[FAQ] Quasar 组件 q-select 如何触发 onChange 事件

Quasar 文档都提供了组件的可用参数和事件、方法。
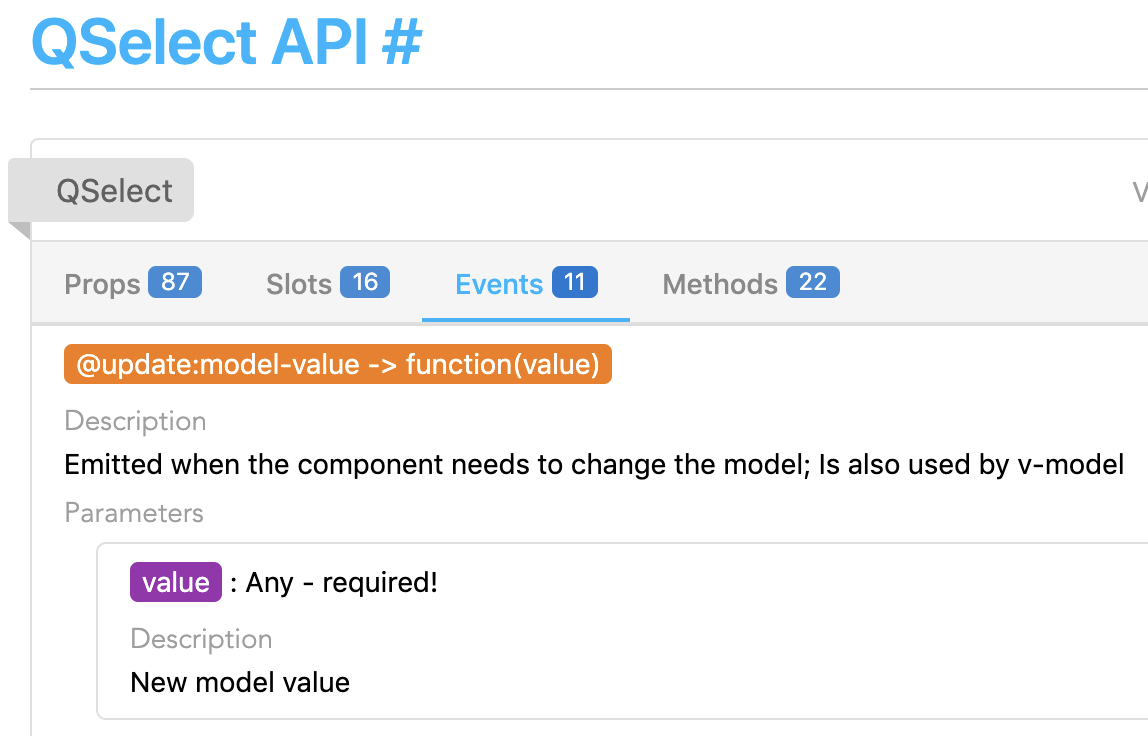
qSelect(q-select) 并没有 @change 事件,需要使用 @update 事件,注意用法。
<q-select
v-model="single"
:options="['def', 'abc', '456', '123']"
label="Select One"
@update:model-value="showChannel()" // @input is replaced with @update:model-value
/>

Refer:Quasar官网
Refer:https://quasar.dev/vue-components/select
Link:https://www.cnblogs.com/farwish/p/15383293.html
[FAQ] Quasar 组件 q-select 如何触发 onChange 事件的更多相关文章
- 组件/ 外层数据初始化时候,不应该触发 on-change 事件
组件/ 外层数据初始化时候,不应该触发 on-change 事件 watch: { value (value) { this.noOnChange = true // 外层传值 不触发on-chang ...
- select标签的onchange事件
/** @1.onchange事件 ==> select选择事件* @2.obj.options ==> 选择option集合* @3.obj.selectedIndex ==> 选 ...
- input输入框file类型第二次不触发onchange事件的解决办法,简单有效
在网上看了很多办法,现在将网上大部分说法总结如下: 网上说法: 原因:选择一次后onchange事件没有绑定到input标签上: 解决办法:拷贝一份input标签的副本,每次选择后对原input ...
- JS事件 文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
文本框内容改变事件(onchange) 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序. 如下代码,当用户将文本框内的文字改变后,弹出对话框"您改变了文本内容!&quo ...
- JS改变input的value值不触发onchange事件解决方案 (转)
方法(一)(转载的网络资料) 需要了解的知识 首先,我们需要了解onchange和onpropertychange的不同: IE下,当一个HTML元素的属性改变的时候,都能通过 onprope ...
- 小程序:scroll-view组件滑动多次触发scroll事件的bug解决
在项目开发过程中,组件是微信小程序提供给我们的一个分页器,一般滑动到底部时会触发scroll事件,scroll事件中往往包含对后端数据的请求:若是还未滑动到底部时频繁触发事件,则会频繁发请求,达不到想 ...
- JQuery 绑定select标签的onchange事件,弹出选择的值,并实现跳转、传参
<script src="jquery.min.js" type="text/javascript"></script> <scr ...
- IE10 解决input file 同一文件不触发onchange事件
if (window.ActiveXObject) { var reg = /10\.0/; var str = navigator.userAgent; if (reg.test(str)) { v ...
- 部分安卓微信浏览器无法触发onchange事件
这是安卓微信的一个遗留问题. 解决办法很简单: 将input标签 <input type=“file" name="image" accept="imag ...
- 多文件上传,添加重复文件时无法触发onchange事件。
<input type="file" id="upload" @change="getFile($event)" multiple=& ...
随机推荐
- 【个人笔记】VirtualBox7+Debian11基础环境搭建
本文主要是对在最新的VirtualBox7上搭建Debian11的笔记记录,方便后续个人回顾,同时搭配对配置的浅析. sudoers配置 非root用户想要使用sudo命令,需要两个条件: 系统安装了 ...
- python高级技术(进程一)
一 什么是进程 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础.在早期面向进程设计的计算机结构中,进程是程序的基本执行实 ...
- 「AntV」景点轨迹数据获取与L7可视化
1. 引言 L7 地理空间数据可视分析引擎是一种基于 WebGL 技术的地理空间数据可视化引擎,可以用于实现各种地理空间数据可视化应用.L7 引擎支持多种数据源和数据格式,包括 GeoJSON.CSV ...
- Java 8 内存管理原理解析及内存故障排查实践
作者:vivo 互联网服务器团队- Zeng Zhibin 介绍Java8虚拟机的内存区域划分.内存垃圾回收工作原理解析.虚拟机内存分配配置,介绍各垃圾收集器优缺点及场景应用.实践内存故障场景排查诊 ...
- module的定义及端口的作用
模型功能 module是verilog中层次划分的基本单元 通过module之间的调用,可以实现硬件描述层次的提高 端口列表则是module的输入输出,和数字电路的走线连接等效 基于module的不断 ...
- KingbaseES 复制冲突之锁类型冲突
背景 昨天遇到客户现场的一个有关复制冲突的问题 备库报错:ERROR: canceling statement due to conflict with recovery,user was holdi ...
- python打包Windows.exe程序(pyinstaller)
python打包Windows.exe程序(pyinstaller) 基础命令 pip install pyinstaller 使用pip命令来安装pyinstaller模块. -F: pyinsta ...
- Scala 不可变列表List
1 package chapter07 2 3 object Test04_List { 4 def main(args: Array[String]): Unit = { 5 // 1. 创建一个L ...
- CSS---RGBA和position属性解释
rgb与rgba的含义 RGB 是代表Red(红色) .Green(绿色). Blue(蓝色)三个单词的缩写. RGBA 颜色值是 RGB 颜色值的扩展,添加了一个 alpha 通道, 它规定了对象的 ...
- 什么是OOP(Object Oriented Programming)面向对象编程
1.认识面向对象首先要认识面向过程 面向过程编程,举个例子 比如有一天你要吃回锅肉,你会先去准备食材,然后一步一步把这道菜做出来,这就是面向过程. 还有一种方式你依然可以得到这道菜,你可以去饭店直接点 ...
