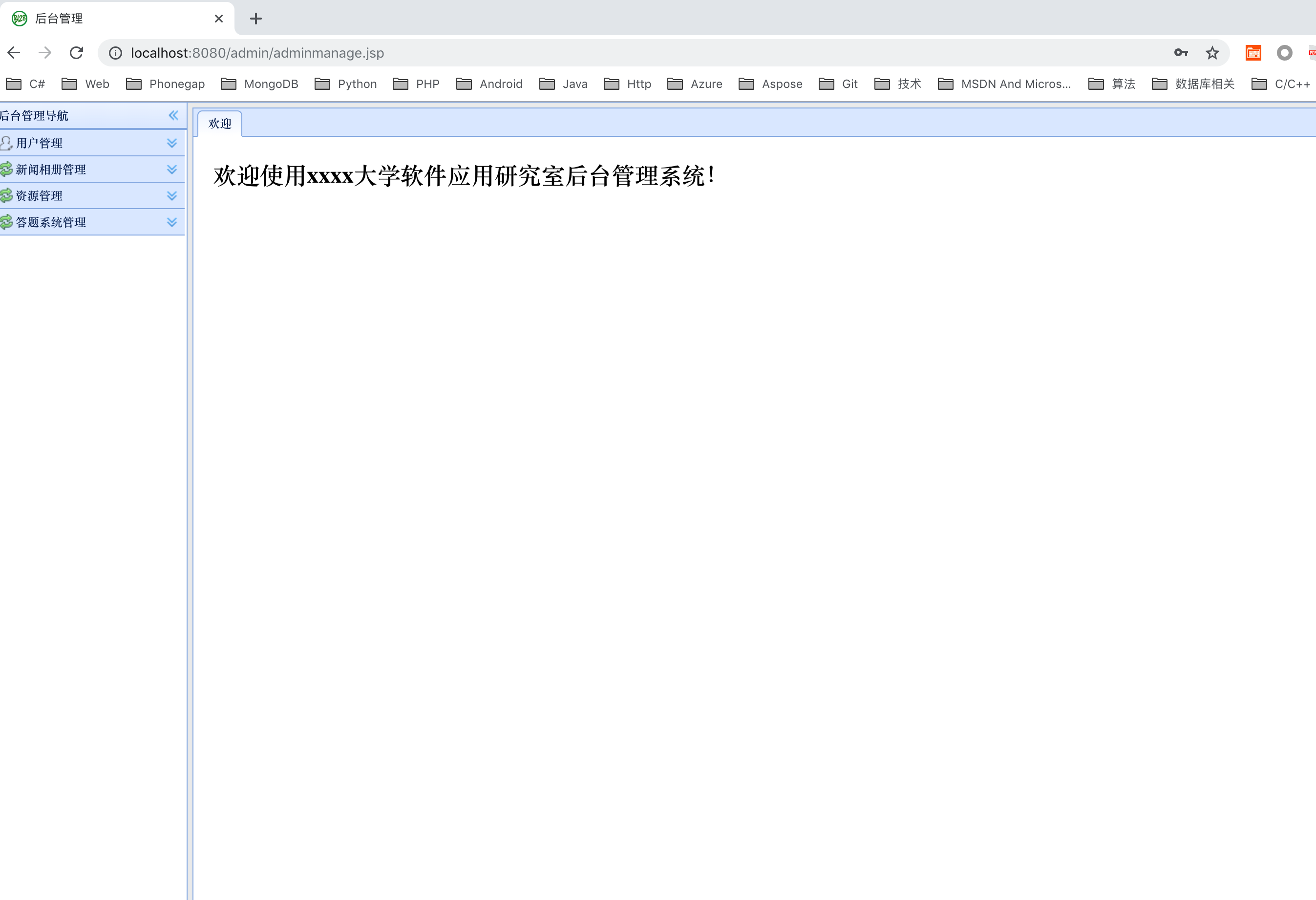
后台管理页面

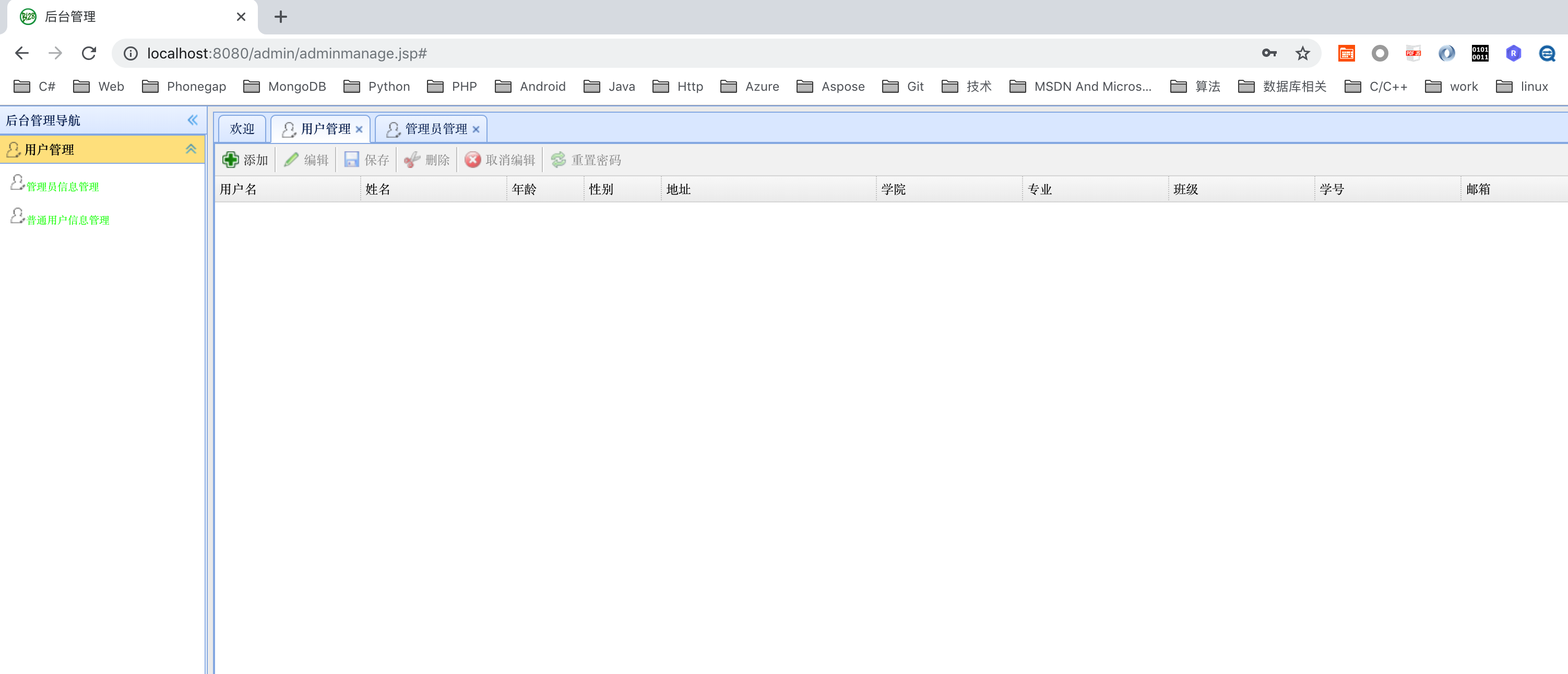
后台用户管理页面
- 包括增删改查、重置密码

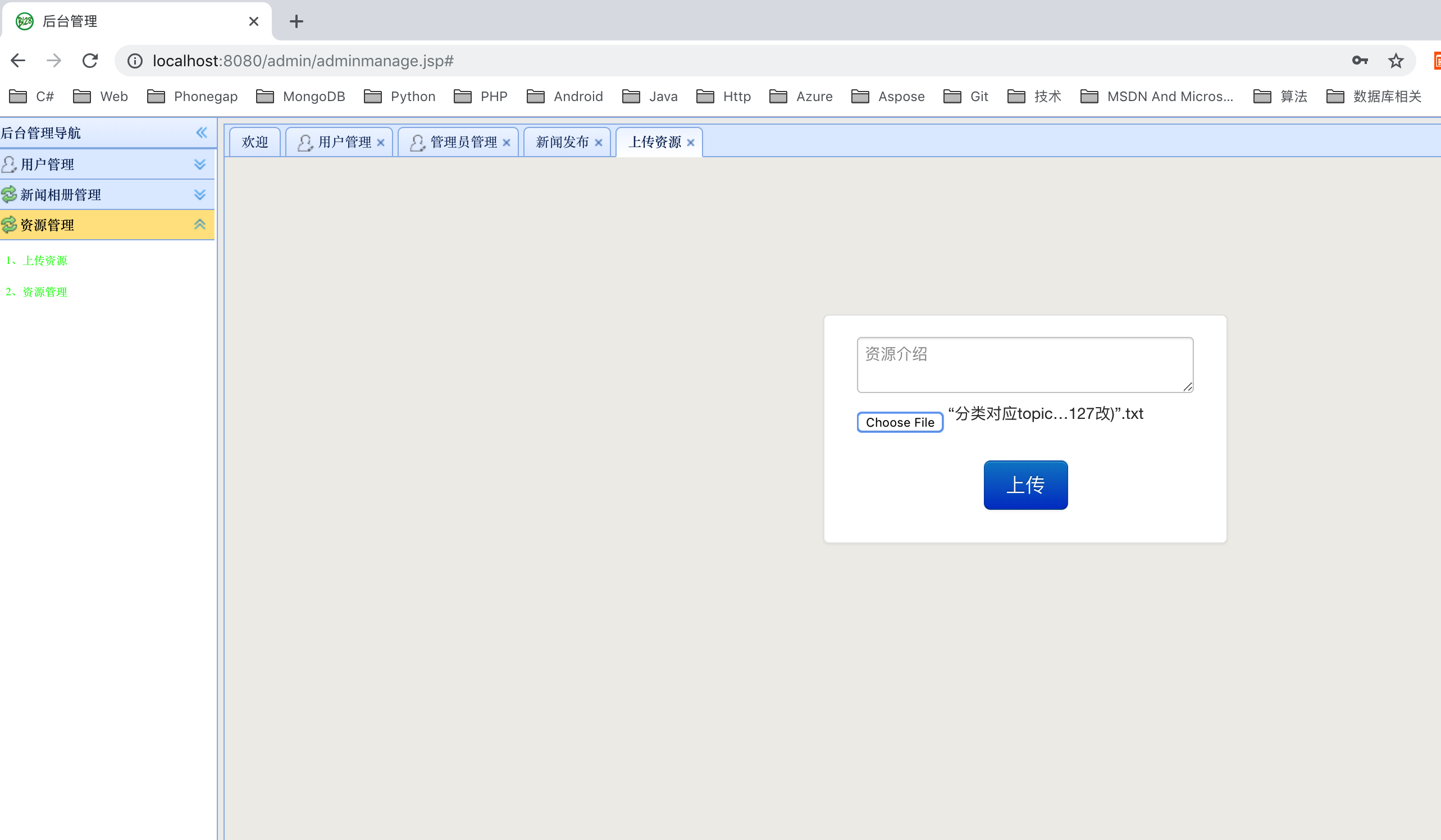
后台上传资源页面

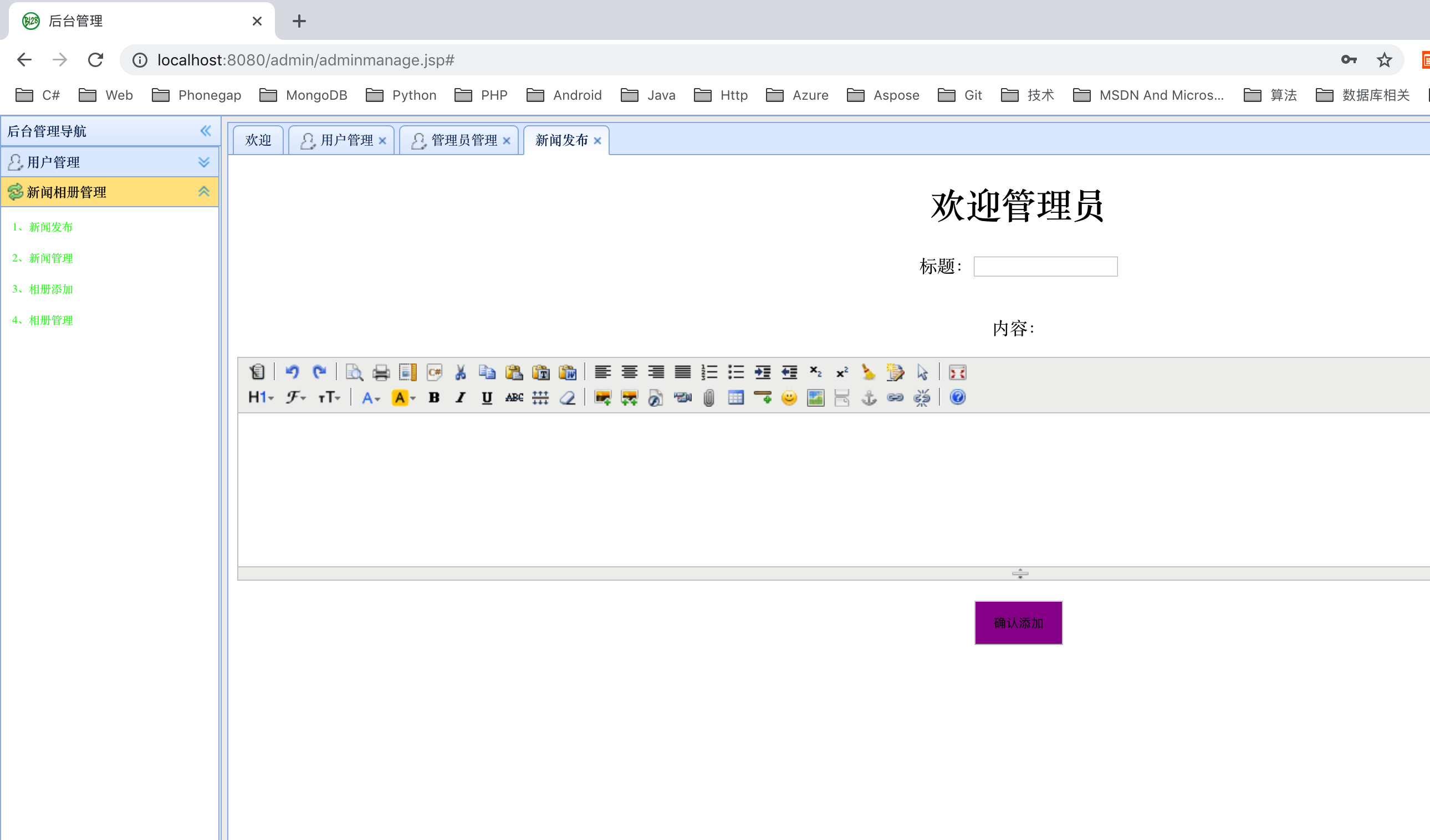
后台新闻发布页面

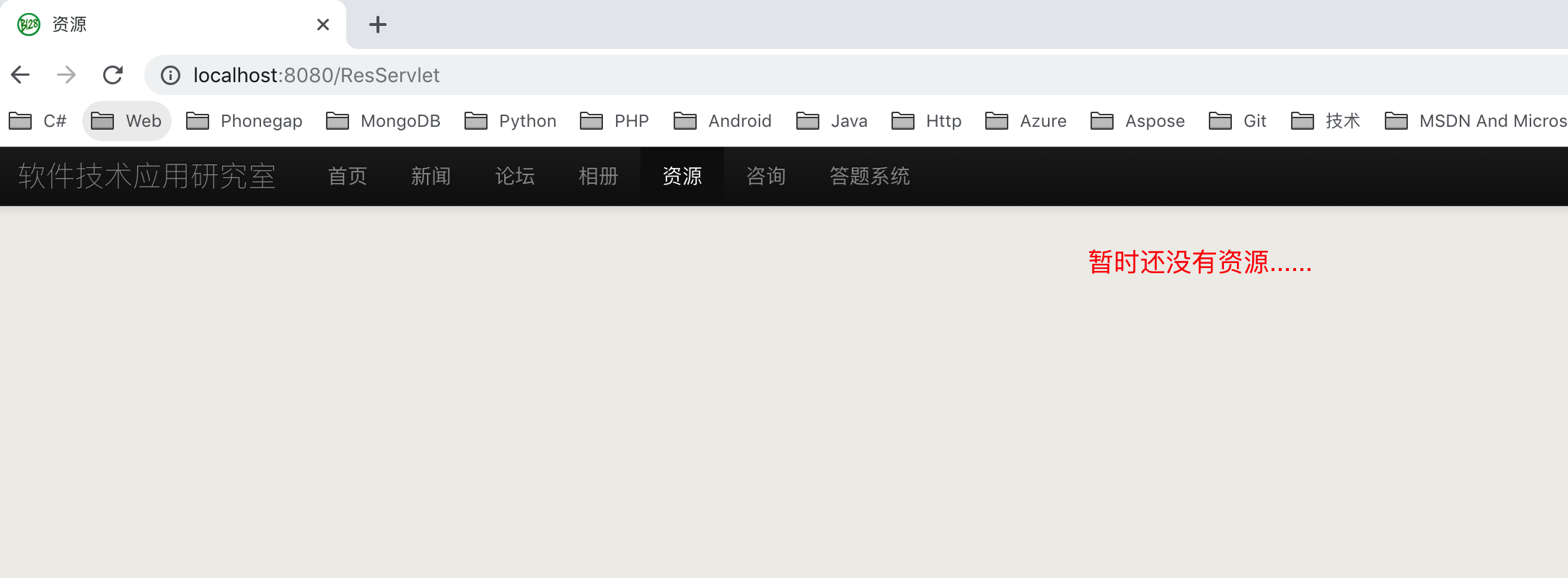
前端用户资源页面

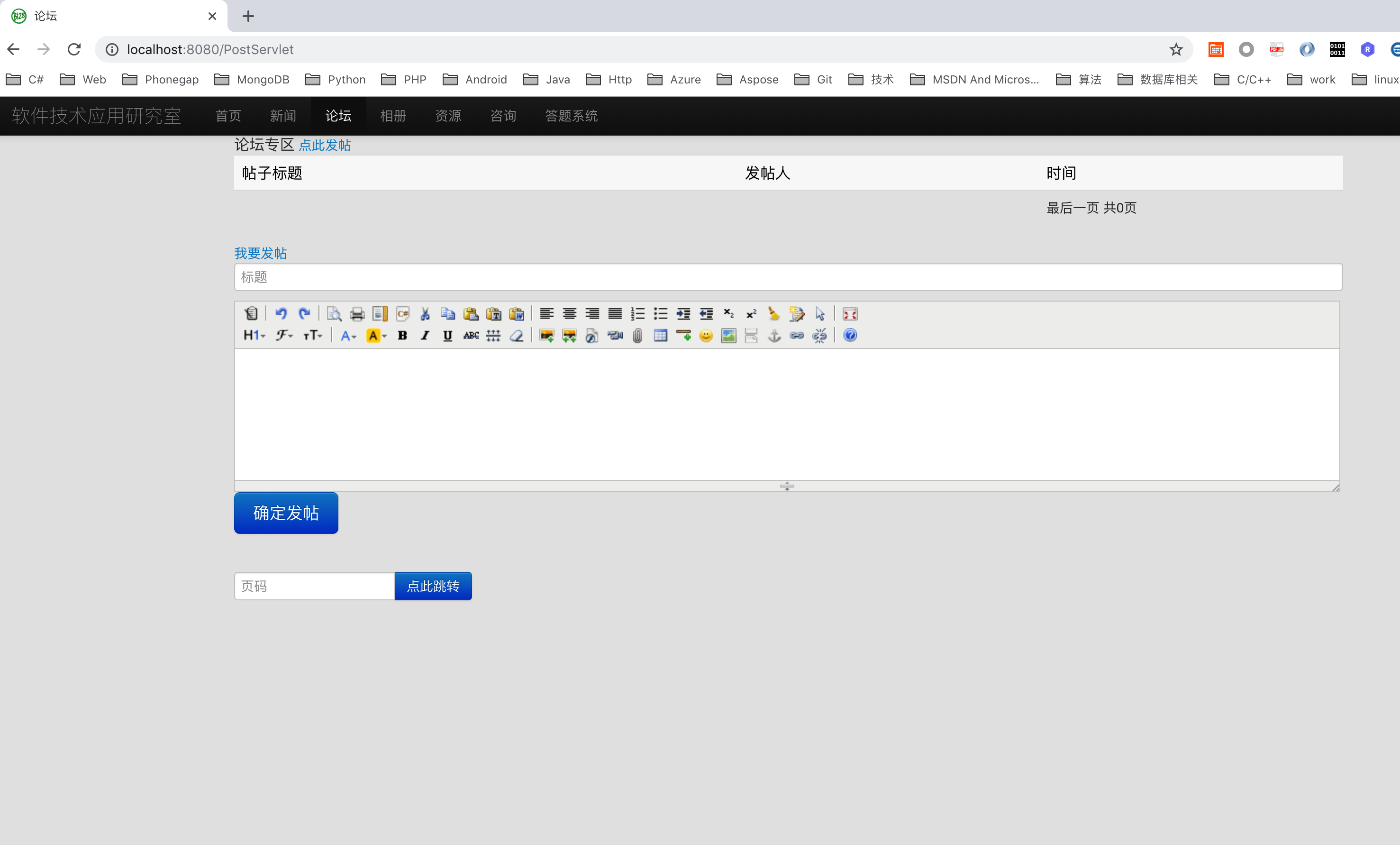
前端论坛页面

前端答题系统页面

前端分数查询页面

基于JavaWeb实现的研究室综合系统
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
基于JavaWeb实现的研究室综合系统的更多相关文章
- 基于javaweb人脸识别注册登录系统
---恢复内容开始--- 现在是2019年,人脸识别技术已经相当成熟了,百度自2017年发布人脸识别技术,已经被广泛应用,不管从现在的iphoneX掀起的面部解锁到手机应用端的各种人脸认证,这一技术已 ...
- CSS Grid基于网格的二维布局系统(详细教程)
.grid-wrap{ display: inline-flex; padding: 20px; background: #f4f4f4; word-break: initial; } .handle ...
- 基于ssh框架的在线考试系统开发的质量属性
我做的系统是基于ssh框架的在线考试系统.在线考试系统有以下几点特性:(1)系统响应时间需要非常快,可以迅速的出题,答题.(2)系统的负载量也需要非常大,可以支持多人在线考试(3)还有系统的安全性也需 ...
- 基于Flume的美团日志收集系统(二)改进和优化
在<基于Flume的美团日志收集系统(一)架构和设计>中,我们详述了基于Flume的美团日志收集系统的架构设计,以及为什么做这样的设计.在本节中,我们将会讲述在实际部署和使用过程中遇到的问 ...
- 基于Flume的美团日志收集系统(一)架构和设计
美团的日志收集系统负责美团的所有业务日志的收集,并分别给Hadoop平台提供离线数据和Storm平台提供实时数据流.美团的日志收集系统基于Flume设计和搭建而成. <基于Flume的美团日志收 ...
- 基于BT协议的文件分发系统
基于BT协议的文件分发系统构成: 1.一个Web服务器:保存着种子文件 2.一个种子文件:保存共享文件的一些信息(文件名,文件大小 ,Tracker服务器地址,torrent为后缀) ...
- 我记录综合系统学习研究之用户管理五(如何利用wojilu打造一个全新的SNS应用)
wojilu框架特别适合快速开发多用户分享内容应用,比如知乎,digg这类应用. 对于博客等用户程序,要有4个入口:1)用户展示入口(展示自己的应用) 2)用户后台管理入口(管理自己的应用) 3)聚合 ...
- 基于Flume的美团日志收集系统(一)架构和设计【转】
美团的日志收集系统负责美团的所有业务日志的收集,并分别给Hadoop平台提供离线数据和Storm平台提供实时数据流.美团的日志收集系统基于Flume设计和搭建而成. <基于Flume的美团日志收 ...
- DoNet开源项目-基于Amaze UI的点餐系统
帮朋友做的点餐系统,主要是为了让顾客在餐桌上,使用微信扫描二维码,就可以直接点菜,吃完使用微信付款. 系统演示地址,账户名和密码均为:admin.(请不要删除admin用户) GitHub Clone ...
随机推荐
- JavaScript:Math 对象
ylbtech-JavaScript:Math 对象 Math 对象用于执行数学任务. 使用 Math 的属性和方法的语法: var pi_value=Math.PI; var sqrt_value= ...
- linux(ubuntu) 开发环境配置
1,首先安装jdk,这是必然的. 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260 ...
- DEV控件之ChartControl 属性设置【转】
DEV控件之ChartControl用法 一.总体概述 这个控件包含3层,最外面的chartControl层.中间的XYDiagram层.最里面的Series层.功能非常强大,但同时使用起来也相对复杂 ...
- 快速书写常见的 Kotlin 代码 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 对Attention is all you need 的理解
https://blog.csdn.net/mijiaoxiaosan/article/details/73251443 本文参考的原始论文地址:https://arxiv.org/abs/1706. ...
- php5.6 的interactive模式
1. 发现运行php 的interactive shell 的时候,不能输入一行执行一行,而要 输入完一整段内容,再按 ctrl + d才能执行这段内容. 原因是,没安装 readline这个模块, ...
- (转)Esfog_UnityShader教程_UnityShader语法实例浅析
距离上次首篇前言已经有一段时间了,一直比较忙,今天是周末不可以再拖了,经过我一段时间的考虑,我决定这一系列的教程会避免过于深入细节,一来可以避免一些同学被误导,二来会避免文章过于冗长难读, 三来可以让 ...
- C++结构变量数据对齐问题
为了避免混淆.做例如以下规定,下面代码若不加特殊说明都执行于32位平台,结构体的默认对齐值是8,各数据类型所占字节数分别为 char占一个字节 int占四个字节 double占八个字节. 两个样例 请 ...
- 火星坐标、百度坐标、WGS84坐标转换代码(JS、python版)
火星坐标.百度坐标.WGS84坐标转换代码(JS.python版) 一.JS版本源码 github:https://github.com/wandergis/coordTransform /** * ...
- Laravel的目录结构分析
根目录结构/app/bootstrap/public/vendorartisancomposer.jsonserver.php 1./app整个Laravel 目录中最需要我们注意的地方,包含设置(c ...
