webpack8--删除dist目录,压缩分离后的CSS
一、删除dist目录
有时候我们需要在打包文件之前删除之前打包的dist目录,如何做?
1.安装new cleanWebpackPlugin(['dist'])
npm install clean-webpack-plugin --D
2.在webpack.config.js中引入该模块
const cleanWebpackPlugin = require('clean-webpack-plugin');
3.在webpack.config.js中的plugins进行配置
plugins: [
new cleanWebpackPlugin(['dist']) //清理dist文件夹
]
4.执行 npm run start
二、压缩分离后的CSS
1.安装 optimize-css-assets-webpack-plugin 和 cssnano
npm i optimize-css-assets-webpack-plugin cssnano -D
2.在webpack.config.js中引入该模块
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');
3.在webpack.config.js中的plugins添加如下配置
plugins: [
new OptimizeCssAssetsPlugin({
cssProcessor: require('cssnano'),
cssProcessorPluginOptions: {
preset: ['default', { discardComments: { removeAll: true } }],
},
canPrint: true
})
]
4.执行 npm run start
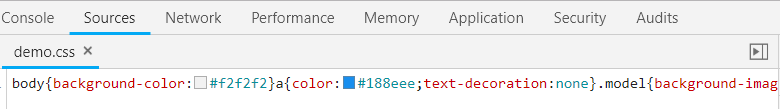
我们可以看到此时的CSS代码是已经压缩好了,如下图:

感谢阅读~~
webpack8--删除dist目录,压缩分离后的CSS的更多相关文章
- Win7重装后,如何删除cygwin目录?
参考: http://blog.csdn.net/zjjyliuweijie/article/details/6577037 http://blog.csdn.net/huangzhtao/artic ...
- Linux系统下/tmp目录文件重启后自动删除,不重启自动删除10天前的/TMP的文件(转)
/tmp目录文件重启后自动删除现在知道有ubuntu和solaris系统source:http://blog.chinaunix.net/uid-26212859-id-3567875.html经常会 ...
- webpack run dev后并没有生成dist目录,但是浏览器里却读取了dist里的build.js?
最近想看看现在做的React项目用的脚手架,看了下webpack的配置,尝试修改一些东西看看输出结果,结果允许npm run dev发现没有输出目录,怎么回事呢.又安装了vue官方提供的webpack ...
- Winform退出运行后,删除运行目录(批处理方法)
/// <summary> /// Winform程序退出删除运行目录 FormClosed调用 /// </summary> private void DeletExeFil ...
- Grunt: 拼接代码,js丑化(压缩),css压缩,html压缩,观察文件,拷贝文件,删除文件,压缩文件
准备工作 grunt 基于nodeJs所以 nodeJs需要的基础配置都需要安装 1.Grunt 安装 npm install -g grunt-cli 这是全局安装 2.在当前文件下npm init ...
- 封装7z软件实现批量文件或目录压缩
哈哈,作为一个特别懒的运维人来说 兄弟我写了一个批量压缩文件或目录的小工具,用来批量压缩文件目录 弄一下,然后就不用管他了,后天看结果就好了 操作步骤: 1.选择想做压缩处理的根目录 2.选择你要的功 ...
- 各种隐藏 WebShell、创建、删除畸形目录、特殊文件名、黑帽SEO作弊(转自核大大)
其实这个问题,经常有朋友问我,我也都帮大家解决了…… 但是现在这些现象越来越严重,而且手法毒辣.隐蔽.变态,清除了又来了,删掉了又恢复了,最后直接找不到文件了,但是访问网站还在,急的各大管理员.站长抓 ...
- centOS6.4 extundelete工具恢复rm -rf 删除的目录
PS:补充下,我在fedora 19上运行的时候遇到的一个问题: [root@localhost extundelete-]# ./configure Configuring extundelete ...
- [转载] mysql5.6 删除之前的ibdata1文件后再重新生成,遇到[Warning] Info table is not ready to be used. Table 'mysql.slave_master_info' cannot be opened.问题
[转载] mysql5.6 删除之前的ibdata1文件后再重新生成,遇到[Warning] Info table is not ready to be used. Table 'mysql.slav ...
随机推荐
- CentOS 6.5 搭建NFS文件服务器
环境介绍:服务器: 192.168.0.1客户机: 192.168.0.2安装软件包:服务器和客户机都要安装nfs 和 rpcbind 软件包:yum -y install nfs-utils rpc ...
- Spring MVC+Hibernate JPA搭建的博客系统项目中所遇到的坑
标签: springmvc hibernate 2016年12月21日 21:48:035133人阅读 评论(0) 收藏 举报 分类: Spring/Spring MVC(6) Hibernate ...
- [Unity3D]Unity3D游戏开发之跑酷游戏项目解说
大家好,我是秦元培.我參加了CSDN2014博客之星的评选,欢迎大家为我投票,同一时候希望在新的一年里大家能继续支持我的博客. 大家晚上好.我是秦元培,欢迎大家关注我的博客,我的博客地址是blog.c ...
- ISO-OSI的七层协议经典架构
OSI(Open System interconnection)开放系统互连参考模型 ISO(International Standards Organization)国际标准化组织 第一层:物理层 ...
- 第7讲 SPI和RAM IP核
学习目的: (1) 熟悉SPI接口和它的读写时序: (2) 复习Verilog仿真语句中的$readmemb命令和$display命令: (3) 掌握SPI接口写时序操作的硬件语言描述流程(本例仅以写 ...
- [na]计算机网络性能指标(延迟/吞吐量/RTT等)
参考 计算机网络性能指标 计算机网络性能指标 带宽.速率.延迟.吞吐量.丢包率(无线验收标准一般-75dbm,del<100ms,丢包率3%) 带宽x延迟 决定着路上的数据的多少. 速率: 连接 ...
- Ubuntu14.04 64bit 编译安装nginx1.7+php5.4+mysql5.6
我的操作系统是Ubuntu14.04,其它linux系统的操作流程类似. 主要安装的软件是nginx1.7+php5.4+mysql5.6 1. 创建必要目录 sudo mkdir ~/setup s ...
- 透過手機 App 在 OpenELEC(XBMC)中輸入中文
這裡介紹如何使用手機 App 在沒有中文輸入法的 OpenELEC(XBMC)中輸入中文字. OpenELEC(XBMC)雖然有內建中文語系,但是卻沒有中文的輸入法,沒辦法直接輸入中文字,這對於一般家 ...
- java 多线程 19: ReentrantLock 与 Condition
ReentrantLock ReentrantLock,一个可重入的互斥锁,它具有与使用synchronized方法和语句所访问的隐式监视器锁相同的一些基本行为和语义,但功能更强大. Reentran ...
- Java后端测试概述
[本文出自天外归云的博客园] 多种单测技术 1. 要学会Spring MVC/Boot测试中自带的mock方法. 2. 学会junit中的方法,对于注解的使用等. 3. 学会使用结合第三方Mockit ...
