Slack 开发入门之 Incoming Webhooks:往 Slack 的 Channel 中发消息
一个工程师团队使用 Slack 进行团队协作比 QQ / 微信流的效率高多啦。除了基本的 IM 之外,它的扩展性也是非常重要的一点。
本文介绍 Slack 的开发入门:Incoming Webhooks 篇。
创建一个新 Slack 应用
如果你已经创建了一个 Slack 应用,可以跳过这一节。
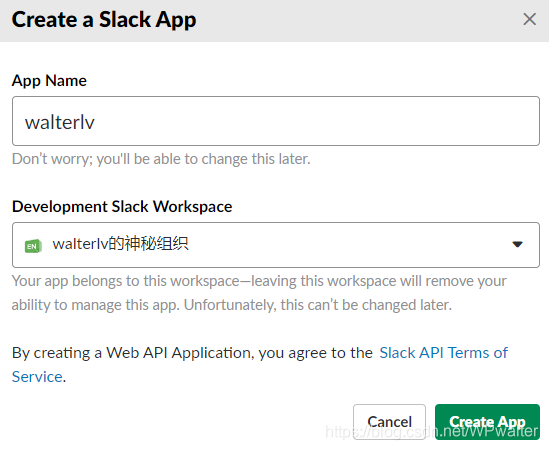
在这里 https://api.slack.com/apps/new 创建一个新的 Slack 应用:

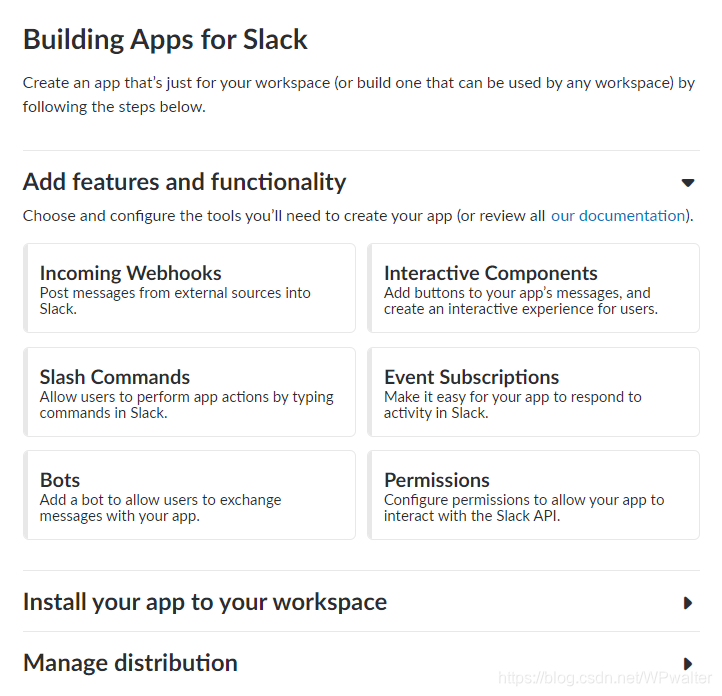
填写完两个信息之后,你就可以选择五种不同的应用类型:
- Incoming Webhooks
- Post messages from external sources into Slack.
- 将外部的资源作为一个消息发送到 Slack 中。
- Interactive Components
- Add buttons to your app’s messages, and create an interactive experience for users.
- 为 Slack 中消息添加一个按钮,以便让你的应用与用户之间可以有交互。
- Slash Commands
- Allow users to perform app actions by typing commands in Slack.
- 允许用户在 Slack 中敲入命令来控制应用的行为。
- Event Subscriptions
- Make it easy for your app to respond to activity in Slack.
- 允许你的应用响应 Slack 中的一些活动。
- Bots
- Add a bot to allow users to exchange messages with your app.
- 开发一个机器人,与 Slack 中的其他人进行交流。
- Permissions
- Configure permissions to allow your app to interact with the Slack API.
- 管理你的应用与 Slack API 之间的权限。

创建 Webhooks 应用
本文,我们选中 Incoming Webhooks。
或者如果这已经是你创建好的应用了,可以左边的列表中选择 Incoming Webhooks。
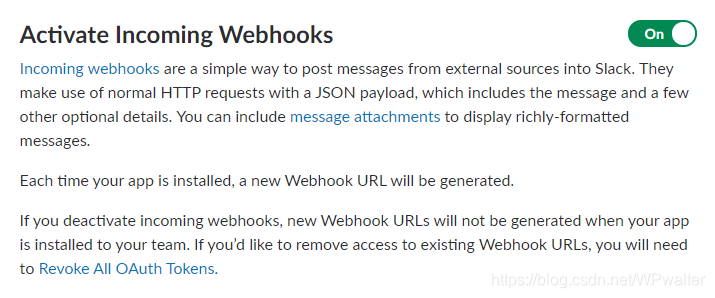
然后按一下右上角的激活按钮,使得 Incoming Webhooks 功能激活。

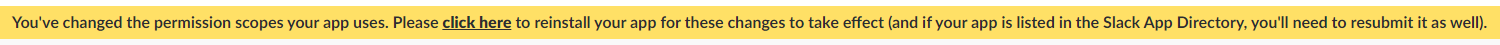
如果顶部有提示因为权限问题需要重新安装,那么就点进去重新安装。

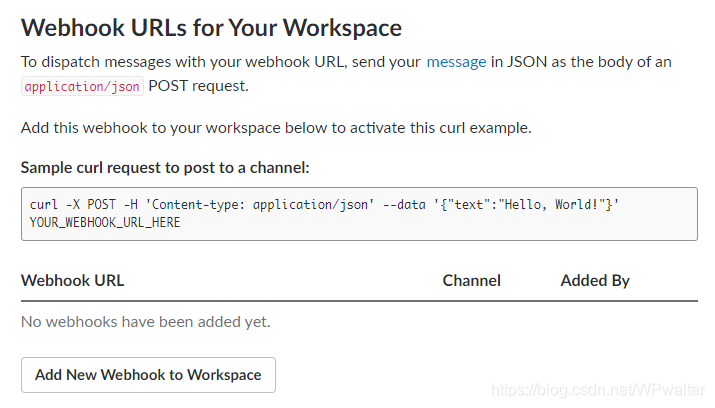
添加一个 Webhook Url
继续把网页往下滑,点击 [Add New Webhook to Workspace]。

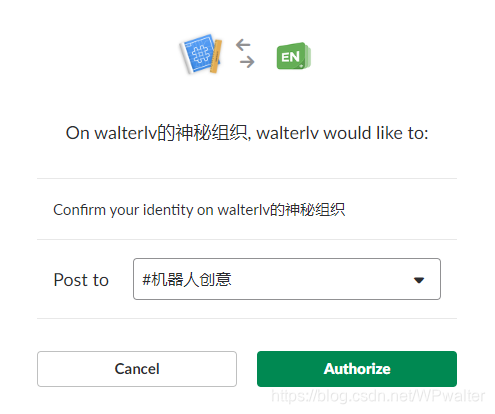
然后选择需要发消息的 Channel:

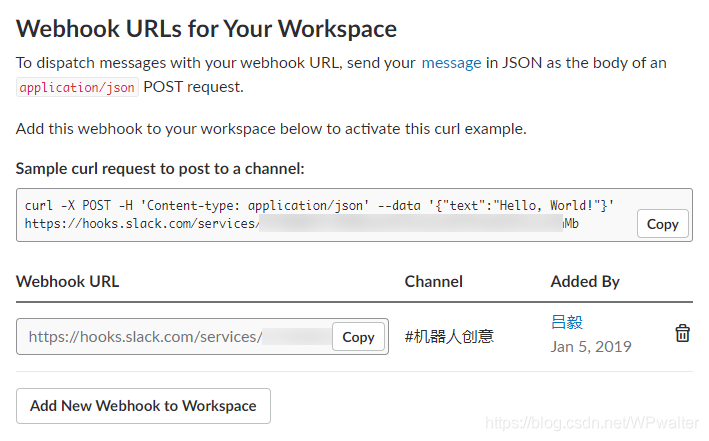
这时,页面还会继续回到添加 Url 的地方,但示例 Demo 已经换上了真实的 Url,而且你可以复制到剪贴板。

模拟发送一个消息
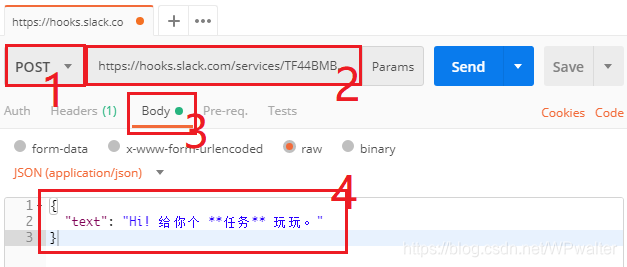
为了迅速验证,我们可以使用 Postman 来发送这条消息。
关于下载和使用 Postman,你可以参考我的另一篇博客:使用 Postman 调试 ASP.NET Core 开发的 API。
填写要 POST 的 Url,然后在消息的 Body 中填写 JSON 格式的消息内容:
{
"text": "Hi! 给你个 **任务** 玩玩。"
}

这时,点击 Send 按钮,消息发送成功。
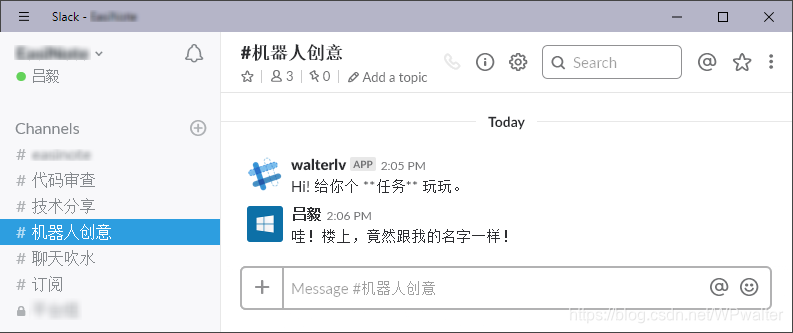
于是我的 Slack 通道中收到了一条来自这个应用发来消息:

你可以用这个来做什么?
当你可以随时向 Slack 的某个通道发送消息之后,你可以用来做什么呢?
你可以定时发送团队的代码审查发送发现的问题,可以发送自动化编译失败的信息,可以发送每周的任务计划和总结,等等。
当然,Slack 上本身就提供了大量的应用可以直接下载安装,自己做开发是解决更定制化的需求。
参考资料
我的博客会首发于 https://walterlv.com/,而 CSDN 和博客园仅从其中摘选发布,而且一旦发布了就不再更新。

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名吕毅(包含链接:https://blog.csdn.net/wpwalter),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
Slack 开发入门之 Incoming Webhooks:往 Slack 的 Channel 中发消息的更多相关文章
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
- java WEB开发入门
WEB开发入门 1 进入web JAVASE:标准- standard JAVA桌面程序 GUI SOCKET JAVAEE:企业-浏览器控制 web 2 软件结构 C/S :client ...
- [译]:Xamarin.Android开发入门——Hello,Android Multiscreen深入理解
原文链接:Hello, Android Multiscreen_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android Multiscreen深入理解. 本 ...
- [译]:Xamarin.Android开发入门——Hello,Android深入理解
返回索引目录 原文链接:Hello, Android_DeepDive. 译文链接:Xamarin.Android开发入门--Hello,Android深入理解 本部分介绍利用Xamarin开发And ...
- [译]:Xamarin.Android开发入门——Hello,Android快速上手
返回索引目录 原文链接:Hello, Android_Quickstart. 译文链接:Xamarin.Android开发入门--Hello,Android快速上手 本部分介绍利用Xamarin开发A ...
- VR原理讲解及开发入门
本文是作者obuil根据多年心得专门为想要入门的VR开发者所写,由52VR网站提供支持. 1. VR沉浸感和交互作用产生的原理: 在之前,我们观看一个虚拟的创造内容是通过平面显示器的,52VR ...
- Eclipse_luna_J2EE_For_JS+tomcat8.0环境搭建、配置、开发入门
一.所有需要的软件.插件等下载地址 J2SE的官方下载路径:http://www.oracle.com/technetwork/java/javase/downloads/index.html Ecl ...
- OWIN的理解和实践(三) –Middleware开发入门
上篇我们谈了Host和Server的建立,但Host和Server无法产出任何有实际意义的内容,真正的内容来自于加载于Server的Middleware,本篇我们就着重介绍下Middleware的开发 ...
- [Cordova] Plugin开发入门
[Cordova] Plugin开发入门 Overview Cordova的设计概念,是在APP上透过Web控件来呈现Web页面,让Web开发人员可以操作熟悉的语言.工具来开发APP.使用Web页面来 ...
随机推荐
- php将中文符号全部替换为英文符号
php将中文符号全部替换为英文符号 一.总结 一句话总结:可以用简单替换和规律替换 简单替换 str_replace() 规律替换 均相差 65248 方法一:简单替换(php代码) $val1=st ...
- Vue组件(知识)
form最后一节. 组件基础 组件的复用: data必须是函数 组织 通过Prop向子组件传递data 单个根元素 通过event向父组件发送消息: 使用事件抛出一个value, 在组件上用v-mo ...
- Hololens 开发环境配置(转)
转自 Vangos Pterneas, 4 Apr 2016 CPOL 5.00 (1 vote) vote 1vote 2vote 3vote 4vote 5 The past few days h ...
- c++中的引用详解
什么是引用? 引用是C++语言的一个特殊的数据类型描述,用于在程序的不同的部分使用两个以上的变量名指向同一块地址,使得对其中任何一个变量的操作实际上都是对同一地址单元进行的. 使用时的注意事项: 引用 ...
- PHP header函数设置http报文头示例详解
//定义编码 header( 'Content-Type:text/html;charset=utf-8 '); //Atom header('Content-type: application/at ...
- spring cloud学习(六)Spring Cloud Config
Spring Cloud Config 参考个人项目 参考个人项目 : (希望大家能给个star~) https://github.com/FunriLy/springcloud-study/tree ...
- [转载]Java集成PageOffice在线打开编辑word文件 - Spring Boot
开发环境:JDK1.8.Eclipse.Sping Boot + Thymeleaf框架. 一. 构建Sping Boot + Thymeleaf框架的项目(不再详述): 1. 新建一个maven p ...
- win10 移动热点自动关闭
解决win10移动热点自动关闭
- 什么是 SSO 与 CAS?
SSO SSO 是英文 Single Sign On 的缩写,翻译过来就是单点登录.顾名思义,它把两个及以上个产品中的用户登录逻辑抽离出来,达到只输入一次用户名密码,就能同时登录多个产品的效果. 打个 ...
- 通过Viewpager 来实现微信界面左右滑动。
package com.lixu.huadong; import java.util.ArrayList; import android.os.Bundle; import android.suppo ...
