srtvlet filter
Filter,过滤器,顾名思义,即是对数据等的过滤,预处理过程。为什么要引入过滤器呢?在平常访问网站的时候,有时候发一些敏感的信息,发出后显示时 就会将敏感信息用*等字符替代,这就是用过滤器对信息进行了处理。这只是一个简单的例子,当然,过滤器那么强大,它的功能也不可能局限于此,它不仅能预处 理数据,只要是发送过来的请求它都是可以预处理的,同时,它还可以对服务器返回的响应进行预处理,这样,大大减轻了服务器的压力。例如,实现URL级别的 权限访问控制、过滤敏感词汇、压缩响应信息等一些高级功能。下面来详细介绍一下过滤器。
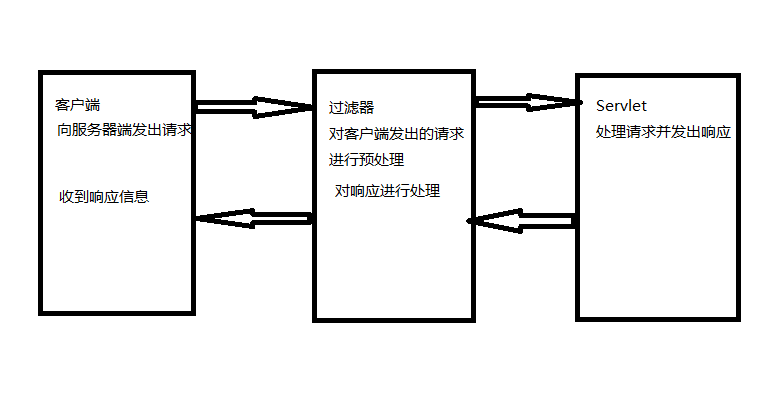
过滤作用,对从客户端向服务器端发送的请求进行过滤,也可以对服务器端返回的响应进行处理。它使用户可以改变一个request和修改一个 response.。Filter 不是一个servlet,它不能产生一个response,但是它能够在一个request到达servlet之前预处理request,也可以在 response离开servlet时处理response。换句话说,filter其实是客户端与servlet中间的一个传递者,并且它可以对要传递 的东西进行修改。

过滤器如何实现拦截
- 当客户端发生请求后,在HttpServletRequest 到达Servlet 之前,过滤器拦截客户的HttpServletRequest 。
- 根据需要检查HttpServletRequest ,也可以修改HttpServletRequest 头和数据。
- 在过滤器中调用doFilter方法,对请求放行。请求到达Servlet后,对请求进行处理并产生HttpServletResponse发送给客户端。
- 在HttpServletResponse 到达客户端之前,过滤器拦截HttpServletResponse 。
- 根据需要检查HttpServletResponse ,可以修改HttpServletResponse 头和数据。
- 最后,HttpServletResponse到达客户端。
Filter的生命周期
(1)Filter接口中有三个重要的方法。
- init()方法:初始化参数,在创建Filter时自动调用。当我们需要设置初始化参数的时候,可以写到该方法中。
- doFilter()方法:拦截到要执行的请求时,doFilter就会执行。这里面写我们对请求和响应的预处理。
- destroy()方法:在销毁Filter时自动调用。
(2)Filter的生命周期
Filter的创建和销毁由web服务器控制。
- 服务器启动的时候,web服务器创建Filter的实例对象,并调用其init方法,完成对象的初始化功能。filter对象只会创建一次,init方法也只会执行一次。
- 拦截到请求时,执行doFilter方法。可以执行多次。
- 服务器关闭时,web服务器销毁Filter的实例对象。
srtvlet filter的更多相关文章
- django 操作数据库--orm(object relation mapping)---models
思想 django为使用一种新的方式,即:关系对象映射(Object Relational Mapping,简称ORM). PHP:activerecord Java:Hibernate C#:Ent ...
- JavaWeb——Filter
一.基本概念 之前我们用一篇博文介绍了Servlet相关的知识,有了那篇博文的知识积淀,今天我们学习Filter将会非常轻松,因为Filter有很多地方和Servlet类似,下面在讲Filter的时候 ...
- 以bank account 数据为例,认识elasticsearch query 和 filter
Elasticsearch 查询语言(Query DSL)认识(一) 一.基本认识 查询子句的行为取决于 query context filter context 也就是执行的是查询(query)还是 ...
- AngularJS过滤器filter-保留小数,小数点-$filter
AngularJS 保留小数 默认是保留3位 固定的套路是 {{deom | number:4}} 意思就是保留小数点 的后四位 在渲染页面的时候 加入这儿个代码 用来精确浮点数,指定小数点 ...
- 挑子学习笔记:特征选择——基于假设检验的Filter方法
转载请标明出处: http://www.cnblogs.com/tiaozistudy/p/hypothesis_testing_based_feature_selection.html Filter ...
- [模拟电路] 2、Passive Band Pass Filter
note: Some articles are very good in http://www.electronics-tutorials.ws/,I share them in the Cnblog ...
- AngularJS过滤器filter-时间日期格式-渲染日期格式-$filter
今天遇到了这些问题索性就 写篇文章吧 话不多说直接上栗子 不管任何是HTML格式还是JS格式必须要在 controller 里面写 // new Date() 获取当前时间 yyyy-MM-ddd ...
- 《ES6基础教程》之 map、forEach、filter indexOf 用法
1,map,对数组的每个元素进行一定操作,返回一个新的数组. var oldArr = [{first_name:"Colin",last_name:"Toh" ...
- 1. 使用Filter 作为控制器
最近整理一下学习笔记,并且准备放到自己的博客上.也顺便把Struts2 复习一遍 1. MVC 设计模式概览 实现 MVC(Model.View.Controller) 模式的应用程序由 3 大部分构 ...
随机推荐
- Apache Kylin1.5.2.1之订单案例详细构建流程
转:http://blog.itpub.net/30089851/viewspace-2122586/ 一.Hive订单数据仓库构建1. 创建事实表并插入数据 DROP TABLE IF EXISTS ...
- Ubuntu 下 su:authentication failure的解决办法
Ubuntu下使用 su 切换到超级用户时候遇到下面的问题 su: Authentication failure 解决办法: $ sudo passwd root Enter new UNIX pas ...
- Ubuntu下Eclipse安装与编译ns-3遇见的各种问题
感觉Eclipse比其它东西装起来麻烦多了. 问题拾遗 (1)安装 这一块倒是没有什么大的问题,Linux操作系统也不需要像在Windows操作系统下下一些必须的东西(比如CDT等等).安装好了JDK ...
- Linux Shell学习笔记(一)
Shell,见名知意,就是一个作为用户与Linux OS间接口的程序,允许用户向OS输入需要执行的命令.Shell众多,这里只介绍Bash. 0)实验的Shell版本 显示shell版本: /bin/ ...
- 模拟C#的事件添加和删除
从<C# Via CLR>中的演化的一个小demo,探索事件的添加和删除原理,简单明了: using System; using System.Collections.Generic; u ...
- 会员通过消费攒积分,升级RENEW以及降级的需求
需求看上去及其简单,如下: 用文字描述就开始不容易了. 先按等级排个序,根据下一个等级,推前一个等级: --C---B----V-----A 在计算一下升级需要的积分:--C表示普通会员-----需要 ...
- react新的生命周期
一. react16当前生命周期 componentWillMountrender前,所以setState不会重新渲染,服务端渲染唯一调用,推荐用constructor代替之 render compo ...
- 关于React性能优化
这几天陆陆续续看了一些关于React性能优化的博客,大部分提到的都是React 15.3新加入的PureComponent ,通过使用这个类来减少React的重复渲染,从而提升页面的性能.使用过Rea ...
- xinwenti
angularjs angular2脏检查机制和数据双向绑定远离 angular2 aot编译
- Lua 中与字符串有关的函数学习
string1 = "lua" print(string.upper(string1)) string2 = 'LGS' print(string.lower(string2)) ...
