VS Code常用快捷键总结
目录:
1、主命令框
2、常用快捷键
(1) 编辑器与窗口管理
(2) 代码编辑
<1> 格式调整
<2> 光标相关
<3> 重构代码
<4> 查找替换
<5> 显示相关
<6> 其他设置
3、 修改默认快捷键
4、更多参考
一、主命令框
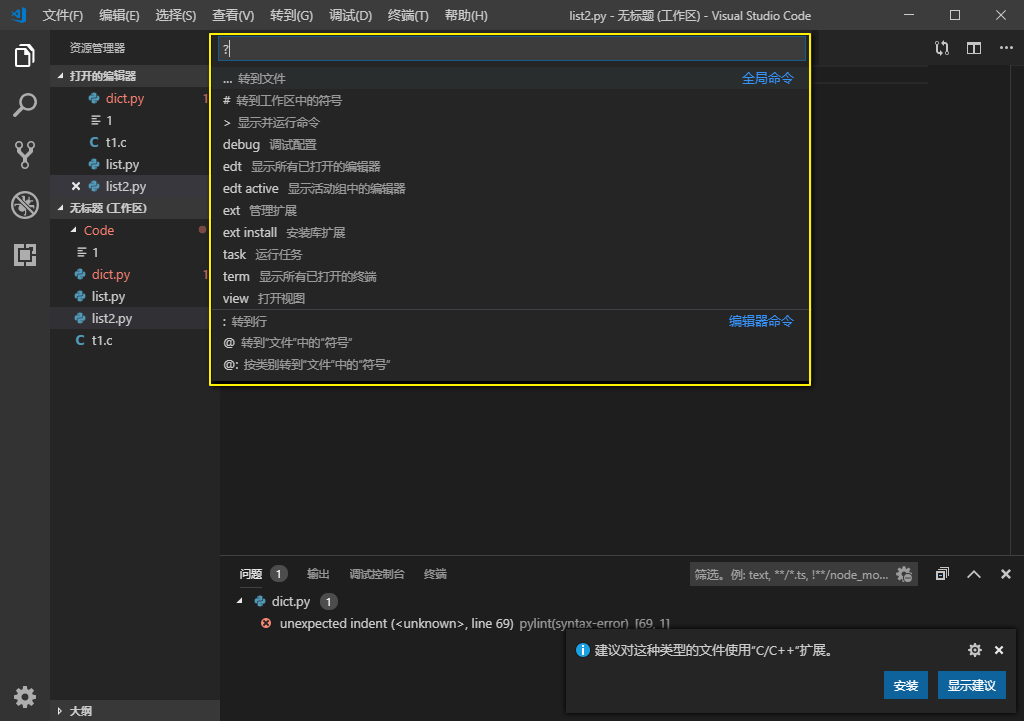
F1 或 Ctrl+Shift+P(俗称万能键) :打开命令面板。在打开的输入框内,可以输入任何命令,如下图(图片较大,如果查看不清晰,可以在图片上右键 “在新的标签页中打开图片”,查看原图,下同):

例如:
按一下 Backspace 会进入到 Ctrl+P 模式 在 Ctrl+P 下输入 > 可以进入 Ctrl+Shift+P 模式 在 Ctrl+P 窗口下还可以直接输入文件名,跳转到该文件
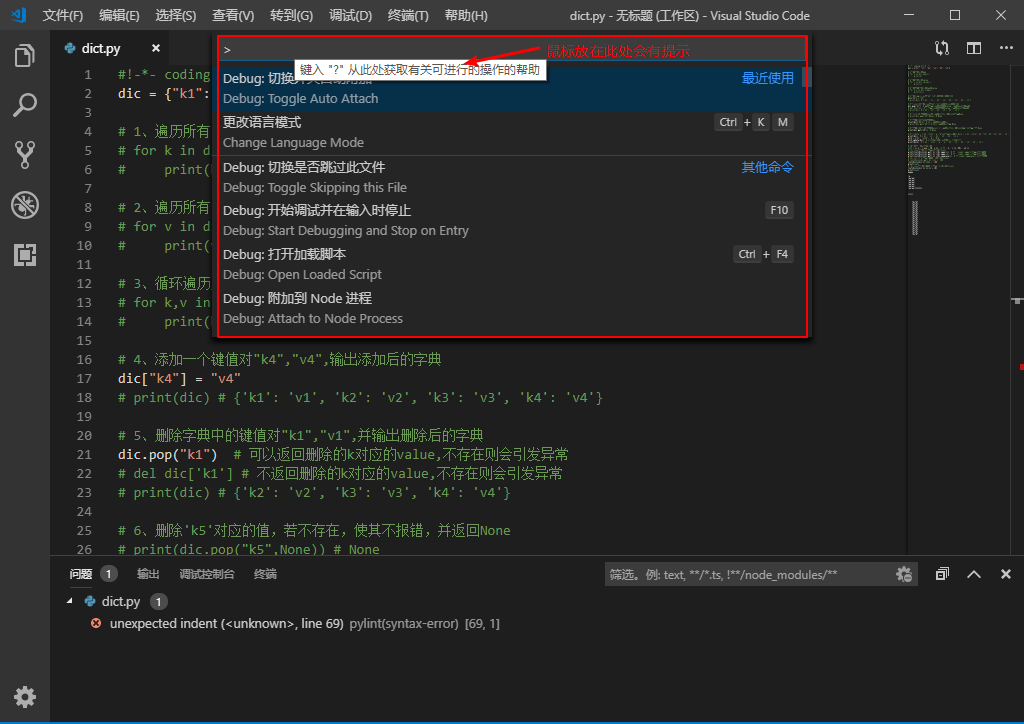
在 Ctrl+P 模式下输入 “?” 会弹出下拉菜单,如下图所示:

常用的如下:
? 列出当前可执行的动作 ! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M : 跳转到行数,也可以 Ctrl+G 直接进入 @ 跳转到 symbol(搜索变量或者函数),也可以 Ctrl+Shift+O 直接进入 @ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入" : "进入 # 根据名字查找 symbol,也可以 Ctrl+T
二、常用快捷键
1、编辑器与窗口管理
新建文件: Ctrl+N 文件之间切换: Ctrl+Tab 打开一个新的VS Code编辑器: Ctrl+Shift+N 关闭当前窗口: Ctrl+W 关闭当前的VS Code编辑器: Ctrl+Shift+W 切出一个新的编辑器窗口(最多3个): Ctrl+\ 切换左中右3个编辑器窗口的快捷键: Ctrl+1 Ctrl+2 Ctrl+3
2、代码编辑
(1) 格式调整
代码行向左或向右缩进: Ctrl+[ 、 Ctrl+] 复制或剪切当前行/当前选中内容: Ctrl+C 、 Ctrl+V 代码格式化: Shift+Alt+F 向上或向下移动一行: Alt+Up 或 Alt+Down 向上或向下复制一行: Shift+Alt+Up 或 Shift+Alt+Down 在当前行下方插入一行: Ctrl+Enter 在当前行上方插入一行: Ctrl+Shift+Enter
(2) 光标相关
移动到行首: Home 移动到行尾: End 移动到文件结尾: Ctrl+End 移动到文件开头: Ctrl+Home 移动到定义处: F12 查看定义处缩略图(只看一眼而不跳转过去): Alt+F12 选择从光标到行尾的内容: Shift+End 选择从光标到行首的内容: Shift+Home 删除光标右侧的所有内容(当前行): Ctrl+Delete 扩展/缩小选取范围: Shift+Alt+Right 和 Shift+Alt+Left 多行编辑(列编辑): Alt+Shift+鼠标左键 或 Ctrl+Alt+Down/Up 同时选中所有匹配编辑(与当前行或选定内容匹配): Ctrl+Shift+L 下一个匹配的也被选中: Ctrl+D 回退上一个光标操作: Ctrl+U 撤销上一步操作: Ctrl+Z 手动保存: Ctrl+S
(3) 重构代码
找到所有的引用: Shift+F12 同时修改本文件中所有匹配的: Ctrl+F2 跳转到下一个 Error 或 Warning: 当有多个错误时可以按 F8 逐个跳转
(4) 查找替换
查找: Ctrl+F 查找替换: Ctrl+H
(5) 显示相关
全屏显示(再次按则恢复): F11 放大或缩小(以编辑器左上角为基准): Ctrl +/- 侧边栏显示或隐藏: Ctrl+B 显示资源管理器(光标切到侧边栏中才有效): Ctrl+Shift+E 显示搜索(光标切到侧边栏中才有效): Ctrl+Shift+F 显示(光标切到侧边栏中才有效): Git Ctrl+Shift+G 显示 Debug: Ctrl+Shift+D 显示 Output: Ctrl+Shift+U
(6) 其他设置
自动保存:File -> AutoSave(中文界面下“文件”->“自动保存”) 或者 Ctrl+Shift+P,输入 auto
三、修改默认快捷键
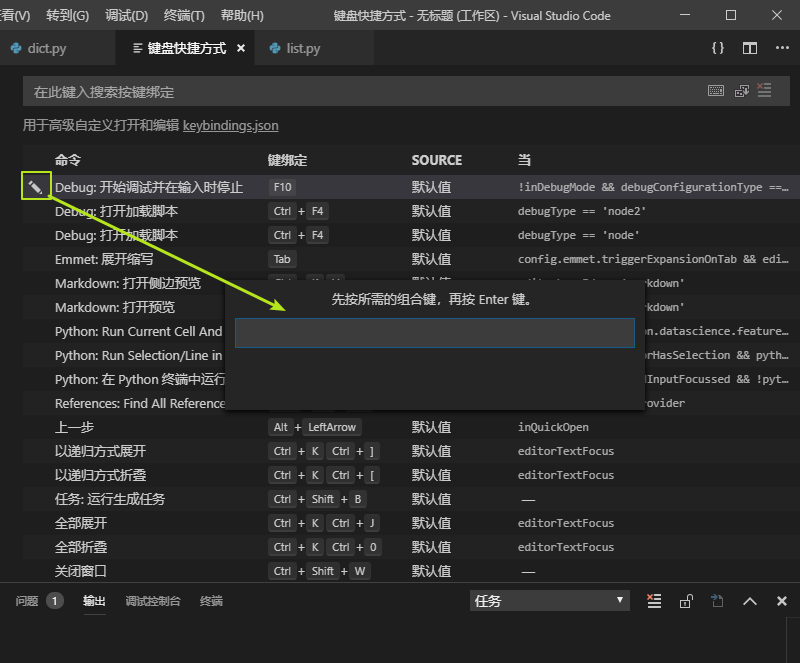
打开默认键盘快捷方式设置:File -> Preferences -> Keyboard Shortcuts( 中文界面时:“文件”->"首选项"->"键盘快捷方式"),或者:Alt+F -> p -> k -> Enter,进入后如下图一所示。
修改快捷键绑定方法一:直接在对应命令那一行点击,出现笔状图标,点击进入修改,如下图一所示:

图一
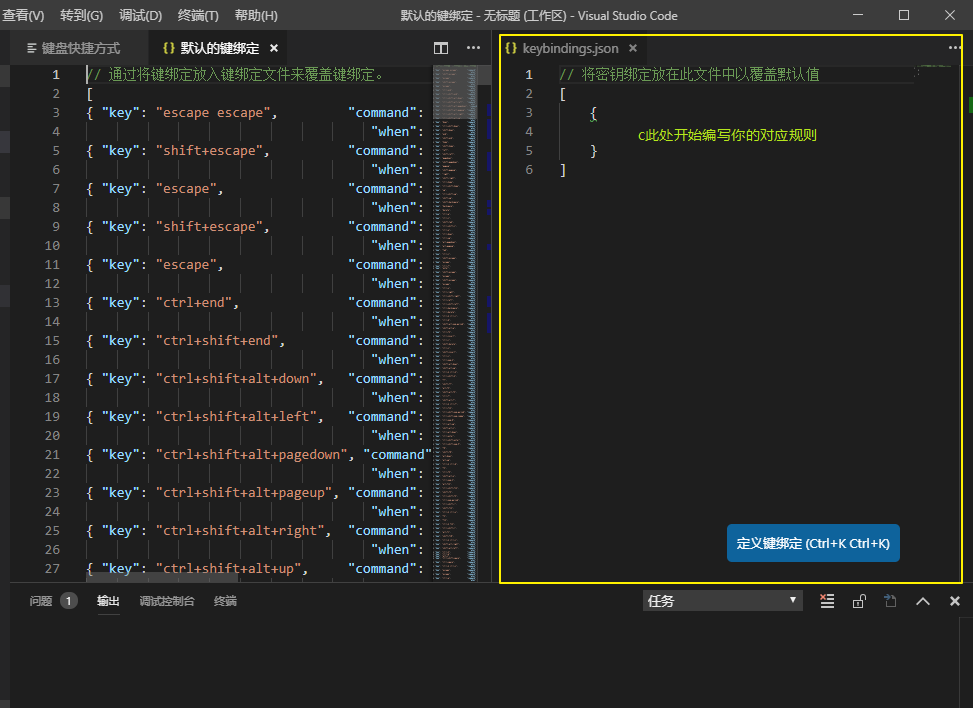
修改快捷键绑定方法二:点击搜索栏下侧的“ keybindings.json ”,进入编辑界面,如下图所示:

编写对应规则有一定的方法,如下所示:
// 将键绑定放入此文件中以覆盖默认值
[{
"key": "f8",
"command": "workbench.action.tasks.runTask",
"args": "build",
"when": "editorTextFocus"
}
] key 表示绑定的键 command 表示执行的命令 args 命令的参数,这里我们是build编译任务 when 快捷键在何时生效,这里指的是编辑区 保存完,你尝试按下F8,任务便顺利运行了。
自己的" keybindings.json "文件参考如下(谨慎使用):
// Place your key bindings in this file to overwrite the defaults
[
// ctrl+space 被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d 删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
// 与删除一行的快捷键互换
{
"key": "ctrl+shift+k",
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
// ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
},
// 定制与 sublime 相同的大小写转换快捷键
editor.action.transformToLowercase
editor.action.transformToUppercase
{
"key": "ctrl+k ctrl+u",
"command": "editor.action.transformToUppercase"
"when": "editorTextFocus"
},
{
"key": "ctrl+k ctrl+l",
"command": "editor.action.transformToLowercase"
"when": "editorTextFocus"
}
]
四、更多参考
参考文档:https://lzw.me/a/vscode-visual-studio-code-shortcut.html
官方快捷键大全:https://code.visualstudio.com/docs/getstarted/keybindings
VS Code常用快捷键总结的更多相关文章
- vscode: Visual Studio Code 常用快捷键
vscode: Visual Studio Code 常用快捷键 主命令框 F1 或 Ctrl+Shift+P: 打开命令面板.在打开的输入框内,可以输入任何命令,例如: 按一下 Backspace ...
- 【转】vscode: Visual Studio Code 常用快捷键
原文链接:https://www.cnblogs.com/bindong/p/6045957.html vscode: Visual Studio Code 常用快捷键 主命令框 F1 或 Ctrl+ ...
- VS Code 常用快捷键
VS Code 常用快捷键 1.注释: 单行注释:ctrl+/, 注释后再按取消 取消单行注释:alt+shift+A 注释后再按取消 2.移动行 向上移动一行:alt+up 向下移动一行:alt+d ...
- Vue笔记:VS Code 常用快捷键
VS Code 常用快捷键 1.注释: 单行注释:ctrl+/, 注释后再按取消 取消单行注释:alt+shift+A 注释后再按取消 2.移动行 向上移动一行:alt+up 向下移动一行:alt+d ...
- ionic2——开发利器之Visual Studio Code 常用快捷键
主命令框 F1 或 Ctrl+Shift+P: 打开命令面板.在打开的输入框内,可以输入任何命令,例如: 按一下 Backspace 会进入到 Ctrl+P 模式 在 Ctrl+P 下输入 > ...
- vscode: Visual Studio Code 常用快捷键【轉】
主命令框 F1 或 Ctrl+Shift+P: 打开命令面板.在打开的输入框内,可以输入任何命令,例如: 按一下 Backspace 会进入到 Ctrl+P 模式 在 Ctrl+P 下输入 > ...
- VS Code常用快捷键
// 基础操作 Alt+ ↑ 向上移动行 Shift+Alt + ↓ 向上复制行 Ctrl+Enter 在下面换行 (这 ...
- VS Code常用快捷键大全
常用 General 按 Press 功能 Function Ctrl + Shift + P,F1 显示命令面板 Show Command Palette Ctrl + P 快速打开 Quick O ...
- Visual Studio Code 常用快捷键
VsCode 快捷键有五种组合方式(科普) Ctrl + Shift + ? : 这种常规组合按钮 Ctrl + V Ctrl +V : 同时依赖一个按键的组合 Shift + V c : 先组合后单 ...
随机推荐
- Winfrom 实现转圈等待
1.放弃进度条.动态进度图片等方式实现用户体验优化方式(主要是优化用户等待体验),建议使用方式? 答:对于From或者Control而言,其提供了Cursor属性设置即可. 例如: this.Curs ...
- BASIC-24_蓝桥杯_龟兔赛跑预测
示例代码: #include <stdio.h> int main(void){ int t1 = 0 , t2 = 0 , l1 = 0 , l2 = 0 ; int v1 = 0 , ...
- bzoj 3978: [WF2012]Fibonacci Words
Description 斐波那契01字符串的定义如下 F(n) = { 0 if n = 0 1 if n = 1 F(n-1)+F(n-2) if n >= 2 } 这里+的定义是字符串的 ...
- bzoj3631 松鼠的新家
Description 松鼠的新家是一棵树,前几天刚刚装修了新家,新家有n个房间,并且有n-1根树枝连接,每个房间都可以相互到达,且俩个房间之间的路线都是唯一的.天哪,他居然真的住在“树”上.松鼠想邀 ...
- freemarker 宏嵌套nested 的使用
转载来源:http://blog.sina.com.cn/s/blog_7e5699790100z59g.html 模板页: <#assign basePath = request.contex ...
- 术语-软件-软件开发:SDK(软件开发工具包)
ylbtech-术语-软件-软件开发:SDK(软件开发工具包) 软件开发工具包(缩写:SDK.外语全称:Software Development Kit)一般都是一些软件工程师为特定的软件包.软件框架 ...
- CORS跨域的概念与TP5的解决方案
namespace app\api\behavior; use think\Response; class CORS{ public function appInit(&$params) { ...
- 比较有意思的原生态js拖拽写法----摘自javascript高级程序设计3
var DragDrop = function () { var dragging = null; var diffX = 0; var diffY = 0; function handleEvent ...
- serializers 序列化器里面进行 校验等
一.第一版(一般不用) # 声明序列化器from rest_framework import serializersfrom djangoDome.models import Book class P ...
- K-means算法(理论+opencv实现)
写在前面:之前想分类图像的时候有看过k-means算法,当时一知半解的去使用,不懂原理不懂使用规则...显然最后失败了,然后看了<机器学习>这本书对k-means算法有了理论的认识,现在通 ...
