如何发布一个Vue组件到Npm上?
前端时间做了一个基于Vue的拼图验证组件,因为公司需要,就想着做完之后放到Npm上,方便使用
发布流程如下:
1. 创建一个Npm账号并进行邮箱确认(很重要)
2. 创建一个文件夹,然后 npm init,然后根据你的vue装vue的解析插件,babel转换插件,代码压缩插件,css插件等等...
3. 配置你的package.json文件.
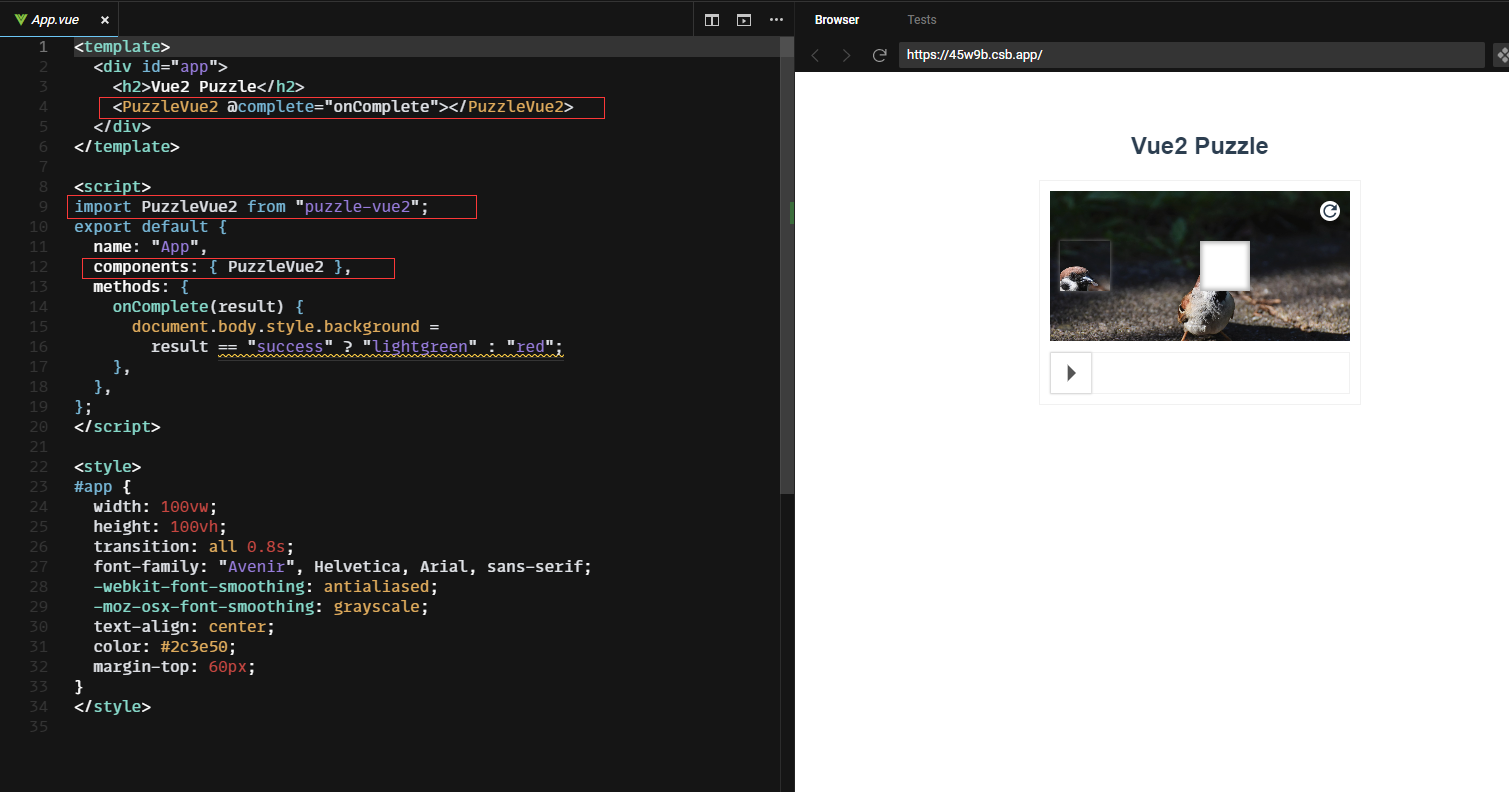
大家可以看一下我这边的一个真实例子.
我是先把我的组件代码进行压缩,转换等...这个可做可不做,但是建议做,我采用的是rollup来构建,
为什么是rollup?
因为rollup相比较于webpack来说,配置相对简单,容易上手,特别适合做组件或者组件库的构建工具.而且也不会有这么多的版本问题.
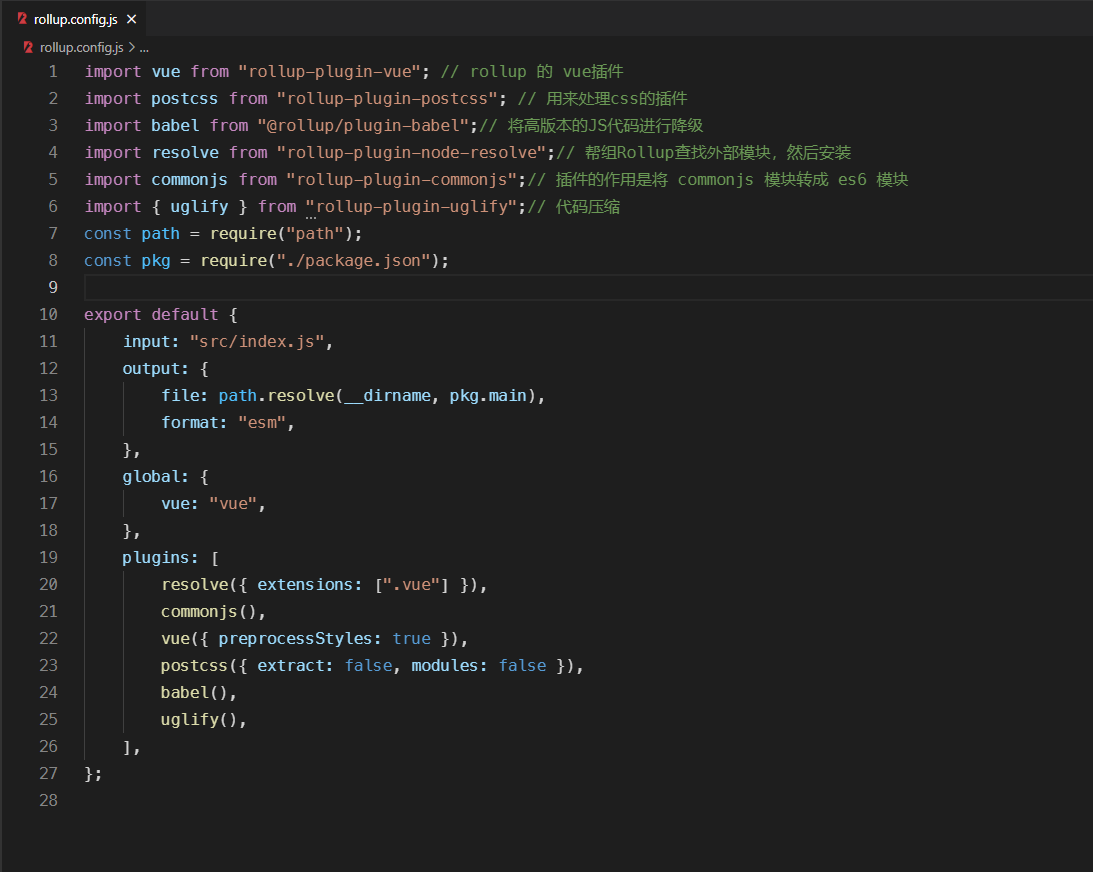
rollup.config.js

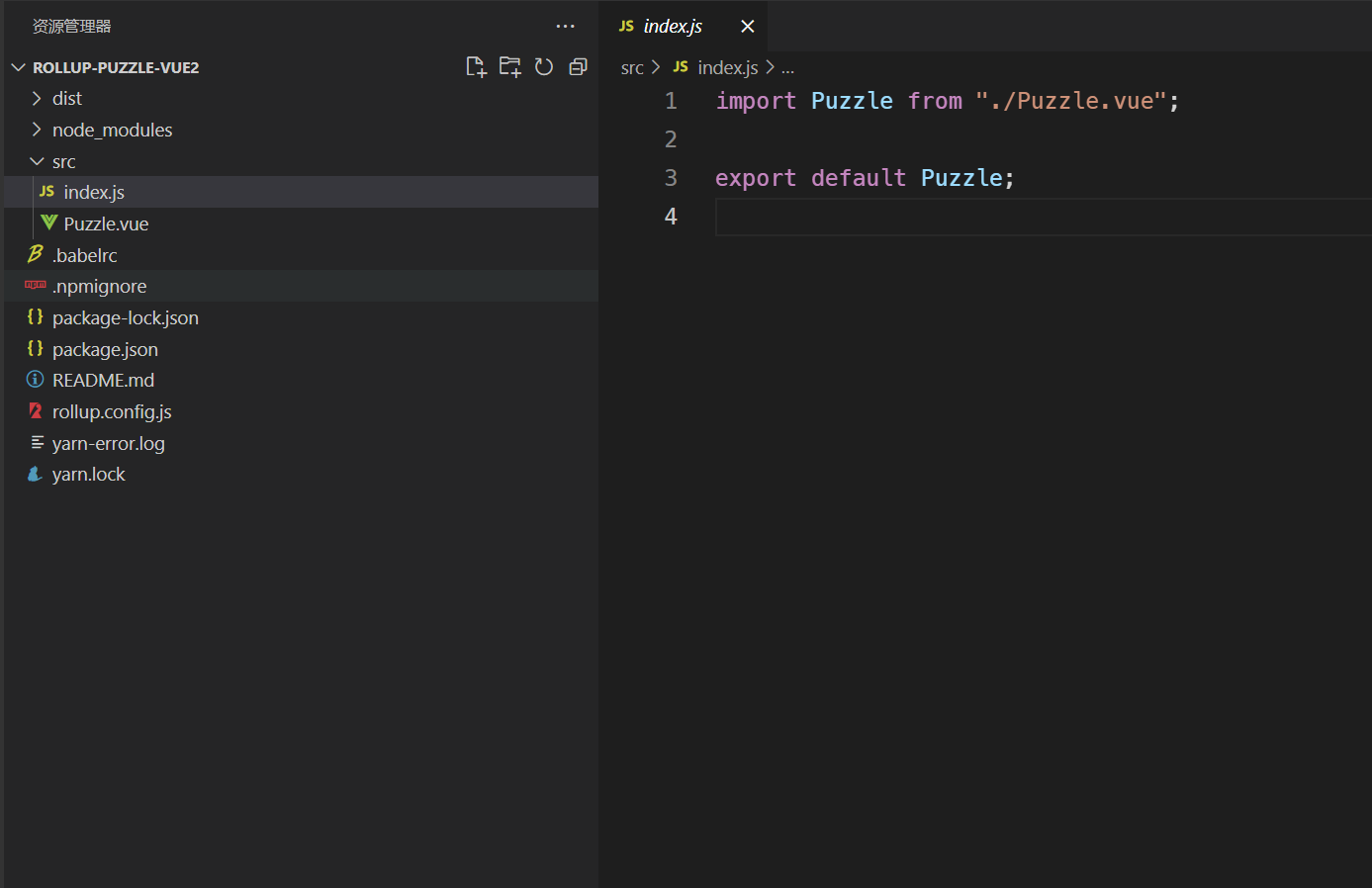
目录结构如下:

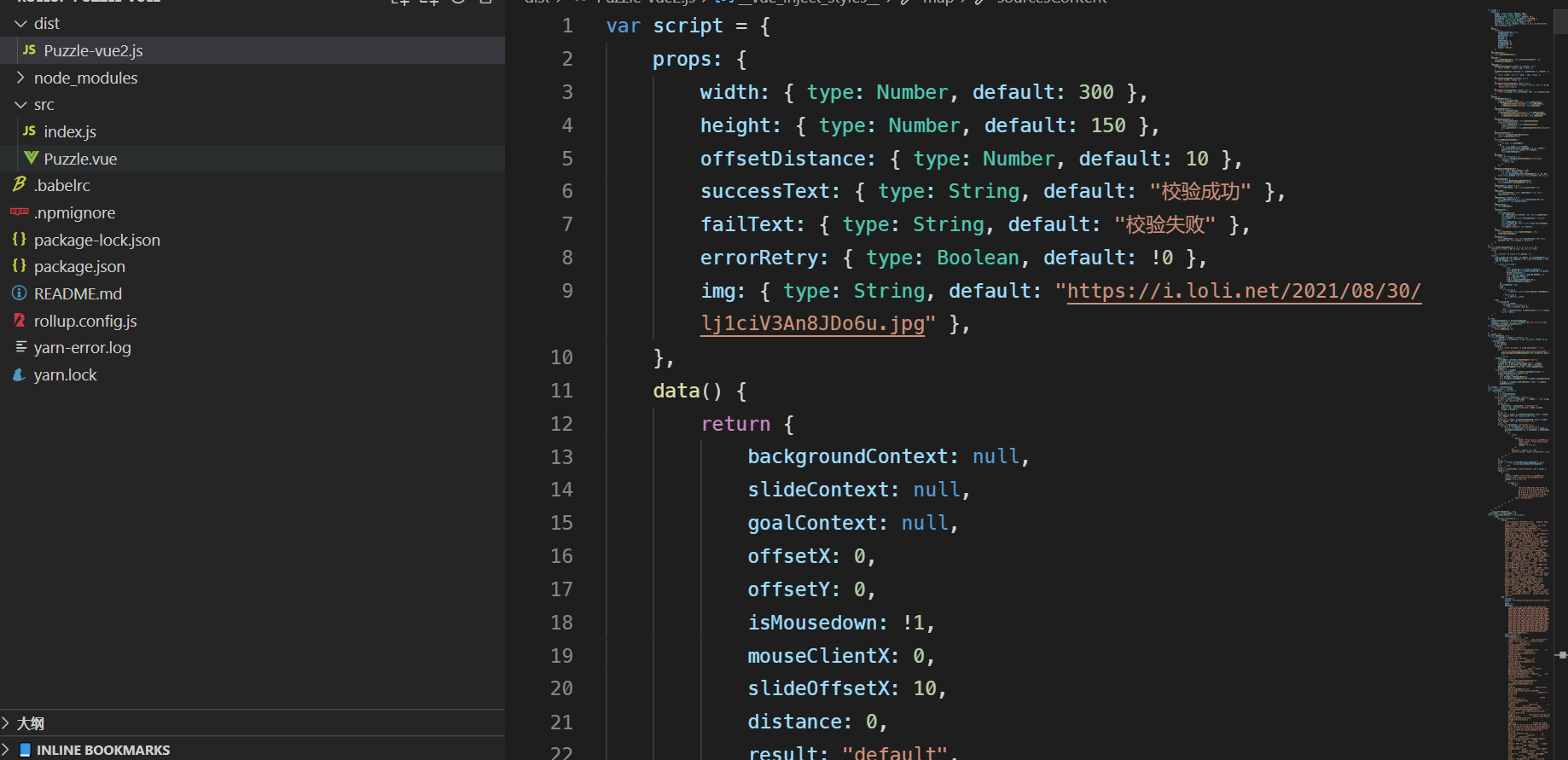
我在这里将 src/index.js做为入口文件,然后rollup会根据我们的入口文件去解析代码,最后产出解析后的文件如下:

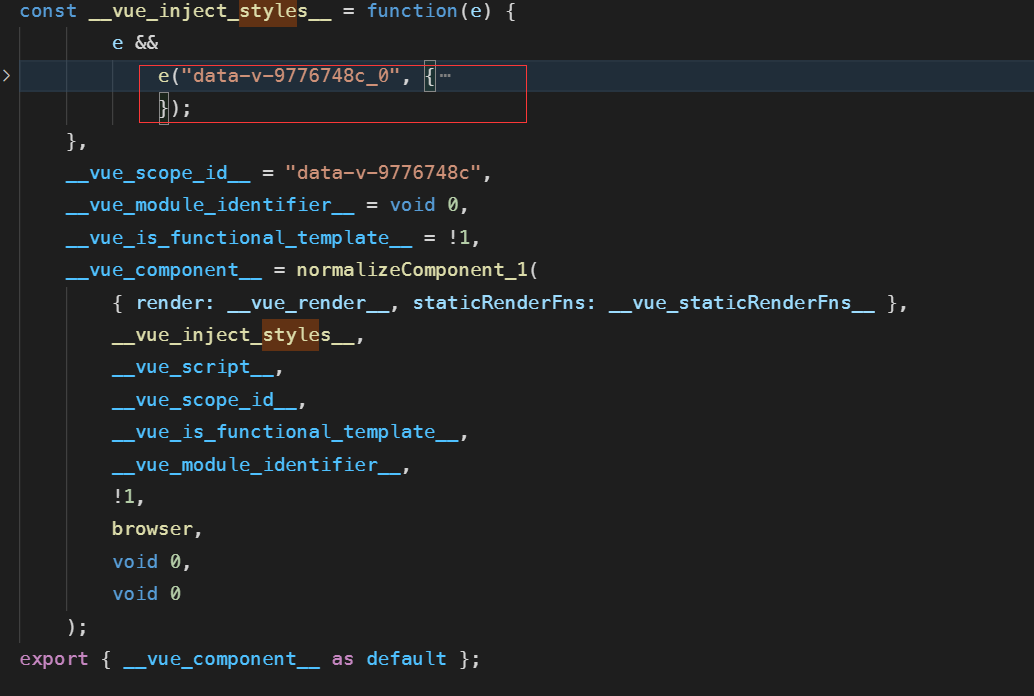
可以看到 ROLLUP 将我们的文件整合到一起了,因为我这个插件是单独的,所以css样式我就采用了style标签的形式

这里就是style字符串值了,是postcss处理的.
然后继续说一下package.json文件
{
"name": "puzzle-vue2",//插件的名字
"version": "1.0.8",// 版本
"main": "dist/Puzzle-vue2.js",// 入口文件
"license": "MIT",//协议
"author": "aursordev",//作者
"private": false,//是否私有
"keywords": [ // 关键字,npm 搜索用的
"puzzle-vue",
"拼图验证框",
"vue2-puzzle"
],
"scripts": {
"build": "rollup -c"
},
"dependencies": {
"vue": "^2.5.11"
},
"devDependencies": {
"@babel/core": "^7.15.0",
"@babel/preset-env": "^7.15.0",
"@rollup/plugin-babel": "^5.3.0",
"rollup": "^2.56.3",
"rollup-plugin-commonjs": "^10.1.0",
"rollup-plugin-node-resolve": "^5.2.0",
"rollup-plugin-postcss": "^4.0.1",
"rollup-plugin-uglify": "^6.0.4",
"rollup-plugin-vue": "^5.0.1",
"vue-template-compiler": "^2.6.14"
}
}
等一系列处理好之后,就可以在文件夹根目录执行 npm publish
等处理完成后就可以去npm 上下载使用了,
使用方法如下:

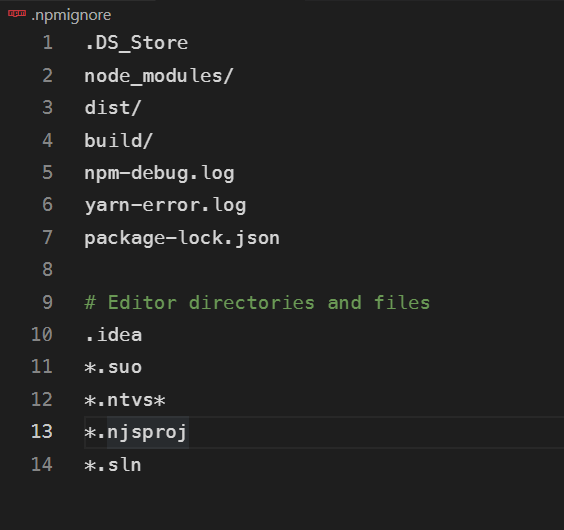
最后:.npmignore 文件,就是类似.gitignore文件,贴一下配置:

完工!
如何发布一个Vue组件到Npm上?的更多相关文章
- 自己编写并发布一个Vue组件
自己编写并发布一个Vue组件 1. 几种开源协议的介绍 https://blog.csdn.net/techbirds_bao/article/details/8785413 2.开始编写组件 新建p ...
- 如何创建并发布一个 vue 组件
步骤 创建 vue 的脚手架 npm install -g @vue/cli vue init webpack 绑定 git 项目 cd existing_folder git init git re ...
- 【vue系列之三】从一个vue-pdf-shower,说说vue组件和npm包
前言 从去年年初开始,自己便下决心要写一个vue系列的博客,但时至今日,才写系列的第三篇博客,想来甚是惭愧. 但是慢归慢,每一篇都要保证质量,以及要写出自己的心路历程,防止自己工作中填的坑再让读者走一 ...
- 如何开发和发布一个Vue插件
前言 Vue 项目开发过程中,经常用到插件,比如原生插件 vue-router.vuex,还有 element-ui 提供的 notify.message 等等.这些插件让我们的开发变得更简单更高效. ...
- Laravel 项目中编写第一个 Vue 组件
和 CSS 框架一样,Laravel 不强制你使用什么 JavaScript 客户端框架,但是开箱对 Vue.js 提供了良好的支持,如果你更熟悉 React 的话,也可以将默认的脚手架代码替换成 R ...
- 写一个vue组件
写一个vue组件 我下面写的是以.vue结尾的单文件组件的写法,是基于webpack构建的项目.如果还不知道怎么用webpack构建一个vue的工程的,可以移步到vue-cli. 一个完整的vue组件 ...
- 如何写好一个vue组件,老夫的一年经验全在这了【转】 v-bind="$attrs" 和 v-on="$listeners"
如何写好一个vue组件,老夫的一年经验全在这了 一个适用性良好的组件,一种是可配置项很多,另一种就是容易覆写,从而扩展功能 Vue 组件的 API 来自三部分——prop.事件和插槽: prop 允许 ...
- 一个 VUE 组件:实现子元素 scroll 父元素容器不跟随滚动(兼容PC、移动端)
介绍 我们经常遇到一种情况.当滑动滚动条区域时,子元素滚动条到底部或顶部时就会触发父级滚动条,父级滚动条同理会继续向上触发,直至body容器.这是浏览器默认的滚动行为. 但是很多情况,我们想要子元素滚 ...
- 如何发布一个 TypeScript 编写的 npm 包
前言 在这篇文章中,我们将使用TypeScript和Jest从头开始构建和发布一个NPM包. 我们将初始化一个项目,设置TypeScript,用Jest编写测试,并将其发布到NPM. 项目 我们的库称 ...
- 从零开始开发一个vue组件打包并发布到npm (把vue组件打包成一个可以直接引用的js文件)
自己写的组件 有的也挺好的,为了方便以后用自己再用或者给别人用,把组件打包发布到npm是最好不过了,本次打包支持 支持正常的组件调用方式,也支持Vue.use, 也可以直接引用打包好的js文件, 配合 ...
随机推荐
- k8s 实战 3----标签
如果你对k8s还不了解,可以看下前文k8s 实战 1 ---- 初识 (https://www.cnblogs.com/jilodream/p/18245222)k8s 实战 2 ---- pod 基 ...
- Redis巡检检查 redis-check-aof
一.AOF1.AOF 是什么以日志的形式来记录每个写操作,将Redis执行过的所有写指令记录下来(读操作不记录),只许追加文件但不可以改写文件,Redis启动之初会读取该文件重新构建数据,换言之,R ...
- 新一代的团队协作平台-Teamlinker
Teamlinker是一个集成了不同功能和模块的团队协作平台.你可以联系你的团队成员,分配你的任务,开始一个会议,安排各项事务,管理你的文件等.并且支持线下免费部署,功能和线上版本一致. 主页 对于很 ...
- linux信号机制(初识版)
转载 https://www.zhihu.com/question/24913599/answer/2584544572 信号是操作系统内核为我们提供用于在进程间通信的机制,内核可以利用信号来通知进程 ...
- ERP中内部批号和外部批号分别指的是什么
在企业资源计划(ERP)系统中,内部批号和外部批号是两个用于标识和跟踪产品的关键概念.它们通常用于管理和追踪生产.库存和供应链中的物料. 内部批号(Internal Batch Number): 定义 ...
- [oeasy]python0078_变量部分总结_variable_summary
删除变量 回忆上次内容 上次研究了变量的死 有生就有死 原本的死是在程序退出的时候自动执行的 也可以手动给变量执行死刑 del del(a)之后 dir()就无法在当前作用域(scope)内观 ...
- CF858C 题解
洛谷链接&CF 链接 本篇题解为此题较简单做法及较少码量,并且码风优良,请放心阅读. 题目简述 给你一个均为小写字母的字符串,如果它的子串同时满足: 三个连着的辅音字母. 这一段连着的辅音字母 ...
- [rCore学习笔记 010]基于 SBI 服务完成输出和关机
RustSBI的两个职责 它会在计算机启动时进行它所负责的环境初始化工作,并将计算机控制权移交给内核 在内核运行时响应内核的请求为内核提供服务 这里用不太确切的话表述一下,RustSBI作为介于内核和 ...
- Django model 层之Models与Mysql数据库小结
Django model 层之Models与Mysql数据库小结 by:授客 QQ:1033553122 测试环境: Python版本:python-3.4.0.amd64 下载地址:https:// ...
- java实现二维码登录功能
本文采用Springboot工程进行开发,使用Google的zxing生成二维码,直接放代码: <?xml version="1.0" encoding="UTF- ...
