sublime--将vue代码进行高亮显示
vue的.vue文件sublime是不认识,但是为了让 .vue 文件看上去更加简洁:所以要用到一款不错的插件:
下载:vue-syntax-highlight
- https://gitee.com/missge/vue-syntax-highlight
具体使用:

找到文件夹进行解压:

最后:sublime载入vue-syntax-highlight插件
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

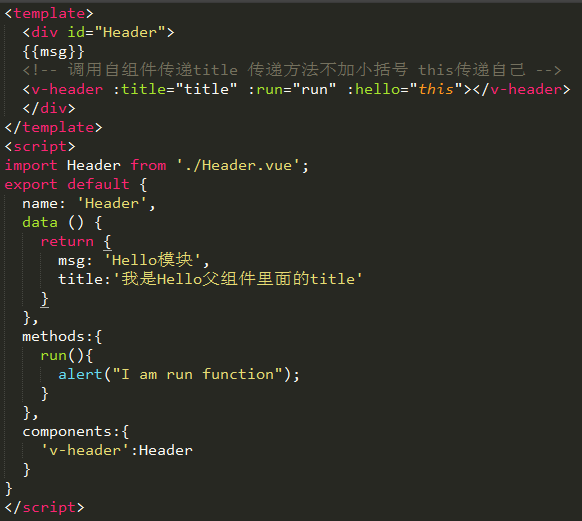
重新打开 .vue文件,或者是重启后就可以看到效果:

sublime--将vue代码进行高亮显示的更多相关文章
- eclipse中相同代码的高亮显示
在eclipse中 当选中一串字符时,让其他相同字符代码都高亮显示,操作如下: windows-> preferences-> java-> Editor-> Mark Occ ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
- vscode vue代码提示错误
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示 [vue-language-server] 'v-for' directives require ...
- sublime自动格式化代码插件HTML-CSS-JS Prettify安装
sublime自动格式化代码插件HTML-CSS-JS Prettify安装 问题: 用 Sublime Text 格式化代码(安装 HTML-CSS-JS Prettify 插件)时,格式化时却会提 ...
- 【VueJS】sublime text3支持VueJS语法高亮显示插件vue-syntax-highlight
1. sublime text3支持VueJS语法高亮显示插件vue-syntax-highlightgithub地址: https://github.com/vuejs/vue-syntax-hig ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- vsCode 代码不高亮显示的问题——安装Vetur插件
vsCode 代码不高亮显示: 解决办法:安装Vetur插件 点击左侧菜单的扩展-->搜索Vetur-->点击安装-->安装完成重启vsCode
- Vue代码分割懒加载的实现方法
什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多 ...
- vue进阶:vs code添加vue代码片段
如何设置? 选择或创建 配置代码 如何使用? 一.如何设置? 进入vs code主界面-->使用快捷键“ctrl + shift + p”: 如果你是使用Preferences:Configur ...
- 解决Vue刷新一瞬间出现样式未加载完或者出现Vue代码问题
解决Vue刷新一瞬间出现样式未加载完或者出现Vue代码问题: <style> [v-cloak]{ display: none; } </style> <div id=& ...
随机推荐
- tornado入门1
Tornado web server 是使用Python编写出來的一个极轻量级.高可伸缩性和非阻塞IO的Web服务器软件,著名的 Friendfeed 网站就是使用它搭建的. Tornado 跟其他主 ...
- QT QTransform与QMatrix 有啥区别?
刚开始学习QT,我使用的是QT5.12进行开发,要不时地查阅QT的官方帮助文档~ 仔细阅读QT官方帮助QTransform类以及QMatrix类,发现两个类的作用描述一模一样(“The QTransf ...
- Linux 查看目录大小及文件数量命令
查看当前目录大小: [root@21andy.com]# du -sh 查看指定目录大小: [root@21andy.com]# du -sh /www/21andy.com 查看当前目录文件总数: ...
- Git 学习笔记--git 查看某个文件的修改历史
1. git log -p filename 查看文件的每一个详细的历史修改,如果没有-p选项,只显示提交记录,不显示文件内容修改,git log -p -3 filename 显示最近的3次提交. ...
- 64位Oracle 11g 使用PL/SQL
Oracle 11g和PL/SQL安装完后,发现打开PL/SQL并不能连接Oracle数据库! [第一回合]完败! 先是在网上找解决方法,说是需要使用Net Configuration Assista ...
- 音频——H5 audio
分享站又有新功能了:将文件站上的语音文件正确播放出来.效果图: 暂停: 播放: 实现的效果:类似于音乐播放器一般,但是较之更简单一些,可以正常播放语音,有拖动.快进后退效果便可. 思路: 首先想到的便 ...
- 使用composer进行依赖管理:以guzzle为例
今天突然发现一个不错的php http客户端库guzzle,欣喜不已,跃跃欲试.打开guzzle文档,发现需要composer做依赖管理.之前没有接触过composer,正好以此学习下,也蛮好! 本文 ...
- 自定义 Core Data 迁移
本文转载至 http://objccn.io/issue-4-7/ 感谢本文作者 朱宏旭 的不啬分享 自定义 Core Data 迁移似乎是一个不太起眼的话题.苹果在这方面只提供了很少的文档,若是初次 ...
- make: Warning: File `Makefile' has modification time 17 s in the future
linux下,make makefile文件的时候报警告: make: Warning: File `Makefile' has modification time 17 s in the futur ...
- Java单播、广播、多播(组播)
一.通信方式分类 在当前的网络通信中有三种通信模式:单播.广播和多播(组播),其中多播出现时间最晚,同时具备单播和广播的优点. 单播:单台主机与单台主机之间的通信 广播:当台主机与网络中的所有主机通信 ...
