WEB项目开发流程介绍
web开发流程
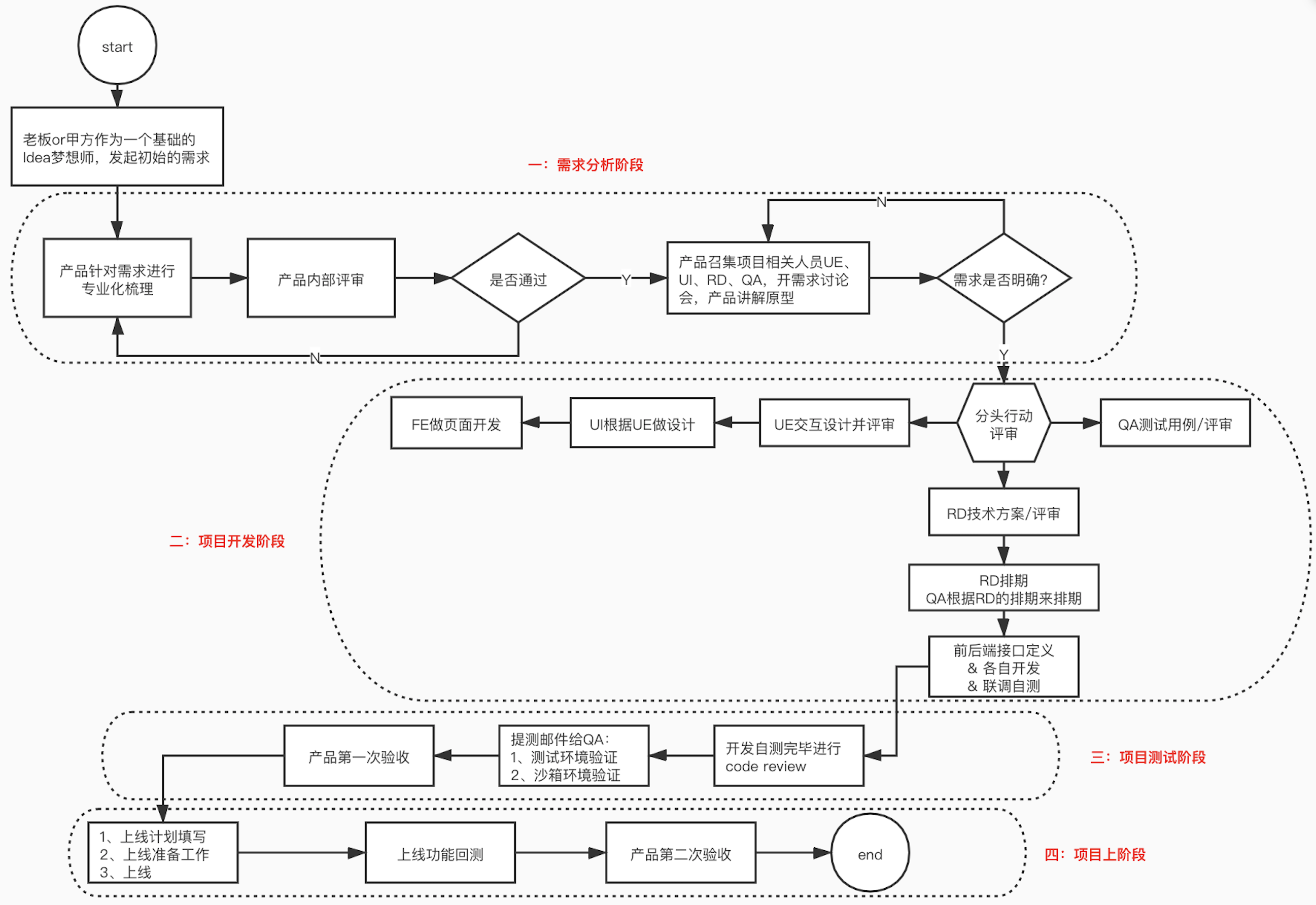
web开发流程图

一、需求分析阶段
在需求分析阶段,即上图所述 ”需求明确“之前的阶段
产品经理PM召集需要项目相关人员,开需求讨论会、讲解原型
相关人员需要以此了理解产品的需求,提出质疑:这是什么功能,怎么做,为啥这么做,大概包含如下几个方面:
评估实现难度和实现成本,是否有潜在技术问题/风险
对比一下自己整理的需求图,如果有和自己想的不符合的,提出疑问
理解PM提出此次需求的目的,明白哪些内容是重点,哪些次要,可以适当取舍
如果产品要求提供时间,简单项目可以预估,复杂项目不可马上给出时时间,需要仔细评估,评估时包含开发、自测、测试人员测试、修复bug、上线准备
注意:该阶段之所有会要求其他人员也参与进来,主要是为了想要在项目开始的早期就让相关人员都了解项目的全貌、提供建议,有利于部门间协同,减少不必要的内耗。
二、项目开发阶段
相关人员分头行动:评审-》分头开发-》合并&联调
2.1 产品设计=》PM\UE\UI
这部分工作主要忙活的是产品经理PM、UE、UI。
- 产品经理PM要跟画求画出”产品原型图“的草图,交互式设计师再根据草图画出真正的”产品原型图“
如果PM不画原型草图,就会出现:
交互搞不懂产品,UI搞不懂交互,技术搞不懂UI背后的l逻辑,领导看不到产品经理PM的思路…
通常在你们公司有专们的交互设计师UE的情况下,PM会偷懒不画草图,光靠一张嘴白活,还不一定能够 白活明白,这样就会导致UE对需求不清晰,他不知道怎么干活,加上PM随时随地乱入交互,UE会更加懵圈,他也不知道还要不要干不干活(产品乱入交互)
所以个人建议,为了防止Garbage in and garbage out,PM一定不要偷懒,应该坚持画产品原型图的草图(拿着汇报工作也方便,对不?),并且不厌其烦地与UE碰头讨论。总之PM是整个项目的发起者,你偷懒,后面的人全懵逼,程序员想掐死你都是有原因的。
常规套路如下:
PM与UE
PM应该整理思维脑图,头脑风暴之后,优化思维脑图,然后出草图,你可以用Axure或者visio甚至腾讯出的UI disigner或者最近比较流行的Fluid UI(APP设计工具)来画草图,也可以称之为低保真原型图,在这个低保真原型图中,你需要要一一罗列功能点,交互细节大可不必提及,完成后主动找交互设计师进行沟通交流,要耐心的将各个功能点向交互设计师描述清楚。
PM应该先跟交互设计师在纸上、白板上充分讨论交流,让他明白产品和功能以及用户需求,接着讨论大概的交互怎么做,交互设计师下去用工具(推荐sketch,没有集是设计师就自己画也挺快的)做像素级的线稿,PM准备背后的ᵱ求、流程、逻辑、期间再碰N次。
交互设计师了解到某些功能点之后,会根据自己专业能力的感知,来进行高保真原型设计,然后交互设计师做好线稿图、高保真原型,PM应主动与交互设计师沟通,看看是否有需要修改的地方,两个人需要在灵ṯ魂层面达到二合一的境界,对功能的理解一定不能有出入,一些功能细节,PM应该把关,某些交互细节,应该提出自己的意见,换位思考,理解交互的设计含义。耐心与责任心在这个时候显得尤为重要。统一方案后,就可以提交UI进行设计了。
PM、PE、UI 同时开工
完成上述环节后,三个人都可以开工了,UI设计师可以拿这个去做界面设计,PM和交互设计师可以分头做原型了。
因为sketch做图又快又美还是像素级,三人同时参考避免最终成果有偏差。所以PM拿去套进axure,页面配上功能说明、规则逻辑、流程图等,生成产品经理版交互原型,用来汇报领导、沟通协调、需求评审 与讲解、与技术进行项目开发计划评审评估工期等。
他继续把线稿图用axure做完全部交互细节设计,期间与PM反复沟通确认,最后生成交互设计原型。差不多个时候开发计划出来的时候,交互设计原型已经完工了,UI主界面也差不多了,技术可以直接 开搞不耽误!
最重要的就是每个环节的人都对要做的东西认知基本一致,因为前期的反复讨论和沟通,以及相差不远的线稿图做各自工作的参考依据。
技术
之后就是前端工程师的静态页面设计,程序员的技术实现,测试了。整个过程中,PM的沟通能力得到了最大程度的提现。所有的这些,都基于你对产品的热情程度,因为只有热情,才能让你持续不断的保持上 文提到的那些能力。
总结:
1、产品经理PM=》原型图(草图),侧重:产品的核心
梳理出所有的产品功能以及流程逻辑,比如使用axure的站点地图这种树状分支的表达要清晰完整。 每个功能页面,上需要哪些功能和数据需要呈献,要表达出来。
一定要在最短的时间内制作出人能看懂的原型,反复讨论,反复修改,留给设计师足够的时间。一定不要 纠结画的好不好看,这一点也不重要,快速是第一位的。甚至功能好不好用可能都不重要,表现出来我们有什么,可以做什么就够了。
2、交互设计师UE=》原型图(细图),侧重:用户的使用感受,人性化,让用户爽,不要反人类
拿到产品经理的原型,协助细化功能点,考虑交互逻辑是否成立。对整个产品的交互逻辑要表现清楚,比 如提交数据按钮要呈现加载状态,创建新数据表单,在哪个地方使用弹窗,哪个地方使用页面,空白数据页面使用表情还是添加新数据引导呢?给UI设计师提供UI设计思路。
3、视觉设计师UI=》PSD,侧重:使用界要漂亮
PS:UE与UI非常关键,尤其是在手机app和网站开发中,UE是主观的,UI是客观的
论产品的美观,京东和中国亚马逊来说、UI设计各有千秋
论产品的交互体验,按照中国人的使用习惯京东的UE感觉更好,或许外国人的使用感受亚马逊更好
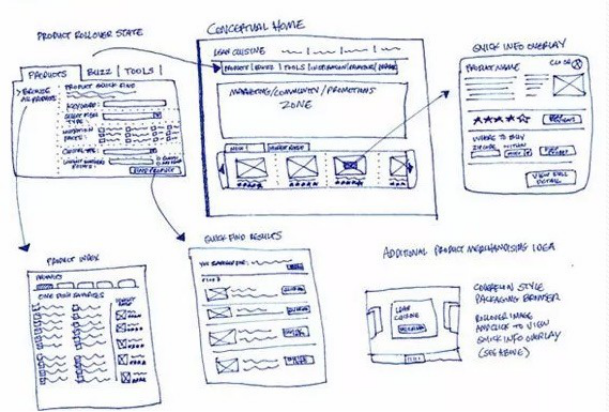
PM原型草图

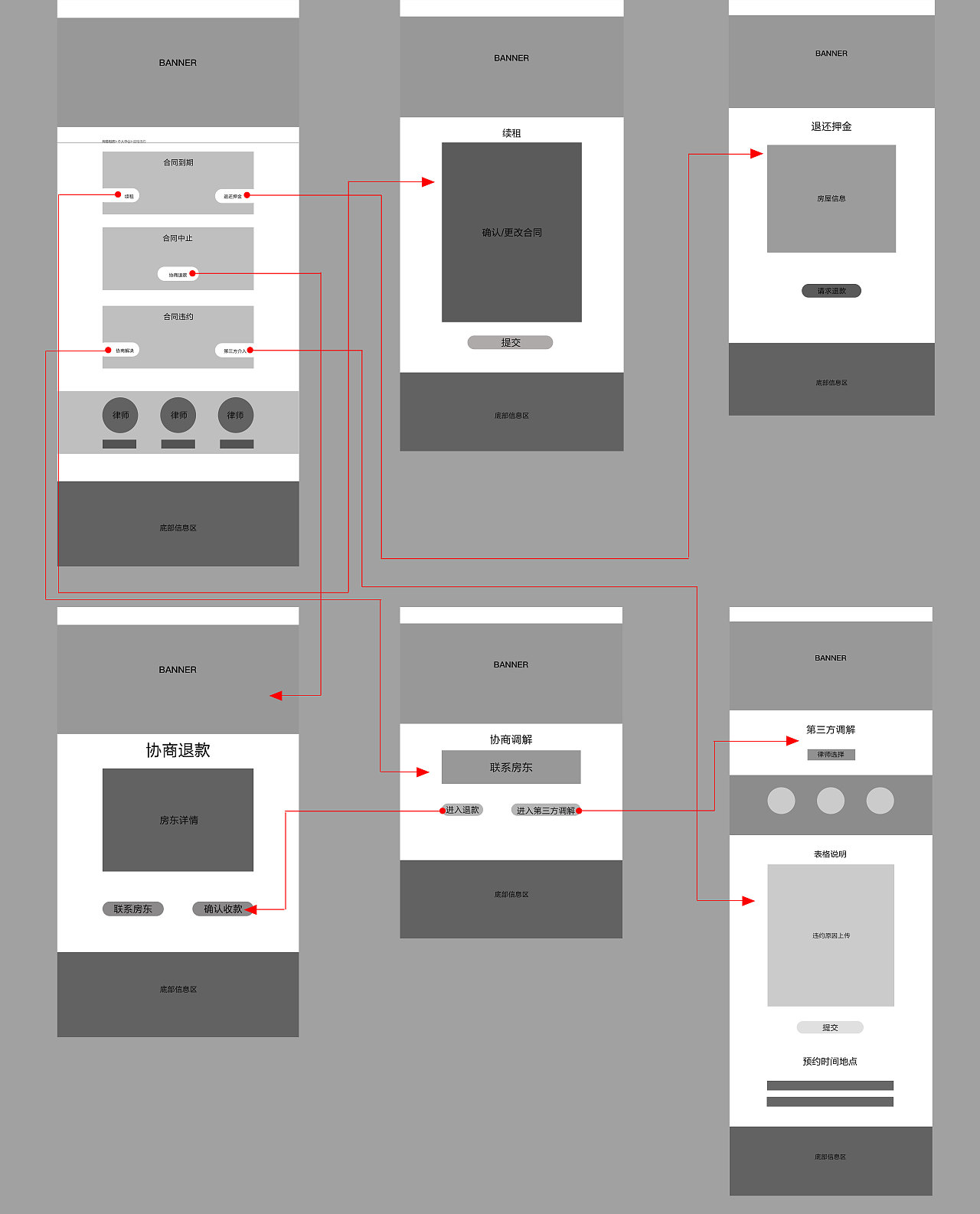
UE原型图


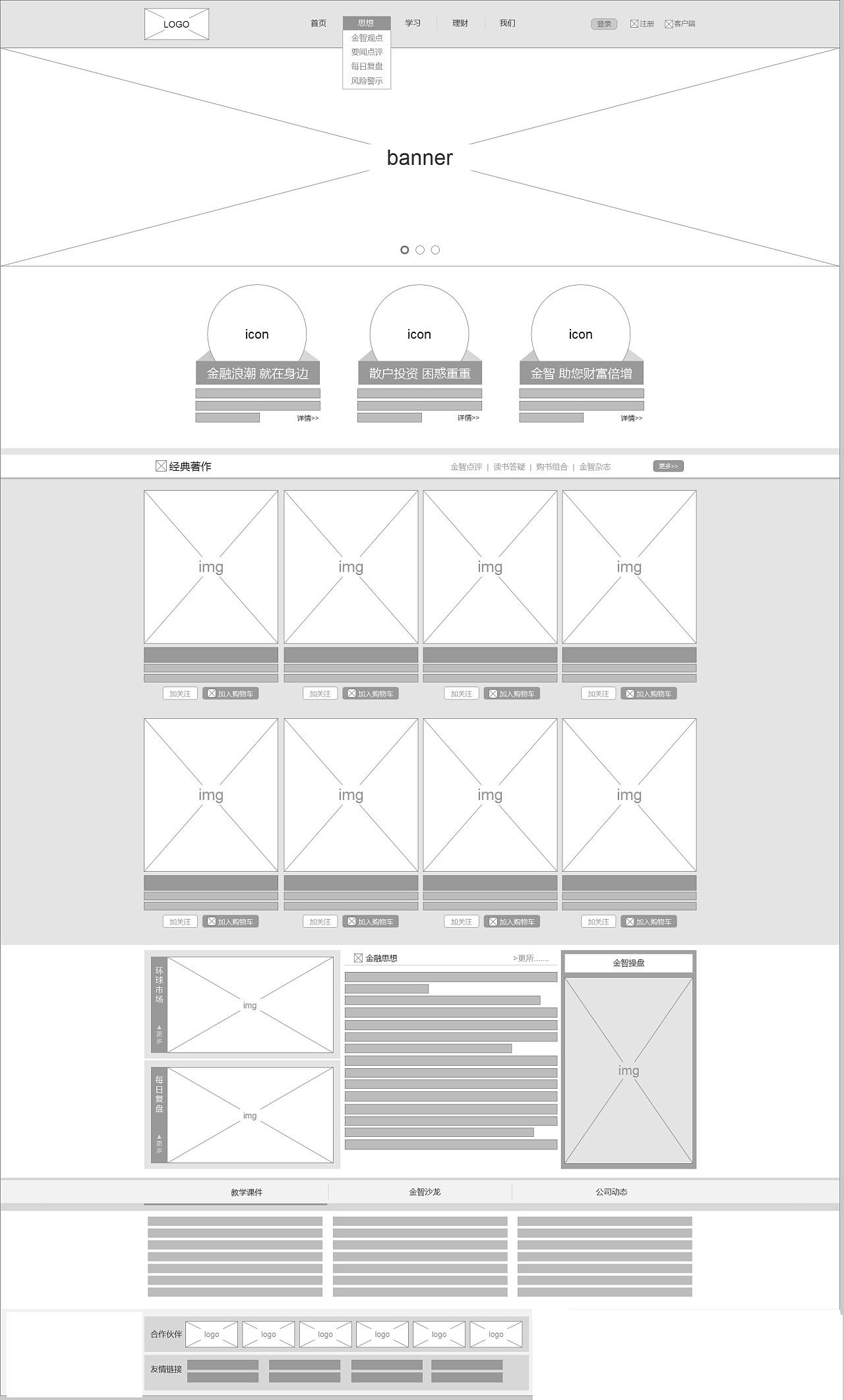
UI设计图

2.2 测试用例 ->QA
测试QA人员编写测试用例
2.3 前端设计 ->FD
** 前端人员拿到UI设计图,先自我解析需求,画出思维导图,流程图
在未拿到UI给定的PSD时,可以先理清我们的需求**
依赖的外部资源
- 后端提供的接口
- UI出图的大概布局、脚本、样式
- 后期᷇繁改动的地方
需要实现的效果
- 下拉刷新
- 动画效果
- 吸顶效果
- 懒加载、预加载、防抖、节流
2.4 后端设计-》RD
项目经理(通常由部门内有丰富项目开发经验的RD担任)组织部门内小型需求/项目相关讨论会,完善文档,整理有疑问的地方,与产品、设计等其他人进行反复确认 (发送邮件or其他通讯工具)
文档是程序开发的灵魂,除了设计的相关文档外,在正式进入开发流程前,还需要要架构师或项目目经理出的需求分析文档,公司如果有专门的需求分析师岗位肯定是需求人员写,如果没有,最好是项目经理来写,因为一方面他对业务很了解,另外一方面也可以借此梳理业务流程
需求文档是对整个项目的历史背景,系统开发软硬件要求,或版本信息,等等。
需求分析文档如https://www.cnblogs.com/linhaifeng/articles/13623153.html
另外一个是由服务端工程师提供的接口文档,这里边包括一些请求类型,传参的数目与键名,还有服务端 返回的参数名约定等等的,这些文档是开发中的灵魂,也是以后测试回溯的标准或依据。
之后项目经理独立or协同部门内人员
1、设计数据库:把业务流层转换成表结构,表与表之间的关系
1、数据库的设计跟界面草图的设计几乎同步
业务流程需求分析分析完毕=》界面草图绘制完成=》实现这些业务用到哪些表就很明确了。
2、数据库更像是一栋楼房的地基,直接决定着整个项目的稳定性。
有人说数据库难以设计,其实难的并不是数据库的设计,而是业务流程的梳理。
再复杂的业务,只要理得清,表现在数据库中,无外乎是表与表间的三种关系:- one-to-one
- one-to-many
- many-to-many。
更进一步的,many-to-many实际上就是两个one-to-many。
对于核心业务部分尚不能明确表与表关系的,能一对多就不要一对一,能多对多就不要一对多。
这样开发的复杂度会增加,却消除了后面可能的修改扩展的隐患。
对于非核心业务也不能明确关系的,可根据实际情况,综合考量开发实现的烦琐程度及未来的可变性再做决定。 “刻削之道,鼻莫如大,目莫如小。鼻大可小,小不可大也;目小可大,大不可小也。举事亦然。为其后可复者也,则事寡败矣。”说的就是这个道理。
2、确定开发项目的整体架构:前端、程序、数据库之间以什么方式对接
当业务流程、前端界面、数据库的草图出来,就开始考虑项目的整体架构、前端脚本和后台程序的局部架构。前端和程序之间通过何种方式互调?程序和数据库之间以什么方式对接?前端脚本的代码如何编写?后台程序如何设计可以把代码重复率降到最低、把程序的稳定性、可调整性抬到最高?
类似于表现在数据库的三种关系,再复杂的业务,表现在具体的前端、程序中,无外乎是四种动作,对数据库操作的四种动作:增(Add)、删(Delete)、改(Update)、查(Select)。更进一步的,四种动作其实就两种:读和写。查为读,增、删、改为写,读写动作的操作频繁度比例大约为十比一。
界面、页面、样式、脚本、程序、权限、数据库、整体架构、局部架构,自己想要的到底是什么样子的?发挥好高级语言封装、继承、多态的特性,使架构和程序更加的安全、易用、稳定、高扩展、高内聚、低耦合且功能更强大。在开发过程中,应该把自己遇到的暂时不好解决的问题及一闪而过的项目灵感等进行记录,然后在后面的修改扩展中或者是下一个项目的开发中,吸收优秀的处理经验、竭力避免已经出现过的问题。只有通过这样的反复积累,自己在开发细节上的处理才会日趋完善。
3、其他需要考虑的技术关键点
在设计的过程中,有可能会发现一些业务之外的技术难点,这些技术难点大都是之前未曾遇到过的或者是遇到过未曾完美解决的。比如前视频处理、影像及外接硬件等,这些技术难点如果攻不破,项目肯定也没办法完成。对于这些技术难点,应该额外分配人手专门对其研究、评估,这个也马虎不得。
4、人员的安排和时间节点=》定制排期表
优先级排序
新项目介入,需要当前项目和介入项目的相关负责人Pk优先级,随后调整项目排期
ps:RD在开发过程中发现工作量与预期有严重出入,需要尽早向其他项目人员反馈,方便其修改时间安排业务模块划分:具体到团队中的谁、要做什么工做、时间节点是什么。
5、定制规范
开发规范
commit提交格式
[改动文件类型]:[改动说明]
单分支开发或者多分支开发
2.1. 小项目、并行开发少,则只在master主分支开发
2.2. 中大项目,需求复杂,并行功能多,则需要分为master、developer、开发者分支;需要开发者自创一个分支开发,合并到developer,确认无问题后,发布到master,最后上线
代码规范
源码管理
版本管理
安全管理
2.5 开发
前后端各自开发,然后合并&联调
2.6 测试
先开发手动自测
然后提测---测试人员测试,一旦测试出bug,需要开发人员修复bug,开发人员在修复bug期间
- 期间不可接手耗时大的需求
- 有不确定优先级高低的需求,需要各个需求方互相pk优先级,再确定做与不做,不能因此拖延项目完成点
- 测试修复bug时间可能比开发时间还长,因此开发者预估开发时间不能乐观
关于测试:
软件测试从测试方式上分为黑盒测试和白盒测试,从测试范围上可分为单元测试、集成测试、系统测试、验收测试 。黑盒测试、白盒测试、单元测试是开发人员分在不同的开发阶段要做的事情;黑盒测试、集成测试、系统测试是测试人员在测试周期内级层做的工作;验收测试一般是在用户方做的工作。
黑盒测试
不考虑程序内部结构和逻辑结构,主要是用来测试系统的功能是否满足需求规格说明书。 一般会有一个输入值,一个输出值,和期望值做比较。黑盒测试也称功能测试,它是通过测试来检测每个功能是否都能正常使用。在测试中,把程序看作一个不能打开的黑盒子,在完全不考虑程序内部结构和内部特性的情况下,在程序接口进行测试,它只检查程序功能是否按照需求规格说明书的规定正常使用,程序是否能适当地接收输入数据而产生正确的输出信息。黑盒测试着眼于程序外部结构,不考虑内部逻辑结构,主要针对软件界面和软件功能进行测试。
白盒测试
主要应用在单元测试阶段,是对代码级的测试,针对程序内部逻辑构,测试手段有:语句覆盖、判定覆盖、条件覆盖、路径覆盖、条件组合覆盖。白盒测试也称结构测试或逻辑驱动测试,它是按照程序内部的结构测试程序,通过测试来检测产品内部动作是否按照设计规格说明书的规定正常进行,检验程序中的每条通路是否都能按预定要求正确工作。这一方法是把测试对象看作一个打开的盒子,测试人员依据程序内部逻辑结构相关信息,设计或选择测试用例,对程序所有逻辑路径进行测试,通过在不同点检查程序的状态,确定实际的状态是否与预期的状态一致。
单元测试(Unit Testing)
是指对软件中的最小可测试单元进行检查和验证。对于单元测试中单元的含义,一般来说,要根据实际情况去判定其具体含义,如C语言中单元指一个函数,Java里单元指一个类,图形化的软件中可以指一个窗口或一个菜单等。总的来说,单元就是人为规定的最小的被测功能模块。单元测试是在软件开发过程中要进行的最低级别的测试活动,软件的独立单元将在与程序的其他部分相隔离的情况下进行测试
集成测试
是在软件系统集成过程中所进行的测试,其主要目的是检查软件单位之间的接口是否正确。它根据集成测试计划,一边将模块或其它软件单位组合成越来越大的系统,一边运行该系统,以分析所组成的系统是否正确,各个组成部分是否合拍。集成测试的策略主要有自顶向下和自底向上两种。也可以理解为在软件设计单元、功能模块组装、集成为系统时,对应用系统的各个部件(软件单元、功能模块接口、链接等)进行的联合测试,以决定它们能否在一起共同工作,部件可以是代码块、独立的应用、网络上的客户端或服务器端程序。
系统测试
系统测试是基于软件需求说明书的黑盒测试,是对已经集成好的软件系统进行彻底的测试,以验证软件系统的正确性和性能等满足其规约所指定的要求,检查软件的行为和输出是否正确,并非一项简单的任务,被称为测试的“先知者问题”。因此,系统测试应该按照测试计划进行,其输入、输出和其他的动态运行行为应该与软件规约进行对比。软件系统测试的方法很多,主要有功能测试,性能测试,随机测试等。
2.7 上线
上线准备
域名申请
备案申请
服务器申请
部署
测试线上环境
- 有bug回到修复bug环节
日志监控
- 调用栈
- sourcemap
- 本地日志
- 用户环境、IP
- 低成本接入
- 统计功能
- 报警功能
2.8 维护
技术创新(对现有的技术领域以及具体项目实现方法进行优化)
- 提高效率
- jenkins构建部署
- 减少成本
- 提升稳定性
- 安全性
三 扩展阅读
项目开发周期:https://www.cnblogs.com/linhaifeng/articles/13623594.html
项目版本号
项目版本号简洁
编号句法x.y.z
X:主版本号,用来表示提供给客户的产品功能的主要增强。在一个极端的例子中,主版本号的上升用来说明产品现在已经拥有了一个全新的功能类。从市场和许可权的角度来看,主版本号的升级相当于购买一个完全独立的产品。从开发者角度来看,一个主版本号的迭代差不多总是反映了一个新的独立分支或是其主干还可以延续主版本的生命期。
Y:特征版本号,用来表示产品新增了一些特征,或者是在原来文档中描述的特征上作了重要的修改。用来确定特征版本号什么时候需要修改的一个衡量标准就是产品功能说明书。产品的特征版本升级是在主版本之间保持产品竞争力的一种重要机制。
Z:缺陷修复版本号,用来表示在该版本上所做的缺陷维护行为的等级。版修复版本是稳定市场和最小化客户技术支持费用负担的一种重要机制。
支持α和β发布的编号句法x.y.z[A|B]
A:表示是α版本
B:表示是β版本
|:表示逻辑运算符“或”
[]:表示内部的元素是可选择的
说明:最后一个α或β发布之后,给正式客户发布版本来一个进位,以使其在“z”的位置出现一个0。如:正式客户发布2.2.6用版本号2.3.0来代替。
详解:https://www.cnblogs.com/linhaifeng/articles/13623645.html
版本发布周期:
大概一到两周一个小版本即y版本,一个月一次大版本,期间不定个数的bug修复版本
互联网产品讲究迅速迭代,小步快跑,这个在产品研发领域已经成为了一个共识,以至于很多产品人员会迷恋快速发布版本。有多快呢,最好几天一个版本,至少也要一两周发布一次吧,还有些团队会把这种频率当做一种 KPI 来考察。
我以前也迷恋快速发版,不过实践告诉我,这并不是个多大的事。产品发布初期,功能缺失严重,bug 频出,一周甚至几天一个版本都很正常。到了正常研发的阶段,又分为两种情况:优化和修复 bug 的阶段,版本发布会频繁一些,如果在开发几个集中的大功能,这时候一个月发一个版本也不算晚。另外,小程序、Web 和 App 的发布周期都不一样,尤其是 App,牵扯众多,一次发布包括集成、前后台上线步骤、多端测试、提交审核、过审,很多时候一个 App 提审就要折腾一周,这时候再去追求一周一个版本,就毫无意义了。
在不同的阶段,找到适合自己的节奏,就是最好的选择。
WEB项目开发流程介绍的更多相关文章
- PC端Web项目开发流程
从前一直再做前端,突然想到如果有一天领导让自己独立承担一个web 项目的话是否有足够的能力去接这个任务,要学会自己去搭建一些基础的工具信息.所有的这一切在心里都要有个大致的流程,不然真正做的时候难免会 ...
- web项目开发流程
对于一个web项目,在实际编码之前,有一些通用的步骤来planning a website: 0.Defining the project (predr0->dr0) 对于外部项目,客户一般会发 ...
- Web项目开发流程 PC端
一.了解.明确需求. 这个应该是第一步了,不了解需求你就不知道为什么要做,要怎么去做这个项目的工作. (1)明确需求是相当重要的,很有必要去和产品经理.设计人员去沟通,需要明白每一个按钮,每一个开 ...
- Web项目开发介绍及实战项目介绍
引言 本系列课程我们将学些Golang语言中的Web开发框架Iris的相关知识和用法.通过本系列视频课程,大家能够从零到一经历一个完整项目的开发,并在课程中了解实战项目开发的流程和项目设涉及的各个模块 ...
- flask实战-留言板-Web程序开发流程
Web程序开发流程 在实际的开发中,一个Web程序的开发过程要设计多个角色,比如客户(提出需求).项目经理(决定需求的实现方式).开发者(实现需求)等,在这里我们假设自己是一个人全职开发.一般来说一个 ...
- Web项目开发中用到的缓存技术
在WEB开发中用来应付高流量最有效的办法就是用缓存技术,能有效的提高服务器负载性能,用空间换取时间.缓存一般用来 存储频繁访问的数据 临时存储耗时的计算结果 内存缓存减少磁盘IO 使用缓存的2个主要原 ...
- 使用MyEclipse搭建java Web项目开发
转自:http://blog.csdn.net/jiuqiyuliang/article/details/36875217 首先,在开始搭建MyEclipse的开发环境之前,还有三步工具的安装需要完成 ...
- K2项目开发流程
(自己的学习资料) K2项目开发流程: 1.在VS2013中设计流程,并在K2 Workspce中测试流程 首先是新建新建一个k2的Process文件..kprx后缀. 在里面创建所需要的流程.由于我 ...
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- 【java项目实战】一步步教你使用MyEclipse搭建java Web项目开发环境(一)
首先.在開始搭建MyEclipse的开发环境之前.还有三步工具的安装须要完毕,仅仅要在安装配置成功之后才干够进入以下的java Web项目开发环境的搭建. 1.安装工具 第一步,下载并安装JDK,到官 ...
随机推荐
- 2023-06-19:讲一讲Redis分布式锁的实现?
2023-06-19:讲一讲Redis分布式锁的实现? 答案2023-06-19: Redis分布式锁最简单的实现 要实现分布式锁,确实需要使用具备互斥性的Redis操作.其中一种常用的方式是使用SE ...
- CF1770F Koxia and Sequence
一步都没想到,一定是状态不好吧,一定吧一定吧? 加训数数! 题意 给定 \(n, x, y\),定义好的序列 \(\{a_i\}_{i = 1}^n\) 满足 \(\sum\limits_{i = 1 ...
- 第四章 VIVIM编辑器
1. 是什么 VI 是 Unix 操作系统和类 Unix 操作系统中最通用的文本编辑器. VIM 编辑器是从 VI 发展出来的一个性能更强大的文本编辑器. 2. 一般模式 以 vi/v ...
- 牛客题解-mixup2混乱的奶牛(状压dp)
题解-mixup2混乱的奶牛 [原题连接](1026-mixup2混乱的奶牛_2021秋季算法入门班第八章习题:动态规划2 (nowcoder.com)) 题目描述 混乱的奶牛 [Don Piele, ...
- C++面试八股文:用过std::set/std::map吗?
某日二师兄参加XXX科技公司的C++工程师开发岗位第27面: 面试官:用过std::set/std::map吗? 二师兄:用过. 面试官:能介绍一下二者吗? 二师兄:std::set是一个有序的集合, ...
- SQL ERVER 表转化为C#实体(SQL 代码)
本文推出SqlServer表转化为实体的sql代码 在VS中有可以自带生成实体类的快捷操作,但是生成的代码比较杂乱,很多东西都是不需要的,一个一个去敲又很浪费时间,关键太无聊了 在闲暇之余写一份代码供 ...
- 每日一题 力扣 1090 https://leetcode.cn/problems/largest-values-from-labels/
每日一题 力扣 1090 https://leetcode.cn/problems/largest-values-from-labels/ 先对这道题目进行排序,贪心一下,要求分数最高的放在前面,而标 ...
- DDD架构为什么应该首选六边形架构?
一.传统分层架构 分层架构的一个重要原则是:每层只能与位于其下方的层发生耦合. 分层架构分两种:一种是严格分层架构,规定某层只能与直接位于其下方的层发生耦合:另一种是松散分层架构,允许任意上方层与任意 ...
- 结合ReentrantLock来看AQS的原理
AQS的定义 队列同步器 AbstractQueuedSynchronizer(以下简称同步器),是用来构建锁或者其他同步组件的基础框架,它使用了一个 int 成员变量表示同步状态,通过内置的 F ...
- zabbix system.run
Zabbix的system.run是一个主动模式的监控项,它允许用户在Zabbix服务器上执行自定义的命令或脚本,并获取执行结果作为监控数据. system.run监控项的配置包括以下几个关键参数: ...
