<vue 组件 3、父子组件相互访问>
代码结构

一、 01-组件访问-父访问子
1、 效果
点击后在父组件里展示子组件的参数

2、代码
01-组件访问-父访问子.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<cpn ref="zi"></cpn>
<div>--------------------</div>
<div>我是父组件 </div>
<button @click="btnClick">按钮</button>
<div>
{{ziName}}
</div>
</div> <template id="cpn">
<div> 子组件name: {{name}} </div> </template> <script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你好',
ziName:'父组件名称的初始值'
},
methods: {
btnClick() {
//$refs => 对象类型
this.ziName = this.$refs.zi.name;
}
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '我是子组件的name',
}
}
}
}
})
</script> </body>
</html>
二、 02-组件访问-子访问父
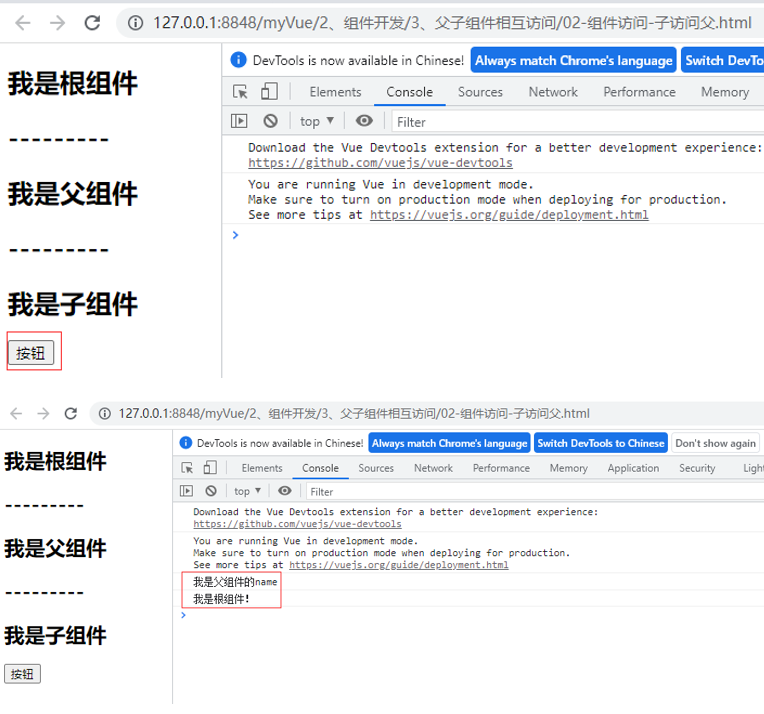
1、 效果
点击后在子组件中访问了父组件和根组件的参数

2、代码
02-组件访问-子访问父.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<h2>我是根组件</h2>
<h2>---------</h2>
<cpn></cpn>
</div> <template id="cpn">
<div>
<h2>我是父组件</h2>
<h2>---------</h2>
<ccpn></ccpn> </div>
</template> <template id="ccpn">
<div>
<h2>我是子组件</h2>
<button @click="btnClick">按钮</button>
</div>
</template> <script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '我是根组件!'
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '我是父组件的name'
}
},
components: {
ccpn: {
template: '#ccpn',
methods: {
btnClick() {
// 1.访问父组件$parent
// console.log(this.$parent);
console.log(this.$parent.name); // 2.访问根组件$root
//console.log(this.$root);
console.log(this.$root.message);
}
}
}
}
}
}
})
</script> </body>
</html>
<vue 组件 3、父子组件相互访问>的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- 新建vue项目,并引入element ui和axios的步骤
一.新建vue项目 (1)win+R进入命令行 使用cmd (2)切换到需要创建vue项目的盘符下 直接D:就能切换到D盘 (3)使用vue ui指令 进入图形化创建vue项目的界面(注意在创 ...
- Pipeline模式应用
本文记录Pipeline设计模式在业务流程编排中的应用 前言 Pipeline模式意为管道模式,又称为流水线模式.旨在通过预先设定好的一系列阶段来处理输入的数据,每个阶段的输出即是下一阶段的输入. 本 ...
- [CF1830E] Bully Sort
题目描述 On a permutation $ p $ of length $ n $ , we define a bully swap as follows: Let $ i $ be the in ...
- 【UniApp】-uni-app-数据传递补充
前言 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-CompositionAPI传递数据 那么了解完了uni-app-CompositionAPI传递数据之后,这篇文章来给大家介绍一下 ...
- @Value是个什么东西
对注解不了解的可以看一下: Java注解,看完就会用 首先我们要明确: @Value 是 Spring 框架的注解. 它有什么作用呢? 作用 @Value 通过注解将常量.配置文件中的值.其他bean ...
- Spring Boot整合Spring Data连接postgreSQL完成简单的CRUD操作
导入jpa依赖和postgresql依赖: <!-- jpa依赖 --> <dependency> <groupId>org.springframework.boo ...
- libGDX游戏开发之AssetManager资源管理(十)
libGDX游戏开发之AssetManager资源管理(十) libGDX系列,游戏开发有unity3D巴拉巴拉的,为啥还用java开发?因为我是Java程序员emm-国内用libgdx比较少,多数情 ...
- GitHub OAuth2的授权指南
一.OAuth2简介 OAuth 2.0(开放授权 2.0)是一种用于授权的开放标准,旨在允许用户在不提供他们的用户名和密码的情况下,授权第三方应用访问其在另一网站上的信息.它是在网络服务之间安全地共 ...
- JavaImprove--Lesson04--LocalDateTime,ZoneId,Instant,DateTimeFormatter
一.LocalDateTime LocalDateTime是JDK8的新时间特性,它解决了Date类和Calender类的很多不足,如使用不方便,线程不安全,以及获取时间戳只能拿到毫秒而不能拿到纳秒等 ...
- PyTorch项目源码学习(1)
PyTorch PyTorch是一个开源的深度学习框架,项目地址 https://github.com/pytorch/pytorch 在学术工作中的使用频率较高.其主体由C++开发,PyTorch是 ...
