Nuxt.js 深入浅出:目录结构与文件组织详解
title: Nuxt.js 深入浅出:目录结构与文件组织详解
date: 2024/6/18
updated: 2024/6/18
author: cmdragon
excerpt:
摘要:本文详述了Nuxt.js框架中关键目录与配置文件的作用及使用方法,包括布局设定、页面结构管理、插件集成、静态资源处理、 Vuex状态管理、项目配置文件nuxt.config.js详解以及package.json、.eslintrc.js、.babelrc等辅助配置文件的配置方式,为构建高效Nuxt应用提供了全面指南。
categories:
- 前端开发
tags:
- Nuxt.js
- 前端框架
- Vue.js
- 服务器渲染
- 目录结构
- 配置文件
- Web开发


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt.js 简介
1.1 什么是 Nuxt.js
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用。它简化了
Vue.js 项目的开发流程,提供了优雅的默认配置,使得开发者可以专注于业务逻辑的实现,而不必过多关注项目的配置和组织。
1.2 Nuxt.js 的特点
- 服务端渲染 (SSR):Nuxt.js 支持服务端渲染,有助于提升搜索引擎优化 (SEO) 和首屏加载速度。
- 自动代码分层:Nuxt.js 自动将代码分为视图层、服务层和数据层,使得项目结构更加清晰。
- 强大的路由系统:Nuxt.js 内置了基于文件的路由系统,通过在
pages目录下创建 Vue 文件即可自动生成路由。 - 模块化:Nuxt.js 支持模块化,可以轻松集成第三方服务和插件。
- 热更新:开发过程中支持热更新,提高开发效率。
- 静态站点生成 (SSG):Nuxt.js 可以生成静态站点,适用于构建博客、文档等静态内容网站。
- 集成 Vuex:Nuxt.js 内置了 Vuex 状态管理,方便管理应用的状态。
- 丰富的插件系统:通过
plugins目录,可以方便地引入和配置插件。 - 默认配置:Nuxt.js 提供了许多默认配置,减少了项目的配置工作量。
1.3 Nuxt.js 的应用场景
- 企业官网:适合需要 SEO 的企业官网,通过服务端渲染提升搜索引擎的收录。
- 内容型网站:如新闻、博客、文档等,静态站点生成可以提供快速的访问体验。
- 电商网站:服务端渲染可以提升商品页面的 SEO,同时提供流畅的用户体验。
- 管理后台:虽然管理后台通常不需要 SEO,但 Nuxt.js 的开发效率和良好的开发体验也适合此类应用。
- 单页应用 (SPA):Nuxt.js 也可以作为 SPA 的开发框架,提供更好的开发体验和性能优化。
Nuxt.js 的灵活性和强大的功能使其成为 Vue.js 生态中一个重要的框架,适用于多种类型的 Web 应用开发。
Nuxt.js 项目结构概述
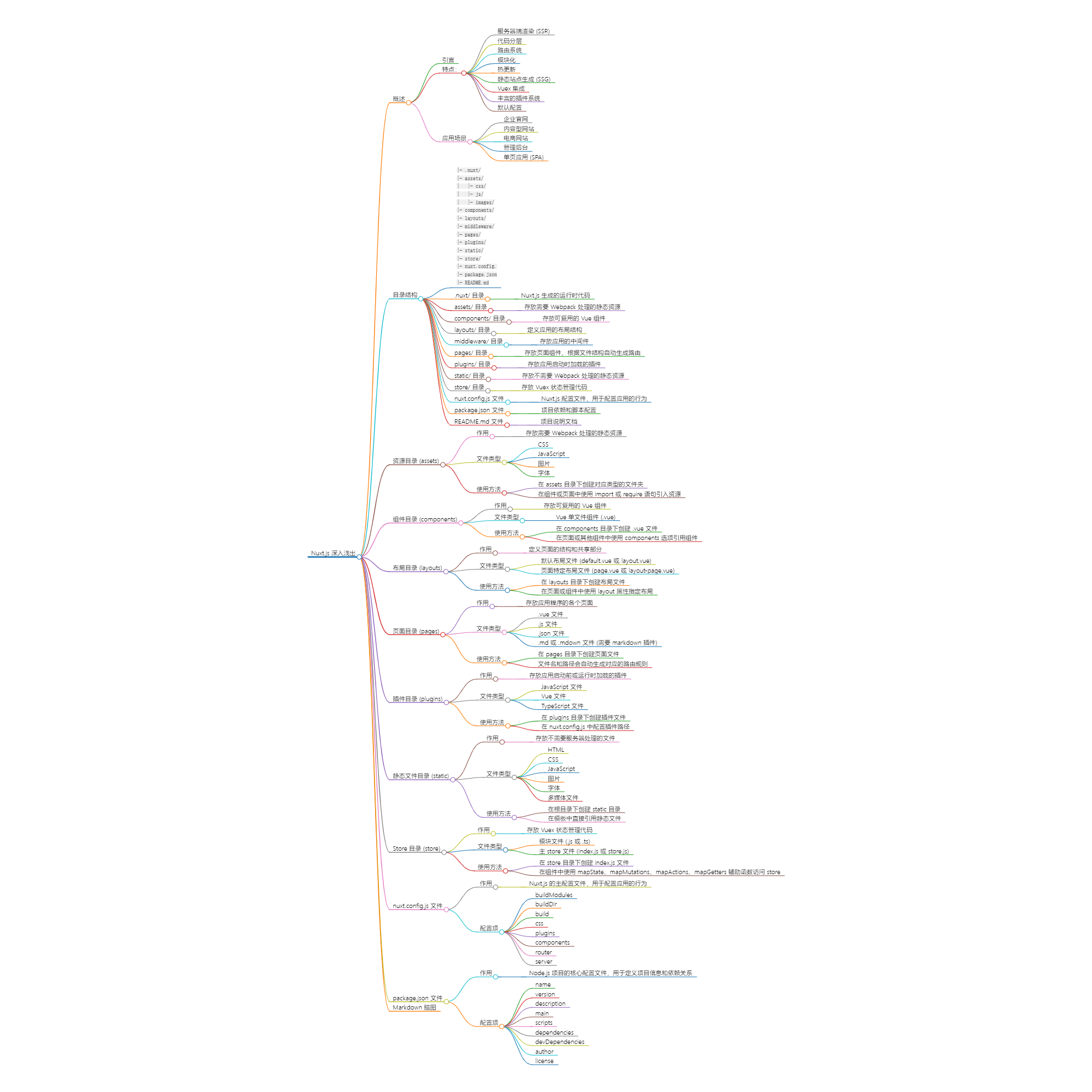
2.1 项目结构图解
Nuxt.js 项目的默认结构如下:
nuxt-project/
│
├── .nuxt/ # 自动生成的目录,包含运行时的 Nuxt.js 应用代码
├── assets/ # 存放需要 Webpack 处理的静态资源
│ ├── css/
│ ├── js/
│ └── images/
│
├── components/ # Vue 组件目录,存放可复用的 Vue 组件
│ ├── MyButton.vue
│ └── Header.vue
│
├── layouts/ # 布局组件目录,定义应用的布局结构
│ ├── default.vue
│ └── custom.vue
│
├── middleware/ # 中间件目录,存放应用的中间件
│ ├── auth.js
│ └── locale.js
│
├── pages/ # 页面组件目录,存放根据文件结构自动生成路由的 Vue 组件
│ ├── index.vue
│ ├── about/
│ │ └── index.vue
│ └── user/
│ ├── _id.vue
│ └── index.vue
│
├── plugins/ # 插件目录,存放需要在应用启动时加载的 JavaScript 插件
│ ├── axios.js
│ └── vuetify.js
│
├── static/ # 存放不需要 Webpack 处理的静态资源
│ ├── favicon.ico
│ └── robots.txt
│
├── store/ # Vuex 状态管理目录,存放应用的状态管理代码
│ ├── index.js
│ └── modules/
│ ├── cart.js
│ └── user.js
│
├── nuxt.config.js # Nuxt.js 配置文件,用于配置应用的全局行为
├── package.json # 项目依赖和脚本配置
└── README.md # 项目说明文档
2.2 项目结构解析
- .nuxt/ :这个目录是由 Nuxt.js 自动生成的,包含了运行时的 Nuxt.js 应用代码。在开发过程中,你不应该手动修改这个目录下的文件。
- assets/ :用于存放需要 Webpack 处理的静态资源,如 CSS、JavaScript、图片等。Webpack 会在构建过程中对这些资源进行编译和优化。
- components/ :存放 Vue 组件,这些组件可以在页面或其他组件中复用。
- layouts/ :定义应用的布局结构。每个布局对应一个 Vue 组件,可以在其中定义应用的整体布局。
- middleware/ :存放应用的中间件。中间件可以在路由切换前执行,用于实现权限验证、日志记录等功能。
- pages/ :存放页面组件。Nuxt.js 会根据这个目录下的文件结构自动生成路由。
- plugins/ :存放需要在应用启动时加载的 JavaScript 插件。这些插件可以在
nuxt.config.js中配置加载时机。 - static/ :存放不需要 Webpack 处理的静态资源,如图片、字体等。这些资源会被原样复制到最终的构建目录中。
- store/ :存放 Vuex 状态管理代码。Nuxt.js 集成了 Vuex,可以方便地管理应用的状态。
- nuxt.config.js:Nuxt.js 的配置文件,用于配置应用的全局行为,如路由、插件、模块等。
- package.json:项目依赖和脚本配置文件,定义了项目所需的 npm 包和运行脚本。
- README.md:项目说明文档,通常包含项目的安装、运行、开发等说明。
资源目录(assets)
3.1 资源目录(assets)的作用
资源目录(assets)是 Nuxt.js 中用于存放需要 Webpack 处理的静态资源的目录。这些资源可以是 CSS、JavaScript、图片、字体等。在构建时,Webpack
会将这些资源编译成可用于生产环境的静态文件。
3.2 资源目录下的文件类型
在资源目录下,你可以存放以下类型的文件:
- CSS:可以在
assets/css目录下存放 CSS 文件。 - JavaScript:可以在
assets/js目录下存放 JavaScript 文件。 - 图片:可以在
assets/images目录下存放图片文件。 - 字体:可以在
assets/fonts目录下存放字体文件。
3.3 资源目录的使用方法
使用资源目录下的文件,你可以按照以下步骤操作:
- 在
assets目录下创建一个文件夹,例如css、js、images或fonts。 - 在文件夹中创建一个文件,例如
styles.css、main.js、logo.png或icon.ttf。 - 在你的页面或组件中,使用
import或require语句引入文件。
例如,在pages/index.vue中引入assets/css/styles.css:
<template>
<div>
<h1>Hello World!</h1>
</div>
</template>
<style>
/* 引入 assets/css/styles.css */
@import '~/assets/css/styles.css';
</style>
<script>
export default {
// 引入 assets/js/main.js
import main from '~/assets/js/main.js';
// 在组件中使用引入的 JavaScript 模块
mounted() {
main();
}
}
</script>
在上面的示例中,我们使用@import语句引入styles.css文件,并在<style>标签中使用。同时,我们使用import语句引入main.js
文件,并在mounted钩子函数中调用它。
注意,在 Nuxt.js 中,你可以使用~或@作为路径别名,指向项目根目录。因此,在上面的示例中,我们使用~/assets/css/styles.css
和~/assets/js/main.js作为路径。
组件目录(components)
4.1 组件目录(components)的作用
组件目录(components)是 Nuxt.js 中用于存放 Vue.js 组件的目录。在这个目录下,你可以存放各种复用的 UI 元素或功能模块,例如按钮、表单、卡片、列表等。
4.2 组件目录下的文件类型
在组件目录下,你可以存放以下类型的文件:
- Vue.js 单文件组件(SFC):可以在
components目录下直接创建一个文件,并使用.vue扩展名。
例如,在components目录下创建一个Button.vue文件:
<template>
<button>
{{ label }}
</button>
</template>
<script>
export default {
props: {
label: {
type: String,
default: 'Button'
}
}
}
</script>
<style>
button {
padding: 10px 20px;
border: none;
border-radius: 5px;
background-color: #42b983;
color: #fff;
cursor: pointer;
}
</style>
在上面的示例中,我们创建了一个Button组件,并使用props属性接收label属性。
4.3 组件目录的使用方法
使用组件目录下的文件,你可以按照以下步骤操作:
- 在
components目录下创建一个文件,例如Button.vue。 - 在你的页面或其他组件中,使用
components选项引入组件。
例如,在pages/index.vue中引入components/Button.vue:
<template>
<div>
<h1>Hello World!</h1>
<Button label="Click me" />
</div>
</template>
<script>
import Button from '~/components/Button.vue';
export default {
components: {
Button
}
}
</script>
在上面的示例中,我们使用import语句引入Button.vue文件,并在components选项中注册组件。
- 在你的页面或其他组件中,使用组件标签渲染组件。
例如,在pages/index.vue中渲染Button组件:
<template>
<div>
<h1>Hello World!</h1>
<Button label="Click me" />
</div>
</template>
<script>
import Button from '~/components/Button.vue';
export default {
components: {
Button
}
}
</script>
在上面的示例中,我们在<div>标签中使用<Button>标签渲染Button组件。
注意,在 Nuxt.js 中,你可以使用~或@作为路径别名,指向项目根目录。因此,在上面的示例中,我们使用~/components/Button.vue
作为路径。
布局目录(layouts)
5.1 布局目录(layouts)的作用
布局目录(layouts)在 Nuxt.js 中主要用于管理页面的结构和共享部分,如页眉、页脚、导航栏等。这些布局文件定义了页面的通用布局,可以被多个页面引用,以确保在整个应用中保持一致的样式和结构。
AD:等你探索
5.2 布局目录下的文件类型
布局目录通常包含以下类型的文件:
default.vue或layout.vue:这是最基础的布局文件,所有没有指定特定布局的页面都会使用这个布局。它通常包含一个或多个slot
(插槽),用于放置内容区域。
<template>
<div>
<header>
<!-- 页眉内容 -->
</header>
<main>
<slot name="default">这是默认内容区域</slot>
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</div>
</template>
page.vue或layout-page.vue:如果需要为特定类型的页面(如文章、产品页面)定义特定的布局,可以创建一个独立的布局文件。
5.3 布局目录的使用方法
使用布局目录的步骤如下:
- 在
layouts目录下创建一个布局文件,例如default.vue或layout.vue。 - 在
default.vue文件中定义页面的通用结构,如头部、主体和页脚。 - 在需要使用布局的页面或组件中,使用
layout属性指定布局。例如,pages/index.vue:
<template>
<layout>
<div slot="default">
<h1>这是页面内容</h1>
</div>
</layout>
</template>
<script>
import Layout from '~/layouts/default.vue';
export default {
layout: Layout,
data() {
return {
title: '首页'
}
}
}
</script>
在上面的示例中,pages/index.vue使用了default.vue布局,并在default插槽中放置了页面内容。
- 如果需要为特定页面使用不同的布局,可以在该页面的组件中指定
layout属性,如pages/blog/post.vue:
<template>
<layout-page>
<h1>博客文章标题</h1>
<p>文章内容...</p>
</layout-page>
</template>
<script>
import LayoutPage from '~/layouts/layout-page.vue';
export default {
layout: LayoutPage,
data() {
return {
title: '博客文章'
}
}
}
</script>
这样,pages/blog/post.vue就会使用layout-page.vue
布局,而其他页面则使用默认布局。SHA在线加密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
页面目录(pages)
6.1 页面目录(pages)的作用
页面目录(pages)在 Nuxt.js 中用于存放应用程序的各个页面,页面文件在 Nuxt.js 中有特殊的含义,它们会根据文件路径和文件名自动生成对应的路由规则。
6.2 页面目录下的文件类型
页面目录下可以包含以下类型的文件:
.vue文件:用于定义页面的结构、样式和行为。.js文件:用于定义页面的数据和方法。如果页面需要使用 JavaScript 模块,可以在页面目录下创建一个.js文件,并在.vue
文件中导入该模块。.json文件:用于定义页面的数据,可以在.vue文件中使用import语句导入该文件。.md或.mdown文件:如果使用了markdown插件,可以在页面目录下创建一个.md或.mdown文件,用于定义页面的内容。
6.3 页面目录的使用方法
使用页面目录的步骤如下:
- 在
pages目录下创建一个页面文件,例如index.vue。 - 在
index.vue文件中定义页面的结构、样式和行为。例如:
<template>
<div>
<h1>这是首页</h1>
<p>欢迎来到我的个人网站!</p>
</div>
</template>
<script>
export default {
data() {
return {
title: '首页'
}
}
}
</script>
- 根据页面文件的路径和文件名,Nuxt.js 会自动生成对应的路由规则。例如,
pages/index.vue
对应的路由规则为/,pages/blog/index.vue对应的路由规则为/blog,pages/blog/_id.vue对应的路由规则为/blog/:id。 - 如果需要在页面中使用数据,可以在
data函数中定义数据,并在模板中使用。例如:
<template>
<div>
<h1>{{ title }}</h1>
<p>{{ content }}</p>
</div>
</template>
<script>
export default {
data() {
return {
title: '文章标题',
content: '文章内容...'
}
}
}
</script>
- 如果需要在页面中使用 JavaScript 模块,可以在页面目录下创建一个
.js文件,并在.vue
文件中导入该模块。例如:正则可视化 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
<template>
<div>
<h1>{{ title }}</h1>
<p>{{ content }}</p>
<button @click="showMessage">显示消息</button>
</div>
</template>
<script>
import { showMessage } from '~/utils/message.js';
export default {
data() {
return {
title: '文章标题',
content: '文章内容...'
}
},
methods: {
showMessage() {
showMessage('这是一个消息!');
}
}
}
</script>
在上面的示例中,utils/message.js文件中定义了一个showMessage函数,在页面中使用import语句导入该函数,并在模板中使用。
插件目录(plugins)
7.1 插件目录的作用
在 Nuxt.js 中,plugins目录用于存放需要在应用程序初始化之前或运行时加载的 JavaScript 插件。这些插件可以是第三方库,也可以是自定义的模块,用于增强
Nuxt.js 应用的功能,例如添加全局组件、注入 Vue 实例方法、处理全局状态管理等。
7.2 插件目录下的文件类型
- JavaScript 文件:
.js文件,通常用于导入第三方库或编写自定义逻辑。 - Vue 文件:
.vue文件,可以用于定义全局 Vue 组件。 - TypeScript 文件:
.ts文件,如果项目使用 TypeScript,可以编写 TypeScript 插件。
7.3 插件目录的使用方法
配置插件
- 在
plugins目录下创建插件文件,例如myPlugin.js。 - 在
nuxt.config.js中配置插件路径:
export default {
// ...
plugins: [
'~/plugins/myPlugin.js',
// 其他插件路径
],
// ...
}
编写插件
插件文件可以导出一个函数,该函数接收Vue构造函数作为参数,并可以修改Vue实例:
// plugins/myPlugin.js
export default ({ app }, inject) => {
// 注入到 Vue 实例中的方法
inject('myMethod', (value) => {
console.log('My Plugin:', value);
});
};
使用插件
在 Vue 组件中,可以通过$myMethod访问插件中注入的方法:
<template>
<div>
<button @click="$myMethod('Hello, Nuxt.js!')">Click me</button>
</div>
</template>
注意事项
- 插件应该在
plugins数组中按照它们应该被加载的顺序列出。 - 插件可以包含异步操作,但应该确保在应用初始化之前完成。
- 插件可以访问 Nuxt.js 提供的上下文对象,包括
app、store、route、params等。
静态文件目录(static)
8.1 静态文件目录的作用
静态文件目录在 Nuxt.js 中用于存放不经过服务器处理的文件,如图片、CSS、JavaScript
文件、字体文件、PDF、视频等。这些文件在用户请求时直接从客户端(浏览器)加载,提高了用户体验,因为它们不需要服务器处理。在线录屏 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
8.2 静态文件目录下的文件类型
- HTML:
.html文件,用于呈现静态网页内容。 - CSS:
.css文件,用于定义样式。 - JavaScript:
.js文件,用于提供前端交互或库。 - 图片:
.jpg,.png,.gif等,用于页面中的视觉元素。 - 字体:
.ttf,.woff,.woff2等,用于自定义字体。 - 多媒体文件:
.mp4,.avi,.pdf等,直接下载或在页面中嵌入。 - 其他:如图标、图标集、数据文件等。
8.3 静态文件目录的使用方法
配置静态文件
- 在 Nuxt.js 项目中创建一个名为
static的文件夹,通常位于项目根目录。 - 将需要的静态文件放入这个文件夹中。
访问静态文件
- 在模板(
.vue文件)中,直接使用相对路径引用:
<img src="/static/my-image.jpg" alt="My Image">
- 如果在路由中,可以直接使用
this.$app.url获取完整的 URL:
export default {
async asyncData({ app }) {
return {
image: app.url('/static/my-image.jpg'),
};
},
};
注意事项
- 静态文件不会经过 Nuxt.js 的中间件处理,它们直接从服务器发送给客户端。
- 如果需要对静态文件进行某种处理(如压缩、转换),可以在构建时使用 Nuxt.js 的构建工具。
- 使用
public目录也可以存放静态文件,但通常static用于存放更广泛的文件类型,而public更适合存放不直接需要服务器处理的资源。
通过以上方法,Nuxt.js 的静态文件目录可以方便地管理和提供网站的静态资源。
Store 目录(store)
9.1 Store 目录的作用
在 Vue.js 和 Nuxt.js 中,store目录用于存放 Vuex 状态管理库的代码。Vuex 是一个专为 Vue.js
应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
9.2 Store 目录下的文件类型
- 模块文件:通常以
.js或.ts为后缀,用于定义 Vuex 的模块,每个模块可以包含state,mutations,actions,getters等部分。 - 主 store 文件:通常命名为
index.js或store.js,用于引入各个模块,并创建 Vuex store 实例。
9.3 Store 目录的使用方法
创建 Store
- 在 Nuxt.js 项目中,创建一个名为
store的目录。 - 在
store目录下创建index.js文件,这是 Vuex store 的入口文件。
// store/index.js
export const state = () => ({
// 定义状态
});
export const mutations = {
// 定义 mutations
};
export const actions = {
// 定义 actions
};
export const getters = {
// 定义 getters
};
- 如果需要模块化,可以在
store目录下创建多个模块文件,并在index.js中引入它们。
// store/index.js
import user from './user';
export const modules = {
user,
};
export const state = () => ({
// 定义全局状态
});
export const mutations = {
// 定义全局 mutations
};
export const actions = {
// 定义全局 actions
};
export const getters = {
// 定义全局 getters
};
在组件中使用 Store
- 使用
mapState,mapMutations,mapActions,mapGetters辅助函数在组件中访问 store 的状态、mutations、actions 和 getters。
import { mapState, mapActions } from 'vuex';
export default {
computed: {
...mapState(['user']),
},
methods: {
...mapActions(['fetchUser']),
},
};
- 直接在组件中使用
this.$store访问 store 实例。
export default {
async asyncData({ store }) {
await store.dispatch('fetchUser');
},
};
注意事项
- Vuex store 应该在 Nuxt.js 应用的根实例中创建,通常在
nuxt.config.js或plugins目录中。 - 使用 Vuex 可以帮助管理复杂应用的状态,但不是所有应用都需要它。对于简单的应用,使用组件的
data属性可能就足够了。 - Vuex 的状态是响应式的,因此任何状态的变化都会自动更新到视图。
nuxt.config.js 文件
10.1 nuxt.config.js 文件的作用
nuxt.config.js文件是 Nuxt.js 项目的主配置文件,用于配置 Nuxt.js 应用程序的行为和特性。在这个文件中,你可以定义应用程序的各种选项,例如:
- 页面、路由、组件和插件的配置
- 全局 CSS 和 JavaScript 的加载
- 本地化、环境变量和构建设置
- 服务器、渲染和部署选项
10.2 nuxt.config.js 文件的基本配置
下面是一些常用的基本配置:
buildModules:用于配置第三方模块,例如eslint和prettier。buildDir:用于配置构建输出目录。build:用于配置构建选项,例如transpile和extend。css:用于配置加载全局 CSS 文件。plugins:用于配置加载全局插件。components:用于配置全局注册组件。router:用于配置路由选项。server:用于配置服务器选项。
示例:
// nuxt.config.js
export default {
buildModules: ['@nuxtjs/eslint-module'],
buildDir: '.nuxt',
build: {
transpile: [/regexp/],
extend(config, { isDev, isClient }) {
// ...
},
},
css: ['~/assets/css/main.css'],
plugins: ['~/plugins/my-plugin.js'],
components: true,
router: {
middleware: ['auth'],
},
server: {
port: 3000,
host: '0.0.0.0',
},
};
10.3 nuxt.config.js 文件的进阶配置
下面是一些常用的进阶配置:
modules:用于配置第三方模块,例如nuxt-i18n和nuxt-meta。serverMiddleware:用于配置服务器中间件。generate:用于配置静态站点生成选项。env:用于配置环境变量。head:用于配置页面的 head 标签。target:用于配置应用程序的部署目标。
示例:
// nuxt.config.js
export default {
modules: ['@nuxtjs/i18n', '@nuxtjs/axios'],
serverMiddleware: ['~/api/index.js'],
generate: {
routes: ['/about', '/contact'],
},
env: {
baseUrl: process.env.BASE_URL || 'http://localhost:3000',
},
head: {
title: 'My App',
meta: [
{
hid: 'description',
name: 'description',
content: 'My App description',
},
],
},
target: 'server',
};
package.json 文件
11.1 package.json 文件的作用
package.json文件是 Node.js
项目的核心配置文件,用于定义项目的各种元数据和依赖关系。这个文件包含了项目的名称、版本、描述、作者、许可证、脚本命令、依赖项、开发依赖项等信息。它使得项目的管理和共享变得更加容易,同时也方便了自动化工具(如
npm 和 yarn)的使用。
11.2 package.json 文件的基本配置
下面是一些常用的基本配置:
name:项目的名称。version:项目的版本号。description:项目的描述。main:项目的入口文件。scripts:定义了一系列可执行的脚本命令。dependencies:项目的生产环境依赖。devDependencies:项目的开发环境依赖。author:项目的作者。license:项目的许可证。
示例:
{
"name": "my-project",
"version": "1.0.0",
"description": "My awesome project",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "jest"
},
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"jest": "^26.6.3"
},
"author": "John Doe",
"license": "MIT"
}
11.3 package.json 文件的进阶配置
下面是一些常用的进阶配置:
keywords:项目的关键词,有助于在 npm 上搜索。repository:项目的代码仓库地址。bugs:项目的 bug 跟踪地址。homepage:项目的主页地址。engines:指定项目运行的 Node.js 版本。private:如果设置为true,则防止项目被发布到 npm。files:指定发布到 npm 时包含的文件或目录。bin:用于指定可执行文件的入口。
示例:
{
"keywords": ["example", "express", "node"],
"repository": {
"type": "git",
"url": "https://github.com/user/repo.git"
},
"bugs": {
"url": "https://github.com/user/repo/issues"
},
"homepage": "https://my-project.com",
"engines": {
"node": ">=12.0.0"
},
"private": true,
"files": ["dist", "README.md"],
"bin": {
"my-cli": "bin/my-cli.js"
}
}
通过以上方法,你可以在package.json文件中进行项目的详细配置,以满足不同的开发和部署需求。
RIPEMD在线加密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
其他配置文件
12.1 .eslintrc.js 文件
.eslintrc.js文件是 ESLint 的配置文件,用于定义代码风格和规则。ESLint 是一个用于识别和报告 JavaScript
代码中的模式匹配的工具,它可以帮助你发现代码中的错误和潜在的问题。
基本配置:
module.exports = {
// 解析器选项
parserOptions: {
ecmaVersion: 2018, // ECMAScript 版本
sourceType: 'module', // 指定源码类型
ecmaFeatures: {
jsx: true // 启用 JSX
}
},
// 扩展配置文件
extends: [
'eslint:recommended',
'plugin:react/recommended'
],
// 解析器插件
plugins: [
'react'
],
// 规则配置
rules: {
'semi': ['error', 'always'], // 强制使用分号
'quotes': ['error', 'single'], // 强制使用单引号
'react/jsx-uses-vars': 'error' // 防止在 JSX 中未使用的变量
},
// 环境配置
env: {
browser: true,
node: true,
es6: true
},
// 全局变量
globals: {
'window': true,
'document': true
}
};
12.2 .babelrc 文件
.babelrc文件是 Babel 的配置文件,用于定义如何将 ES6+ 代码转换为向后兼容的 JavaScript 代码。Babel 是一个广泛使用的
JavaScript 编译器,它可以将 ES6+ 代码转换为 ES5 代码,以便在旧版浏览器中运行。
基本配置:
{
"presets": [
"@babel/preset-env", // 根据目标环境自动启用所需的插件
"@babel/preset-react" // 转换 JSX 语法
],
"plugins": [
"@babel/plugin-proposal-class-properties", // 转换类属性
"@babel/plugin-proposal-object-rest-spread" // 转换对象扩展运算符
]
}
通过以上配置,你可以根据项目的需求调整 ESLint 和 Babel 的配置,以确保代码质量和兼容性。
项目配置详解
在一个Nuxt.js项目中,这些配置项有以下含义:
build配置:
- 在
nuxt.config.js中,可以使用build对象配置构建选项。例如:
- 在
export default {
build: {
extend(config, { isDev, isClient }) {
// 修改webpack配置
}
}
}
css配置:
- 在
nuxt.config.js中,可以使用css数组配置CSS预处理器或加载全局CSS样式。例如:
- 在
export default {
css: ['~/assets/css/main.css']
}
dev配置:
- 在
nuxt.config.js中,可以使用dev对象配置开发环境选项。例如:
- 在
export default {
dev: {
openHandler: (/* { error, app, message, port } */) => {
// 自定义开发服务器启动后的行为
}
}
}
env配置:
- 在
nuxt.config.js中,可以使用env对象配置环境变量。例如:
- 在
export default {
env: {
baseUrl: process.env.BASE_URL || 'http://localhost:3000'
}
}
generate配置:
- 在
nuxt.config.js中,可以使用generate对象配置生成静态站点的选项。例如:
- 在
export default {
generate: {
routes: ['/about', '/contact']
}
}
head配置:
- 在
nuxt.config.js中,可以使用head对象配置页面头部元素。例如:
- 在
export default {
head: {
title: 'My App',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
}
}
loading配置:
- 在
nuxt.config.js中,可以使用loading对象配置加载动画。例如:
- 在
export default {
loading: {
color: '#3B8070',
height: '3px'
}
}
modules配置:
- 在
nuxt.config.js中,可以使用modules数组配置Nuxt.js插件。例如:
- 在
export default {
modules: ['@nuxtjs/axios']
}
modulesDir配置:
- 在
nuxt.config.js中,可以使用modulesDir字符串配置插件目录。例如:
- 在
export default {
modulesDir: '@/modules'
}
plugins配置:
- 在
nuxt.config.js中,可以使用plugins数组配置应用级别的Vue.js插件。例如:
- 在
export default {
plugins: ['~/plugins/my-plugin.js']
}
rootDir配置:
- 在
nuxt.config.js中,可以使用rootDir字符串配置项目根目录。例如:
- 在
export default {
rootDir: './src/'
}
router配置:
- 在
nuxt.config.js中,可以使用router对象配置路由器选项。例如:
- 在
export default {
router: {
middleware: 'auth'
}
}
server配置:
- 在
nuxt.config.js中,可以使用server对象配置服务器选项。例如:
- 在
export default {
server: {
port: 3000,
host: '0.0.0.0'
}
}
srcDir配置:
- 在
nuxt.config.js中,可以使用srcDir字符串配置源代码目录。例如:
- 在
export default {
srcDir: 'src/'
}
dir配置:
- 在
nuxt.config.js中,可以使用dir对象配置目录结构。例如:
- 在
export default {
dir: {
public: 'static',
pages: 'pages'
}
}
transition配置:
- 在
nuxt.config.js中,可以使用transition对象配置页面过渡动画。例如:
- 在
export default {
transition: {
name: 'page',
mode: 'out-in'
}
}
每个配置项的具体内容可以参考Nuxt.js配置文档。
Nuxt.js 深入浅出:目录结构与文件组织详解的更多相关文章
- Tomcat的目录结构和配置文件详解
本文转载: https://www.zybuluo.com/1234567890/note/515235 参考帖子: Tomcat(一):基础配置详解 Tomcat服务器中配置多个域名,访问不同的we ...
- Nginx安装,目录结构与配置文件详解
1.Nginx简介 Nginx(发音同 engine x)是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行.由俄罗斯的程序设 ...
- Nginx目录结构与配置文件详解
Nginx安装 具体安装nginx请移步:[nginx部署] 安装依赖 安装pcre依赖软件 [root@ubuntu ~]# yum install -y pcre pcre-devel //外网情 ...
- Linux:apache目录结构和配置文件详解
bin目录下的常见命令 conf目录 htdocs目录 logs目录 httpd.conf文件解析. 如果后期自己新创建了新的站点目录,就要重新增加对应的目录权限配置 extra/目录下配置文件解析 ...
- Scala 深入浅出实战经典 第53讲:Scala中结构类型实战详解
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-64讲)完整视频.PPT.代码下载:百度云盘:http://pan.baidu.com/s/1c0noOt6 ...
- 最详尽的 JS 原型与原型链终极详解,没有「可能是」。(一)
最详尽的 JS 原型与原型链终极详解,没有「可能是」.(一) 第二篇已更新,点击进入第三篇已更新,点击进入
- JS中的函数节流throttle详解和优化
JS中的函数节流throttle详解和优化在前端开发中,有时会为页面绑定resize事件,或者为一个页面元素绑定拖拽事件(mousemove),这种事件有一个特点,在一个正常的操作中,有可能在一个短的 ...
- Node.js中环境变量process.env详解
Node.js中环境变量process.env详解process | Node.js API 文档http://nodejs.cn/api/process.html官方解释:process 对象是一个 ...
- 转载 JS组件Bootstrap Select2使用方法详解
JS组件Bootstrap Select2使用方法详解 作者:懒得安分 字体:[增加 减小] 类型:转载 时间:2016-01-26我要评论 这篇文章主要为大家介绍了JS组件Bootstrap Sel ...
- js replace 与replaceall实例用法详解
这篇文章介绍了js replace 与replaceall实例用法详解,有需要的朋友可以参考一下stringObj.replace(rgExp, replaceText) 参数 stringObj 必 ...
随机推荐
- [FAQ] CodeLlama GGUF 文件下载
hf-mirror: https://hf-mirror.com/TheBloke/CodeLlama-7B-GGUFmodelscope: https://modelscope.cn/models/ ...
- [Mobi] frida Hook 略知一二: frida-CLI, frida-server
Frida 是一款基于 python + javascript 的 hook 框架,主流平台都支持,由于是基于脚本的交互,因此相比 xposed 和 substrace cydia 更加便捷. 使用时 ...
- MSBuild 输出日志可视化工具 MSBuild Structured Log Viewer 简介
感谢 Vatsan Madhavan 小伙伴推荐的 MSBuild 输出日志可视化工具,这个工具可以使用漂亮的 WPF 界面预览 MSBuild 复杂的输出内容 这是一个完全开源的工具,请看 Kiri ...
- 2019-10-14-云之幻-UWP-视频教程
title author date CreateTime categories 云之幻 UWP 视频教程 lindexi 2019-10-14 21:8:26 +0800 2019-10-14 21: ...
- 使用 Kafka Assistant,为您的开发加速
简要介绍 快速查看所有 Kafka 集群,包括Brokers.Topics和Consumers 支持各种认证模式:PLAINTEXT.SASL_PLAINTEXT.SSL.SASL_SSL 对Kafk ...
- .NET开源、功能强大、跨平台的图表库 - LiveCharts2
前言 今天大姚给大家分享一个.NET开源(MIT License).功能强大.简单.灵活.跨平台的图表.地图和仪表库:LiveCharts2. 项目介绍 LiveCharts2是一个.NET开源. ...
- JUC并发编程学习笔记(一)认知进程和线程
进程和线程 进程 一个程序,如QQ.exe,是程序的集合 一个进程往往可以包含多个线程,至少包含一个 java默认有两个线程,GC垃圾回收线程和Main线程 线程:一个进程中的各个功能 java无法真 ...
- Spire.Doc 生成长图
按模板生成内容,转换成长图保存: Document doc = new Document("A_BizRpt.docx"); ....... Image[] imgs = doc. ...
- ITIL4服务价值系统(SVS)与莫比乌斯环:无限服务优化的拓扑之旅
莫比乌斯环:单一而无限的象征 莫比乌斯环,这个拓扑学上的奇观,以其独特的一体两面特性,完美地映射了ITIL4服务价值系统的精髓.它象征着无限.统一和连续性,提示我们看待事物时应超越传统二元对立的视角, ...
- docker 权限问题 Got permission denied while trying to connect to the Docker daemon socket at 。。。
非root用户运行docker命令报如下错误 说明没有权限 haima@haima-PC:/usr/local/docker/docker_compose_efk$ docker ps -a Got ...
