mock.js使用
前后端联调必备技术之Mock讲解
什么是Mock数据?
- 处于开发环境模拟接口返回的数据(用于开发状态后端还没给接口)
- 不会影响生产环境,只是方便我们还没与后端交互时,不阻塞我们开发流程
mock数据好处
- 团队可以并行工作(后端进度不至于影响前端开发进度)
- 可以用来演示开发成果,实时反馈开发进度
- 模拟测试并简单了解接口编写为全栈打基础
介绍mock.js及axios全局配置
Mock.js
作用:生成随机数据,拦截ajax请求。
安装: npm install mockjs 或者 yarn add mockjs
核心:
Mock.mock(): 根据数据模板生成模拟数据
Mock.Random(): 随机生成数据
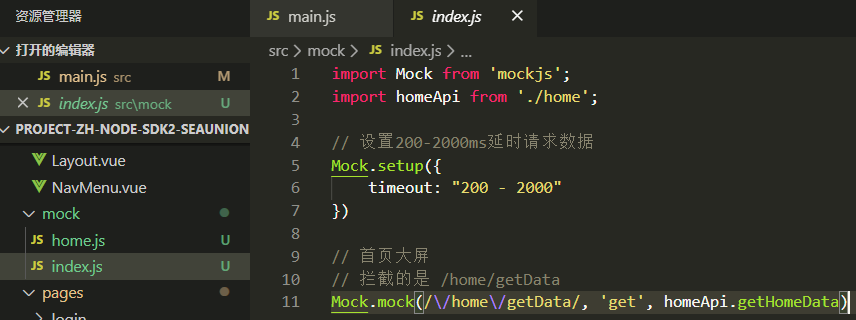
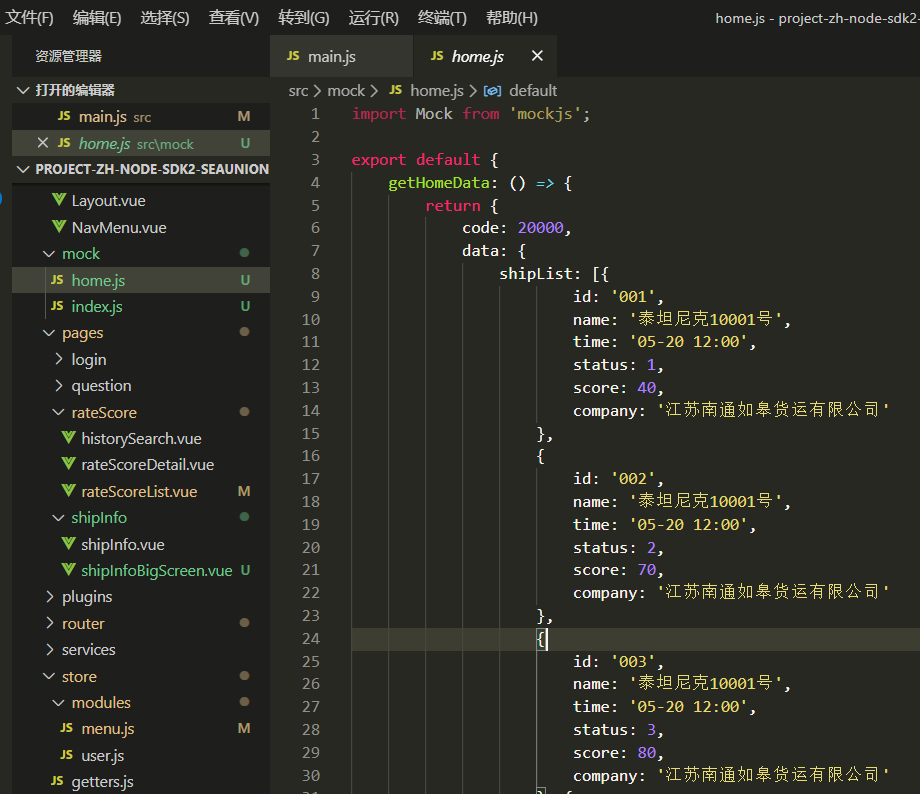
1.在src下,新建mock文件夹。新建index.js和home.js


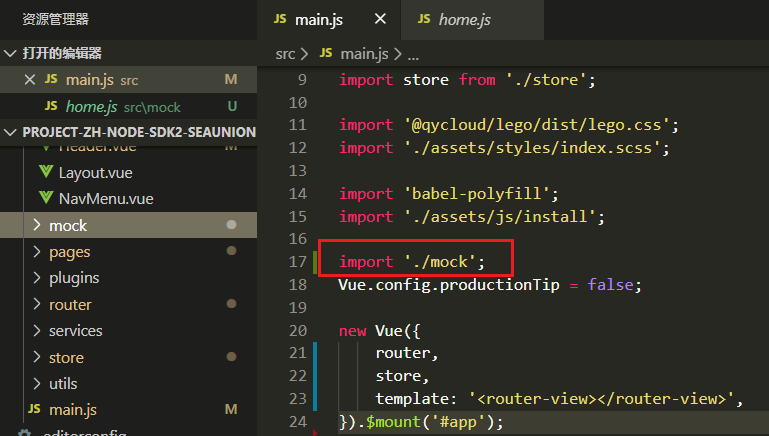
2.在main.js里引入:

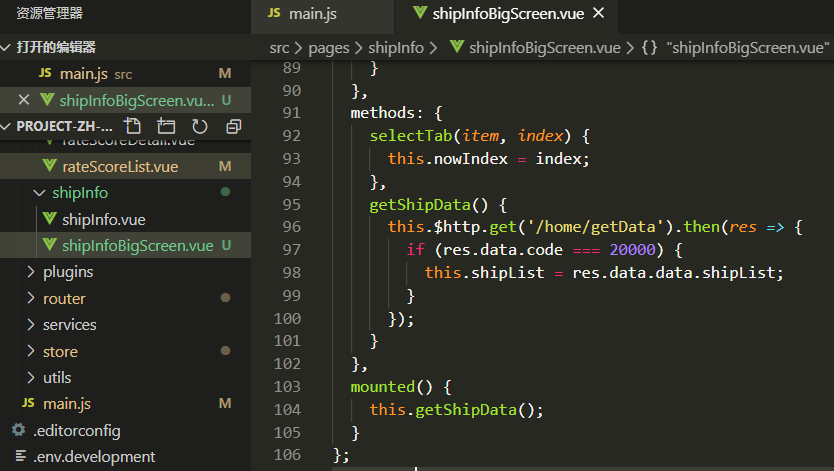
3.在页面中调用:

4.最终显示效果

mock.js使用的更多相关文章
- mock.js
mock.js http://mockjs.com/ https://github.com/nuysoft/Mock/wiki 为了完成angularjs的karma测试,看到这个好东东,这货能拦截a ...
- 使用 mock.js 让前端开发与后端独立
直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 前后端分离开发——模拟数据mock.js
mock.js 生成模拟数据,拦截ajax请求 <script type="text/javascript" src="http://libs.baidu.com/ ...
- Mock.js:前后端分离开发工具
概述 Mock.js实现的功能 基于 数据模板 生成数据 基于 HTML模板 生成数据 拦截并模拟 Ajax请求 用法 浏览器: <!-- (必选)加载 Mock --> <scri ...
- mockjax MOCK.js的拦截ajax请求
今天看了下 mock.js的拦截请求 .https://github.com/nuysoft/Mock/blob/master/src/mockjax.js //覆盖(拦截) Ajax 请求,目前内置 ...
- Mock.js 与 fiddler 前端模拟数据与拦截请求
最近 工作需要 接触了Mock.js. Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试.提供了以下模拟功能: 根据数据模板生成模拟数据 模拟 Ajax ...
- mock.js 使用教程
mock.js 数据模板 #查看模板生成的数据 var data = Mock.mock({ //list|1-10 数组元素个数随机范围, id|+2 属性值递增, age|20-30数值随机范围 ...
- MOCK.JS 生成随机数据,拦截 Ajax 请求
mock.js 的用处 前后端分离 :让前端攻城师独立于后端进行开发. 增加单元测试的真实性 :通过随机数据,模拟各种场景. 开发无侵入 :不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响 ...
- dva框架使用mock.js模拟数据 + fetch请求数据
what DVA? Dva是基于Redux做了一层封装,对于React的state管理,有很多方案,我选择了轻量.简单的Dva. dva 可以很方便就使用mock.js进行数据的模拟. 只需要三步,即 ...
- 【mock.js】后端不来过夜半,闲敲mock落灯花 ——南宋·赵师秀
mock的由来[假] 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正值产品上线的紧张时期,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了, 赵师秀非常生气 ...
随机推荐
- SpringBoot整合Liquibase
1.是什么? Liquibase官网 Liquibase是一个开源的数据库管理工具,可以帮助开发人员管理和跟踪数据库变更.它可以与各种关系型数据库和NoSQL数据库一起使用,并提供多种数据库任务自动化 ...
- CVE-2016-5734 复现
CVE-2016-5734 漏洞简介 phpMyAdmin 4.0.x-4.6.2 远程代码执行漏洞(CVE-2016-5734) phpMyAdmin是一套开源的.基于Web的MySQL数据库管理工 ...
- 部署堡垒机3——编译安装redis-6.2.1以上版本
一.环境准备 Redis官网:https://redis.io/download/ 历史版本:http://download.redis.io/releases/ 1.安装依赖 yum -y in ...
- BUUCTF Web CyberPunk WriteUp
想直接查看payload的点这里 前言 二次注入(Second-Order Injection)是指攻击者在应用程序中注入恶意数据,然后在稍后的操作或不同的上下文中再次使用该恶意数据,导致安全漏洞.它 ...
- 2021-01-25:redis中,哨兵如何选举?
福哥答案2021-01-25: 答案1: redis-sentinel故障转移的流程: 1.当多个sentinel发现并确认了master有问题. 2.接着会选举出一个sentinel作为领导. 3. ...
- CodeForces 1307D BFS最短路 思维
原题链接 题意 给出一个简单无向图,边权全部为1,同时给我们k个特殊点,要求我们从这k个特殊点中选出两个来连一条边权为1的边.同时,我们的决策要保证1~n的最短路程最大,求最终这个最短路长度. 思路 ...
- Cesium案例解析(八)——CesiumWidget简化窗体
目录 1. 正文 2. 参考 1. 正文 Cesium Widget这个案例展示了一个Cesium的简化窗体.在之前的案例中使用的都是Cesium.Viewer这个窗体组件,包含了非常丰富的组件内容. ...
- windows环境下如何优雅搭建ftp服务?
目录 0. 前言 1.ftp简介 2.下载Apache FTPServer 3.下载并解压压缩包 4.修改配置文件 4.1 修改users.properties配置文件 4.2 修改ftpd-typi ...
- 实例讲解基于Sermant快速开发服务治理插件
本文分享自华为云社区<Sermant框架下的服务治理插件快速开发及使用指南>,作者: 华为云开源 . Sermant是基于Java字节码增强技术的云原生无代理服务网格,它具有非侵入.插件化 ...
- 数据库运维家中常备:上限约400MB/s,比COPY等工具还好用的数据利器
摘要:随着数据仓库业务的发展,GDS使用场景日益增多,这就要求GDS仍要不断迭代,充分深入挖掘用户需求,提高产品化程度. 1. GDS定位 GDS是GaussDB(DWS)提供的一个数据导入导出工具, ...
