chrome 开发并使用油猴 Tampermonkey 插件
背景:以前 test.user.js 的插件方式被 Chrome 封杀了。现在只能依赖油猴来编写自己的 js 插件。
官方网站:https://tampermonkey.net/
chrome商店: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=zh-CN
tampermonkey 百度网盘本地安装:https://pan.baidu.com/s/19atulFTwe6Sp_bR5fjFF7A
不知道怎么本地安装 chrome 插件的同学可以参考我这篇文章:https://www.cnblogs.com/CyLee/p/10076458.html
安装完成后,Chrome 右上角插件列表如图所示:

点击添加新脚本
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://www.baidu.com/*
// @grant none
// ==/UserScript== (function() {
'use strict'; window.alert('123');
})();
保存然后打开百度(注意是带https的百度哦),效果如图所示:

请注意代码中的 @match,这里必须必须写上你的匹配表达式。
请注意代码中的 @match,这里必须必须写上你的匹配表达式。
请注意代码中的 @match,这里必须必须写上你的匹配表达式。
再来一个实战的示例,给apizza的控制台加上滚动条。
// ==UserScript==
// @name apizza.net
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://apizza.net/console/project/*
// @match https://apizza.net/pro/*
// @grant none
// ==/UserScript== (function() {
'use strict'; var styles = document.createElement('style')
styles.id = 'fuckyou'
styles.type = 'text/css'
document.getElementsByTagName('head')[0].appendChild(styles) // 新版本美化
styles.sheet.addRule('.tab-pane', 'margin-bottom: 20px')
styles.sheet.addRule('.ace_editor.ace-eclipse', 'height: 350px !important')
styles.sheet.addRule('.request-panel .response-content, .response-panel', 'min-height: 350px !important') // 旧版本美化
styles.sheet.addRule('#response-body', 'height: 350px; overflow: scroll;')
styles.sheet.addRule('.panel-response-textarea', 'min-height: 350px !important')
})();
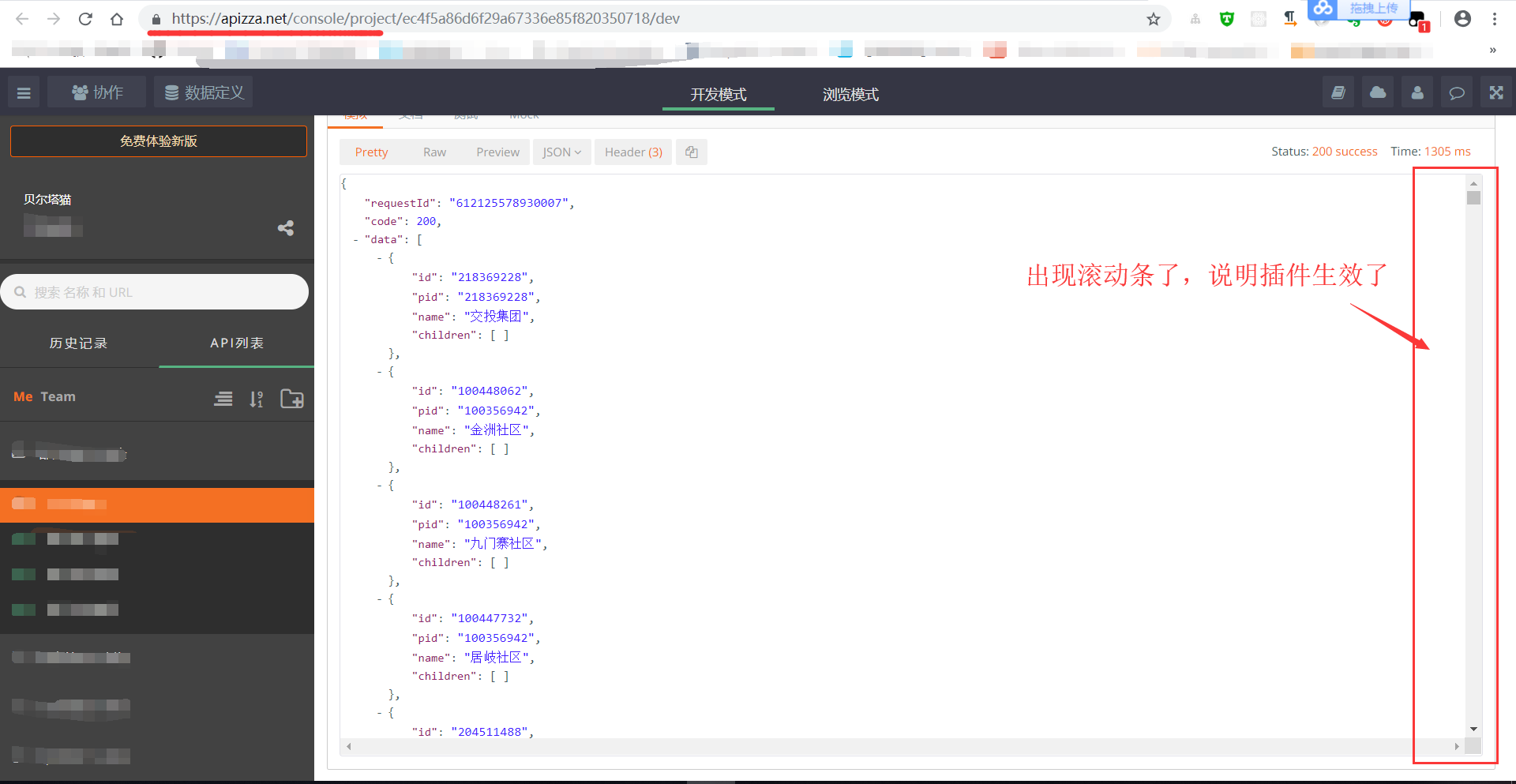
效果如图所示:

chrome 开发并使用油猴 Tampermonkey 插件的更多相关文章
- 如何使用油猴脚本不要vip就能观看各大视频网站如腾讯,爱奇艺等的vip视频
如何使用油猴脚本不要vip就能观看各大视频网站如腾讯,爱奇艺等的vip视频 首先打开谷歌商店(这里需要fq,如不能fq的小伙伴请看上面写的Chrome怎么访问外网) 搜索Tampermonkey,点击 ...
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- chrome开发总结(交互/权限/存储)-爬虫
chrome开发总结(交互/权限/存储)-爬虫 [TOC] 标签(空格分隔): 杂乱之地 经过一翻折腾.还是选择了chrome来做爬虫.主要是为了解决一些ajax加载的问题以及代理的问题. 1.chr ...
- iOS开发大神必备的Xcode插件
写在前面 工欲善其事,必先利其器,iOS开发中不仅要学会Xcode的基本操作,而且还得学会一些Xcode的使用技巧,如掌握常用的快捷键等,还有就是今天要说到的Xcode插件,下面我就为大家介绍几款开发 ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- 开发自己的One Page Scroll插件(二)
开发自己的One Page Scroll插件(一) 5. 在其他浏览器中的特性 我经常会不停地发布当前的版本,从而可以在GitHub上得到不断的反馈.我的开发模式是不断的迭代.在开始的时候,我不会太关 ...
- quick-cocos2d-x开发工具sublime text及其强力插件QuickXDev
更新:如今QuickXDev已经能够通过Package Control下载了,全部QuickXDev相关的请看这里:http://my.oschina.net/lonewolf/blog?catalo ...
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50848524 插件地址:https://github.com/nordnet/cord ...
- Chrome 开发工具之 Memory
开发过程中难免会遇到内存问题,emmm... 本文主要记录一下Chrome排查内存问题的面板,官网也有,但有些说明和例子跟不上新的版本了,也不够详细... !!! 多图预警!!! 简单的内存 ...
随机推荐
- Linux内核配置.config文件
在命令行中,进入顶层内核目录,并输入命令make menuconfig,就可以启动一个基于菜单的内核配置编辑器.从这里开始,你可以访问每个可用的配置参数,并生成一个定制的内核配置. 当你退出配置编辑器 ...
- java.net.ConnectException: Connection refused: no further information
NIO项目中出现了这个错误: java.net.ConnectException: Connection refused: no further information 一般是因为InetSocket ...
- unable to find the sources of your current Linux kernel.
运行 sh ./VBoxLinuxAdditions.run 时FAILED,查看日志: /tmp/vbox.0/Makefile.include.header:97: *** Error: unab ...
- Aerospike系列:2:商业版和社区版的比较
http://www.aerospike.com/products-services
- docker容器日志在哪?以及清理命令
/var/lib/docker/containers 日志大小限制:传送门 查看所有容器日志大小和清理所有容器日志命令: ls -lh $(find /var/lib/docker/container ...
- Web前端知识体系
看到一篇不错的文章,拿来收藏和分享. 原文:http://mp.weixin.qq.com/s/UFTfdE7LYhHquWEzwZKLCQ Web前端技术由html.css和 javascript三 ...
- Arduino通过I2C(SSD1306)驱动0.96寸12864OLED
I2C驱动的128x64 OLED I2C (Inter-Integrated Circuit) 集成电路总线是I2CBus的简称, 是一种串行通信总线, 使用多主从架构. 飞利浦公司在1980年代为 ...
- Retrofit三步理解之中的一个 ------------------ Retrofit的简单使用总结
概念: Retrofit一開始看起来使用比較麻烦是由于它和其它网络请求框架不同的是它是通过注解和interface来进行网络请求,而且须要对返回数据进行特殊处理才干使用. 1. 简单使用,请求返回St ...
- 【OT1.0 + TP3.2】开启trace调试、输出调试信息、开启自定义菜单
1.开启trace调试 A- 后台系统设置 show-page-trace = 1 B-config.php文件.配置 show-page-trace = true 2.输出调试信息 很奇怪,OT竟然 ...
- [转]图解分布式一致性协议Paxos
Paxos协议/算法是分布式系统中比较重要的协议,它有多重要呢? <分布式系统的事务处理>: Google Chubby的作者MikeBurrows说过这个世界上只有一种一致性算法,那就是 ...
