(Gorails)vuejs系列视频: Webpacker/vue-resource(不再为官方推荐)。
频:https://gorails.com/episodes/using-vuejs-for-nested-forms-part-1?autoplay=1
在嵌套表格上使用vue.js。
在application.html.erb
上<head>内加上:<%= javascript_pack_tag 'hello_vue' %>
如果有style(css)的话加上:<%= stylesheet_pack_tag 'hello_vue' %>
在hello_vue.js 进行配置:
需要安装vue-turbolinks和vue-resource:
在terminal上输入:
- yarn add 'vue-turbolinks'
- yarn add ''vue-resource''
添加:
import TurbolinksAdapter from 'vue-turbolinks'
import VueResource from 'vue-resource'
Vue.use(VueResource)
Vue.use(TurbolinksAdapter)
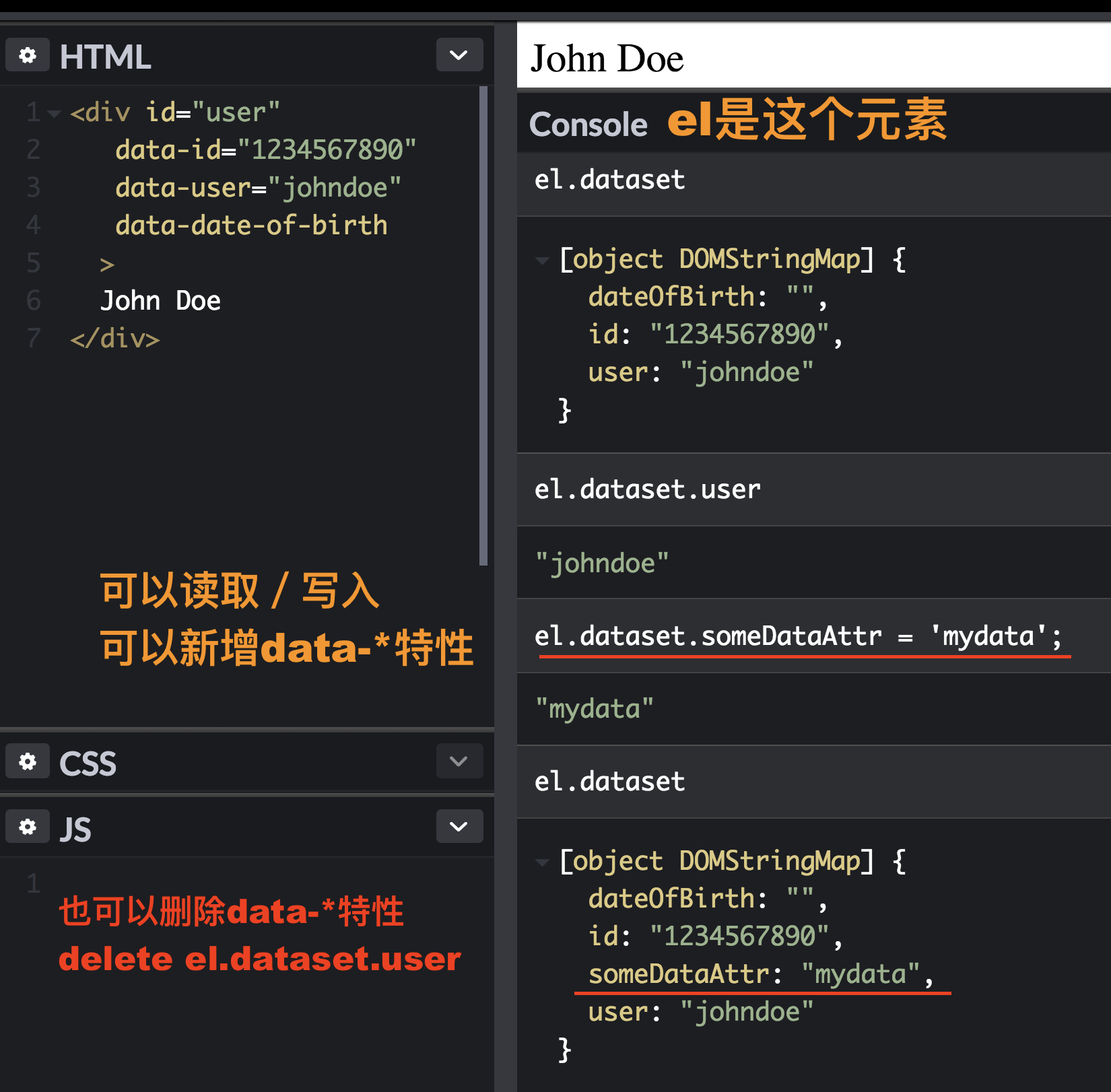
HTMLElement.dataset
The dataset property on the HTMLElement interface provides read/write access to all the custom data attributes(data-*) set on the element
返回一个DOMStringMap, 可以读写元素的custom data attributes (data-*)
- string = element.dataset.camelCasedName;
- element.dataset.camelCasedName = string;
- string = element.dataset[camelCasedName];
- element.dataset[camelCasedName] = string;
案例:

视频1 嵌套表格
clone后,进入/teams

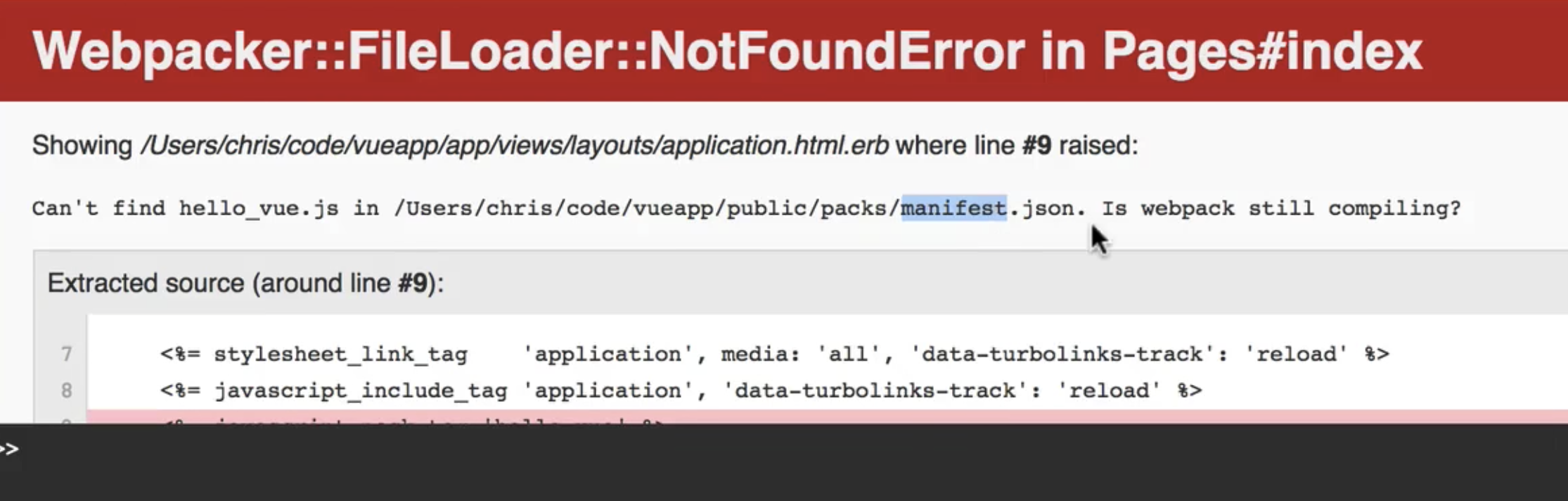
需要运行:bin/webpack-dev-server命令,提示没有找到
更新bundle update webpacker,再启动rails s
报告:config/webpacker.yml No such file 提示运行rails webpacker:install
rails webpacker:install安装后
我运行:
- bin/webpack
- bin/webpack-dev-server, 这个窗口必须始终打开。
然后程序就可以正确执行了,
(Gorails)vuejs系列视频: Webpacker/vue-resource(不再为官方推荐)。的更多相关文章
- 海美迪Q系列视频文明书
海美迪Q系列视频文明书
- [iOS]C语言知识点系列视频
C语言知识点系列视频 目录 C语言技术视频-01-变量的定义 C语言技术视频-02-程序分支结构(if...else) C语言技术视频-03-程序分支结构(switch) C语言技术视频-04-程序循 ...
- 【vuejs深入三】vue源码解析之二 htmlParse解析器的实现
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 昨天博主分析了一下在vue中,最为基础核心的api,parse函数,它的作用是将vue的模板字符串转换成ast,从而 ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- 后盾网lavarel视频项目---Vue项目使用vue-awesome-swiper轮播插件
后盾网lavarel视频项目---Vue项目使用vue-awesome-swiper轮播插件 一.总结 一句话总结: vue中的插件的使用和js插件的使用一样的简单,只是vue插件的引入过程有些不同 ...
- 后盾网lavarel视频项目---vue实现动态添加和删除板块
后盾网lavarel视频项目---vue实现动态添加和删除板块 一.总结 一句话总结: 原理就是:列表时根据vue中的videos变量中的元素来遍历的,初始时videos:[{title:'',pat ...
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...
- vue 快速入门 系列 —— 初步认识 vue
其他章节请看: vue 快速入门 系列 初步认识 vue vue 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 所谓渐进式,就是你可以一步一步.有阶段 ...
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
随机推荐
- 引入jQuery的src设置
1.引用在线jQuery 谷歌.微软.百度都有提供在线的jQuery引用.比如 <script src="http://code.jquery.com/jquery-latest.js ...
- linux常用命令:tar 命令
通过SSH访问服务器,难免会要用到压缩,解压缩,打包,解包等,这时候tar命令就是是必不可少的一个功能强大的工具.linux中最流行的tar是麻雀虽小,五脏俱全,功能强大. tar 命令可以为linu ...
- Unity VR编辑器――如上帝般创建VR内容,Project Soli google用雷达识别手势体积相当于一张 Mini SD 内存卡
Unity VR编辑器――如上帝般创建VR内容在GDC的一个活动中,Unity首席设计师Timoni West展示了最新的Unity VR编辑器的原型系统,让你如上帝般创建VR应用,从一片空白场景开始 ...
- python3.4学习笔记(七) 学习网站博客推荐
python3.4学习笔记(七) 学习网站博客推荐 深入 Python 3http://sebug.net/paper/books/dive-into-python3/<深入 Python 3& ...
- python之路----黏包的解决方案
黏包的解决方案 远程执行命令 # server 下发命令 给client import socket sk = socket.socket() sk.bind(('127.0.0.1',8080)) ...
- monit
Monit 是一个用来监测系统状态的工具,不但可以用来监视进程.服务.文件.目录.文件系统,还可以在服务 down 掉的时候自动重启服务或者当某个进程占用过多的资源的时候自动停掉进程,并且支持 Ema ...
- vc编辑器常用设置
代码格式化 1.选中代码: 2.ctrl+K: 3.ctrl+F; 显示行号
- UVa 1471 Defense Lines - 线段树 - 离散化
题意是说给一个序列,删掉其中一段连续的子序列(貌似可以为空),使得新的序列中最长的连续递增子序列最长. 网上似乎最多的做法是二分查找优化,然而不会,只会值域线段树和离散化... 先预处理出所有的点所能 ...
- linux下如何使用命令行配置网络
答:一共分成以下几个步骤: 注:笔者使用的是ubuntu 1.设置ip sudo ifconfig eth0 192.168.1.121 2.设置网关 sudo route add default g ...
- C#用Linq查询Combox的数据源
https://www.cnblogs.com/sufei/archive/2010/01/12/1645763.html var result = ((DataTable) (this.ComSh ...
