Blazor前后端框架Known-V1.2.10
V1.2.10
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击Star关注 ,感谢支持开源!
更新日期
- 2023-07-25
更新内容
- 修复菜单和常用功能打开重复页签问题
- 修复平台企业无法新增用户问题
- 主界面页签增加关闭当前操作
- 优化Form、Dialog组件布局
- 新增Toolbar组件
- 修复查询时条件被清空问题
- 优化页面布局,自适应移动端
- Date组件增加Week和Time类型
- Input组件增加类型Color, Email, Range, Search, Tel, Url
- 修复主题设置切换页签弹窗失效问题
- 优化列表页面点击按钮跳转页面和新增页签
详细内容
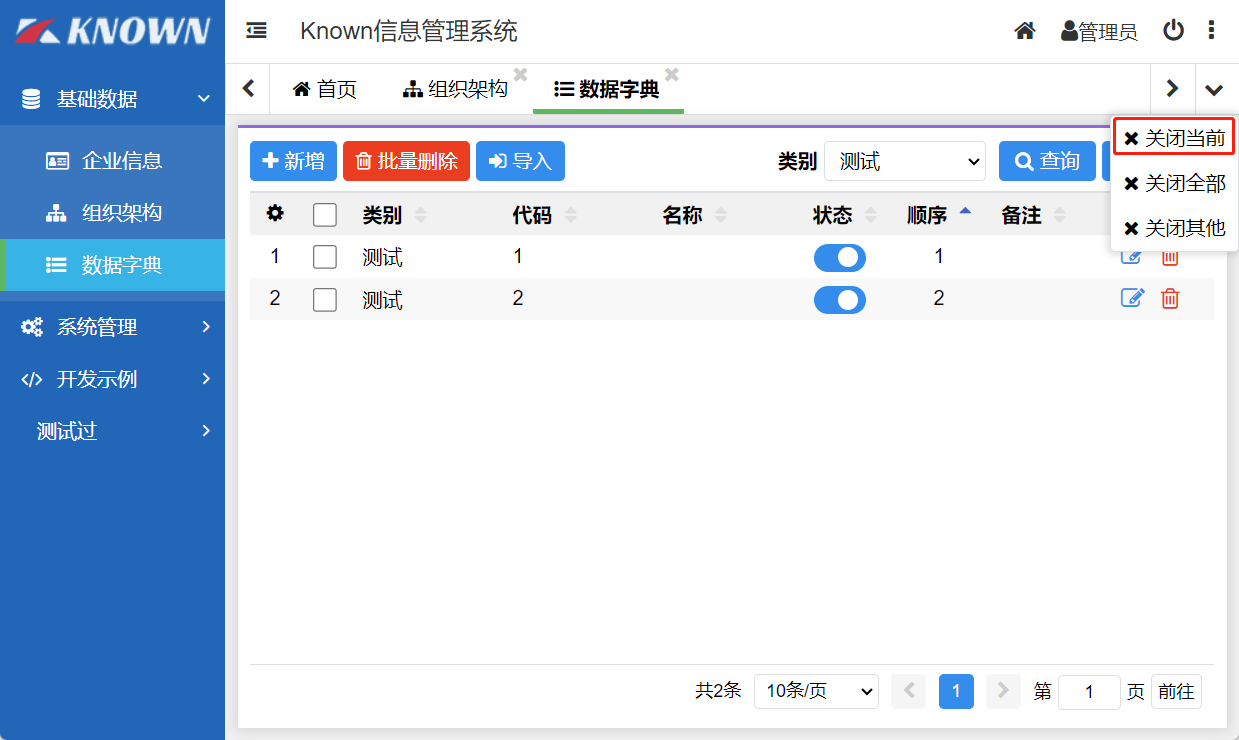
1. 页签增加关闭当前操作

2. Toolbar组件
- 呈现一组按钮
- 可外部操作按钮显示和禁用
private Toolbar toolbar; //组件实例,通过Build赋值
private void BuildButtons(RenderTreeBuilder builder)
{
//定义工具按钮,也可从配置文件加载
var tools = new List<ButtonInfo>
{
new ButtonInfo("Load", "加载", "fa fa-refresh", StyleType.Default),
new ButtonInfo("View", "只读", "fa fa-file-text-o", StyleType.Warning),
new ButtonInfo("Edit", "编辑", "fa fa-file-o", StyleType.Success),
new ButtonInfo("Check", "验证", "fa fa-check", StyleType.Info),
new ButtonInfo("Save", "保存", "fa fa-save", StyleType.Primary),
new ButtonInfo("Clear", "清空", "fa fa-trash-o", StyleType.Danger),
new ButtonInfo("Clear", "禁用", "fa fa-trash-o", StyleType.Primary) { Enabled = false }
};
//构建工具条组件
builder.Component<Toolbar>()
.Set(c => c.Style, "demo") //工具条样式
.Set(c => c.Tools, tools) //按钮列表
.Set(c => c.OnAction, OnAction) //工具条操作
.Build(value => toolbar = value); //赋值组件实例
}
//工具条按钮方法,方法名称与按钮Code一致,通过OnAction反射调用
public virtual void Load() { }
public void View() => SetReadOnly(true);
public void Edit() => SetReadOnly(false);
public void Check() => Validate();
public virtual void Save() => Submit(data => formData = Utils.ToJson(data));
//工具条操作方法
private void OnAction(ButtonInfo info)
{
var method = GetType().GetMethod(info.Id);
if (method == null)
UI.Toast($"{info.Name}方法不存在!");
else
method.Invoke(this, null);
StateChanged();
}
//操作按钮可见
//方法原型,itemIds为按钮Code
public void SetItemVisible(bool visible, params string[] itemIds)
//操作示例
toolbar.SetItemVisible(false, "Edit", "Check");
//操作按钮禁用
//方法原型,itemIds为按钮Code
public void SetItemEnabled(bool enabled, params string[] itemIds)
//操作示例
toolbar.SetItemEnabled(false, "Edit", "Check");
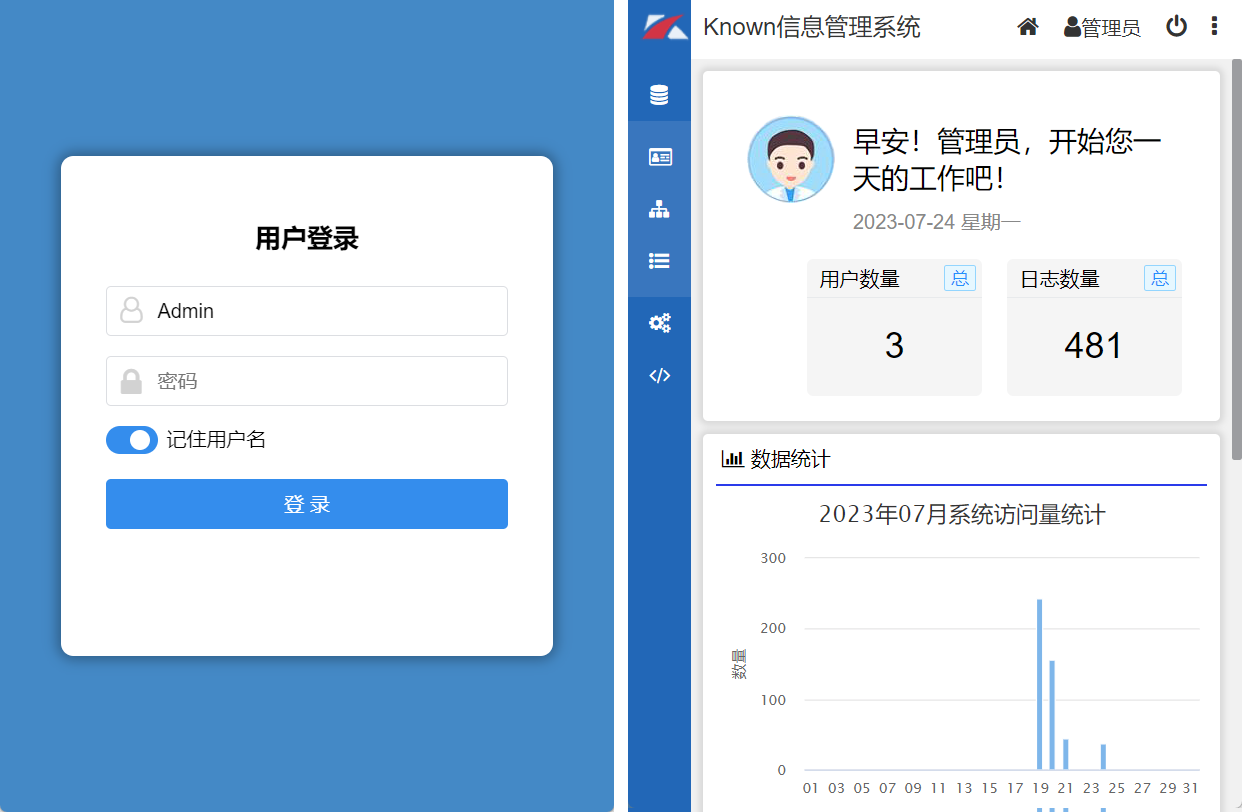
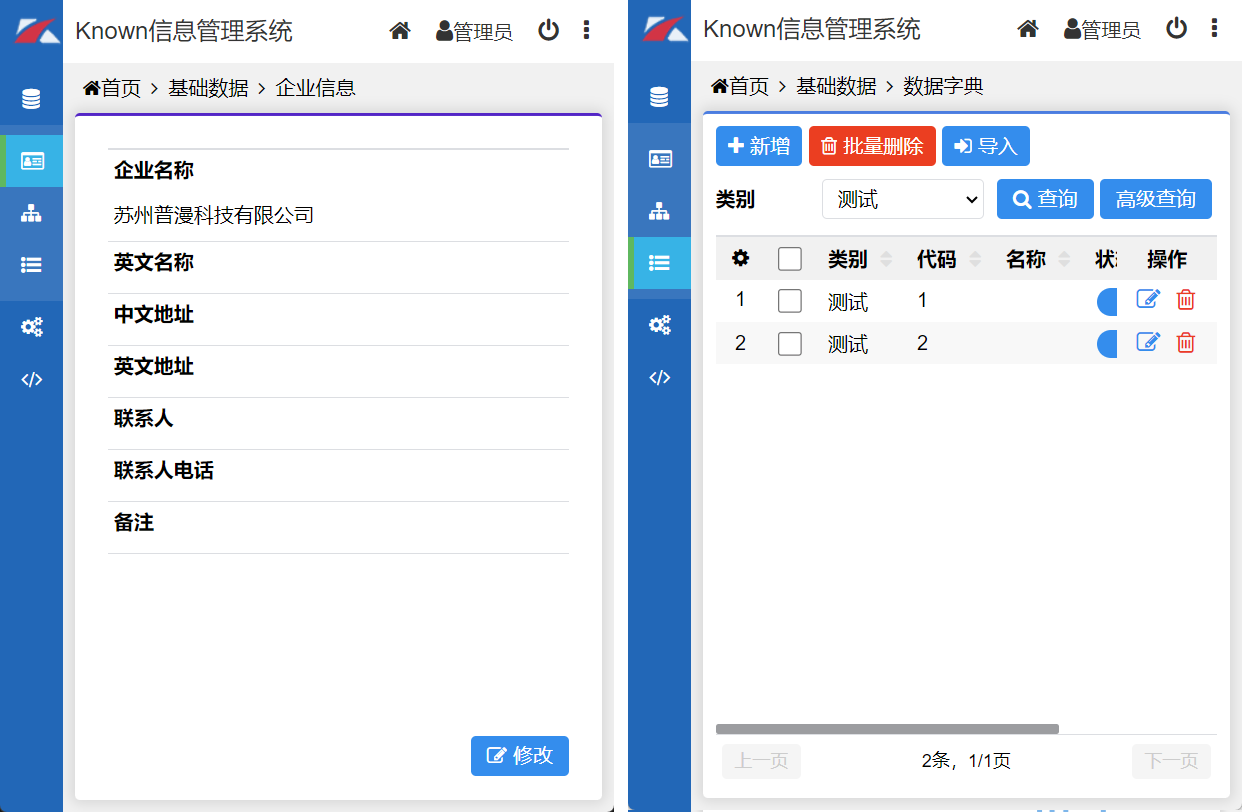
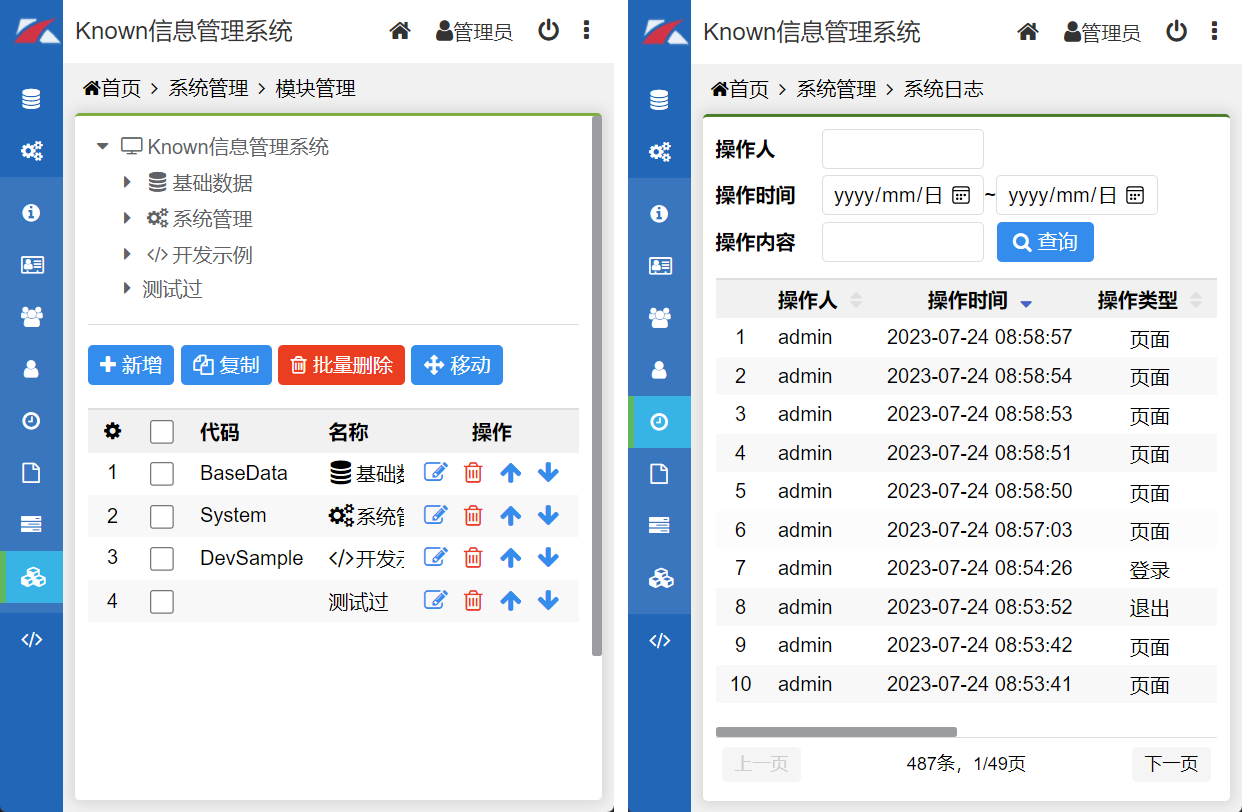
3. 自适应移动端
- 自适应页面有登录、主页、表单、弹窗、列表、左右布局



4. Date组件
- 支持日期、月份、日期和时间、周别、时间5种类型
//H5日期组件
table.Field<Date>("日期", "Date").Build();
//H5月份组件
table.Field<Date>("月份", "Month").Set(f => f.DateType, DateType.Month).Build();
//H5日期和时间组件
table.Field<Date>("日期时间", "DateTime").Set(f => f.DateType, DateType.DateTime).Build();
//H5周别组件
table.Field<Date>("星期", "Week").Set(f => f.DateType, DateType.Week).Build();
//H5时间组件
table.Field<Date>("时间", "Time").Set(f => f.DateType, DateType.Time).Build();
5. Input组件
- 支持Color, Email, Range, Search, Tel, Url 6种类型
//拾色器组件
table.Field<Input>("颜色", "Color").Set(f => f.Type, InputType.Color).Build();
//Email组件
table.Field<Input>("邮箱", "Email").Set(f => f.Type, InputType.Email).Build();
//slider组件
table.Field<Input>("Range", "Range").Set(f => f.Type, InputType.Range).Build();
//搜索文本组件
table.Field<Input>("搜索", "Search").Set(f => f.Type, InputType.Search).Build();
//电话号码组件
table.Field<Input>("电话号码", "Tel").Set(f => f.Type, InputType.Tel).Build();
//URL组件
table.Field<Input>("URL", "Url").Set(f => f.Type, InputType.Url).Build();
6. 列表页面按钮导航功能
- 点击按钮支持跳转页面和添加页签
- 使用
ShowForm和View方法
//新增
public void New() => ShowForm(null, false);
//编辑
public void Edit(DmTest row) => ShowForm(row, false);
//查看
private void OnView(DmTest row)
{
builder.Link(row.Title, Callback(e => View(row, false)));
}
Blazor前后端框架Known-V1.2.10的更多相关文章
- 快速web开发中的前后端框架选型最佳实践
这个最佳实践是我目前人在做的一个站点,主要功能: oauth登录 发布文章(我称为"片段"),片段可以自定义一些和内容有关的指标,如“文中人物:12”.支持自定义排版.插图.建立相 ...
- com.panie 项目开发随笔_前后端框架考虑(2016.12.8)
(一) 近日和一同学联系,说了我想要做一个网站的打算.她很感兴趣.于是我们协商了下,便觉得一起合作.她写前端,我写后台.因为我对于前端样式设计并不怎么熟悉. (二) 我们决定先做一个 个人博客. 网上 ...
- VSCode 完美整合前后端框架(angular2+.NET core)
首先打开命令行查看本地.NET版本. 通过命令行安装模板. dotnet new --install Microsoft.AspNetCore.SpaTemplates::* 创建demo目录,并用v ...
- Vue2+Koa2+Typescript前后端框架教程--05Sequelize的使用(ORM)
本篇开始分享Node.js后端服务开发中对于数据结构ORM的实现,主要使用的技术栈是:Sequelize. 上一篇文章中讲到班级管理的数据结构:ID,班级名称,班级编码,班主任ID,使用的数据库是My ...
- web前后端框架整理
nodejs <——> Express <———> bootstrap <———> angularJS <————> jquery <—————& ...
- Vue2+Koa2+Typescript前后端框架教程--03后端路由和三层模式配置
昨天将Koa2的基础框架和自动编译调试重启服务完成,今天开始配置路由和搭建基础的三层架构模式. 路由中间件:koa-router,即路由导航,就是我们平时使用最广泛的get/post方法执行的URL路 ...
- Vue2+Koa2+Typescript前后端框架教程--04班级管理示例(路由调用控制器)
上篇文章分享了简单的三层模式和基础文件夹的创建,本篇将以示例的形式详细具体的展示Router.Controller.Service.Model之间业务处理和数据传输. 1. 班级管理数据模型创建.数据 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- 【转】Web实现前后端分离,前后端解耦
一.前言 ”前后端分离“已经成为互联网项目开发的业界标杆,通过Tomcat+Ngnix(也可以中间有个Node.js),有效地进行解耦.并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服务架构 ...
- 前后端分离架构:Web实现前后端分离,前后端解耦
一.前言 ”前后端分离“已经成为互联网项目开发的业界标杆,通过Tomcat+Ngnix(也可以中间有个Node.js),有效地进行解耦.并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服务架构 ...
随机推荐
- day09-达人探店
功能04-达人探店 5.功能04-达人探店 5.1发布&查看探店笔记 5.1.1发布探店笔记 探店笔记类似点评网站的评价,往往是图文结合.对应的表有两个: tb_blog:探店笔记表,包含笔记 ...
- IPS 和 IDS
IPS/IDS 什么是IPS和IDS IDS/IPS是检测和防止对网络服务器进行未授权的访问的系统.有许多产品同时有IDS和IPS的作用,作为加强企业信息安全所必须的系统 什么是IDS(Intrusi ...
- wsl下的python环境管理
开头 之前一直都在用python解释器和virtualenv来管理python的虚拟环境,但是被老大吐槽不好用之后,换了一种新的管理方式,那就是 pyenv + pyenv-virtualenv的使用 ...
- 2020-09-14:KVM和XEN虚拟化的区别?
福哥答案2020-09-14:#福大大架构师每日一题#[答案来自此链接](https://bbs.csdn.net/topics/397671000)KVM:1.虚拟化支持:全虚拟化.2.支持架构:虚 ...
- Selenium - 元素操作(5) - iframe切换
Selenium - 元素操作 iframe切换 很多时候定位元素时候总是提示元素定位不到的问题,明明元素就在那里,这个时候就要关注你所 定位的元素是否在frame和iframe里面: frame标签 ...
- WPF入门实例 WPF完整例子 WPF DEMO WPF学习完整例子 WPF实战例子 WPF sql实例应用 WPF资料源码
WPF 和 WinForms 都是用于创建 Windows 桌面应用程序的开发框架,它们有一些相似之处,但也有很多不同之处. 在开发速度方面,这取决于具体情况.如果您熟悉 WinForms 开发并且正 ...
- ffuf的使用
ffuf:模糊测试 使用 ffuf 进行枚举.模糊测试和目录暴力破解 安装 https://github.com/ffuf/ffuf 建议:https://github.com/danielmiess ...
- k8s实战案例之部署Zookeeper集群
1.Zookeeper简介 zookeeper是一个开源的分布式协调服务,由知名互联网公司Yahoo创建,它是Chubby的开源实现:换句话讲,zookeeper是一个典型的分布式数据一致性解决方案, ...
- Python-PyQt5的安装与简单使用
一.安装 1.安装 PyQt5 和 PyQt5-tools pip install PyQt5 -i https://pypi.douban.com/simple pip install PyQt5- ...
- [转载]C++ 入门教程(41课时) - 阿里云大学
C++ 教程 C++ 是一种中级语言,它是由 Bjarne Stroustrup 于 1979 年在贝尔实验室开始设计开发的.C++ 进一步扩充和完善了 C 语言,是一种面向对象的程序设计语言.C++ ...
