day02-功能实现02
功能实现02
6.功能05-显示家居信息
6.1需求分析
进入后台系统,可以在页面进行所有家居信息的展示
6.2思路分析
- 完成从后端代码从mapper(dao层)-->Service层-->Controller层,并对代码进行测试
- 完成前端代码,使用axios发送http请求,返回所有家居信息,将数据绑定显示
6.3代码实现
之前已经完成了相关业务的entity、mapper、Service层的编码,mapper、Service层使用的是MyBatisPlus提供的默认方法,所以这次不用写这三层的代码。
6.3.1Controller层
修改 FurnController.java,增加获取家居信息的方法(分页功能之后再写)
package com.li.furn.controller;
import ...
/**
* @author 李
* @version 1.0
*/
@RestController
@Slf4j
public class FurnController {
@Resource
private FurnService furnService;
...
@RequestMapping("/furns")
public Result listFunrs(){
List<Furn> furns = furnService.list();
return Result.success(furns);
}
}
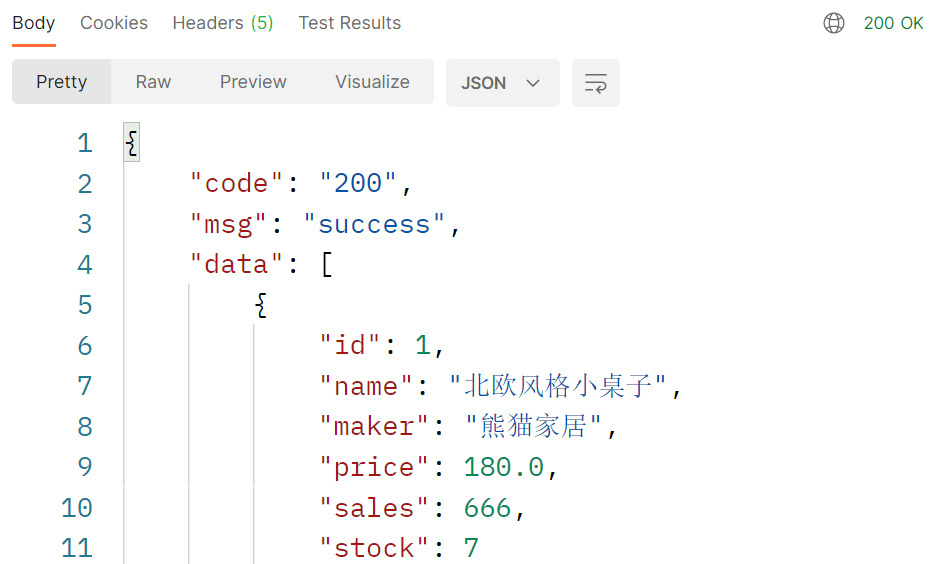
使用postman进行测试:测试成功

6.3.2前端代码
(1)修改src/utils/request.js,增加 response 拦截器,统一处理响应后的结果,再将处理的结果给回调函数
//response拦截器的处理
//可以在调用相应的接口后,统一地处理返回的结果
request.interceptors.response.use(response => {
//response 即后端返回的数据,将response的data属性赋给了res,
// 那么在请求方法中得到的结果res,就是response.data
let res = response.data;
//如果返回的是文件,就不处理,直接返回
if (response.config.responseType === 'blob') {
return res;
}
//如果返回的是string,就转为json对象
if (typeof res === 'string') {
//如果res不为null,就进行转成json对象
res = res ? JSON.parse(res) : res;
}
return res;
})
(2)修改HomeView.vue,编写list()方法,该方法要向后端发送ajax请求,请求实际应该在vue生命周期的created阶段发送。部分代码:
...
created() {//生命周期函数
this.list();
},
methods: {
list() {//显示所有家居信息,后面再进行分页和考虑检索条件
request.get("/api/furns").then(res => {
//将返回的数据和tableData绑定
this.tableData = res.data.data;
})
}
}
...
重新启动前端项目,页面显示结果:

7.功能06-修改家居信息
7.1需求分析
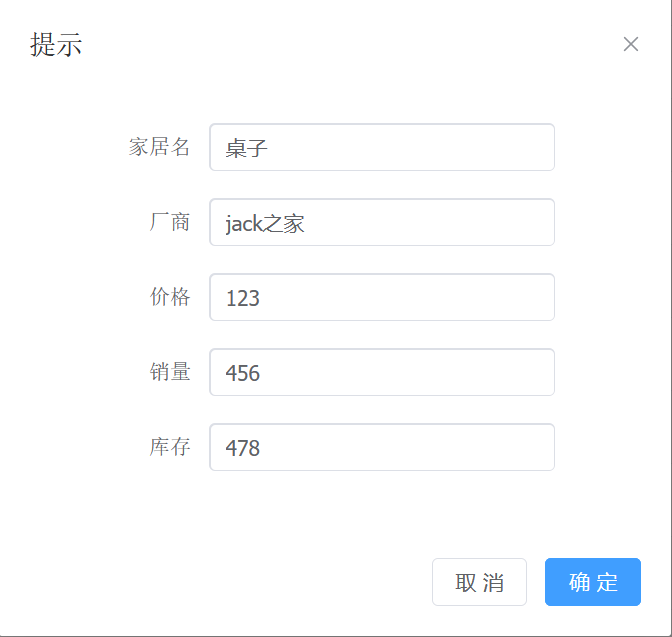
点击页面右边的“编辑”按钮,可以弹出窗口,输入新的信息点击确定,可以更新家居信息。如果更新成功,就弹出“更新成功”的按钮,否则显示“更新失败”。
7.2思路分析
完成从后端代码从mapper(dao层)-->Service层-->Controller层,并对代码进行测试
完成前端代码,回显家居信息,再使用axios发送http请求,返回所有家居信息,将数据绑定显示。
其中回显家居信息指的是修改家居信息时,可以在编辑框中显示未更改前的数据,有两种方案:
- 其一是直接使用当前页面的数据,将点击的表格当前行的数据进行回显(不推荐,因为不是实时的)
- 其二是根据当前行的id,向后端请求查询数据,进行回显,这里使用这种方法
7.3代码实现
mapper、Service层使用的是MyBatisPlus提供的默认方法,不必编写。
7.3.1Controller层
修改FurnController.java
/**
* 修改家居信息
*
* 使用rest风格,使用put方式请求
*
* @param furn 客户端发送的数据也是以json格式
* @return
*/
@PutMapping("/update")
@ResponseBody
public Result update(@RequestBody Furn furn) {
furnService.updateById(furn);
return Result.success();
}
/**
* 通过id查询家居信息
*
* @param id
* @return
*/
@GetMapping("/furn/{id}")
@ResponseBody
public Result getById(@PathVariable("id") Integer id) {
Furn furn = furnService.getById(id);
if (furn == null) {
return Result.error("400", "查询不到该id!");
}
return Result.success(furn);
}
使用postman进行测试:
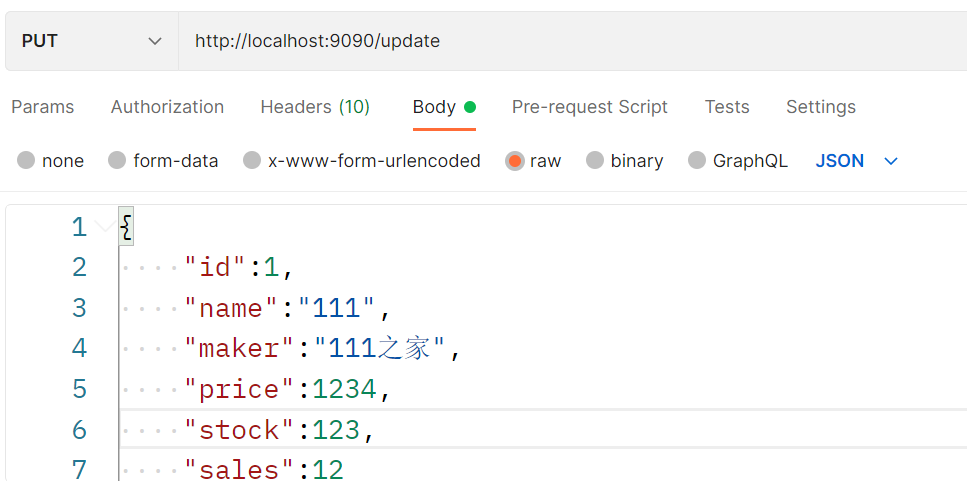
测试update方法:

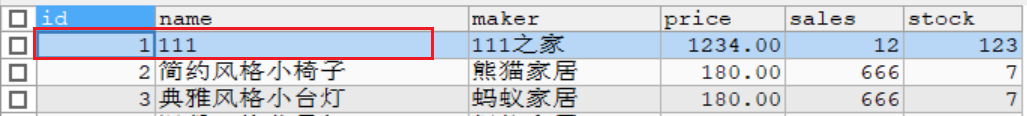
数据库相应的记录也成功修改了:

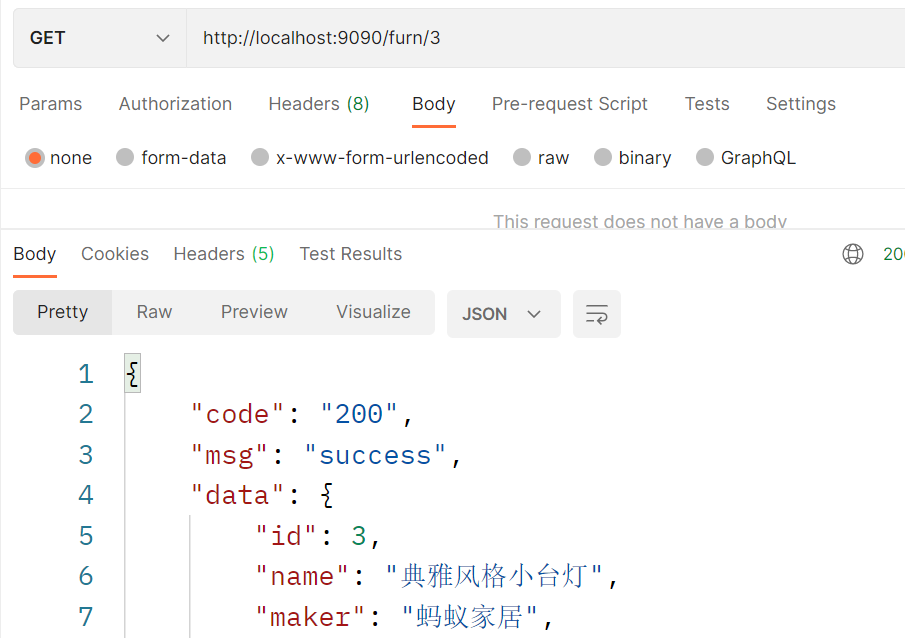
测试getById方法:

7.3.2前端代码
(1)修改HomeView.vue,部分代码:
save() {//(1)添加 (2)修改
//当修改家居时,弹出窗口的表单id是有值的
//发送修改家居的请求
if (this.form.id) {
request.put("/api/update", this.form).then(res => {
//弹出提示
if (res.code === "200") {
this.$message({
type: "success",
message: "修改成功!"
})
} else {
this.$message({
type: "error",
message: "修改失败!"
})
}
//刷新页面数据
this.list();
//关闭窗口
this.dialogVisible = false;
})
} else {
//当添加家居时,弹出窗口的表单id是空的
//发送添加家居请求
request.post("/api/save", this.form)
.then(res => {//res为后端返回的结果
console.log("res=", res)
this.dialogVisible = false;//发送请求后隐藏表单
this.list();
})
}
},
handleEdit(row) {
// console.log("row=",row)
// console.log("row2=",JSON.stringify(row))
// console.log("row3=", JSON.parse(JSON.stringify(row)))
let parse = JSON.parse(JSON.stringify(row));
// 向后端发送ajax,回显数据,若能查询到对应id的数据,说明可以修改,否则无法修改
request.get("/api/furn/" + parse.id).then(res => {
if (res.code === "200"){
//将数据赋给窗口
this.form = res.data;
//弹出窗口
this.dialogVisible = true;
}else{
this.$message({
type:"error",
message:"不存在该数据"
})
//刷新页面
this.list();
}
})
}
页面显示如下:



8.功能07-删除家居信息
8.1需求分析
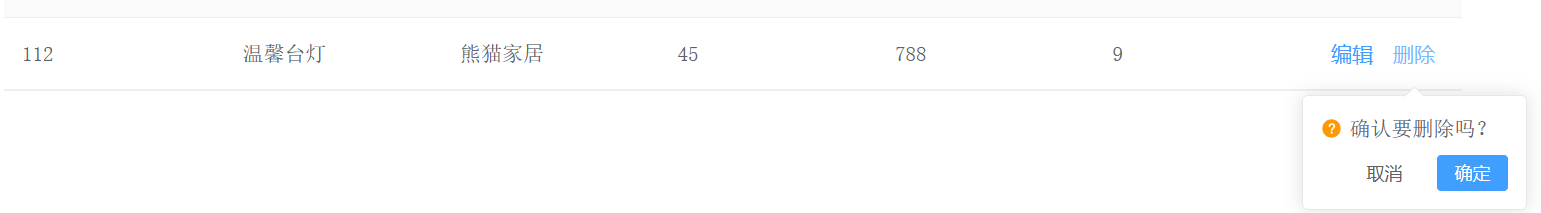
点击删除按钮,弹出确认框,点击确定即可删除信息,删除成功将会弹出提示框。

8.2代码实现
mapper、Service层使用的是MyBatisPlus提供的默认方法,不必编写。
8.2.1Controller层
修改FurnController.java
/**
* 通过id删除家居信息
*
* @param id
* @return
*/
@DeleteMapping("/del/{id}")
@ResponseBody
public Result delById(@PathVariable("id") Integer id) {
boolean b = furnService.removeById(id);
if (b) {
return Result.success();
} else {
return Result.error("400", "删除失败");
}
}
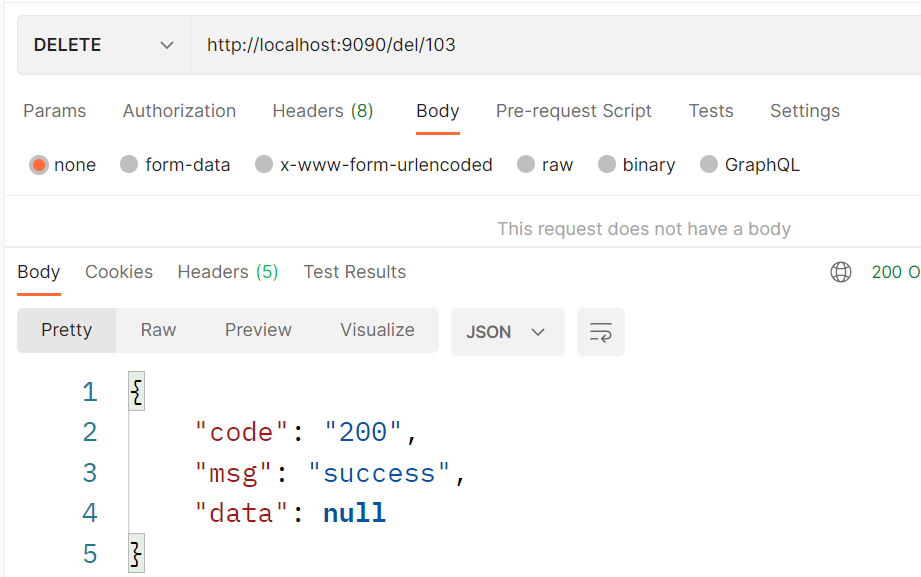
使用postman测试:

8.2.2前端代码
修改HomeView.vue,部分代码:
...
<!--引入一个确认框-->
<el-popconfirm title="确认要删除吗?" @confirm="handDel(scope.row.id)">
<template #reference>
<el-button type="text">删除</el-button>
</template>
</el-popconfirm>
...
handDel(id) {//处理删除
// alert(id)
request.delete("/api/del/" + id).then(res => {
if (res.code === "200") {
this.$message({
type: "success",
message: "删除成功"
})
} else {
this.$message({
type: "error",
message: res.msg
})
}
//刷新页面
this.list();
})
}
页面测试:


day02-功能实现02的更多相关文章
- ECMAScript es6新功能讲解视频教程
下载链接:https://www.yinxiangit.com/1.html 目录: 01.课程介绍-ECMAScript 新功能.mp402.块的作用域-let.mp403.恒量-const.mp4 ...
- 【Centos】Centos7.5取消自动锁屏功能
目录 00. 目录 01. 问题描述 02. 问题分析 03. 解决办法 04. 附录 00. 目录 @ 参考博客:[Centos]Centos7.5取消自动锁屏功能 01. 问题描述 Centos7 ...
- 老男孩Python全栈第2期+课件笔记【高清完整92天整套视频教程】
点击了解更多Python课程>>> 老男孩Python全栈第2期+课件笔记[高清完整92天整套视频教程] 课程目录 ├─day01-python 全栈开发-基础篇 │ 01 pyth ...
- Java中FilterInputStream和FilterOutputStream的用法
FilterInputStream FilterInputStream 的作用是用来"封装其它的输入流,并为它们提供额外的功能".它的常用的子类有BufferedInputStre ...
- JAVA IO 字节流与字符流
文章出自:听云博客 题主将以三个章节的篇幅来讲解JAVA IO的内容 . 第一节JAVA IO包的框架体系和源码分析,第二节,序列化反序列化和IO的设计模块,第三节异步IO. 本文是第一节. ...
- 从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中
1,实现功能:从下拉菜单拖拽一个元素 出来,插入到页面中的app 列表中 并实现app向后移动一个元素的位置: 2.实现思路: 01.遍历下拉菜单,添加拖拽方法,实现位置移动功能: 02.遍历app列 ...
- ThinkPHP项目CMS内容管理系统开发视频教程【20课】(3.02GB)
ThinkPHP背景介绍: ThinkPHP是一个免费开源的,快速.简单的面向对象的轻量级PHP开发框架,遵循Apache2开源协议发布,是为了敏捷WEB应用开发和简化企业级应用开发而诞生的. ...
- Sharepoint中有关文件夹的操作
1.GetItemsWithUniquePermissions根据返回数量和是否返回文件夹获取唯一权限的列表项集合 对于SharePoint对象模型中SPList的GetItemsWithUnique ...
- IaaS层市场科普
简介 这是本博客系列云计算相关文章中的第二篇,所有文章请参考: 博客所有文章 本文主要介绍了一下当前IaaS层市场上的几个主要角色,这几个角色的历史发展以及现状. 开源市场 CloudStack 一句 ...
- 23种设计模式全解析 (java版本)
转自:http://blog.csdn.net/longyulu/article/details/9159589 其中PHP常用的五种设计模式分别为:工厂模式,单例模式,观察者模式,策略模式,命令模式 ...
随机推荐
- MYSQL 1 DAY
目录 MySQL 1.sql.DB.DBMS分别是什么,他们之间的关系? 2.什么是表? 3.学习MySQL主要还是学习通用的SQL语句,那么SQL语句包括增删改查,SQL语句怎么分类呢? 4.导入数 ...
- nginx做白名单和限流
在我们生产环境中使用到了地图服务,每个月有免费请求次数,近一个月请求次数突然暴涨,导致直接开启付费模式,一个月上百刀的花销着实难扛,根据实际我们的业务使用情况,远达不到付费标准,故考虑做白名单和限 ...
- NC207781 迁徙过程中的河流
题目链接 题目 题目描述 牛市的幸存的先民在流星雨之后就忍痛离开了这片土地,选择迁徙,在迁徙的途中,他们需要渡过一条河.因为牛市的树木在流星雨中被严重破坏,所以他们只造出了一艘小船,船太小了,一次只能 ...
- Thinkpad笔记本指点杆(小红点)自动漂移的问题
Dell, HP, Thinkpad在高端商务机上会配备指点杆(小红点), 有很多人是指点杆的忠实用户, 因为工作时可以双手不离键盘, 非常方便. 在指点杆的使用过程中, 有时候会遇到指点杆自己漂移的 ...
- Go 和 Colly笔记
Colly是Go下功能比较完整的一个HTTP客户端工具. 安装 Win10 下载zip包, 直接解压至c:根目录. 如果不打算直接命令行使用, 可以不配置环境变量 Ubuntu 下载tar.gz, 解 ...
- Android 自动化测试项目
1 前言 在 Android自动化测试框架uiautomator2详解 中,介绍了 uiautomator2 框架的环境配置.元素定位工具以及常用接口. 本文对 uiautomator2 框架 ...
- Swoole从入门到入土(13)——HTTP服务器[配置]
开篇之前,先复习一下如何为一个server进行配置的设置: $server->set(array( 'key' => 'value' )); 配置说明: upload_tmp_dir:设置 ...
- flask+xlswriter+axios导出Excel
flask后端 starttime = request.json.get('starttime') endtime = request.json.get('endtime') # 根据时间查询数据库数 ...
- Spring Boot图书管理系统项目实战-10.借还统计
导航: pre: 9.归还图书 next:11.检索图书 只挑重点的讲,具体的请看项目源码. 1.项目源码 需要源码的朋友,请捐赠任意金额后留下邮箱发送:) 2.页面设计 2.1 bookStat. ...
- harbor镜像仓搭建相关问题
1 环境 自己生成了SSL证书 证书目录与 harbor.cfg 文件中定义的路径需要一致 使用的是offline 包安装 执行 install.sh 脚本后,通过浏览器远程访问成功, 但是在别的机器 ...
