(3/24)轻松配置 webpack3.x入口、出口配置项
在上一节中我们只是简单的尝了一下webpack的鲜,对其有了基本的了解,对于上一节当中的打包方式,在实际开发中并不使用,而是通过webpack的配置文件的方式进行设置的,所以该节就在上一节的基础上学一下配置文件的大体结构以及入口、出口文件的配置。
1.新建配置文件webpack.config.js
webpack.config.js就是webpack的配置文件,需要自己在项目根目录下手动建立(如下图):

建立好后我们对其进行配置。下面展示一个没有内容的标准webpack配置模版。
webpack.config.js:
module.exports={
//入口文件的配置项
entry:{},
//出口文件的配置项
output:{},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
简单解释一下相关配置项:
entry:配置入口文件的地址,可以是单一入口,也可以是多入口。
output:配置出口文件的地址,在webpack2.X版本后,支持多出口配置。
module:配置模块,主要是解析CSS和图片转换压缩等功能。
plugins:配置插件,根据你的需要配置不同功能的插件。
devServer:配置开发服务功能。
1.1 entry选项(入口配置)
这个选项就是配置需要打包的文件一般是JavaScript文件(或CSS等其他文件),针对上一节的代码进行配置:
wepback.config.js中的entry选项:
//入口文件的配置项
entry:{
//里面的entery是可以随便写的
entry:'./src/entry.js'
},
1.2 output选项(出口配置)
出口配置是用来告诉webpack最后打包文件的地址和文件名称的。在上一节的基础上,我们需要把相关的文件打包到dist目录下,相关代码如下:
webpack.config.js的output选项:
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
配置好入口与出口文件的全部代码如下:
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
const path = require('path');使用了const,这是ES6的语法,如果对ES6还不熟悉,可以看看ECMAScript 6(ES6)
path.resolve(__dirname,’dist’)就是获取了项目的绝对路径。
filename:是打包后的文件名称,这里我们起名为bundle.js。
2.打包
上述代码写完后,可以在webstorm终端中直接输入webpack就会进行打包,如图:

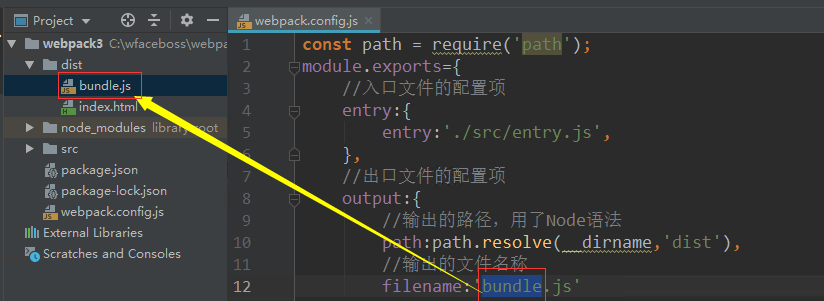
结果就是在dist目录下产生一个bundle.js文件,如图:

3.多入口、多出口配置
在webpack3.x中配置多入口、多出口是非常简单的,只需新增在entry中新增文件路径、同时修改出口文件名称即可,具体看下例代码:
3.1. 在src目录下新建一个entry2.js文件
src/entry2.js:
alert("Hello")
3.2 webpack.config.js配置修改
修改后的代码如下:
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
可以看到入口文件entry中和文件output行进行了增加和修改,在入口文件配置中,增加了一个entry2.js的入口文件,这时候要打包的就有了两个入口文件。在文件output中我们把原来的bundle.js修改成了[name].js。
[name]的意思是根据入口文件的名称,打包成相同的名称,有几个入口文件,就可以打包出几个文件。
3.3 修改后打包
打包后的结果如下图:

(3/24)轻松配置 webpack3.x入口、出口配置项的更多相关文章
- 快速配置webpack多入口脚手架
背景 当我们基于vue开发单个项目时,我们会init一个vue-cli,但当我们想在其他项目里共用这套模板时,就需要重新init一个,或者clone过来,这非常不方便,而且当多人开发时,我们希望所有的 ...
- 使用Let’s Encrypt轻松配置https站点
使用Let's Encrypt轻松配置https站点 https不仅能提高网站安全,更是被搜索引擎纳入排名的因素之一. 2015年10月份,微博上偶然看到Let's Encrypt 推出了beta版, ...
- vue-cli3配置多页面入口
假如要单独将登陆页面当成一个项目入口文件: 第一步:创建一个登陆页面的文件 在项目public文件夹下创建一个login.html,其实就是将index.html复制一份,将title改一下: 第二步 ...
- (6/24) 插件配置:轻松配置JS文件压缩
实际开发中,在项目上线之前,我们编写的js代码是需要进行压缩的,我们可以采取压缩软件或者在线进行压缩,这不是我们的重点,在webpack中实现JS代码的压缩才是本节的核心. 通过webpack中可实现 ...
- webpack.config.js配置入口出口文件
目录结构: 新建webpack.config.js配置文件 const path = require('path') //导出 path是node内置的包 通过npm init初始化得到package ...
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- webpack配置(入口出口)
const path=require('path'); //是node.js的path模块 //单入口,单出口 module.exports={ // 入口文件 entry:{ entry:'./sr ...
- Emacs 24.3 配置JDEE(http://blog.csdn.net/csfreebird/article/details/19033939)
最近要重回Java编程,所以打算在最新版本的Emacs 24.3上配置JDEE,听说会有些问题,特此记录安装过程. Emacs 24.3内置了CEDET, 版本是2.0, 这是一个让人困惑的事情,因为 ...
- PHPStudy+PHPStorm下配置隐藏项目入口文件
img { max-width: 100% } 默认情况下项目入口文件是站点根目录下index.php文件,一般程序启动时通过这个文件,定义文件路径,配置重要节点(比如是否开启调试模式),注册路由等, ...
随机推荐
- 蓝桥杯 ALGO-1:区间k大数查询
算法训练 区间k大数查询 时间限制:1.0s 内存限制:256.0MB 问题描述 给定一个序列,每次询问序列中第l个数到第r个数中第K大的数是哪个. 输入格式 第一行包含一个 ...
- 今天遇到的一个奇葩的NoClassFound的问题
nohup的日志中报错 java.lang.NoClassDefFoundError: org/apache/catalina/core/ApplicationContext$DispatchData ...
- http协议详谈
scheme - 定义因特网服务的类型.最常见的类型是 httphost - 定义域主机(http 的默认主机是 www)domain - 定义因特网域名,比如 runoob.comport - 定义 ...
- hdu - 1823 - Luck and Love(线段树)
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/SCNU_Jiechao/article/details/24406391 题意:Wiskey招女友, ...
- FastAdmin 开发第二天:安装环境
FastAdmin 开发前需要准备好开发环境,我是推荐是使用命令行安装. 运行环境 phpstudy 前期可以使用这类一键包环境,以后自己学着搭建. 后端工具 composer php包管理工具 前端 ...
- npm 使用
npm 命令: 命令 作用 npm init 产生package.json文件 npm list <package> 查看安装的module版本 npm update <packag ...
- Selenium2+python自动化40-cookie相关操作
前言 虽然cookie相关操作在平常ui自动化中用得少,偶尔也会用到,比如登录有图形验证码,可以通过绕过验证码方式,添加cookie方法登录. 登录后换账号登录时候,也可作为后置条件去删除cookie ...
- Vue 介绍
1. 条件 效果图. 如果seen为false,文字将消失 2. 循环 script里定义数据 效果 3. 事件处理 效果如下图, hello world被逆转了
- 零基础学习hadoop开发所必须具体的三个基础知识
大数据hadoop无疑是当前互联网领域受关注热度最高的词之一,大数据技术的应用正在潜移默化中对我们的生活和工作产生巨大的改变.这种改变给我们的感觉是“水到渠成”,更为让人惊叹的是大数据已经仅仅是互联网 ...
- java web程序 登陆验证页面 4个页面人性化设置
到这里,快期末考试了,老师不讲课,我心里有苦不想说,也许没有考虑到老师的感受,让老师难堪了 但是我的行为已不再是我可以做的了.不可能了,我只是职业性的机械的做事了. 思路: 1.第一个是form表单, ...
