Javascript数组与类数组对象
问题来由:
之前面试X公司的时候,问我关于原型链知道多少,于是我就开始说了一些有关于原型链的东西,面试官问Array的原型是什么,我说是对象,毕竟Array.prototype===array.__proto__是一样的嘛,但是我忽略了一个问题,就是这个对象是类数组对象,我想面试官可能要问我这个吧,总结一下。
什么是数组:
JavaScript的基本数据类型,即Array。
判断目标对象是不是Array:
(1)构造函数判断
target.constructor === Array
(2)instanceof判断
target instanceof Array
注:别用typeof。只能判断为Object
什么是类数组:
与数组一样具有length与index属性,但是本质确实个Object,最常见的就是arguments
target.constructor === Object
扩展:类数组有什么优点
提供了一种用于访问原始二进制数据的机制。 正如你可能已经知道,Array存储的对象能动态增多和减少,并且可以存储任何JavaScript值。JavaScript引擎会做一些内部优化,以便对数组的操作可以很快。然而,随着Web应用程序变得越来越强大,尤其一些新增加的功能例如:音频视频编辑,访问WebSockets的原始数据等,很明显有些时候如果使用JavaScript代码可以快速方便地通过类型化数组来操作原始的二进制数据将会非常有帮助(来自MDN)
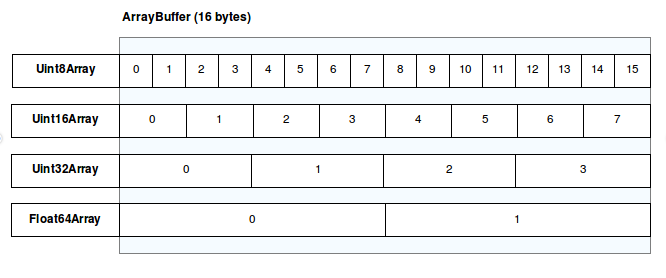
类型数组架构(缓冲和视图):

(图片来自于MDN)
缓冲:
用ArrayBuffer对象实现,不提供机制访问内容,视图提供了上下文 — 即数据类型、起始偏移量和元素数 — 将数据转换为实际有类型的数组。
ArrayBuffer:一个通用的、固定长度的二进制数据缓冲区。
你不能直接操纵一个ArrayBuffer中的内容,你需要创建一个类型化数组的视图或一个描述缓冲数据格式的DataView,使用它们来读写缓冲区中的内容。
视图:
DataView是一种底层接口,它提供有可以操作缓冲区中任意数据的读写接口。这对操作不同类型数据的场景很有帮助,例如:类型化数组视图都是运行在本地字节序模式(参考 Endianness),可以通过使用 DataView 来控制字节序。默认是大端字节序(Big-endian),但可以调用读写接口改为小端字节序(Little-endian)。
类型化数组视图具有自描述性的名字和所有常用的数值类型像Int8,Uint32,Float64 等等。有一种特殊类型的数组Uint8ClampedArray。它仅操作0到255之间的数值。
例如,这对于Canvas数据非常有用。详见:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Typed_arrays
栗子:
创建缓冲区
//首先,我们创建一个16字节固定长度的缓冲
var buffer = new ArrayBuffer(16);
基于buffer创建视图1
//视图1,视图将把缓冲内的数据格式化为一个32位的有符号整数数组
var int32View = new Int32Array(buffer);
填充视图1
//填充数组
for (var i = 0; i < int32View.length; i++) {
int32View[i] = i * 2;
}
输出结果

创建视图2,这里视图是2字节整数视图,与上面4字节整数视图共享同一个缓冲区。
//视图2
var int16View = new Int16Array(buffer);
输出视图2:
console.dir(int16View)
结果:

可以看到两个视图对同一缓冲区的数据以不同格式展示出来
复杂的数据结构:
struct someStruct {
unsigned long id;
char username[16];
float amountDue;
};
C语言结构体中包含复杂类型,用类结构体缓冲:
var buffer = new ArrayBuffer(24);
// ... read the data into the buffer ...
var idView = new Uint32Array(buffer, 0, 1);
var usernameView = new Uint8Array(buffer, 4, 16);
var amountDueView = new Float32Array(buffer, 20, 1);
转化为普通数组:
var typedArray = new Uint8Array([1, 2, 3, 4]),
normalArray = Array.prototype.slice.call(typedArray);
normalArray.length === 4;
normalArray.constructor === Array;
注:该篇文章与MDN基本类似,这里做个记录,想了解更多MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Typed_arrays
Javascript数组与类数组对象的更多相关文章
- ES6...扩展运算符(数组或类数组对象)
数组和类数组对象定义 数组:[] 类数组对象:只包含使用从零开始,且自然递增的整数做键名,并且定义了length表示元素个数的对象,我们就认为他是类数组对象. 数组使用 let foo_arr = [ ...
- 新手指引,php什么是常量、变量、数组、类和对象及方法?
众所周知,常量.变量.数组.类和对象及方法共同构成了PHP的基石.那么什么是常量?什么是变量?什么是数组?什么是类和对象及方法?我在此谈谈个人浅见,新手指引,高手勿喷. PHP 常量 定义:常量是单个 ...
- Javascript学习6 - 类、对象、继承
原文:Javascript学习6 - 类.对象.继承 Javasciprt并不像C++一样支持真正的类,也不是用class关键字来定义类.Javascript定义类也是使用function关键字来完成 ...
- JavaScript中的类数组对象
在javascript中,对象与数组都是这门语言的原生规范中的基本数据类型,处于并列的位置. 一般来说,如果我们有一个对象obj和一个数组a: obj["attr1"]; / ...
- javascript 中的类数组和数组
什么是类数组呢? 我们先来看一段代码: function fn() { console.dir(arguments); } fn(1,2,3,4,5,6,7,8,9,10); 这段代码的执行后,在 c ...
- [Javascript] js的类和对象
类 graph LR 类-->构造函数 类-->prototype对象 类-->instanceof运算符 类-->constructor属性 类-->isPrototy ...
- java - day005 - 数组工具类, 数组复制,二维数组,变量,方法, 面向对象
1. java.util.Arrays 数组工具类 Arrays.toString (数组) 数组值链接字符串 Arrays.sort(数组) 基本类型: 优化的快速排序 引用类型: 优化的合 ...
- javaScript中定义类或对象的五种方式
第一种方式: 工厂方法 能创建并返回特定类型的对象的工厂函数(factory function). function createCar(sColor){ var oTempCar = new Obj ...
- 简述JavaScript对象、数组对象与类数组对象
问题引出 在上图给出的文档中,用JavaScript获取那个a标签,要用什么办法呢?相信第一反应一定是使用document.getElementsByTagName('a')[0]来获取.同样的,在使 ...
随机推荐
- 遍历目录下的所有文件-os.walk
#coding:utf-8 import os for root,dirs,files in os.walk("D:"): for fileItem in files: print ...
- 逻辑回归(LR)和支持向量机(SVM)的区别和联系
1. 前言 在机器学习的分类问题领域中,有两个平分秋色的算法,就是逻辑回归和支持向量机,这两个算法个有千秋,在不同的问题中有不同的表现效果,下面我们就对它们的区别和联系做一个简单的总结. 2. LR和 ...
- HashMap源码学习
HashMap就是将key做hash算法,然后将hash值映射到内存地址,直接取得key所对应的数据. 关于hash算法的原理知识在之前的博客中有讲到:哈希表之一初步原理了解. 在Java中的Hash ...
- [uboot]uboot中显示logo
http://blog.chinaunix.net/uid-20543672-id-3246292.html
- Java8中list转map
第一种: 取list中某2个字段作为Map的K,V public Map<Long, String> getIdNameMap(List<Account> accounts) ...
- JAVA环境变量配置详解(Windows)
JAVA环境变量配置详解(Windows) JAVA环境变量JAVA_HOME.CLASSPATH.PATH设置详解 Windows下JAVA用到的环境变量主要有3个,JAVA_HOME.CLA ...
- spring boot微服务改造冲突
1.报错: 13:57:49.959 [main] ERROR org.springframework.boot.SpringApplication - Application startup fai ...
- 【Django】 积累
■ 数据库的长连接 众所周知,数据库的长连接可以在一定程度上提高整个应用的读写效率,节省创建和销毁数据库连接的成本.Django在1.6版本之后就已经支持了长连接的设置,是在settings中的DAT ...
- js jQuery 右键菜单 清屏
主要用到了oncontextmenu事件,在oncontextmenu事件中使用return false 屏蔽掉原生右键菜单,再使用event获取鼠标的坐标位置,设置自定义菜单的位置. http:// ...
- 解决Eclipse闪退问题的方法总结
1.在C:/WINDOWS/system32 系统文件夹中ctrl+F 然后搜索java.exe,如果存在java.exe, javaw.exe etc.全部删除. 2.内存不足,打开Eclipse目 ...
