vue vue-simple-uploader 前端的简单使用
前言
因为项目需要上传大文件tif图,考虑使用分片上传。
1、安装
npm install vue-simple-uploader --save
2、main.js中初始化
import uploader from 'vue-simple-uploader'
Vue.use(uploader)
注:直接在vue文件中引用,居然加载不出来,不清楚原因
3、定义在template中的模板
点击查看代码
<uploader
ref="uploaderRef"
:autoStart="false"
:options="options"
class="uploader-example"
@file-success="onFileSuccess"
@file-added="filesAdded"
@file-error="onFileError"
:file-status-text="fileStatusText"
>
<uploader-unsupport></uploader-unsupport>
<uploader-drop>
<p>将文件拖放到此处以上传或</p>
<!-- <uploader-btn>select files</uploader-btn> -->
<uploader-btn :attrs="attrs" :single="true">选择遥感图片</uploader-btn>
<!-- <uploader-btn :directory="true">select folder</uploader-btn> -->
</uploader-drop>
<uploader-list></uploader-list>
</uploader>
4、定义在script中的数据
点击查看代码
import SparkMD5 from 'spark-md5'
export default {
props: {
name: {
type: String,
default: 'file'
},
chunkSize: {
type: Number,
default: 0
},
action: {
type: String,
default: 'http://xxx.xxx.xx'
}
},
data () {
return {
options: {
target: this.action, // 目标上传 URL
chunkSize: this.chunkSize, // 分块大小
fileParameterName: this.name, // 上传文件时文件的参数名,默认file
// maxChunkRetries: 3, // 最大自动失败重试上传次数
testChunks: false, // 是否开启服务器分片校验
// // 服务器分片校验函数,秒传及断点续传基础
checkChunkUploadedByResponse: function (chunk, message) {
const objMessage = JSON.parse(message)
if (objMessage.skipUpload) {
return true
}
return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0
},
processParams (params) {
console.log(params)
// 每一次分片传给后台的参数,params是该方法返回的形参,包含分片信息
return {
// 返回一个对象,会添加到每一个分片的请求参数里面
filename: params.filename,
identifier: params.identifier,
totalChunks: params.totalChunks,
chunkNumber: params.chunkNumber,
totalSize: params.totalSize
}
},
headers: {
// 在header中添加的验证,请根据实际业务来
token: this.$store.getters['user/token']
}
// 自定义参数,随每一个切片发送
// query:{
// //列如,参数id
// id:''
// },
},
statusTextMap: {
success: '上传成功',
error: '上传失败',
uploading: '上传中',
paused: '暂停中',
waiting: '等待中'
},
attrs: {
// 接受的文件类型,形如['.png', '.jpg', '.jpeg', '.gif', '.bmp'...]
accept: ['.tif', '.tiff']
},
// 将不同的状态对应文字
fileStatusText: (status, response) => {
return this.statusTextMap[status]
}
}
},
methods: {
onFileSuccess (rootFile, file, response, chunk) {
console.log(response)
const res = JSON.parse(response)
// 切片上传成功,调用合并
if (res.code === 200) {
this.$emit('needMerger', file.uniqueIdentifier)
}
},
onFileError (rootFile, file, response, chunk) {
// 文件上传失败的回调
console.log(rootFile, file, response, chunk)
this.$emit('onFileError')
},
computeMD5 (file) {
const loading = this.$loading({
lock: true,
text: '正在计算文件大小',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
const fileReader = new FileReader()
const time = new Date().getTime()
const blobSlice =
File.prototype.slice ||
File.prototype.mozSlice ||
File.prototype.webkitSlice
let currentChunk = 0
const chunkSize = 10 * 1024 * 1000
const chunks = Math.ceil(file.size / chunkSize)
const spark = new SparkMD5.ArrayBuffer()
file.pause()
loadNext()
fileReader.onload = e => {
spark.append(e.target.result)
if (currentChunk < chunks) {
currentChunk++
loadNext()
this.$nextTick(() => {
console.log(
'校验MD5 ' + ((currentChunk / chunks) * 100).toFixed(0) + '%'
)
})
} else {
const md5 = spark.end()
loading.close()
this.computeMD5Success(md5, file)
console.log(
`MD5计算完毕:${file.name} \nMD5:${md5} \n分片:${chunks} 大小:${
file.size
} 用时:${new Date().getTime() - time} ms`
)
}
}
fileReader.onerror = function () {
this.error(`文件${file.name}读取出错,请检查该文件`)
loading.close()
file.cancel()
}
function loadNext () {
const start = currentChunk * chunkSize
const end =
start + chunkSize >= file.size ? file.size : start + chunkSize
fileReader.readAsArrayBuffer(blobSlice.call(file.file, start, end))
}
},
computeMD5Success (md5, file) {
file.uniqueIdentifier = md5 // 把md5值作为文件的识别码
},
filesAdded (file, event) {
if (this.$refs.uploaderRef.files.length === 1) {
// 只上传一张,将上一张覆盖
this.$refs.uploaderRef.files[0].cancel()
}
if (file.size / 1024 / 1024 / 1024 > 2) {
// 文件不能大于2G
this.form.videoUrl = ''
this.$message.warning('文件大小不能超过2G')
setTimeout(() => {
this.$refs.uploaderRef.uploader.removeFile(file)
}, 0)
return false
}
this.computeMD5(file)
}
}
}
5、在父组件中调用上传方法
点击查看代码
<hr-upload
name="remote"
:chunkSize="10 * 1024 * 1024"
:action="action"
ref="upload"
@onFileError="onFileError"
@needMerger="needMerger"
></hr-upload>
this.$refs.upload.$refs.uploaderRef.files[0].resume()
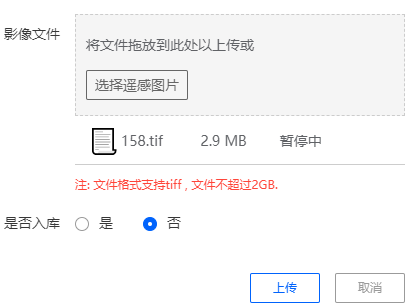
6、预览

vue vue-simple-uploader 前端的简单使用的更多相关文章
- 前端开发 Vue Vue.js和Nodejs的关系
首先vue.js 是库,不是框架,不是框架,不是框架. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vue.js 的核心是一个允许你 ...
- Vue.js-组件化前端开发新思路
Vue.js-组件化前端开发新思路 12017.04.14 18:31:25字数 6228阅读 5632 本文章是我最近在公司的一场内部分享的内容.我有个习惯就是每次分享都会先将要分享的内容写成文章. ...
- [转]Vue 2.0——渐进式前端解决方案
前言:框架是什么?为什么要有框架?在众多的框架之中,Vue 独具魅力之处在哪里呢?其背后的核心思想是什么?Vue 究竟火到什么程度?最近发布的 Vue2.0 又做了哪些改进呢?Vue 和 Weex 又 ...
- 感谢 Vue.js 拯救我这个前端渣渣,让 PowerJob 有了管理后台界面
本文适合有 Java 基础知识的人群 作者:HelloGitHub-Salieri HelloGitHub 推出的<讲解开源项目>系列. 对于大部分非前端程序员来说,写网页无疑是一件非常痛 ...
- vue学习笔记(二)——简单的介绍以及安装
学习编程需要的是 API+不断地练习^_^ Vue官网:https://cn.vuejs.org/ 菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- vue.js 2.0实现的简单分页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- vue双向数据绑定最最最最最简单直观的例子
vue双向数据绑定最最最最最简单直观的例子 一.总结 一句话总结:双向绑定既不仅model可以影响view的数据,view也可以影响model的数据 view model 数据 1.vue双向数据绑定 ...
- Vue学习笔记-vue-element-admin 前端学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- 「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之自定义组件(四)
基于Vue和Quasar的前端SPA项目实战之序列号(四) 回顾 通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之布局菜单(三)的介绍,我们已经完成了布局菜单,本文主要介绍序列号功能的实 ...
随机推荐
- Centos7安装JDK1.8详细步骤
JDK 解压JDK安装文件.在终端中,进入你下载的JDK安装文件所在的目录,然后执行以下命令: tar -zxvf jdk-<版本号>-linux-x64.tar.gz 其中,<版本 ...
- 自创简易CSS Tab 选项卡
前段时间我注册了 w3c.run域名,打算做一个W3C相关技术在线试验工具.没错,就是在线编写html.css.js代码然后在线运行,查看效果. 在设计首页时,我打算首页提供三个代码编辑器,介于界面大 ...
- 【Vue2】编程式路由导航
在Vue Router中,除了使用 创建 a 标签来定义导航链接之外,还可以使用Vue Router通过编写代码来实现导航. 他提供的三个实例方法:router.push.router.replace ...
- latex-作业模板(自用,因为记不住语法55)
\documentclass[12pt, a4paper, oneside]{ctexart} \usepackage{amsmath, amsthm, amssymb, bm, graphicx, ...
- 2022-05-11:k8s安装easydarwin流媒体服务器,yaml如何写?
2022-05-11:k8s安装easydarwin流媒体服务器,yaml如何写? 答案2022-05-11: yaml如下: apiVersion: apps/v1 kind: Deployment ...
- Linux 内存管理 pt.3
哈喽大家好,我是咸鱼 在<Linux 内存管理 pt.2>中我们学习了多级页表和大页,我们知道了由于历史遗留的问题,Linux 的页通常为 4KB 这样就会导致一个页表里面会有特别多页,为 ...
- 手机app解包
1.将在网上下载的手机软件放入apps 2.启动 3.查看结果 urls里是网址
- 代码随想录算法训练营Day9|字符串KMP算法总结
代码随想录算法训练营 代码随想录算法训练营Day9字符串|KMP算法 8. 实现 strStr() 459.重复的子字符串 字符串总结 双指针回顾 28. 实现 strStr() KMP算法 题目链接 ...
- VS code 的安装
VS code 的安装 Win10环境配置(一)--C\C++篇 Win10环境配置(二) --Java篇 安装前先 ,完成环境的配置 1.工具准备 官网下载:Visual Studio Code 2 ...
- MQ系列12:如何保证消息顺序性
MQ系列1:消息中间件执行原理 MQ系列2:消息中间件的技术选型 MQ系列3:RocketMQ 架构分析 MQ系列4:NameServer 原理解析 MQ系列5:RocketMQ消息的发送模式 MQ系 ...
