Typescript中存取器getters和setters的使用
1.存取器
存取器可以让我们可以有效的控制对,对象中的中的成员的访问。
可以通过getters和setters来进行操作
在typescript中分别对应 get 和 set
2.如何解决报错
typescript 编译报错:
Accessors are only available when targeting ECMAScript 5 and higher.
报错原因:问器只在针对ECMAScript 5或更高版本时可用
知道了原因我们就可以解决了
执行如下借可以解决了
tsc ./你的文件名.ts -t es5
3.get和set的执行时机
在获取值的时候,会执行get
在修改或者说重新设置值的时候,会执行set
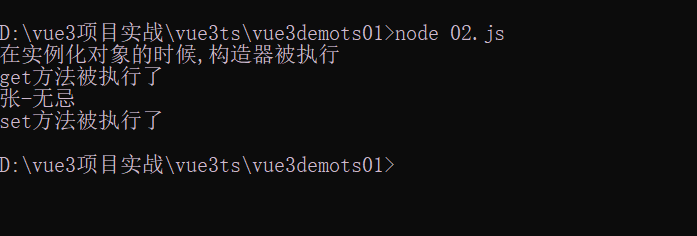
我们来看下面的例子
class Person{
firstName: string //姓氏
lastName: string //名字
constructor(firstName: string, lastName: string) {
console.log('在实例化对象的时候,构造器被执行')
this.firstName = firstName
this.lastName = lastName
}
// 对数据进行读取
get fullName() {
console.log('get方法被执行了')
return this.firstName+"-"+this.lastName
}
// 对数据进行修改
set fullName(str: string) {
console.log('set方法被执行了')
this.firstName = str.split('-')[0]
this.lastName = str.split('-')[1]
}
}
const per = new Person('张', '无忌');
// 会去执行get方法,因为获取值吗
console.log(per.fullName)
// 会去执行set方法;因为你修改了值
per.fullName = '李-四'

Typescript中存取器getters和setters的使用的更多相关文章
- TypeScript 中装饰器的理解?应用场景?
一.是什么 装饰器是一种特殊类型的声明,它能够被附加到类声明,方法, 访问符,属性或参数上 是一种在不改变原类和使用继承的情况下,动态地扩展对象功能 同样的,本质也不是什么高大上的结构,就是一个普通的 ...
- 为什么要使用getters和setters/访问器?
Why use getters and setters/accessors? 实际上会有很多人问这个问题....尤其是它成为Coding Style中一部分的时候. 文章出自LBushkin的回答 T ...
- Typescript中的装饰器原理
Typescript中的装饰器原理 1.小原理 因为react中的高阶组件本质上是个高阶函数的调用, 所以高阶组件的使用,我们既可以使用函数式方法调用,也可以使用装饰器. 也就是说,装饰器的本质就是一 ...
- C#中的 Attribute 与 Python/TypeScript 中的装饰器是同个东西吗
前言 最近成功把「前端带师」带入C#的坑(实际是前端带师开始从cocos转unity游戏开发了) 某天,「前端带师」看到这段代码后问了个问题:[这个是装饰器]? [HttpGet] public Re ...
- JavaScript 和 TypeScript 中的 class
对于一个前端开发者来说,很少用到 class ,因为在 JavaScript 中更多的是 函数式 编程,抬手就是一个 function,几乎不见 class 或 new 的踪影.所以 设计模式 也是大 ...
- 4--OC --合成存取器方法
1. 从OC 2.0开始就已经可以自动生成设置函数方法和获取函数方法(统称为存取器方法). 什么是 @property 和 @synthesize ? @property 和 @synthesize ...
- 【外文翻译】 为什么我要写 getters 和setters
原文作者: Shamik Mitra 原文链接:https://dzone.com/articles/why-should-i-write-getters-and-setters 当我开始我的java ...
- 对象存取器属性:getter和setter
在一个对象中,操作其中的属性或方法,通常运用最多的就是读(引用)和写了,譬如说o.a,这就是一个读的操作,而o.b = 1则是一个写的操作.事实上在除ie外最新主流浏览器的实现中,任何一个对象的键值都 ...
- JavaScript 之存取器属性
首先介绍一下此篇随笔的主角: Object.getOwnPropertyDescriptor 和 Object.getOwnPropertyDescriptors 通过这两个api,可以访问除 nul ...
- js篇之对象数据属性与存取器属性
在ECMAScript中,对象属性值可以用一个或两个方法代替,这两个方法就是getter和setter.由getter与与setter定义的属性叫做‘存取器属性’.当程序查询存取器属性的值时,js调用 ...
随机推荐
- 一文讲清楚FusionInsight MRS CDL如何使用
摘要:CDL是一种简单.高效的数据实时集成服务,能够从各种OLTP数据库中抓取Data Change事件,然后推送至Kafka中,最后由Sink Connector消费Topic中的数据并导入到大数据 ...
- HIVE报错 need to specify partition columns because the destination table is partitioned
解决 分区需要指定分区 insert into table XXX partition(分区='')
- 听说火山引擎推出的 DataLeap,已经可以支持万级表的数据血缘图谱了!
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 数据来源广.量级大.场景多,导致数据之间关系变得异常复杂. 经过读取.清洗.存储.计算等一系列流程之后,数据最终汇 ...
- 【django-vue】课程表数据录入 课程分类接口 所有课程接口 课程详情接口 所有章节接口 课程列表前端 课程详情前端
目录 上节回顾 APSchudler 双写一致性 今日内容 1 课程表数据录入 2 课程分类接口 2.1 路由 2.2 序列化类 2.3 视图类 3 所有课程接口(过滤,排序) 3.1 表模型 3.2 ...
- OKR之剑·实战篇06:OKR致胜法宝-氛围&业绩双轮驱动(下)
作者:vivo 互联网平台产品研发团队 本文是<OKR 之剑>系列之实战第 6 篇-- 本文介绍团队营造氛围的方法与实践.在业绩方面的探索与输出,在两方面分别总结了一些经验分享给大家. 一 ...
- 【iOS源码混淆工具】iOS代码混淆工具
主要功能 Ipa Guard是一款功能强大的ipa混淆工具,不需要ios app源码,直接对ipa文件进行混淆加密.可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护. 可以根据设置对函数 ...
- vue-cli3title标签中的htmlWebpackPlugin.options.title
https://blog.csdn.net/weixin_56650035/article/details/119355625
- 使用cdn剥离js文件,让他们独立加载
- 如何通过canvas实现电子签名
想要实现一个电子签名,可以支持鼠标签名,还能类似书法效果线条有粗有细,同时可以导出成图片. 一.实现连贯的划线 1)首先需要注册鼠标下压.鼠标放开.鼠标移出和鼠标移动事件,通过鼠标下压赋值downFl ...
- Liunx常用操作(七)-文件上传下载方法
如下介绍了几个比较方便的liunx软件的文件维护方法 一.SZ,RZ liunx服务器上安装 通过apt来安装z.sz:安装后直接上传下载文件 apt-get install lrzsz 用法: # ...
