echarts中x轴文字太长换行的几种方式
我们在使用echarts中,可能会遇见文字太长。导致显示不完全。
我们可以使用换行来处理
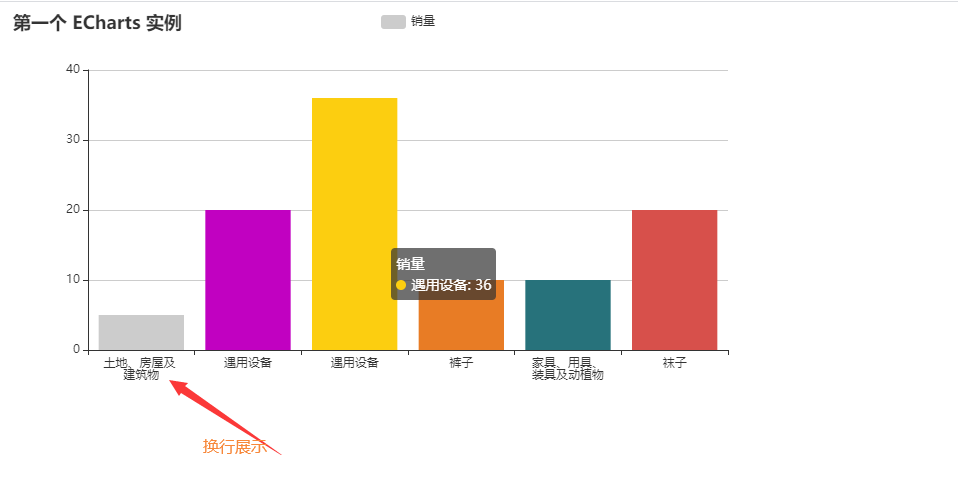
第一方式直接使用 \n
文字直接换行显示 使用\n
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["土地、房屋及 \n建筑物", "遇用设备", "遇用设备", "裤子", "家具、用具、\n装具及动植物", "袜子"]
},
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
itemStyle: {
normal: {
// 这里就可以实现,配置柱状图的颜色
color: function (params) {
var colorList = [ '#ccc', '#c101c1', '#FCCE10', '#E87C25', '#27727B', '#D7504B'];
return colorList[params.dataIndex]
},
}
},
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

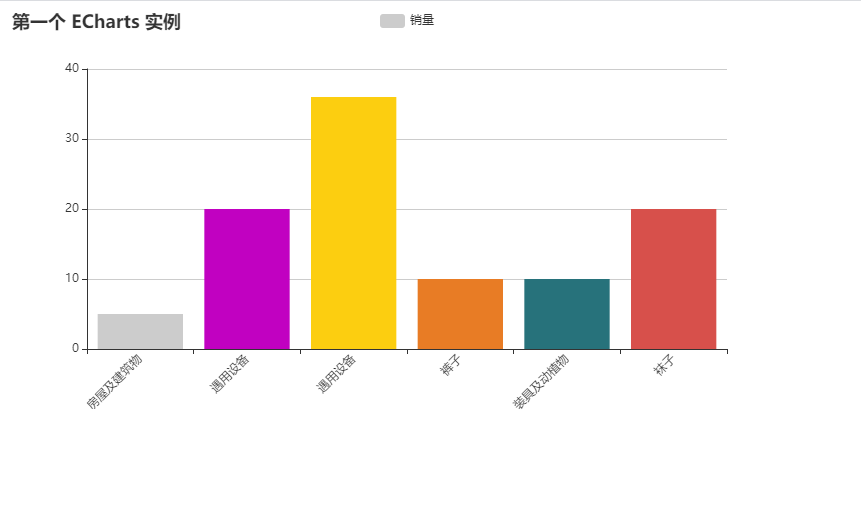
第二种 改变倾斜角度
xAxis: {
data: ["土地、房屋及建筑物", "遇用设备", "遇用设备", "裤子", "家具、用具、装具及动植物", "袜子"],
axisLabel : {//坐标轴刻度标签的相关设置。
interval:0,
rotate:"45" //表示的角度倾斜45度
}
},

echarts中x轴文字太长换行的几种方式的更多相关文章
- 解决echarts中X轴文字过长的问题。【转】
axisLabel: { interval: , formatter:function(value) { debugger var ret = "";//拼接加\n返回的类目项 ; ...
- echarts图表X轴文字过长解决解决方案:根据文字长度自动旋转
Echarts 标签中文本内容太长的时候怎么办 ? 关于这个问题搜索一下,有很多解决方案.无非就是 省略(间隔显示).旋转文字方向.竖排展示 前面两种解决方案,就是echarts暴露的: { ax ...
- echarts图表里label文字过长换行的方法
在做一些图标时,有时会出现显示文字过长的问题,需要将其按照指定的字数换行,像下图这样 而echarts没有提供换行的方法,但是可以使用fomatter方法进行设置,代码如下 formatter: fu ...
- Echarts中X轴坐标太密集,分段显示
在axisLabel中设置刻度间隔interval,再加上强制显示最大值showMaxLabel和最小值showMinLabel axisLabel: {//X轴文字 interval: day == ...
- echarts x轴名称太长
echarts x轴名称太长了,隐藏一部分,鼠标移到名称上,显示全称 function extension(mychart, type) { let extension = document.getE ...
- iOS中Safari浏览器select下拉列表文字太长被截断的处理方法
网页中的select下拉列表,文字太长的话在iOS的Safari浏览器里会被自动截断,显示成下面这种: 安卓版的浏览器则没有这个问题. 如何让下拉列表中的文字在iOS的Safari浏览器里显示完整呢? ...
- Oracle 解决【ORA-01704:字符串文字太长】
错误提示:oracle在toad中执行一段sql语句时,出现错误‘ORA-01704:字符串文字太长’.如下图: 原因:一般为包含有对CLOB字段的数据操作.如果CLOB字段的内容非常大的时候,会导致 ...
- Oracle 解决【ORA-01704:字符串文字太长】(转)
错误提示:oracle在toad中执行一段sql语句时,出现错误‘ORA-01704:字符串文字太长’.如下图: 原因:一般为包含有对CLOB字段的数据操作.如果CLOB字段的内容非常大的时候,会导致 ...
- 关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结
关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结 <dl> <dt>抵押房产:</dt> <dd>1.北京市大兴区兴华大街丽园小区3单大兴 ...
- ORA-01704: 字符串文字太长 oracle
.net连接oracle时,当流从文件读出来更新数据库时,会报"ORA-01704: 字符串文字太长"这样的错误. 原因:sql语句拼接而成. 解决:采用参数方法传值. strin ...
随机推荐
- 互斥锁Mutex:鸿蒙轻内核中处理临界资源独占的“法官”
摘要:本文带领大家一起剖析鸿蒙轻内核的互斥锁模块的源代码,包含互斥锁的结构体.互斥锁池初始化.互斥锁创建删除.申请释放等. 本文分享自华为云社区<鸿蒙轻内核M核源码分析系列十 互斥锁Mutex& ...
- 大数据-业务数据采集-FlinkCDC DebeziumSourceFunction via the 'serverTimezone' configuration property
Caused by: org.apache.kafka.connect.errors.ConnectException: Error reading MySQL variables: The serv ...
- Jenkins + SVN
安装插件 Localization: Chinese (Simplified) Subversion 配置国内源 http://mirror.tuna.tsinghua.edu.cn/jenkins/ ...
- Nacos 1.2.1 集群搭建(二)MySQL、cluster 配置
三台虚机的IP地址被DHCP重分了一下1.MySQL 配置 先建一个 nacos_config 数据库 将SQL执行(方法很多,选自己喜欢的就行) 2.修改 application.propertie ...
- .Net Core 开发框架,支持多版本的类库
工具:Visual Studio 2019 1.新建一个 .NET Standard 类库. 2.填写项目名称 3.编辑项目文件 可以看到当前类库默认为 netstandard2.0,而此时其xml标 ...
- go build 跟 go run 的区别
go build 和 go run 是 Go 语言中两个常用的命令,它们的主要区别在于编译和执行的过程. 1.go run go run 命令用于编译并运行 Go 程序.它将源代码直接编译成可执行文件 ...
- Java Socket Demo
服务端: package com.sux.demo; import java.io.*; import java.net.ServerSocket; import java.net.Socket; i ...
- spring中这些编程技巧,真的让我爱不释手
前言 最近越来越多的读者认可我的文章,还是挺让人高兴的.有些读者希望我多分享spring方面的知识点,能够在实际工作中派的上用场.我对spring的源码有过一定的研究,结合我这几年实际的工作经验,把s ...
- 2023 中国 Serverless 用户调查,邀您填写!
当前云计算已成为数字时代的基础设施,支撑众多企业进行数字化转型升级.随着企业上云的范围更加广泛,国内云计算正在迈向云原生时代.Serverless技术因其以应用为中心.屏蔽底层复杂逻辑,灵活扩展,按需 ...
- 应用程序使用统计信息 – .NET CORE(C#) WPF界面设计
应用程序使用统计信息 - .NET CORE(C#) WPF界面设计 首发文章地址:https://dotnet9.com/10546.html 关键功能点 抽屉式菜单 圆形进度条 Demo演示: 1 ...
