video元素和audio元素
内容:
1.video元素
2.audio元素
注:这两个元素均是HTML5新增的元素
1.video元素
(1)用途
<video> 标签定义视频,比如电影片段或其他视频流
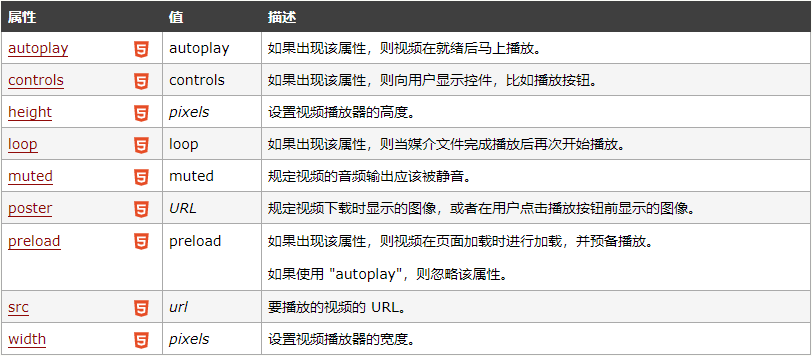
(2)标签属性

(3)实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>video标签</title>
</head>
<body> <!-- 自动播放 有播放控件 宽600px 高400px -->
<video src="xxx.mp4" controls="controls" autoplay="autoplay" width="600" height="500">
<!-- 当浏览器不支持video标签时显示如下文字 -->
your browser does not support the video tag
</video> </body>
</html>
(4)补充 - source元素与编码格式
source元素指定多个播放格式与编码:source元素可以为同一个媒体数据指定多个播放格式与编码方式,以确保浏览器可以从中选择一种自己支持的播放格式进行播放。选择顺序自上而下,直到选择都所支持的格式为止。其使用方法如下:
<video>
<source src="video.m4v" type="video/mp4" />
<source src="video.webm" type="video/webm" />
<source src="video.ogv" type="video/ogg" />
<source src="video.mp4" />
</video>
各种设备对于编码格式的支持:
- webm(.webm)格式的视频:Firefox4.0以上、chrome6.0以上、Opera10.6以上;
- mp4(.m4v)格式的视频:IE9.0以上、Safari3.1以上、iso5.0以上、Android4.0以上;
- ogg(.ogv)格式的视频:Firefox3.5以上、chrome3.0以上、Opera10.5以上;
- mp4(.mp4)格式的视频:IE9.0以上、Safari3.1以上、iso3.0以上、Android2.3以上;
2.audio元素
(1)用途
<audio> 标签定义声音,比如音乐或其他音频流
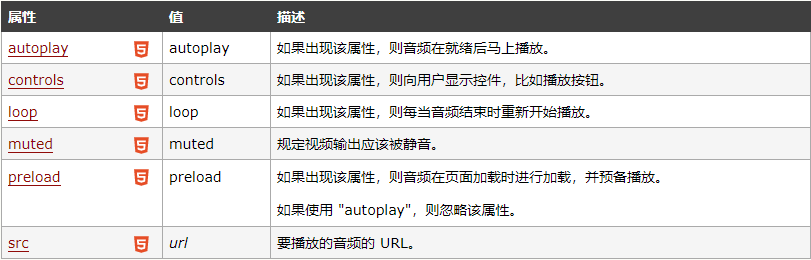
(2)标签属性

(3)实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>audio标签</title>
</head>
<body> <!-- 自动播放 带播放控件 -->
<audio src="xxx.wav" controls="controls" autoplay="autoplay">
<!-- 当浏览器不支持audio标签时显示如下文字 -->
your browser does not support the audio tag
</audio> </body>
</html>
video元素和audio元素的更多相关文章
- video元素和audio元素相关事件
前言 在利用video元素或audio元素读取或播放媒体数据时,会触发一系列事件,如果用js脚本来捕抓这些事件,就可以对着这些事件进行处理了. 捕抓的方式有两种: 第一种是监听的方式.使用vedio或 ...
- audio元素和video元素在ios和andriod中无法自动播放
原因: 因为各大浏览器都为了节省流量,做出了优化,在用户没有行为动作时(交互)不予许自动播放: /音频,写法一 <audio src="music/bg.mp3" autop ...
- 基于HTML5 audio元素播放声音jQuery小插件
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1609 一.前面的些唠 ...
- html5--4-4 audio元素/格式的转换
html5--4-4 audio元素/格式的转换 学习要点 掌握audio元素的用法 视频/音频文件的格式转换 当前,audio 元素支持三种音频格式: Ogg 免费, 支持的浏览器:Firefox. ...
- Cannot read property 'nodeType' of null; audio元素默认样式下载按钮
1.chrome-->console抛出如下错误: Uncaught TypeError: Cannot read property 'nodeType' of null 错误原因:从stack ...
- html5的 embed元素 和 object元素
html5的 embed元素 和 object元素 一.总结 一句话总结: embed定义嵌入的内容,比如插件,比如flash object定义定义一个嵌入的对象,用于包含对象,比如图像.音频.视频. ...
- HTML5中新增加的结构元素、网页元素和全局属性
HTML5新增的结构元素(新增的都是块元素,独占一行) 1) header 定义了文档的头部区域 <header> <h1>网站标题<h1> </header ...
- 第48天学习打卡(HTML 行内元素和块元素 列表 表格 视频和音频 页面结构分析 iframe内联框架 表单语法 )
行内元素和块元素 块元素 无论内容多少,该元素独占一行 (p.h1-h6) 行内元素 内容撑开宽度,左右都是行内元素的可以排在一行 (a.strong.em...) 列表 什么是列表 ...
- jquery 元素控制(追加元素/追加内容)
参考网址:http://www.jquerycn.cn/a_5521 一.在元素内部/外部追加元素 append,prepend:添加到子元素 before,after:作为兄弟元素添加 html: ...
随机推荐
- 【c++基础】ifstream的构造函数
公共成员函数: ) ifstream(); initialization () explicit ifstream (const char* filename, ios_base::openmode ...
- can-utils源码解析cansend
前言 本文主要介绍socketCan中的发送函数cansend的源码解析. 代码 /* * cansend.c - simple command line tool to send CAN-frame ...
- Docker私有镜像仓库
使用阿里云加速: tee /etc/docker/daemon.json << 'EOF' { "registry-mirrors": [ "https:// ...
- java8 array、list操作 汇【3】)(-Java8新特性之Collectors 详解
//编写一个定制的收集器 public static class MultisetCollector<T> implements Collector<T, Multiset<T ...
- MySQL--区分表名大小写
============================================================================ 在MySQL中,可以通过lower_case_ ...
- 打印数组所有排列 python
本人.net一名,最近在看数据结构与算法分析,中间涉及的一些比较有意思的算法题,打算用python实现以下.选择python的原因,就是想熟悉一下python的语法,和pycharm基本的应用. 本篇 ...
- dongle0
*CLI> -- [dongle0] Trying to connect on /dev/ttyUSB2... 插拔dongle[Jan 13 23:42:20] WARNING[3443]: ...
- http报头 Accept 与 Content-Type 的区别
Accept属于请求头, Content-Type属于实体头. Http报头分为通用报头,请求报头,响应报头和实体报头. 请求方的http报头结构:通用报头|请求报头|实体报头 响应方的http报头结 ...
- PHP中的11个魔术方法总结:__construct,、__destruct、__call等
PHP中的魔术方法总结 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep ...
- spark数据倾斜
数据倾斜的主要问题在于,某个分区数量很巨大,在做map运算的时候,将会发生别的分区task很快计算完成,但是某几个分区task的计算成为了系统的瓶颈,明显超过其他分区时间: 1.方案:Kafka的 ...
