aspnetcore项目中kafka组件封装
前段时间在项目中把用到kafka组件完全剥离开出来,项目需要可以直接集成进去。源代码如下:
liuzhixin405/My.Project (github.com)
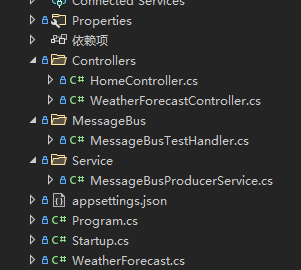
组件结构如下,代码太多不一一列举,可以去git上看:

使用规则如下:

1、新建消费事件和生产服务
2、program中引入即可
.UseMessageBus(
(serviceProvider) => new List<IProducer>() { new Producer<SendOrderEvent>() }
,
(serviceProvider) => new List<IConsumer>() { new Consumer<SendOrderEvent, MessageBusTestHandler>($"{ConstDefine.Messagebus_SendOrderTopic}", "SendOrderPersistence") } )
aspnetcore项目中kafka组件封装的更多相关文章
- Vue项目中同级组件传值的例子
大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论. 假设该项目中的需求如下: 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大, ...
- rxjs入门3之项目中ajax函数封装
项目中ajax函数封装 ⽹页应⽤主要数据源有两个:⼀个是⽹页中的DOM事件,另⼀个就是通过AJAX获得的服务器资源.我们已经知道fromEvent这个操作符可以根据DOM事件产⽣Observable对 ...
- vue项目中使用组件化开发
最近在使用vue-cli结合webpack打包工具开发一个后台管理系统,使用vue难免需要运用组件化思想,而这也正是vue的一大特点. 在之前做的vue项目中,稍微有一点组件化的思想,可能是对组件化不 ...
- vue-axios的总结及项目中的常见封装方法。
前言 我们知道 vue 2.0版本开始推荐使用 axios 来完成前端 ajax 请求,axios 是一个基于Promise 的 http 库,可以用在浏览器和 node.js 中,axios 成为v ...
- vue项目中的函数封装
项目中一般都会有fun.js这类的文件,里面有各种的如转换时间格式的,处理转换的等等函数方法. 其实经常用到的去获取基本数据的接口也可以封装成一个方法,方便复用. 如上面所标,获取列表数据之前需要先获 ...
- react项目中antd组件库的使用需要注意的问题
antd是蚂蚁金服推出的ui组件库,给我们在react项目开发中提供了大大的便利.但在使用的过程中,或多或少的会遇到一些问题,毕竟,用的是别人的东西,就得遵守别人的规则嘛!官方文档:https://a ...
- vue项目中axios的封装和使用
一.axios的功能特点 在浏览器中发送 XMLHttpRequests 请求 在 node.js 中发送 http请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 支持多种请求 ...
- 使用IdentityServer4,在一个ASPNetCore项目中,配置oidc和api的AccessToken两种认证授权
1.配置两种认证方式 JwtSecurityTokenHandler.DefaultInboundClaimTypeMap.Clear(); services.AddAuthentication(op ...
- 关于vue项目中使用组件的一些心得
在编写一个可能是共组件的情况下,尽量在组件内部只处理相关组件内部的逻辑,组件外的逻辑通过事件总线emit,否则一旦当前组件涉及其他组件的逻辑就会发生耦合,在一个新的组件里面使用的时候,就会造成后悔的情 ...
- 在vue项目中使用自己封装的ajax
在 src 目录下新建 vue.extend.js ,内容如下: export default { install(Vue) { Vue.prototype.$http=function(option ...
随机推荐
- MindSponge分子动力学模拟——自建力场(2024.03)
技术背景 在MindSponge教程合集中我们已经介绍了很多使用MindSponge进行分子动力学模拟的方法,这里主要介绍在MindSponge中自定义一个力场.在传统的MD软件中,如果你希望去开发一 ...
- 【FastDFS】面试官:如何实现文件的大规模分布式存储?(全程实战)
写在前面 在<[FastDFS]小伙伴们说在CentOS 8服务器上搭建FastDFS环境总报错?>一文中,详细的介绍了如何在CentOS 8服务器行搭建FastDFS环境.在生产环境中, ...
- vue2中安装vuex
2022年2月7日,vue3成为默认版本,npm i vue安装的直接就是vue3了 npm i -vuex 安装的是vuex4 vuex4只能在vue3中使用 vue2中,要用vuex3版本,安装 ...
- KingbaseES数据库-生产环境慢查询性能优化案例
一.背景 在生产环境中,慢查询不仅影响系统.业务的正常处理.同时严重影响用户的使用感受. 二.表相关信息 2.1 表结构及索引: Table "yktcore.t_dtl_ymt" ...
- TVM 代码生成—TIR to LLVM IR
本文地址:https://www.cnblogs.com/wanger-sjtu/p/17573212.html TVM在编译过程中,经历了 graph LR A[3rd IR] --> B[R ...
- 使用OHOS SDK构建libjpeg-turbo
参照OHOS IDE和SDK的安装方法配置好开发环境. 从github下载源码. 执行如下命令: git clone --depth=1 https://github.com/libjpeg-turb ...
- 30分钟成为Contributor|共建测试子系统,赋能提升项目代码质量
如何优雅地参与开源贡献,向顶级开源项目提交 PR(Pull Request),跟着大咖30分钟成为OpenAtom OpenHarmony(以下简称"OpenHarmony") C ...
- Python 元组完全指南2
更新元组 更改元组的值 元组是不可更改的,但有一种变通方法.您可以将元组转换为列表,更改列表,然后将列表转换回元组. 示例: x = ("apple", "banana& ...
- Spring源码 19 IOC getBean方法
前面实现了 ClassPathXmlApplicationContext 的构造,接下来分析其调用的 getBean 方法. 以 getBean(UserDao.class) 为例. 1 Abstra ...
- cas登录成功后跳转地址和退出后跳转首页
cas登录成功后跳转地址和退出后跳转首页 CAS版本5.3 1.登录页面 的登录链接地址为 login.html ...<span v-if="username == ''" ...
