JS jQuery json日期格式问题的办法
原生JS:Date对象详细参考
Date对象:基于1970年1月1日(世界标准时间)起的毫秒数
本文参考MDN做的详细整理,方便大家参考MDN
构造函数:
- new Date(); 依据系统设置的当前时间来创建一个Date对象。
- new Date(value); value代表自1970年1月1日00:00:00 (世界标准时间) 起经过的毫秒数。
- new Date(dateString); dateString表示日期的字符串值。该字符串应该能被 Date.parse() 方法识别(符合 IETF-compliant RFC 2822 timestamps 或 version of ISO8601)
- new Date(year, month[, day[, hour[, minutes[, seconds[, milliseconds]]]]]);
year 1900 年后的某一年份,代表年份的整数值。为了避免2000年问题最好指定4位数的年份; 使用 1998, 而不要用 98.
month 0 到 11 之间的一个整数,表示月份(1月)到11(12月)。
day 1 到 31 之间的一个整数,表示某月当中的第几天。
hour 0 到 23 之间的一个整数,表示小时。
minute 0 到 59 之间的一个整数,表示分钟。。
second 0 到 59 之间的一个整数,秒数。
millisecond 0 到 999 之间的一个整数,表示时间的毫秒部分的整数值。
如果提供了至少两个参数,其余的参数均会默认设置为1(如果没有提供day参数)或者0。
JavaScript的时间是由世界标准时间(UTC)1970年1月1日开始,用毫秒计时,一天由86,400,000毫秒组成。Date对象的范围是-100,000,000天至100,000,000天(等效的毫秒值)。
JavaScript的Date对象为跨平台提供了统一的行为。时间属性可以在不同的系统中表示相同的时刻,而如果使用了本地时间对象,则反映当地的时间。
JavaScript 的Date对象提供了数个UTC时间的方法,也相应提供了当地时间的方法。UTC,也就是我们所说的格林威治时间,指的是time中的世界时间标准。而当地时间则是指执行JavaScript的客户端电脑所设置的时间。
以一个函数的形式来调用JavaScript的Date对象(不使用 new 操作符)会返回一个代表当前日期和时间的字符串。而不是一个日期对象。另外,不像其他JavaScript 类型,Date 对象没有字面量格式。
当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为13或者分钟数为70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70)等于new Date(2013, 2, 1, 1, 10),都表示时间2013-03-01T01:10:00。
当Date作为构造函数调用并传入多个参数时,所定义参数代表的是当地时间。如果需要世界协调时,使用 new Date({{jsxref("Date.UTC()", "Date.UTC(...)")}}) 和相同参数
属性:
Date.prototype :允许为 Date 实例对象添加属性。
Date.length:值是 7。这是该构造函数可接受的参数个数。
Date静态方法:
Date.now() IE9
返回自 1970-1-1 00:00:00 UTC (时间标准时间)至今所经过的毫秒数,类型为Number。
在支持 Web Performance API 的高精细度(high-resolution)时间功能的浏览器中,window.performance.now 提供的所经过的时间比 Date.now 更可靠和精确。
兼容旧版浏览器:
if (!Date.now) {
Date.now = function now() {
return new Date().getTime();
};
}Date.parse()
解析一个表示日期的字符串,并返回从 1970-1-1 00:00:00 所经过的毫秒数。如果参数不能解析为一个有效的日期,则返回NaN。
parse 方法接受一个日期字符串(例如 "Dec 25, 1995"),并返回从1970-1-1 00:00:00 UTC到该日期字符串所表示日期的毫秒数。该方法在基于字符串值设置日期值时很有用,例如结合使用setTime() 方法和 Date() 构造函数。
该方法可以接受符合 RFC2822 / IETF 日期语法 (RFC2822 Section 3.3) 的字符串,如 "Mon, 25 Dec 1995 13:30:00 GMT"。该方法能够理解美国大陆时区的缩写,但是为了更通用,应该使用时区偏移,如 "Mon, 25 Dec 1995 13:30:00 +0430" (格林威治的子午线向东偏移4小时30分钟)。如果没有指定时区,默认使用本地时区。
GMT 和 UTC 被看作相等。 如果 RFC2822 Section 3.3 格式中不包含时区信息时,会以本地时区来解析日期字符串。
由于在解析日期字符串时存在偏差会导致结果不一致,因此推荐始终手动解析日期字符串,特别是不同的ECMAScript实现会把诸如“2015-10-12 12:00:00”的字符串解析为NaN,UTC或者本地时间。
另外,日期时间字符串也可以使用 ISO 8601 格式。例如,"2011-10-10" (仅日期)或 "2011-10-10T14:48:00" (日期和时间)能够作为参数被传递和解析
Date.UTC()
接受和构造函数最长形式的参数相同的参数(从2到7),并返回从 1970-01-01 00:00:00 UTC 开始所经过的毫秒数,类型为Number。
你应该指定一个完整格式的年份,如 1998
Date.UTC 方法使用协调世界时 代替 本地时间。
Date.UTC 方法返回一个时间数值,而不是一个日期对象。
如果有一个指定的参数超出其合理范围,则 UTC 方法会通过更新其他参数直到该参数在合理范围内。例如,为月份指定 15,则年份将会加 1,然后月份将会使用 3。
Date 实例方法:
根据本地时间的方法
获取时间方法:
Date.prototype.getDate()
根据本地时间返回指定日期对象的月份中的第几天(1-31)。
Date.prototype.getDay()
根据本地时间返回指定日期对象的星期中的第几天(0-6)。
Date.prototype.getFullYear()
根据本地时间返回指定日期对象的年份,该方法返回一个1000 到 9999的四位数字年份,请使用该方法代替 getYear 方法。
Date.prototype.getHours()
根据本地时间返回指定日期对象的小时(0-23)。
Date.prototype.getMilliseconds()
根据本地时间返回指定日期对象的微秒(0-999)。
Date.prototype.getMinutes()
根据本地时间返回指定日期对象的分钟(0-59)。
Date.prototype.getMonth()
根据本地时间返回指定日期对象的月份(0-11)。
Date.prototype.getSeconds()
根据本地时间返回指定日期对象的秒数(0-59)。
Date.prototype.getTime()
返回从1970-1-1 00:00:00 UTC(协调世界时)到该日期经过的毫秒数,Number类型,对于1970-1-1 00:00:00 UTC之前的时间返回负值。这个方法的功能和 valueOf() 方法一样。
Date.prototype.getTimezoneOffset()
返回协调世界时(UTC)相对于当前时区的时间差值,单位为分钟。
时区偏差(time-zone offset)表示协调世界时(UTC)与本地时区之间的差值,单位为分钟。需要注意的是如果本地时区晚于协调世界时,则该差值为正值,如果早于协调世界时则为负值
设置时间方法:以下方法如果有一个参数超出了合理的范围,该方法会更新其他参数值,日期对象的日期值也会被相应更新
Date.prototype.setDate(value)
根据本地时间为指定的日期对象设置月份中的第几天。
如果 value 超出了月份的合理范围,setDate 将会相应地更新 Date 对象。例如,如果为 value 指定0,那么日期就会被设置为上个月的最后一天,可以为负数。
Date.prototype.setFullYear(yearValue[, monthValue[, dayValue]])
根据本地时间为指定日期对象设置完整年份(四位数年份是四个数字)。
yearValue指定年份的整数值,例如1995。
monthValue一个0到11之间的整数值,表示从一月到十二月。
dayValue一个1到31之间的整数值,表示月份中的第几天。如果你指定了 dayValue 参数,就必须同时指定 monthValue。
如果没有指定 monthValue 和dayValue 参数,将会使用 getMonth 和getDate 方法的返回值
Date.prototype.setHours(hoursValue[, minutesValue[, secondsValue[, msValue]]])
根据本地时间为指定日期对象设置小时数。如果不指定 minutesValue,secondsValue 和 msValue 参数,则会使用getMinutes(),getSeconds() 和getMilliseconds() 方法的返回值。
参数超出了合理范围,自动调整更新
Date.prototype.setMilliseconds()
根据本地时间为指定日期对象设置毫秒数。
Date.prototype.setMinutes()
根据本地时间为指定日期对象设置分钟数。
Date.prototype.setMonth()
根据本地时间为指定日期对象设置月份。
Date.prototype.setSeconds()
根据本地时间为指定日期对象设置秒数。
Date.prototype.setTime(timeValue)
通过指定从 1970-1-1 00:00:00 UTC 开始经过的毫秒数来设置日期对象的时间,对于早于 1970-1-1 00:00:00 UTC的时间可使用负值。例:sameBigDay.setTime(newBigDay.getTime());
以世界时为标准的方法:
Date.prototype.getUTCDate()
以世界时为标准,返回一个指定的日期对象是一个月中的第几天,返回 1 到 31 的整数值
Date.prototype.getUTCDay()
以世界时为标准,返回一个指定的日期对象为一星期中的第几天,其中 0 代表星期天。
Date.prototype.getUTCFullYear()
以世界时为标准,返回一个指定的日期对象的年份,该方法返回一个1000 到 9999的四位数字年份
Date.prototype.getUTCHours()
以世界时为标准,返回一个指定的日期对象的小时数。
Date.prototype.getUTCMilliseconds()
以世界时为标准,返回一个指定的日期对象的毫秒数。.
Date.prototype.getUTCMinutes()
以世界时为标准,返回一个指定的日期对象的分钟数.
Date.prototype.getUTCMonth()
以世界时为标准,返回一个指定的日期对象的月份,它是从 0 开始计数的(0 代表一年的第一个月).
Date.prototype.getUTCSeconds()
以世界时为标准,返回一个指定的日期对象的秒数.
Date.prototype.setUTCDate()
根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
Date.prototype.setUTCFullYear()
根据世界时设置 Date 对象中的年份(四位数字)。
Date.prototype.setUTCHours()
根据世界时设置 Date 对象中的小时 (0 ~ 23)。
Date.prototype.setUTCMilliseconds()
根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
Date.prototype.setUTCMinutes()
根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
Date.prototype.setUTCMonth()
根据世界时设置 Date 对象中的月份 (0 ~ 11)。
Date.prototype.setUTCSeconds()
根据世界时设置 Date 对象中的秒钟 (0 ~ 59)
日期格式转换:
Date.prototype.toDateString()
以人类易读(human-readable)的形式返回该日期对象日期部分的字符串。
Date.prototype.toISOString() IE9
返回一个 ISO(ISO 8601 Extended Format)格式的字符串: YYYY-MM-DDTHH:mm:ss.sssZ。时区总是UTC(协调世界时),加一个后缀“Z”标识
Date.prototype.toJSON()
返回一个 JSON 格式字符串(使用 toISOString()),表示该日期对象的值。默认情况下,这个方法常用于 JSON序列化Date对象。。为了在 JSON.stringify() 方法中使用。
Date.prototype.toLocaleDateString()
返回一个表示该日期对象日期部分的字符串,该字符串格式与系统设置的地区关联(locality sensitive)。其它同toLocaleTimeString()
Date.prototype.toLocaleString()
返回一个表示该日期对象的字符串,该字符串与系统设置的地区关联。覆盖了 Object.prototype.toLocaleString() 方法。其它同toLocaleTimeString()
Date.prototype.toLocaleTimeString([locales [, options]])
返回一个表示该日期对象时间部分的字符串,该字符串格式与系统设置的地区关联(locality sensitive)。
方法返回该日期对象日期部分的字符串,该字符串格式因不同语言而不同。新增的参数(IE11,而Safari无) locales 和 options 使程序能够指定使用哪种语言格式化规则,允许定制该方法的表现(behavior)。在旧版本浏览器中, locales 和 options 参数被忽略,使用的语言环境和返回的字符串格式是各自独立实现的
查看浏览器兼容性小节,看下哪些浏览器支持 locales 和 options 参数,还可以参看例子: 检测 locales 和 options 参数支持情况。
没有指定语言环境(locale)时,返回一个使用默认语言环境和格式设置(options)的格式化字符串。
locales 和 options 参数不是所有的浏览器都支持。为了检测一种实现环境(implementation)是否支持它们,可以使用不合法的语言标签,如果实现环境支持该参数,则会抛出一个 RangeError 异常,反之会忽略参数。
性能:当格式化大量日期时,最好创建一个 Intl.DateTimeFormat 对象,然后使用该对象 format 属性提供的方法。
Date.prototype.toString()
返回一个表示该日期对象的字符串,总是返回一个美式英语日期格式的字符串。覆盖了Object.prototype.toString() 方法。
Date.prototype.toTimeString()
以人类易读格式返回日期对象时间部分的字符串。
Date.prototype.toUTCString()
把一个日期对象转换为一个以UTC时区计时的字符串。
Date.prototype.valueOf()
返回从1970年1月1日0时0分0秒(UTC,即协调世界时)到该日期对象所代表时间的毫秒数。该方法的功能和 Date.prototype.getTime() 方法一样,覆盖了 Object.prototype.valueOf() 方法。
4种解决json日期格式问题的办法
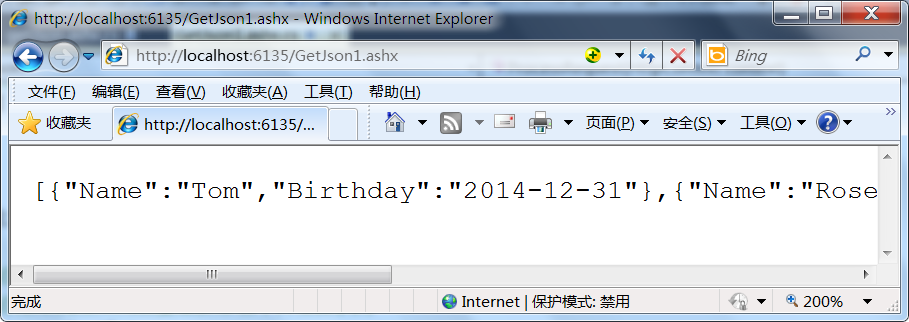
开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下所示:
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
}; //javascript序列化器
JavaScriptSerializer jss=new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson=jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
运行结果是:

其中Tom所对应生日“2014-01-31”变成了1391141532000,这其实是1970 年 1 月 1 日至今的毫秒数;1391141532000/1000/60/60/24/365=44.11年,44+1970=2014年,按这种方法可以得出年月日时分秒和毫秒。这种格式是一种可行的表示形式但不是普通人可以看懂的友好格式,怎么让这个格式变化?
解决办法:
方法1:在服务器端将日期格式使用Select方法或LINQ表达式转换后发到客户端:
using System;
using System.Collections.Generic;
using System.Web; using System.Web.Script.Serialization; namespace JsonDate1
{
using System.Linq; /// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; } /// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
} /// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
}; //使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList(); //javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
} public bool IsReusable
{
get
{
return false;
}
}
}
}
Select方法重新投影对象集合将Birthday属性转换成一个新的属性,注意属性变化后要重新命名,属性名可以相同;这里可以使用select方法也可以使用LINQ查询表达式,也可以选择别的方式达到相同的目的;这种办法可以将集合中客户端不用的属性剔除,达到简单优化性能的目的。
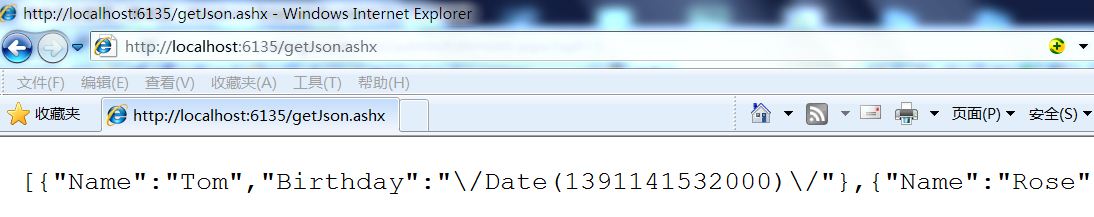
运行结果:
这时候的日期格式就已经变成友好格式了,不过在javascript中这只是一个字符串。
方法二:
在javascript中将"Birthday":"\/Date(1391141532000)\/"中的字符串转换成javascript中的日期对象,可以将Birthday这个Key所对应的Value中的非数字字符以替换的方式删除,到到一个数字1391141532000,然后实例化一个Date对象,将1391141532000毫秒作为参数,得到一个javascript中的日期对象,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>json日期格式处理</title>
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents"); //使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds); $("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
});
});
});
</script>
</head>
<body>
<h2>json日期格式处理</h2>
<ul id="ulStudents">
</ul>
</body>
</html>
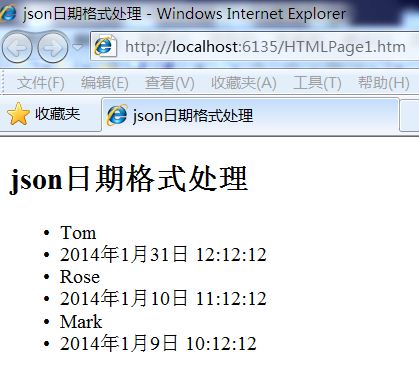
运行结果:

上的使用正则/\D/igm达到替换所有非数字的目的,\D表示非数字,igm是参数,分别表示忽视(ignore)大小写;多次、全局(global)替换;多行替换(multi-line);有一些时候还会出现+86的情况,只需要变换正则同样可以达到目的。另外如果项目中反复出现这种需要处理日期格式的问题,可以扩展一个javascript方法,代码如下:
$(function () {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
});
});
});
//在String对象中扩展一个toDate方法,可以根据要求完善
String.prototype.toDate = function () {
var dateMilliseconds;
if (isNaN(this)) {
//使用正则表达式将日期属性中的非数字(\D)删除
dateMilliseconds =this.replace(/\D/igm, "");
} else {
dateMilliseconds=this;
}
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
return new Date(parseInt(dateMilliseconds));
};
上面扩展的方法toDate不一定合理,也不够强大,可以根据需要修改。
方法三:
可以选择一些第三方的json工具类,其中不乏有一些已经对日期格式问题已处理好了的,常见的json序列化与反序列化工具库有:
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ to JSON.
5.LitJSON.
6.JSON for .NET.
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10.fluent-json
11.Manatee Json
这里以litjson为序列化与反序列化json的工具类作示例,代码如下:
using System;
using System.Collections.Generic;
using System.Web; using LitJson; namespace JsonDate2
{
using System.Linq; /// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; } /// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
} /// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
}; //序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
} public bool IsReusable
{
get
{
return false;
}
}
}
}
运行结果如下:

这时候的日期格式就基本正确了,只要在javascript中直接实例化日期就好了,
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
客户端的代码如下:
$(function () {
$.getJSON("GetJson2.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
var birthday = new Date(obj.Birthday);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
});
});
});
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
方法四:
这点文字发到博客上有网友提出了他们宝贵的意见,我并没有考虑在MVC中的情况,其实MVC中也可以使用handler,所以区别不是很大了,但MVC中有专门针对服务器响应为JSON的Action,代码如下:
using System;
using System.Web.Mvc; namespace JSONDateMVC.Controllers
{
public class HomeController : Controller
{
public JsonResult GetJson1()
{
//序列化当前日期与时间对象,并允许客户端Get请求
return Json(DateTime.Now, JsonRequestBehavior.AllowGet);
}
}
}
运行结果:
下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
{
return this.Json(data, null, null, behavior);
}
this.Json方法
protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
{
return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
}
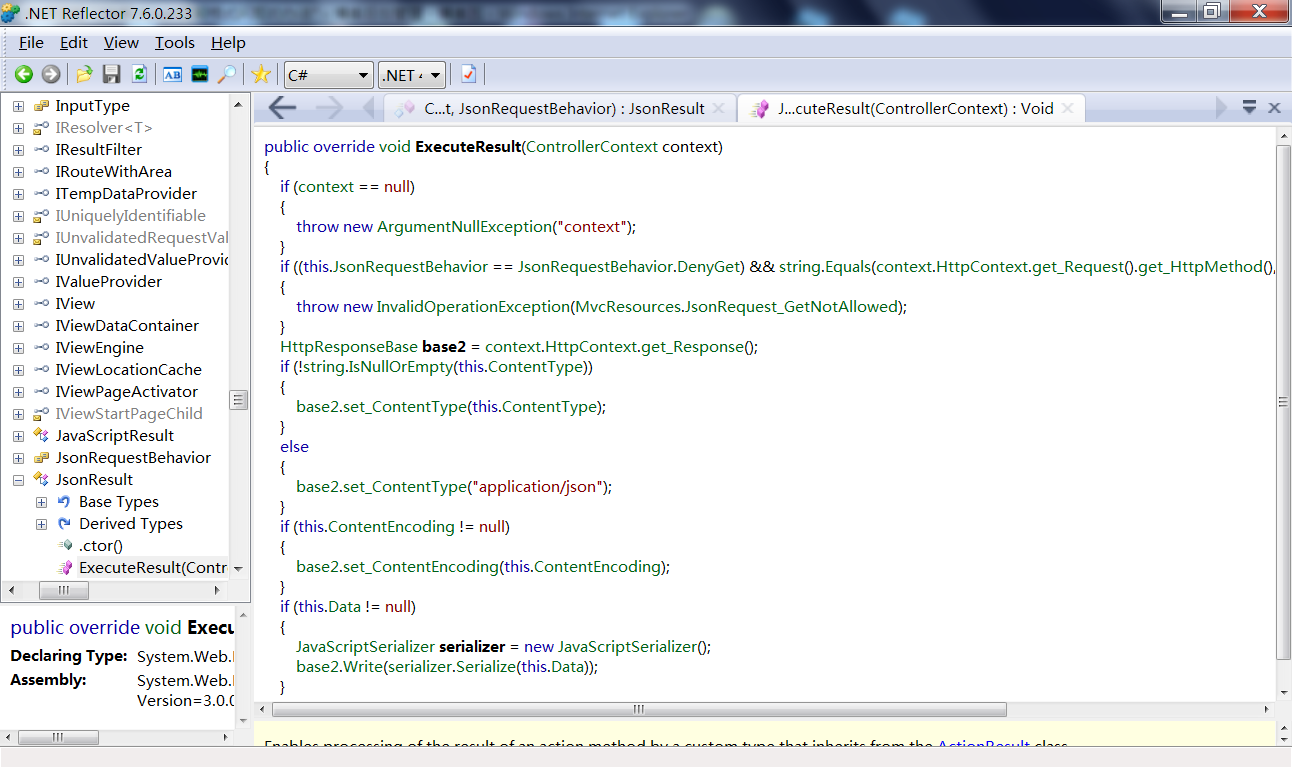
JsonResult类ActionResult类的子类,ExecuteResult方法:
从上面的代码中不难看出微软的JsonResult类仍然是使用了JavaScriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:
namespace JSONDateMVC.Common
{
using System;
using System.Web; using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Converters; public class JsonResultPro : JsonResult
{
public JsonResultPro(){}
public JsonResultPro(object data, JsonRequestBehavior behavior)
{
base.Data = data;
base.JsonRequestBehavior = behavior;
this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
}
public JsonResultPro(object data, String dateTimeFormat)
{
base.Data = data;
base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
this.DateTimeFormat = dateTimeFormat;
} /// <summary>
/// 日期格式
/// </summary>
public string DateTimeFormat{ get; set; } public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
}
HttpResponseBase base2 = context.HttpContext.Response;
if (!string.IsNullOrEmpty(this.ContentType))
{
base2.ContentType = this.ContentType;
}
else
{
base2.ContentType = "application/json";
}
if (this.ContentEncoding != null)
{
base2.ContentEncoding = this.ContentEncoding;
}
if (this.Data != null)
{
//转换System.DateTime的日期格式到 ISO 8601日期格式
//ISO 8601 (如2008-04-12T12:53Z)
IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
//设置日期格式
isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
//序列化
String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
//相应结果
base2.Write(jsonResult);
} }
}
}
使用上面的JsonResultPro Action类型的代码如下:
public JsonResultPro GetJson2()
{
//序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
}
运行结果:
"2014-02-03 18:10"
这样就可以完全按自己的意思来设置日期格式了,但需要注意日期格式如平时的Format是有区别的,如这里表示时间的H如果大写表示24小时制,如果小写表示12小时制。另外还有几个问题要问大家:
1、通过Reflector反编译得到的代码中有很多变化,如属性会变成get_Request()方法的形式,不知道大家有没有更好的方法。
2、在反编译得到的代码中使用到了资源文件MvcResources.JsonRequest_GetNotAllowed,怎么在重写时也可以使用?
这里讲到了几种解决json中序列化后的日期格式问题,应该还有更好更完善的方法,欢迎您告诉我。因为有很多学生问我所以我写了这点文字,欢迎批评指正。
JSON格式不直接支持日期和时间。DateTime值值显示为“/Date(700000+0500)/”形式的JSON字符串,其中第一个数字(在提供的示例中为 700000)是 GMT 时区中自 1970 年 1 月 1 日午夜以来按正常时间(非夏令时)经过的毫秒数。该数字可以是负数,以表示之前的时间。示例中包括“+0500”的部分可选,它指示该时间属于Local类型,即它在反序列化时应转换为本地时区。如果没有该部分,则会将时间反序列化为Utc。
修改Person类,添加LastLoginTime:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime LastLoginTime { get; set; }
}
Person p = new Person();
p.Name = "张三";
p.Age = 28;
p.LastLoginTime = DateTime.Now;
string jsonString = JsonHelper.JsonSerializer<Person>(p);
序列化结果:
{"Age":28,"LastLoginTime":"//Date(1294499956278+0800)//","Name":"张三"}
1 、在后台使用正则表达式对其替换处理。修改JsonHelper:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Runtime.Serialization.Json;
using System.IO;
using System.Text;
using System.Text.RegularExpressions;
/// <summary>
/// JSON序列化和反序列化辅助类
/// </summary>
public class JsonHelper
{
/// <summary>
/// JSON序列化
/// </summary>
public static string JsonSerializer<T>(T t)
{
DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T));
MemoryStream ms = new MemoryStream();
ser.WriteObject(ms, t);
string jsonString = Encoding.UTF8.GetString(ms.ToArray());
ms.Close();
//替换Json的Date字符串
string p = @"///Date/((/d+)/+/d+/)///"; /*////Date/((([/+/-]/d+)|(/d+))[/+/-]/d+/)////*/
MatchEvaluator matchEvaluator = new MatchEvaluator(ConvertJsonDateToDateString);
Regex reg = new Regex(p);
jsonString = reg.Replace(jsonString, matchEvaluator);
return jsonString;
}
/// <summary>
/// JSON反序列化
/// </summary>
public static T JsonDeserialize<T>(string jsonString)
{
//将"yyyy-MM-dd HH:mm:ss"格式的字符串转为"//Date(1294499956278+0800)//"格式
string p = @"/d{4}-/d{2}-/d{2}/s/d{2}:/d{2}:/d{2}";
MatchEvaluator matchEvaluator = new MatchEvaluator(ConvertDateStringToJsonDate);
Regex reg = new Regex(p);
jsonString = reg.Replace(jsonString, matchEvaluator);
DataContractJsonSerializer ser = new DataContractJsonSerializer(typeof(T));
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonString));
T obj = (T)ser.ReadObject(ms);
return obj;
}
/// <summary>
/// 将Json序列化的时间由/Date(1294499956278+0800)转为字符串
/// </summary>
private static string ConvertJsonDateToDateString(Match m)
{
string result = string.Empty;
DateTime dt = new DateTime(1970,1,1);
dt = dt.AddMilliseconds(long.Parse(m.Groups[1].Value));
dt = dt.ToLocalTime();
result = dt.ToString("yyyy-MM-dd HH:mm:ss");
return result;
}
/// <summary>
/// 将时间字符串转为Json时间
/// </summary>
private static string ConvertDateStringToJsonDate(Match m)
{
string result = string.Empty;
DateTime dt = DateTime.Parse(m.Groups[0].Value);
dt = dt.ToUniversalTime();
TimeSpan ts = dt - DateTime.Parse("1970-01-01");
result = string.Format("///Date({0}+0800)///",ts.TotalMilliseconds);
return result;
}
}
序列化Demo:
Person p = new Person();
p.Name = "张三";
p.Age = 28;
p.LastLoginTime = DateTime.Now;
string jsonString = JsonHelper.JsonSerializer<Person>(p);
运行结果:
{"Age":28,"LastLoginTime":"2011-01-09 01:00:56","Name":"张三"}
反序列化Demo:
string json = "{/"Age/":28,/"LastLoginTime/":/"2011-01-09 00:30:00/",/"Name/":/"张三/"}";
p=JsonHelper.JsonDeserialize<Person>(json);
运行结果:

在后台替换字符串适用范围比较窄,如果考虑到全球化的有多种语言还会更麻烦。
2、利用JavaScript处理
function ChangeDateFormat(jsondate) {
jsondate = jsondate.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
}
else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
var date = new Date(parseInt(jsondate, 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month + "-" + currentDate;
}
简单Demo :
ChangeDateFormat("//Date(1294499956278+0800)//");
结果:
2011-1-8
JS jQuery json日期格式问题的办法的更多相关文章
- 4种解决json日期格式问题的办法
4种解决json日期格式问题的办法 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下 ...
- json日期格式问题的办法
//json日期转换 格式(2015-01-01) <input class="easyui-datebox" name="sbdj_txtShebaoka_Lin ...
- 用JS将json日期格式化成正常日期
function ChangeDateFormat(cellval) { var date = new Date(parseInt(cellval.replace(&qu ...
- 解决json日期格式问题的3种方法
这篇文章主要介绍了解决json日期格式问题的3种方法 ,需要的朋友可以参考下 开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后 ...
- js 时间戳转为日期格式
原文:js 时间戳转为日期格式 js 时间戳转为日期格式 什么是Unix时间戳(Unix timestamp): Unix时间戳(Unix timestamp),或称Unix时间(Unix time) ...
- js转换Date日期格式
有时候做项目会用到js的date日期格式,因为Date()返回的格式不是我们需要的, Date()返回格式: Thu Mar 19 2015 12:00:00 GMT+0800 (中国标准时间) 而我 ...
- js时间戳与日期格式之间相互转换
###js时间戳与日期格式之间相互转换 将时间戳转换成日期格式 // 简单的一句代码 var date = new Date(时间戳); //获取一个时间对象 /** 1. 下面是获取时间日期的方法, ...
- JQuery返回Json日期格式的問題
用JQuery Ajax返回一個Entity的Json數據時,如果Entity的屬性中有日期格式,那返回來的是一串字符串,如下圖所示: 在網上找了很久也沒有找到一個好的解決方案,最後自己寫一個java ...
- js json日期格式转换日期方法
接收json数据,日期格式为:"\/Date(1414078309687)\/" var value = "/Date(1414078309687)/"; ...
随机推荐
- DLL中获取主程序句柄
一.问题由来及说明 在实际编程中遇到一些系统模块(或API)调用初始化需要窗口句柄,在主程序中(MFC或者win32)都可以很容易获得,比如mfc中可以直接调用AfxGetMainWnd().GetS ...
- 基于jQuery图片元素网格布局插件
基于jQuery图片元素网格布局插件是一款可以将图片或HTML元素均匀分布排列为网格布局的jQuery插件jMosaic.效果图如下: 在线预览 源码下载 实现的代码. html代码: <c ...
- 基于jQuery8款超赞的评分插件
基于jquery8款超赞的评分插件.这是一款基于jquery.barrating插件实现的,该评级小部件可灵活设置CSS样式.具体效果请查看演示.效果图如下: 在线预览 源码下载 实现的代码. h ...
- axublog 1.05代码审计
00x1 安装漏洞 install/cmsconfig.php function step4(){ $root=$_POST["root"]; $dbuser=$_POST[&qu ...
- duubo开发时直连(不需要注册中心)
前言 在dubbo开发时,一般开发人员不连注册中心,在这里记录下1.consumer端配置 <?xml version="1.0" encoding="UTF-8& ...
- <漫步华尔街——股市历久弥新的成功投资策略>读书笔记
书在这里 随机游走是指基于过去的表现,无法预测将来的发展步骤和方向. 仅仅为了达到盈亏相抵点,你的投资回报率至少也要等于通货膨胀率 磐石理论认为,无论是普通股票还是不动产,每一种投资工具都具有被称为“ ...
- c++保存数据到TXT
sprintf(filename, "/Users/anitafang/Documents/Datasets/test-tensorflow/002/annot3/%d.pts", ...
- python入门-分类和回归各种初级算法
引自:http://www.cnblogs.com/taichu/p/5251332.html ########################### #说明: # 撰写本文的原因是,笔者在研究博文“ ...
- Windows内核编程之:分页内存与非分页内存
Windows规定有些虚拟内存可以交换到文件中,这类内存被称为分页内存 有些虚拟内存 永远不会交换到文件中,这些内存叫非分页内存 #define PAGEDCODE code_seg(“PAGE”); ...
- .Net程序帮助文档制作
一,准备工作 1,首先介绍一款VS的代码注释插件GhostDoc 你也许认为我们在代码中敲入///就能自动生成xml注释,但这种注释是没有说明文字的.而GhostDoc可以生成一些简单的说明文字,如果 ...