利用水墨映客图床作为COS服务器
利用水墨映客作为COS服务器
文章类网站项目的图片存储都是一个很重要的问题,一般都是使用云服务厂商的COS对象存储服务(参考前文:使用腾讯云对象存储搭建图床) ,虽然小网站的需求不大,购买也不贵,但是还是想能不能找个免费的,毕竟能省就省嘛。
平常有些博客或者笔记的都是用markdown编辑,图片一般都是上传图床,但是很多图床都没有开放接口。最近用路过图床的时候网站没打开,咨询管理说有DNS污染,便又搜索有没有好用一些的图床,就发现了水墨映客图床,虽然容量有限,但是他每天签到都可以扩充容量,并且最最重要的我发现水墨映客开放上传接口,于是就开始鼓捣想着利用水墨映客作为COS服务器。
水墨图床地址:图片映客--水墨图床,免费专业的高速外链图床


分为两种,一种还是利用picGo配合typora,另一种是在SpringBoot中开发为工具类专门用作图片上传。
利用picGo配合typora上传图片
安装PicGo(以Windows为例)
先下载PicGo的客户端安装包,找到对应的平台安装包然后下载。
下载链接:
- GitHub:https://github.com/Molunerfinn/PicGo/releases (访问较慢)
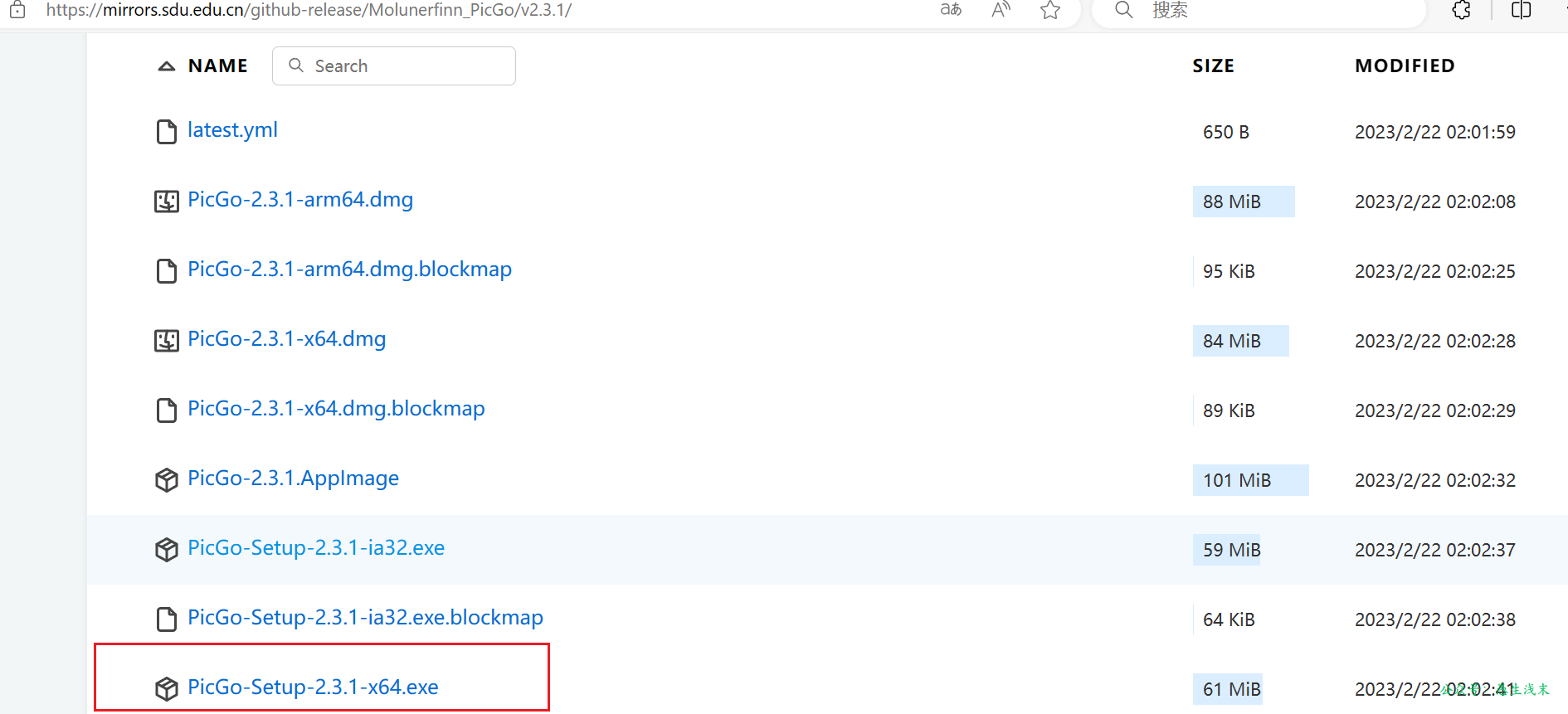
- 山东大学镜像网站:https://mirrors.sdu.edu.cn/github-release/Molunerfinn_PicGo/ (速度较快)
(我的电脑:Windows11,64位,故下载PicGo-Setup-2.3.1-x64.exe)

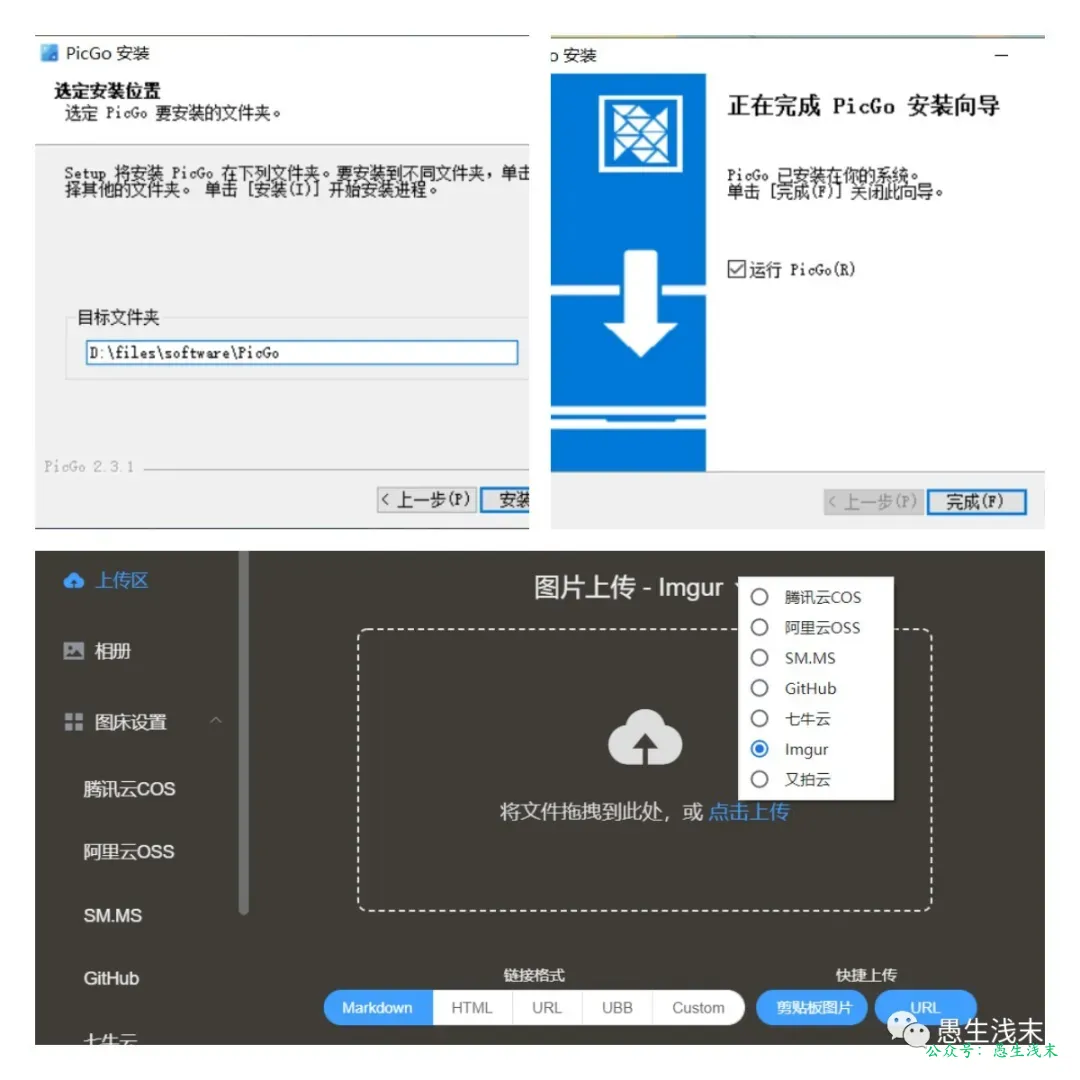
下载之后正常安装就可以了。

安装lankong插件
这是一个为 兰空图床适配开发的 PicGo 图片上传插件。同样适用于水墨映客图床
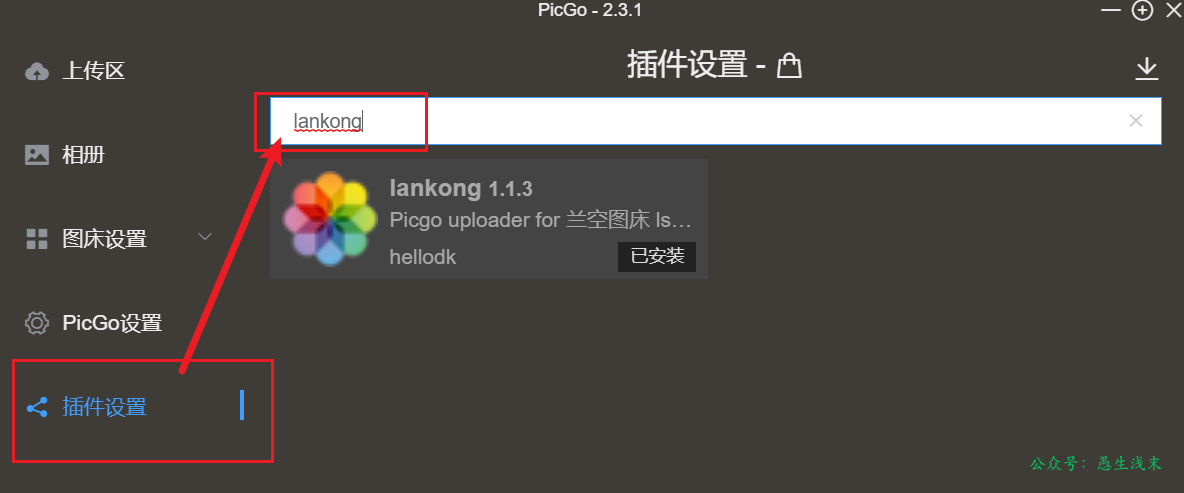
在picGo的插件设置中搜索lankong,然后安装。

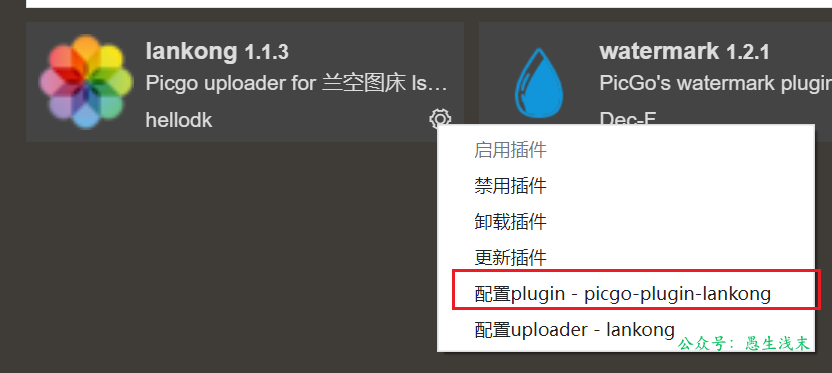
安装后配置


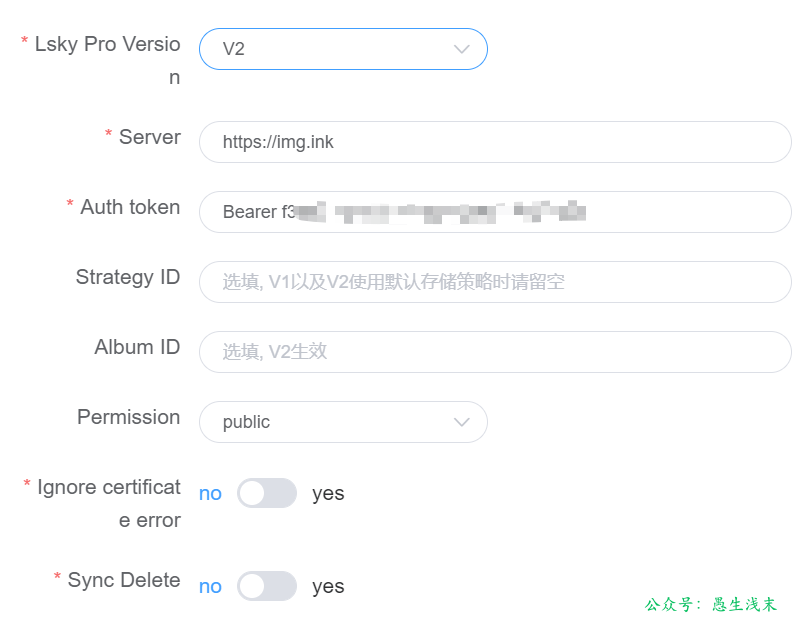
Lsky Pro Version在下拉菜单中选择 Lsky Pro 版本,V1还是V2,默认V1填写图床的
server url,注意不要以/结束https://image.example.com️https://image.example.com/️
填写
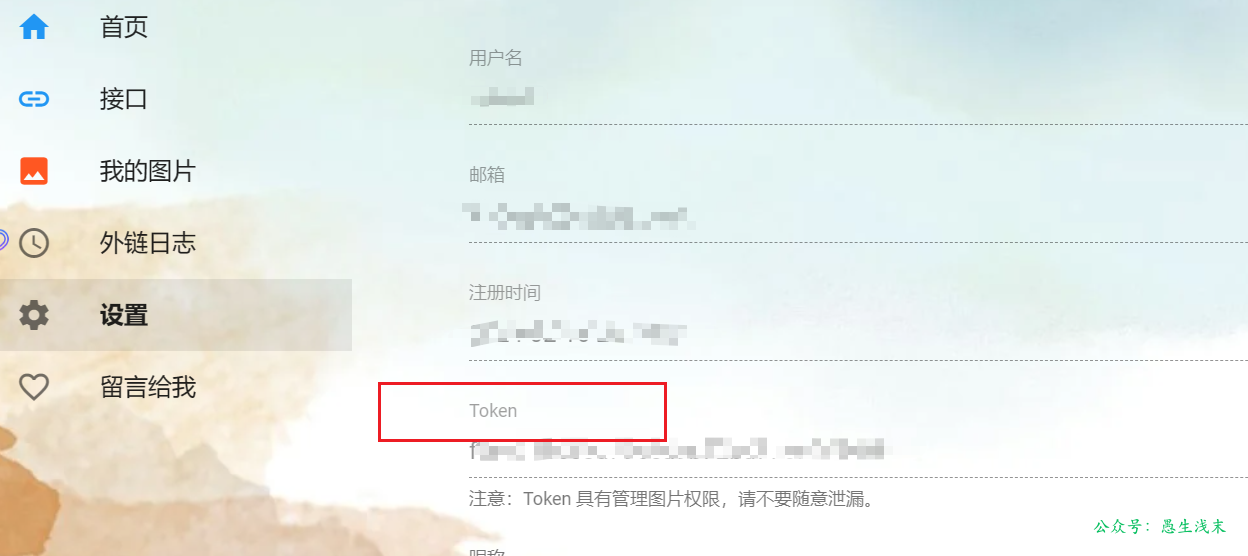
Auth Token使用Bearer拼接,token在水墨映客的设置中获取,注意在配置时候需要前面拼接Bearer
Strategy ID,存储策略 ID,如果是 V1 或 V2 使用默认存储策略的用户,请留空;除非你知道具体 ID,否则请留空Album ID,相册 ID,只针对 V2 有效Permission,图片权限,公开还是私有,默认是私有Sync Delete同步删除选项,只支持V2,开启后在 PicGo 相册中删除图片可同步删除图床上的文件,默认关闭Ignore certificate error开关,默认关闭,请保持关闭,除非你遇到certificate has expired等证书报错才需要考虑将其开启。由于有些站点使用 Let's Encrypt 颁发的免费证书,有效期只有 90 天,在测试上传中遇到了certificate has expired错误,打开开关Ignore certificate error即可成功上传
配置完毕保存即可,然后再typora里配置图片上传服务即可。

在SpringBoot中开发图片上传工具类
该工具类的方法有两个参数一个是文件名(fileName),另一个是文件的输入流。
在Spring Boot中一般使用MultipartFile类来处理文件相关,在此处可以通过getInputStream()方法获取文件的输入流
主要的步骤分为:
- 设置图片上传请求的参数
- 设置图片的参数
- 读取图片内容并写入请求
- 获取响应
水墨映客图床的上传接口为https://img.ink/api/upload,如果上传成功状态码返回200,失败返回500
上传成功的返回格式:
{
"code":200,
"msg":"success",
"data":
{
"id":"281381",
"name":".jpg",
"url":"https:\/\/pic2.ziyuan.wang\/user\/userNickName\/2024\/04\/fileName_d75b474147589.jpg", "size":101168,
"mime":"image\/jpeg",
"sha1":"9adb76331eb1254567547afea3e516ac1901eac1",
"md5":"aef7bc728fd44e77d5688529c8122882",
"quota":"6485442560.00",
"use_quota":"6666141.00"
},
"time":1714282312
}
设置图片上传请求的参数
// 设置上传地址
URL url = new URL("https://img.ink/api/upload");
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
// 设置请求方法为POST
connection.setRequestMethod("POST");
connection.setDoOutput(true);
// 设置请求头
connection.setRequestProperty("token", "你的请求头"); // 替换为你的token,在设置中获取
// 构建请求参数
String boundary = Long.toHexString(System.currentTimeMillis());//用来标识multipart/form-data内容类型的边界字符串,使用时间戳,确保每次请求的边界字符串都是唯一的,以避免冲突
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);//设置上传文件的格式
OutputStream output = connection.getOutputStream();//获取与HTTP连接关联的输出流
PrintWriter writer = new PrintWriter(new OutputStreamWriter(output, "UTF-8"), true);//向输出流写入文本形式的数据
设置图片的参数
writer.append("--" + boundary).append("\r\n");//添加了一个分隔边界标记
writer.append("Content-Disposition: form-data; name=\"image\"; filename=\"" + fileName + "\"").append("\r\n");//设置Content-Disposition头部信息,
writer.append("Content-Type: image/jpeg").append("\r\n");//声明上传文件的MIME类型为image/jpeg
writer.append("\r\n");//回车换行符作为分隔
writer.flush();
读取图片内容并写入请求
//接受传入的输入流
InputStream input = inputStream;
byte[] buffer = new byte[4096];//临时存储从输入流中读取的数据
int bytesRead;
//持续读取输入流中的数据直到没有数据
while ((bytesRead = input.read(buffer)) != -1) {
output.write(buffer, 0, bytesRead);
}
output.flush();
input.close();
// 结束整个multipart/form-data请求体
writer.append("\r\n").append("--" + boundary + "--").append("\r\n");
writer.close();
获取响应
//获取服务器对上传请求的响应状态码,200代表上传成功
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
StringBuffer response = new StringBuffer();
//逐行读取服务器返回的文本数据
while ((line = reader.readLine()) != null) {
response.append(line);
}
reader.close();
ObjectMapper mapper = new ObjectMapper();
//使用Jackson库的ObjectMapper来解析response中的JSON字符串为JsonNode对象
JsonNode rootNode = mapper.readTree(String.valueOf(response));
//从解析出的JSON对象中,通过路径rootNode.path("data")定位到"data"节点,再从该节点下获取"url"字段的值,即图片上传后的URL
JsonNode userNode = rootNode.path("data");
String imgUrl = userNode.path("url").asText();
return imgUrl;
} else {
return "error";
}
调用该方法时的使用(file为MultipartFile对象):
String originalFilename = file.getOriginalFilename();//获取完整文件名
String fileName = originalFilename.substring(originalFilename.lastIndexOf("."));//获取文件名后缀
String url = InkImageUtil.uploadImg(fileName,file.getInputStream());//调用方法上传图片
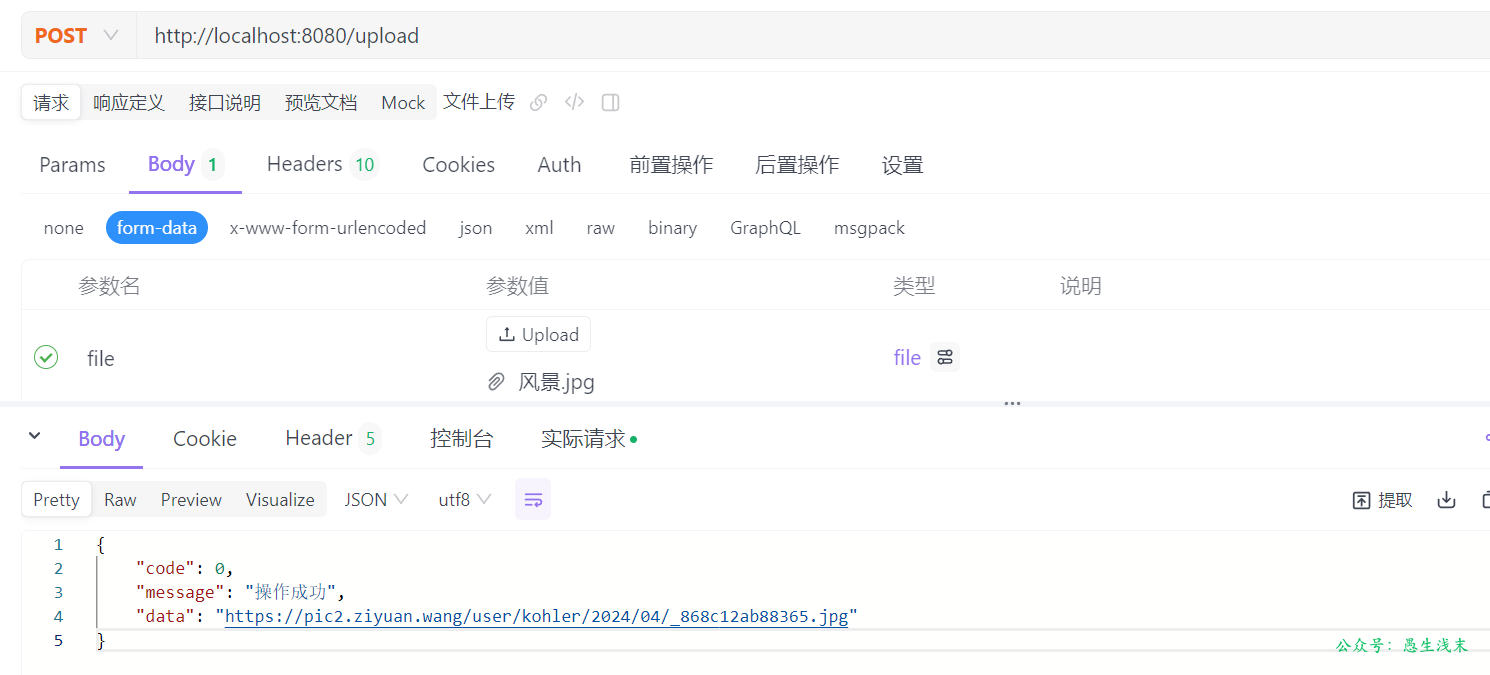
测试:


源码:
public class InkImageUtil {
public static String uploadImg(String fileName,InputStream inputStream) throws IOException {
// 设置上传地址
URL url = new URL("https://img.ink/api/upload");
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
// 设置请求方法为POST
connection.setRequestMethod("POST");
connection.setDoOutput(true);
// 设置请求头
connection.setRequestProperty("token", "f3ee57bcc8d796ea9b72bd776f243d98"); // 替换为你的token
// 构建请求参数
String boundary = Long.toHexString(System.currentTimeMillis());
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);
OutputStream output = connection.getOutputStream();
PrintWriter writer = new PrintWriter(new OutputStreamWriter(output, "UTF-8"), true);
// 添加图片参数
writer.append("--" + boundary).append("\r\n");
writer.append("Content-Disposition: form-data; name=\"image\"; filename=\"" + fileName + "\"").append("\r\n");
writer.append("Content-Type: image/jpeg").append("\r\n");
writer.append("\r\n");
writer.flush();
// 读取图片内容并写入请求
InputStream input = inputStream;
byte[] buffer = new byte[4096];
int bytesRead;
while ((bytesRead = input.read(buffer)) != -1) {
output.write(buffer, 0, bytesRead);
}
output.flush();
input.close();
// 结束请求
writer.append("\r\n").append("--" + boundary + "--").append("\r\n");
writer.close();
// 获取响应
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
StringBuffer response = new StringBuffer();
while ((line = reader.readLine()) != null) {
response.append(line);
}
reader.close();
System.out.println(response.toString());
ObjectMapper mapper = new ObjectMapper();
JsonNode rootNode = mapper.readTree(String.valueOf(response));
JsonNode userNode = rootNode.path("data");
String imgUrl = userNode.path("url").asText();
return imgUrl;
} else {
return "error";
}
}
}
@PostMapping("/upload")
public Result<String> fileUpload(MultipartFile file) throws IOException {
String originalFilename = file.getOriginalFilename();
String fileName = originalFilename.substring(originalFilename.lastIndexOf("."));
String url = InkImageUtil.uploadImg(fileName,file.getInputStream());
return Result.success(url);
}
欢迎关注公众号:愚生浅末

利用水墨映客图床作为COS服务器的更多相关文章
- gitee+picgo搭建个人博客图床
gitee+picgo搭建个人博客图床 准备 首先需要去码云注册一个账号,并新建一个仓库.接着下载PicGO并安装好. 过程 点击左下方的插件设置. image 在搜索框中输入gitee搜索插件,安装 ...
- 解决“用PicGo-2.3.0-beta5 + GitHub做博客图床,github仓库图片文件不显示”的问题记录(备忘)
解决"用PicGo-2.3.0-beta5 + GitHub做博客图床,github仓库图片文件不显示"的问题记录(备忘) 历时几个小时百度,终于靠自己理解解决了GitHub仓库图 ...
- gitee+typro+picgo搭建博客图床
gitee+typro+picgo搭建博客图床 前提环境 typro.picgo.nodejs 直接在官网下载即可 下载完成后,打开picgo 安装插件gitee-uploader 1.1-2即可显示 ...
- 零成本搭建个人博客之图床和cdn加速
本文属于零成本搭建个人博客指南系列 为什么要使用图床 博客文章中的图片资源文件一般采用本地相对/绝对路径引用,或者使用图床通过外链进行引用展示.本地引用的弊端我认为在于: 图片和博客放在同一个代码托管 ...
- 七牛云图床和Markdown使用
七牛云图床和Markdown使用 1.图床是什么? 图床一般是指储存图片的服务器,有国内和国外之分.国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度.国内也分为单线空间.多线空间和cdn ...
- 图床搭建|chrome插件|操作简单不要钱
为什么需要一个图床 为了写博客 图床:专门用来存放图片,同时允许你把图片对外连接的网上空间. 用markdown格式写作,插入图片需要图片的url地址,然后博客的背景图也是要用url地址. 有段时间, ...
- GitHub+PicGo构建免费图床及其高效使用
搭建免费图床全过程! 一.搭建缘由 一开始搭建博客,避免不了要用许多图片,最初使用七牛云来做博客图床,但是后来发现,七牛云只有30天的临时域名,hhhhhhh,果然啊,天下就没有免费的好事啊~后来就发 ...
- 写了个适用于vscode的minio图床客户端插件
缘起 自己搭建minio做我的个人博客图床好一段时间了, 一直用minio自带的web管理后台来上传图片, 它的界面长下面这个样子 上传完后, 需要点下文件列表里刚刚传上去的文件的分享按钮 然后会出来 ...
- 搭建markdown图床-腾讯云COS
背景介绍 书写markdown笔记时,如何处理图片,实在是有些棘手的问题.每一张图都保存在当前文件夹? 每张图都自己重命名?每次上传到cnblogs博客都需要一张一张拖动?markdown已经非常成功 ...
- Typora+PicGo+cos图床打造开发者文档神器
一.Typora简介 markdown简单.高效的语法,被每一个开发者所喜爱.Typora又是一款简约.强悍的实时渲染markdown编辑器.本文将介绍Typora搭配PicGo与腾讯cos对象存储( ...
随机推荐
- C#多态性学习,虚方法、抽象方法、接口等用法举例
1. 多态性定义 C#中的多态性是OOP(面向对象编程)的一个基本概念,它允许一个对象在不同情况下表现出不同的行为,以增强代码的可重用性和灵活性. 根据网上的教程,我们得知C#多态性分为两类, ...
- 微服务网关Gateway使用
为什么需要网关? Gateway网关是我们服务的守门神,所有微服务的统一入口. 网关的核心功能特性 请求路由和负载均衡 一切请求都必须先经过gateway,但网关不处理业务,而是根据某种规则,把请求转 ...
- Docker使用Dockerfile部署项目
什么是dockerfile? Dockerfile是一个包含用于组合映像的命令的文本文档.可以使用在命令行中调用任何命令. Docker通过读取Dockerfile中的指令自动生成镜像. 如何通过do ...
- yb课堂 前端项目通用底部选项卡 CommonsFooter 《三十六》
学会看cube-UI文档,并掌握cube-tab-bar开发 前端需求分析 底部导航 首页Banner 首页视频列表 视频详情模块 注册模块 登陆模块 个人信息模块 下单模块 订单列表模块 文档地址: ...
- yb课堂之用户注册登陆模块《六》
用户注册功能接口开发 注册接口开发 MD5加密工具类封装 UserMapper.xml <?xml version="1.0" encoding="UTF-8&qu ...
- 推荐王牌远程桌面软件Getscreen,所有的远程桌面软件中使用最简单的一个
今天要推荐的远程桌面软件就是这款叫Getscreen的,推荐理由挺简单: 简单易用:只需要两步就能轻松连上远程桌面 第一步:在需要被远程连接的机器上下载它的Agent程序并启动,点击Send获得一个链 ...
- [oeasy]python0131_[趣味拓展]各种符号_汉语拼音符号_中文全角英文字母_中文全角标点
各种符号 回忆上次内容 中文字符可以有各种分类方法 声母 拼音检字法 韵母 合辙押韵的分类 偏旁部首 实际上unicode的排序方法 添加图片注释,不超过 140 字(可选) ...
- 最佳 AI 翻译工作流:全世界最信达雅的翻译
吴恩达老师提出了一种反思翻译的大语言模型 (LLM) AI 翻译工作流程--GitHub - andrewyng/translation-agent,具体工作流程如下: 提示一个 LLM 将文本从 s ...
- Windows版本免费PyMol的安装
技术背景 在前面一篇博客中,我们介绍过在Linux平台下安装和使用免费版本的PyMol.其实同样的这个免费版在Windows平台上(这里以win11为例)也是支持的. 安装流程 这个免费版本的PyMo ...
- python项目位置迁移后,虚拟环境无法使用
一.虚拟环境无法使用问题 修改虚拟环境目录/pyvenv.cfg文件中的路径 建议以下配置全部替换一下 修改虚拟环境目录/scripts/activate.bat文件中** VIRTUAL_ENV参数 ...
