第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置
第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin进阶
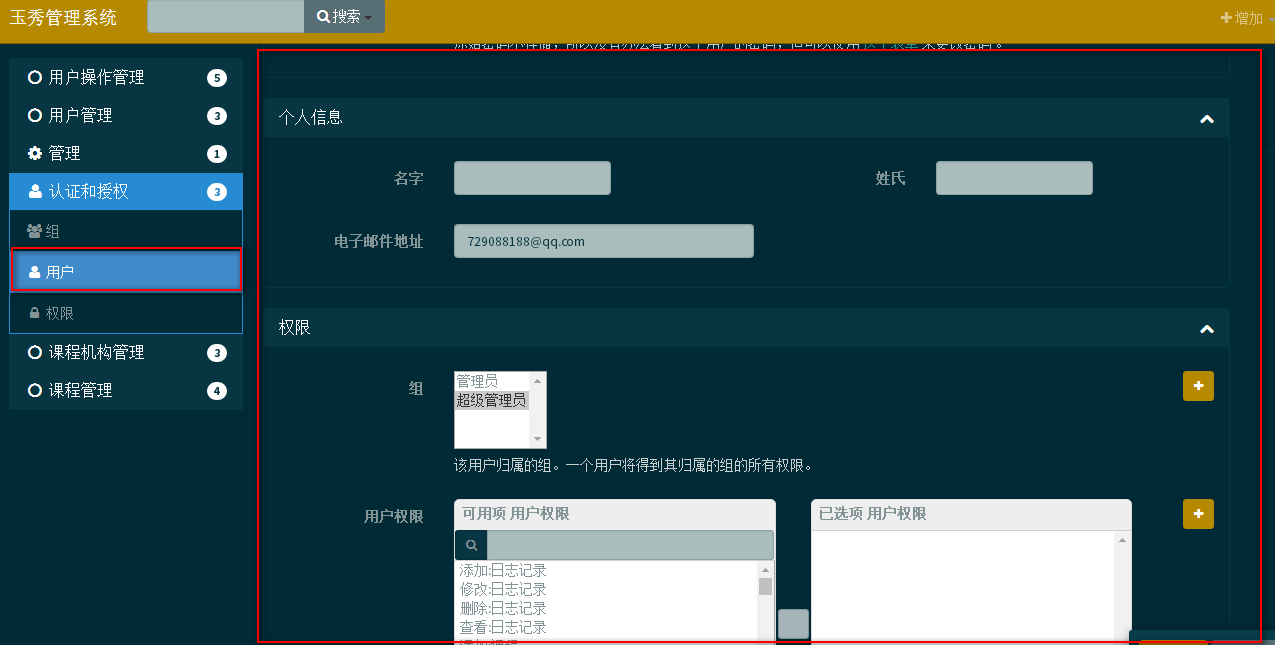
1、后台管理员详情页面布局
后台管理员详情页面,区块是可以拖动的,而且分为了很多个区块

这个页面的布局在xadmin/plugins/auth.py里的UserAdmin类,修改这个类里的get_form_layout函数,就可以修改布局
def get_form_layout(self):
if self.org_obj:
self.form_layout = (
#Fieldset表示一个区块
Main(
Fieldset('',
'username', 'password', # 显示字段
css_class='unsort no_title' # css_class='unsort no_title'表示定位区块不能拖动
),
Fieldset(_('Personal info'), #Fieldset第一个参数表示区块名称
Row('first_name', 'last_name'), # Row 表示将里面的字段作为一行显示
'email',
),
Fieldset(_('Permissions'),
'groups', 'user_permissions',
),
Fieldset(_('Important dates'),
'last_login', 'date_joined',
),
),
#Side表示状态区块
Side(
Fieldset(_('Status'),
'is_active', 'is_staff', 'is_superuser',
),
)
)
return super(UserAdmin, self).get_form_layout()
如下修改将所有区块定位,不能拖动
def get_form_layout(self):
if self.org_obj:
self.form_layout = (
Main(
Fieldset('',
'username', 'password',
css_class='unsort no_title'
),
Fieldset(_('Personal info'),
Row('first_name', 'last_name'),
'email',
css_class='unsort no_title'
),
Fieldset(_('Permissions'),
'groups', 'user_permissions',
css_class='unsort no_title'
),
Fieldset(_('Important dates'),
'last_login', 'date_joined',
css_class='unsort no_title'
),
),
Side(
Fieldset(_('Status'),
'is_active', 'is_staff', 'is_superuser',
),
)
)
return super(UserAdmin, self).get_form_layout()
2、导航图标设置
导航图标采用font-awesome图标
如果想用最新版本的font-awesome图标,到中文网站http://fontawesome.dashgame.com/ 下载解压后将解压的css和fonts两个文件夹,替换xadmin/static/xadmin/vendor/font-awesome/下的相同文件
导航子目录图标设置,也就是数据表的图标

在当前app目录下的adminx.py数据库表注册的管理器里设置
model_icon = 'fa fa-图标名称'
如:model_icon = 'fa fa-user-plus'
#!/usr/bin/env python
# -*- coding:utf8 -*- import xadmin
from xadmin import views # 导入xadmin的views from .models import Users, Email, Banner class BasdSetting(object): # 主题管理器
enable_themes = True # 使用主题
use_bootswatch = True
xadmin.site.register(views.BaseAdminView, BasdSetting) # 将主题管理器绑定views.BaseAdminView注册 class GlobalSettings(object): # 头部系统名称和底部版权管理器
site_title = '玉秀管理系统' # 头部系统名称
site_footer = '玉秀管理系统,玉秀公司版权所有' # 底部版权
menu_style = 'accordion' # 设置数据管理导航折叠,以每一个app为一个折叠框
xadmin.site.register(views.CommAdminView, GlobalSettings) # 头部系统名称和底部版权管理器绑定views.CommAdminView注册 class UsersAdmin(object): # 自定义用户信息数据表管理器类
# 设置xadmin后台显示字段
list_display = ['username', 'password', 'nick_name', 'gender', 'email', 'address', 'mobile',
'first_name', 'last_name', 'is_active', 'birday', 'last_login', 'date_joined']
# 设置xadmin后台搜索字段,注意:搜索字段如果有时间类型会报错
search_fields = ['username', 'password', 'nick_name', 'gender', 'email', 'address', 'mobile']
# 设置xadmin后台过滤器帅选字段,时间用过滤器来做
list_filter = ['username', 'password', 'nick_name', 'gender', 'email', 'address', 'mobile',
'first_name', 'last_name', 'is_active', 'birday', 'last_login', 'date_joined']
model_icon = 'fa fa-user-plus'
xadmin.site.register(Users, UsersAdmin) # 将户信息数据表注册到xadmin后台显示
导航主目录图标设置,也就是自定义的app名称的图标
这个我没找到可以设置的地方只有改源码了
修改源码
修改xadmin/templates/xadmin/includes/sitemenu_accordion.html文件
{% extends 'xadmin/includes/sitemenu_default.html' %}
{% load i18n xadmin_tags %}
{% block navbar_md %}
<div class="panel-group hide-sm nav-sitemenu col-md-2" id="nav-accordion">
{% for item in nav_menu %}
<div class="panel panel-{% if item.selected %}info{%else%}default{% endif %}">
<div class="panel-heading">
<h6 class="panel-title">
<span class="badge badge-info">{{ item.menus|length }}</span>
<a class="accordion-toggle" data-toggle="collapse" data-parent="#nav-accordion" href="#nav-panel-{{forloop.counter}}">
{% if item.url %}<a href="{{ item.url }}" class="section">{% endif %}
{% if item.icon %}<i class="fa-fw {{item.icon}}"></i>
{% elif item.first_icon %} {#<i class="fa-fw {{item.first_icon}}"></i>#} {#这个标签注释后,当子导航设置了图标时app名称不显示图标#}
{%else%}<i class="fa-fw fa fa-circle-o"></i>{% endif %}
{% autoescape off %} {% trans item.title %} {% endautoescape %} {#这里显示的自定义app名称,加上{% autoescape off %}{% endautoescape %}后在自定义名称时可以通过class自定义图标#}
{% if item.url %}</a>{% endif %}
</a>
</h6>
</div>
<div id="nav-panel-{{forloop.counter}}" class="list-group panel-collapse collapse{% if item.selected %} in{% endif %}">
{% for sitem in item.menus %}
<a href="{{ sitem.url|default_if_none:'#' }}" class="list-group-item{% if sitem.selected %} active{% endif %}">
{% if sitem.icon %}<i class="fa-fw {{sitem.icon}}"></i>{%else%}<i class="fa-fw fa fa-circle-o"></i>{% endif %}
{{ sitem.title }}</span>
</a>
{% endfor %}
</div>
</div>
{% endfor %}
</div>
{% endblock navbar_md %}
sitemenu_accordion.html文件修改后
在当前app目录的apps.py文件里设置后台app名称时用class自定义图标
from django.apps import AppConfig class AppUsersConfig(AppConfig):
name = 'app_users' # app目录名称
verbose_name = '<i class="fa fa-user-secret"></i>用户管理' # 要设置的中文名称

第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置的更多相关文章
- 第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置
第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置 1.xadmin主题设置 要使用xadmin主题,需要在一个app下的adminx.py后台注册文件里,写一 ...
- 第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置
第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置 主题设置是在xadmin\plugins\themes.py这个文件 默认xadmin是通过下面这 ...
- 第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框
第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框 首先安装DjangoUeditor3模块 Ueditor HTML编辑器是百度开源的HTML编辑器 下载 ...
- 第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明
第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明 设置后台列表页面可以直接修改字段内容 在当前APP里的adminx.py文件里的 ...
- 第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置
第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置 设置后台某个字段的排序规则 在当前APP里的adminx.py文件里的数据表管理器里设置 order ...
- 第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装
第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装 xadmin介绍 xadmin是基于Django的admin开发的更完善的后台管理系统,页面基于Bootstr ...
- 第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击
第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击 sql注入攻击 也就是黑客通过表单提交的地方,在表单里输入了sql语句,就是通过SQL语 ...
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页 根据用户的筛选条件来结合分页 实现原理就是,当用户点击一个筛选条件时,通过get请求方式传参将筛选的id或者值, ...
- 第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页
第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页 分页可以用一个第三方分页模块django-pure-pagination 下载地址:https://github.c ...
随机推荐
- FFmpeg AVPacket和AVFrame区别
简介 AVPacket:存储压缩数据(视频对应H.264等码流数据,音频对应AAC/MP3等码流数据)AVFrame:存储非压缩的数据(视频对应RGB/YUV像素数据,音频对应PCM采样数据)
- IIS6 301重定向和IIS7 301重定向
IIS6 301重定向 1.先在IIS里把网站正常发布,例如域名为(www.114390.com) 2.再硬盘上建一个空文件夹 3.再到IIS里建一个网站,例如域名为(114390.com),指向这个 ...
- ubuntu 解压命令
ubuntu解压命令.tar解包:tar xvf FileName.tar打包:tar cvf FileName.tar DirName(注:tar是打包,不是压缩!)———————————————. ...
- SQL Server 数据库自建表
sysobjects是系统自建的表,里面存储了在数据库内创建的每个对象(约束.默认值.日志.规则.存储过程等). 列名 数据类型 描述 name sysname 对象名 id int 对象标识号 xt ...
- js 删除数组几种方法
var arr=['a','b','c']; 若要删除其中的'b',有两种方法: 1.delete方法:delete arr[1] 这种方式数组长度不变,此时arr[1]变为undefined了,但是 ...
- ios label 简单的长按复制文本信息
在iOS开发过程中,有时候会用到UILabel展示的内容,那么就设计到点击UILabel复制它上面展示的内容的功能,也就是Label长按复制功能.网上有很多种给Label添加长按复制功能的方法,这里我 ...
- Ios导航栏返回到指定的页面
在自己的项目实现中有这样的一个需求.一般情况下我们的导航栏返回按钮,是上个页面跳转过来,点击返回按钮返回到上来界面.但是在实际需求中有的并不是这么简单的.有的界面返回是只确定的界面.所以当时自己在实现 ...
- libXext.so.6: cannot open shared object file:
在64位的centos安装64位的oracle的时候,有时候会出现“libXext.so.6: cannot open shared object file:”的错误. 这个原因主要是oracle在安 ...
- phpstorm——配置interpreter——找了半天终于ok
PhpStorm 4.0 & 5.0 部署本地Web应用 (转) http://www.cnblogs.com/vincent_ds/archive/2012/11/09/2761900.ht ...
- Android——BroadcastReceiver
注释:一般广播不会被阻断,有序广播则会被阻断 注释:这是用动态注册的广播,必须要解绑 xml <?xml version="1.0" encoding="utf-8 ...
