html知识概念(不含标签)
CS架构与BS架构
C/S架构
Client(客户端) / Server(服务器)
需要安装客户端使用,哔哩哔哩客户端、腾讯视频客户端等
需求安装、需要更新、不跨平台
B/S架构
Browser(浏览器) / Server(服务器)
浏览器直接访问不需要安装,哔哩哔哩网页端、腾讯视频网页端等
无需安装、无需更新
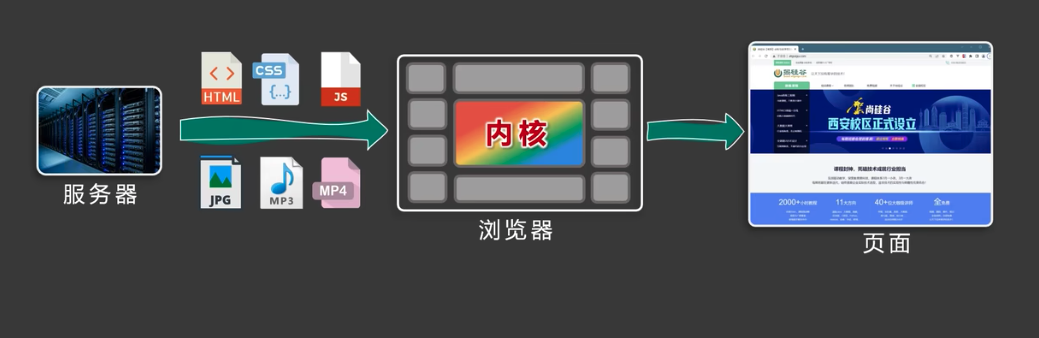
浏览器内核
内核是浏览器的核心,用于处理浏览器所得到的各种资源

五大主流浏览器、四大内核
- Chrome:早期使用webkit内核,现在使用Blink内核
- Safari:使用webkit内核
- IE:使用Trident内核
- Firefox:使用Gecko内核
- Opera:早期使用Persto内核(已经放弃维护),现在使用Blink内核
- 其他浏览器基本是在上述基础上,实现一些其他小功能
网页标准

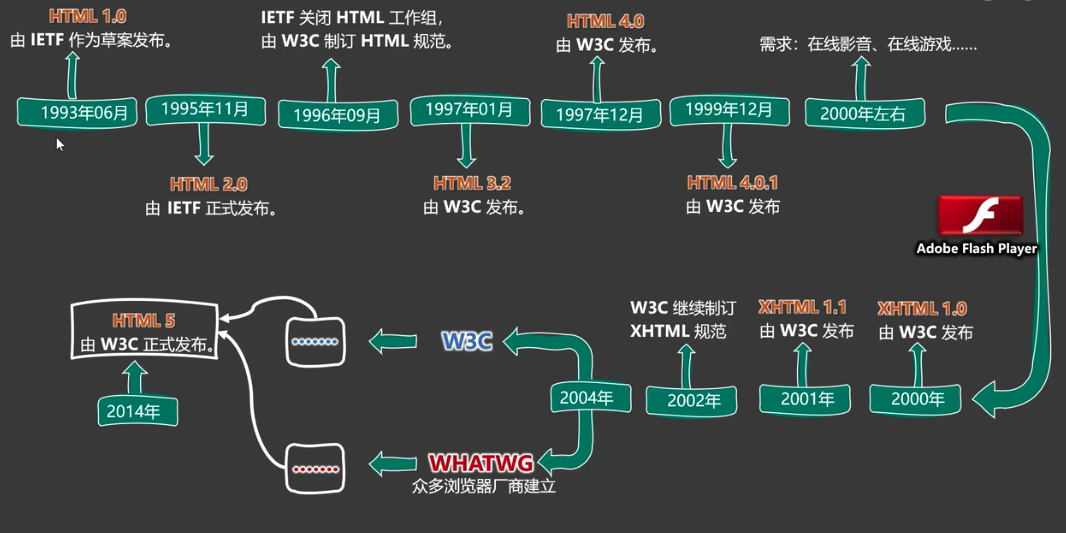
HTML
全称:HyperText Markup Language
译文:超文本标记语言

W3C标准
- 全名:World Wide Web Consortium
- 万维网联盟
- 官网:https://www.w3.org
W3C国际性的标准化组织,组织制定的一系列技术规范,涵盖了Web开发中的各个方面,包括HTML、CSS、JavaScript、XML、Web服务等。这些标准旨在确保不同的Web浏览器和其他Web工具能够正确地解释和呈现Web内容,从而实现跨平台、跨设备的一致性和互操作性,
标签结构
标签又称元素,是html基本组成部分,标签之前有并列关系和嵌套关系
双标签
<!-- 有开始标签和结束标签 -->
<marquee> 文本</marquee>
<marquee>标签名-起始标签文本:标签体
/<marquee>标签名-结束标签
单标签
<!-- 自结束标签,只有一个标签,可以加/也可以不加/ -->
<input>
嵌套标签
<!-- 在一对标签里面嵌套其他的标签 -->
<marquee> <input> </marquee>
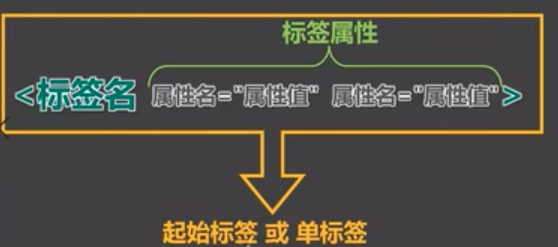
标签属性
标签属性用于给标签提供附加信息,属性分为通用属性和独有属性,属性是属性名和属性值的组合,也有特殊属性只有属性名没有属性值,一个标签里面可以包含多个属性。
- 属性名、属性值遵循W3C规定
- 属性名和属性值都不区分大小写,推荐小写
- 属性名和值可以用双引号、单引号或者可以不写,推荐用双引号
- 标签中如果出现同名属性,则后写的失效
<marquee loop="1"> 文本 </marquee>

html基础结构
html源代码交给浏览器后,首先会进行html格式检查,如果格式合法,则直接渲染,不合法的话会自动将格式尽可能的调整成合法的格式再进行渲染
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE>声明:HTML文档的第一行,用于告诉浏览器使用哪个HTML版本来解析文档<html>标签:HTML文档的根元素,包含了整个HTML文档的内容。<head>标签:HTML的头部部分,用于定义文档的元数据和引入外部资源,如CSS样式表、JavaScript脚本等。<title>标签:这是HTML的标题,显示在浏览器的标题栏或标签页上。<body>标签:这是HTML的主体部分,包含了要在浏览器中显示的内容,如文本、图像、链接等
代码注释
<!-- 注释内容 -->- 快捷键:command + /
文档声明
大部分浏览器默认以最新的html标准渲染代码,即html5,但是也有少部分浏览器不是使用默认html5,可以通过文档声明指定渲染的html
<!-- 通过DOCTYPE标签 指定 默认h5渲染-->
<!DOCTYPE html>
指定其他版本的html格式内容相对复杂,W3C官方声明方式
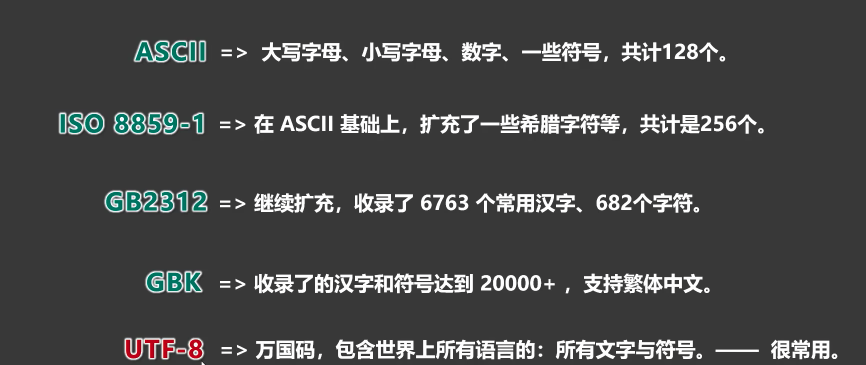
字符编码
存储时,务必使用合适的字符编码,否则无法存储,数据会丢失,存储时使用哪种方式编码,读取时就必须采用相同的方式解码,否则数据能呈现,但是会数据错乱显示成乱码

<!-- 在head中使用meta标签的charset属性指定字符编码 -->
<!-- 如果不声明的话,主流浏览器默认使用utf8 -->
<head>
<meta charset="UTF-8">
</head>
设置语言
<!-- 声明该页面是一个中文简体页面,如果与浏览器语言不一致,页面显示翻译提示,且有利于搜索优化-->
<html lang='zh-CN'>
</html>
排版标签
语义标签
- 语义标签是指具有明确含义的HTML标签,它们能够直观地描述其所包含的内容,比如使用H标签有标题效果
语义化标签
- 语义化标签是指使用语义标签来组织和描述网页内容的做法
元素分类
块级元素
- 每个块级元素都会独占一行,即使它们宽度不足以填满一行
- 块级元素可以设置宽度、高度、内外边距等样式属性
- 常见的块级元素包括
<div>、<p>、<h1>~<h6>、<ul>、<li>等
行内元素
- 行内元素不会独占一行,它们会在同一行上水平排列
- 行内元素的宽度和高度由其内容决定,无法设置宽度、高度等样式属性
- 常见的行内元素包括
<span>、<a>、<strong>、<em>、<img>等
行内块元素
- 具有行内元素的水平排列特性,同时又可以设置宽度、高度等样式属性
- 常见的行内块元素包括
<input>、<button>等
块级元素可以包含其他块级元素和行内元素,而行内元素只能包含其他行内元素或者文本内容
常见图片格式
jpg
- 扩展名为.jpg或.jpeg,是一种有损的压缩格式(肉眼不容易观察出来的细节丢弃了)
- 支持的颜色丰富、占用空间较小,不支持透明背景,不支持动态图
png
- 扩展名为.png,是一种无损的压缩格式,能够更高质量的保存图片
- 支持的颜色丰富,占用空间略大,支持透明背景,不支持动态图
bmp
- 扩展名为.bpm,不进行压缩的一种格式,最大程度上保留图片的更多细节
- 支持颜色丰富、保留的细节更多,占用空间极大,不支持透明背景,不支持动态图
GIF
- 扩展名为.gif,仅支持256种颜色,色彩呈现不是很完成
- 支持的颜色较少、支持简单透明背景、支持动态图
webp
- 扩展名为.webp,谷歌推出的一种格式,专门用来在网页中呈现图片
- 具备上述几种格式的优点,但是兼容性不太好,一旦使用必须解决兼容性问题
base64
- 一串base64的文本,通过浏览器打开,传统看图应用通常无法打开
- 不受文件路径影响
svg
- 扩展名为.svg,支持真彩色图像,基于矢量图形,可以无损缩放而不失真
- 支持真彩色图像,可以显示1600万种颜色,支持透明背景、创建半透明效果,支持通过SMIL实现动画效果
ico
- 扩展名为.ico,用于存储图标的文件格式
- 支持真彩色图像和索引色图像,可以显示1600万
HTML字符实体
Html中用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是HTML字符实体
- 字符实体由三部分组成:一个&和一个实体名称(或者一个# 和一个实体编号),最后加上分号;
- 例如、
、& 等
HTML全局属性
- 全局属性可以应用于任何HTML元素,并且具有通用的作用和功能
- 例如:class、id等
meta元信息
- 元信息是描述数据的数据,它们提供了关于的信息,但不会直接显示在页面上
- 也可以理解为网页的配置信息
html知识概念(不含标签)的更多相关文章
- IIS Web 服务器/ASP.NET 运行原理基本知识概念整理 转
转http://www.cnblogs.com/loongsoft/p/7272830.html IIS Web 服务器/ASP.NET 运行原理基本知识概念整理 前言: 记录 IIS 相 ...
- Ajax基础知识 浅析(含php基础语法知识)
1.php基础语法 后缀名为.php的文件 (1) echo 向页面中输入字符串 <?php 所有php相关代码都要写在<?php ?>这个标签之中 echo &q ...
- html基础知识1(基本标签)2017-03-07
摘要:php基础知识1 内容:大学中虽有接触,却是以学生的心态去应付考试的,学的都是理论知识:从今天开始我同样还是要以学生的心态去学习,但却要以要从事工作的心态去练习. 以下为第一天所学内容,因电脑原 ...
- 从零开始学 Web 之 DOM(一)DOM的概念,对标签操作
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- IIS Web 服务器/ASP.NET 运行原理基本知识概念整理
前言: 记录 IIS 相关的笔记还是从公司笔试考核题开始的,问 Application Pool 与 AppDomain 的区别? 促使我对进程池进了知识的学习,所以记录一下学习 ...
- HTML基本概念及基本标签
HTML基本概念及基本语法 1.HTML的基本概念 1.1 B/S.C/S基本概念 B/S(Browser/Server):指的是浏览器端与服务器端工作模式,优点相对节省本地存储空间,不足是需要占用 ...
- struts2一些概念介绍和标签的使用
依赖注入 模块包含 struts.xml的模块包含格式 <include file="xx.xml" > OGNL 对象导航语言 有个超大的好处就是根据对象访问属性 ...
- HTML5基础知识(一)---标签
在HTML5中,Web页面中重新调整了页面规划,这其中新引入了几个新标记. 我们将创建一个简单的Web页面,该页面包含一个Header区.一个Navigation区.一个Article区(包含三个部分 ...
- web理论知识--HTML结构及标签
一.参考书籍: <Web 前端开发 HTML5+CSS3+jQuery+AJAX 从学到用完美实践> 备注:本书为工具书. 二.HTML5元素: 按功能划分:基础.格式.表单.框架.图像. ...
- SQL Server 索引知识-概念
概念篇 索引概念(index concept) 一种表或视图中相关的B-tree的数据结构.索引键列由一列或多列组成.可拥有包含性列(sql2005).用于提升Sql Server 查找相关数据行效率 ...
随机推荐
- STM32F429 实测基本数据类型占用空间
实测代码 1 void CalculateDataTypeSize(void) 2 { 3 printf("sizeof(char} = %u\r\n", sizeof(char) ...
- 百度网盘(百度云)SVIP超级会员共享账号每日更新(2023.12.21)
一.百度网盘SVIP超级会员共享账号 可能很多人不懂这个共享账号是什么意思,小编在这里给大家做一下解答. 我们多知道百度网盘很大的用处就是类似U盘,不同的人把文件上传到百度网盘,别人可以直接下载,避免 ...
- [转帖]nginx反向代理时保持长连接
https://www.cnblogs.com/liufarui/p/11075630.html ·[场景描述] HTTP1.1之后,HTTP协议支持持久连接,也就是长连接,优点在于在一个TCP连接上 ...
- [转帖]PolarDB和Oceanbase的区别和联系
PolarDB-X 和 OceanBase 都是阿里云提供的分布式关系型数据库产品,它们都具有高可用.高性能.分布式等特点.但是两者也存在一些差异. 数据库理论基础不同 PolarDB-X 基于传统的 ...
- [转帖]ck的离线安装
下载 下载地址: https://repo.clickhouse.tech/tgz/stable/ 下载的包: clickhouse-common-static clickhouse-server c ...
- [转帖]PG Exporter
http://v0.pigsty.cc/zh/docs/reference/kernel-optimize/ Exporter https://github.com/Vonng/pg_exporter ...
- [转帖]Jmeter学习笔记(十七)——jmeter目录结构
原文链接:http://www.cnblogs.com/zichuan/p/6938772.html 一.bin目录examples: 目录中有CSV样例 jmeter.bat windows ...
- [转帖]CertUtil: -hashfile 失败: 0xd00000bb (-805306181)
https://www.cnblogs.com/heenhui2016/p/de.html 使用CertUtil验证Python安装文件的时候出现了这个错误. CertUtil: -hashfile ...
- [转帖]springcloud nacos配置
配置文件中的nacos配置,discovery和config配置项 版本: <spring.boot.version>2.3.2.RELEASE</spring.boot.versi ...
- [转帖]mvcc多版本并发控制的原理
https://baijiahao.baidu.com/s?id=1751185558149315946 MVCC多版本并发控制的原理:通过undo_log多版本链条,加上开启事务时产生的read ...
