根据json对象的值替换json数组里的值
功能:
var fruitArry=[{name:'durian'},{name:'peach'},{name:'banana'},{name:'pitaya'},{name:'apple'},{name:'cherry'}];
var fruit={'banana':'香蕉','peach':'桃子','durian':'榴莲','pitaya':'火龙果'};
将 fruitArry 中 name 的值根据 fruit 的 key 值进行替换:如果 fruitArry 的值在 fruit 中也有,那就将 fruitArry 替换为 fruit 的值,如果没有,则值不变。
方法一:
<script type="text/javascript">
var fruitArry = [{
name: 'durian'
}, {
name: 'peach'
}, {
name: 'banana'
}, {
name: 'pitaya'
}];
var fruit = {
'banana': '香蕉',
'peach': '桃子',
'durian': '榴莲',
'pitaya': '火龙果'
};
for (var key in fruit) {
for (var i = 0; i < fruitArry.length; i++) {
if (key == fruitArry[i].name) {
fruitArry[i].name = fruit[key];
}
}
}
console.log(fruitArry);
</script>
方法二:
<script type="text/javascript">
var fruitArry = [{
name: 'durian'
}, {
name: 'peach'
}, {
name: 'banana'
}, {
name: 'pitaya'
}, {
name: 'apple '
}, {
name: 'cherry '
}];
var fruit = {
'banana': '香蕉',
'peach': '桃子',
'durian': '榴莲',
'pitaya': '火龙果'
};
fruitArry.forEach(function(item) {
if (fruit[item.name]) {
item.name = fruit[item.name];
}
});
console.log(fruitArry);
</script>
方法三:
<script type="text/javascript">
var fruitArry = [{
name: 'durian'
}, {
name: 'peach'
}, {
name: 'banana'
}, {
name: 'pitaya'
}, {
name: 'apple '
}, {
name: 'cherry '
}];
var fruit = {
'banana': '香蕉',
'peach': '桃子',
'durian': '榴莲',
'pitaya': '火龙果'
};
fruitArry = fruitArry.map(function(item) {
if (fruit[item.name]) {
return {
name: fruit[item.name]
}
} else {
return {
name: item.name
}
}
});
console.log(fruitArry);
</script>
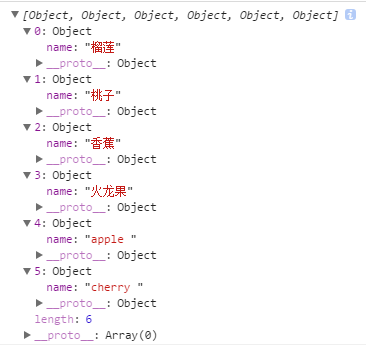
打印结果:

根据json对象的值替换json数组里的值的更多相关文章
- json对象转字符串与json字符串转对象
1.概述: 我们在编程时进场会遇到json对象转字符串,或者字符串转对象的情况. 2.解决办法: json.parse()方法是将json字符串转成json对象. json.stringfy()方法是 ...
- php学习笔记:foreach循环访问关联数组里的值
foreach循环可以将数组里的所有值都访问到,下面我们展示下,用foreach循环访问关联数组里的值. 例如: $fruit=array('apple'=>"苹果",'ba ...
- 判断一个值是否在数组里,可以检测数字,字符串,json对象
Array.prototype.indexOf = function (val) {//判断数组是否存在某个值,如果存在返回该值对应的索引,否则返回-1 for (var i = 0; i < ...
- js中 给json对象添加属性和json数组添加元素
js中 给json对象添加新的属性 比如现在有一个json对象为jsonObj,需要给这个对象添加新的属性newParam,同时给newParam赋值为pre.做法如下: var obj={ &quo ...
- json对象中的变量存在空格的取值办法
写一个json对象,但需求需要是带空格的键,定义的话很容易定义,只需要双引号引起来即可,但取值的时候怎么取,直接写 会报错,所以就有了下边的办法 <el-form-item label=&quo ...
- Python语言对Json对象进行新增替换操作
# Json字符串进行新增操作import jsonimport os# os.path.dirname(__file__):表示当前目录path = os.path.join(os.path.dir ...
- json对象的操作,json工具
项目中经常用到json,现在把写了几个js函数,用来获取json对象或者json字符串的长度,以及获取其的key值,value值,并且返回. 这样以后可以直接拿来用,可以省去不少麻烦,也方便以后查看. ...
- js 根本没有“JSON对象”这回事! JSON对象——转
前言 写这篇文章的目的是经常看到开发人员说:把字符串转化为JSON对象,把JSON对象转化成字符串等类似的话题,所以把之前收藏的一篇老外的文章整理翻译了一下,供大家讨论,如有错误,请大家指出,多谢. ...
- C语言用指针输出数组里的值
因为*(arr)是指arr数组内存编号所对应的首地址的值,即arr[0]的值.所以用*(arr+i)可以实现遍历整个数组.
随机推荐
- jq dom不存在时绑定事件
$( "a.offsite" ).live( "click", function() { alert( "Goodbye!" ); // j ...
- 【转】maven同时使用maven-surefire-report-plugin和maven-surefire-plugin默认将执行两次test
https://issues.apache.org/jira/browse/SUREFIRE-753 Here the pom.xml snippet how i configured the rep ...
- vue如何加入百度ssp广告位代码
vue如何加入百度联盟广告,可以参考 :http://www.cnblogs.com/beileixinqing/p/8379184.html 这里讲述vue如何加入百度ssp媒体的广告 这里是百度异 ...
- level1 -- unit 3 - 频率副词
频率副词 never sometimes usually always never 从不 sometimes 有时 usually 通常 always 总是 频率排名(从最不到最经常): never ...
- QT编译错误:invalid application of 'sizeof' to incomplete type 'Qt3DRender::QPickEvent'
执行3D常将中实体的pick操作,结果出现了编译错误:invalid application of 'sizeof' to incomplete type 'Qt3DRender::QPickEven ...
- git branch 命令
1.git init 该命令执行之后并没有创建branch 2.git add 添加文件,这时branch 也还没生成.git branch name也没用 3.git commit 提交到git r ...
- [OpenCV] Samples 09: plImage <==> Mat
根据需求,转化为不同的颜色格式,split后处理各自通道. plImage <==> Mat 格式转换 Mat --> plImage 简单写法: IplImage copy = m ...
- MyBatis 原码解析(version:3.2.7)
mybatis-plus 实践及架构原理.pdf mybatis-plus思维导图 首先,我们看使用原生的JDBC来操作数据库的方式: // 1. 获取JDBC Connection Connecti ...
- Java 流(Stream)、文件(File)和IO -- Java ByteArrayInputStream类
字节数组输入流在内存中创建一个字节数组缓冲区,从输入流读取的数据保存在该字节数组缓冲区中.创建字节数组输入流对象有以下几种方式. 接收字节数组作为参数创建: ByteArrayInputStream ...
- 【GIS】Cesium GLTF
cd D:\GISSoft\3DsMax2017\COLLADA2GLTF-v2.1.4-windows-Release-x64 COLLADA2GLTF-bin.exe -f tree05.DAE ...
