Pyechart绘图基础
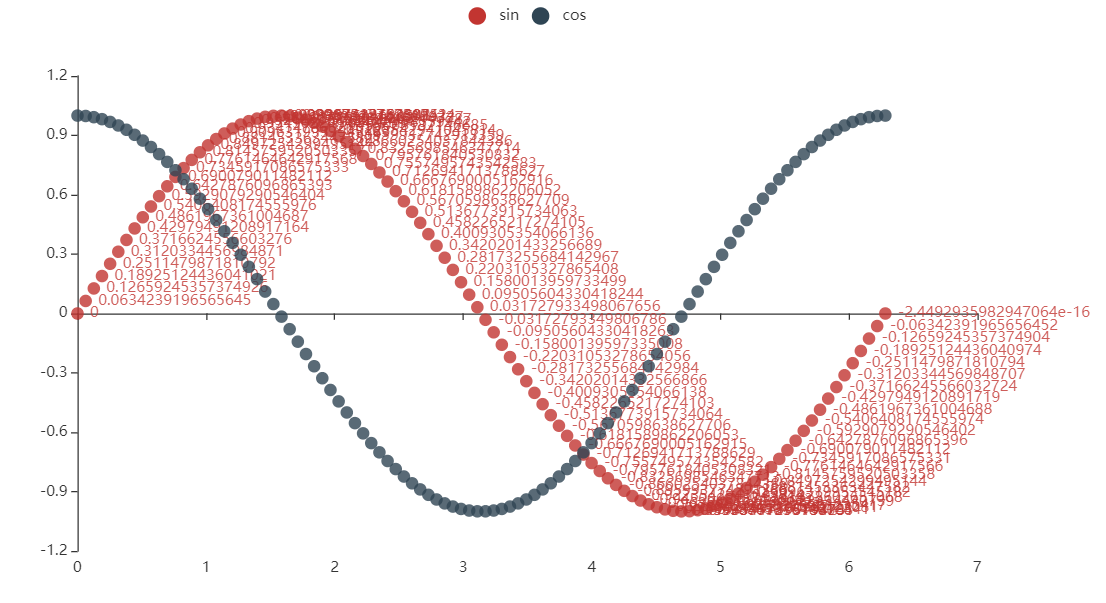
1.绘制散点图
from pyecharts.charts import Scatter
import pyecharts.options as opts
import numpy as np
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
y2 = np.cos(x)
#绘制散点图
(Scatter()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name='sin', y_axis=y)
.add_yaxis(series_name='cos', y_axis=y2, label_opts=opts.LabelOpts(is_show=False))
).render_notebook()
效果:

2.绘制折线图
#绘制线图
from pyecharts.charts import Line
import pyecharts.options as opts
x=np.linspace(0,2*np.pi,100)
y=np.sin(x)
(
Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name='sin', y_axis=y,label_opts=opts.LabelOpts(is_show=False))
.add_yaxis(series_name='cos', y_axis=np.cos(x),label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title='曲线'),
tooltip_opts=opts.TooltipOpts(axis_pointer_type='cross')
)
).render_notebook()
效果:

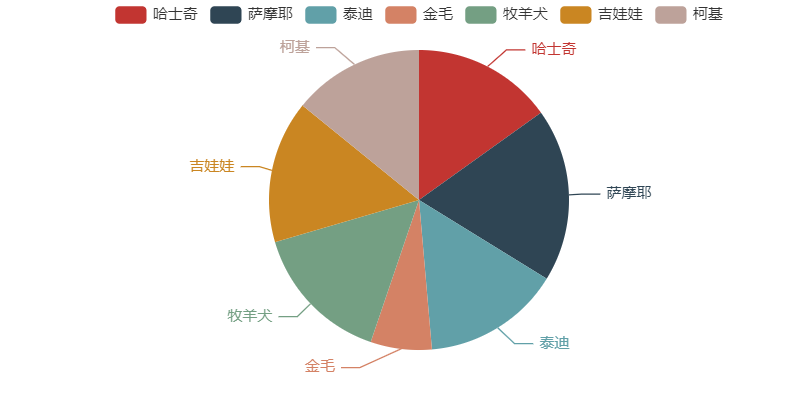
3.绘制饼图
#绘制饼图
from pyecharts.charts import Pie
import pyecharts.options as opts
num = [110, 136, 108, 48, 111, 112, 103]
lab = ['哈士奇', '萨摩耶', '泰迪', '金毛', '牧羊犬', '吉娃娃', '柯基']
(
Pie(init_opts=opts.InitOpts(width='720px', height='320px'))
.add(series_name='',
data_pair=[(j, i) for i, j in zip(num, lab)]
)
).render_notebook()
效果:

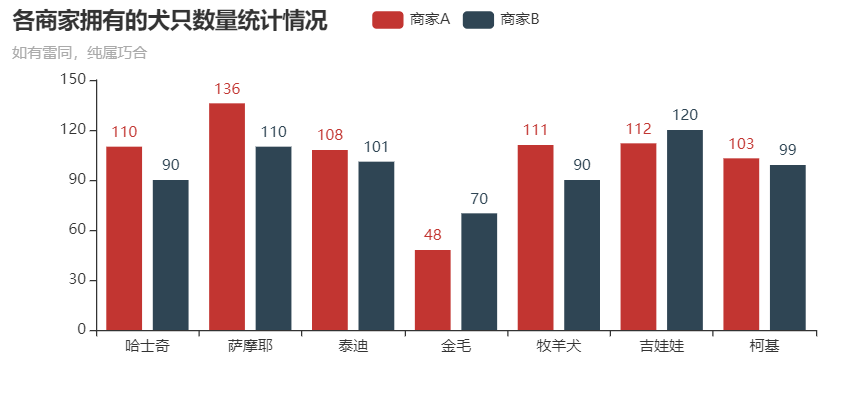
4.绘制柱状图
#绘制柱状图
from pyecharts.charts import Bar
import pyecharts.options as opts
num = [110, 136, 108, 48, 111, 112, 103]
num2 = [90, 110, 101, 70, 90, 120, 99]
lab = ['哈士奇', '萨摩耶', '泰迪', '金毛', '牧羊犬', '吉娃娃', '柯基']
bar = (
Bar(init_opts=opts.InitOpts(width='720px', height='320px'))
.add_xaxis(xaxis_data=lab)
.add_yaxis(series_name='商家A', y_axis=num)
.add_yaxis(series_name='商家B', y_axis=num2)
.set_global_opts(title_opts=opts.TitleOpts(title='各商家拥有的犬只数量统计情况', subtitle='如有雷同,纯属巧合'))
)
bar.render_notebook()
效果:

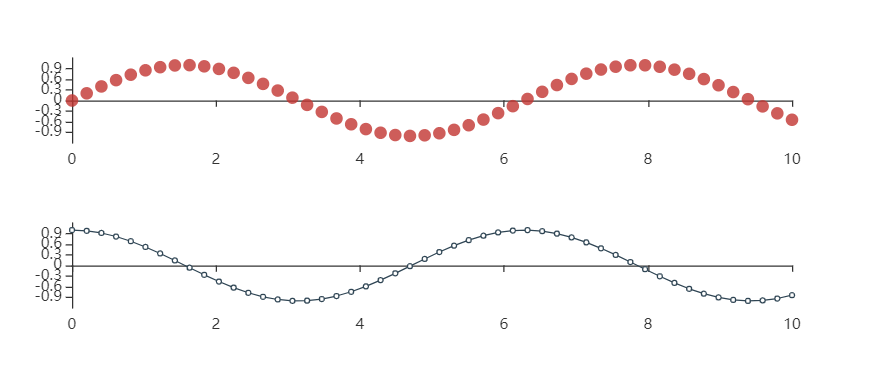
5.绘制多图到一个页面
from pyecharts.charts import Scatter, Line, Grid
import pyecharts.options as opts
import numpy as np
x = np.linspace(0, 10, 50)
point = (Scatter()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name='', y_axis=np.sin(x), label_opts=opts.LabelOpts(is_show=False)) # 是否显示散点对应的数据(默认显示)
)
line = (Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name='', y_axis=np.cos(x), label_opts=opts.LabelOpts(is_show=False)) # 是否显示散点对应的数据(默认显示)
)
grid = (
Grid(init_opts=opts.InitOpts(width="720px", height="320px"))
.add(point, grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line, grid_opts=opts.GridOpts(pos_top="60%"))
)
grid.render_notebook()
效果:

6.参考文章
【创作不易,望点赞收藏,若有疑问,请留言,谢谢】
Pyechart绘图基础的更多相关文章
- Direct3D11学习:(七)绘图基础——彩色立方体的绘制
转载请注明出处:http://www.cnblogs.com/Ray1024 一.概述 在前面的几篇文章中,我们详细介绍了Direct3D渲染所需要的数学基础和渲染管道理论知识.从这篇文章开始,我们就 ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- GDI+(一):GDI+ 绘图基础
一.GDI+绘图基础 编写图形程序时需要使用GDI(Graphics Device Interface,图形设备接口),从程序设计的角度看,GDI包括两部分:一部分是GDI对象,另一部分是GDI函数. ...
- windows游戏编程 绘图基础
本系列文章由jadeshu编写,转载请注明出处.http://blog.csdn.net/jadeshu/article/details/22451353 作者:jadeshu 邮箱: jades ...
- Python Matplotlib绘图基础
Matplotlib绘图基础 1.Figure和Subplot import numpy as np import matplotlib.pyplot as plt #创建一个Figure fig = ...
- Java绘图基础
<零基础学Java> Java绘图基础 绘图是高级程序设计中非常重要的技术,例如,应用程序需要绘制闪屏图像.背景图像.组件外观Web程序可以绘制统计图.数据库存储的图像资源等. Graph ...
- Golang 绘图基础 -绘制简单图形
前一节讲的是 绘图到不同输出源,请看地址: http://www.cnblogs.com/ghj1976/p/3440856.html 上一节的例子效果是通过设置每一个点的的RGBA属性来实现的,这是 ...
- python之matplotlib绘图基础
Python之matplotlib基础 matplotlib是Python优秀的数据可视化第三方库 matplotlib库的效果可参考 http://matplotlib.org/gallery.ht ...
- python matplotlib 绘图基础
在利用Python做数据分析时,探索数据以及结果展现上图表的应用是不可或缺的. 在Python中通常情况下都是用matplotlib模块进行图表制作. 先理下,matplotlib的结构原理: mat ...
- canvas绘图基础
<canvas>元素是HTML5中的绘图元素,通过定义一个画布区域,然后使用javascript动态地在这个区域里面绘制图形,对于2D和3D图形都可以绘制,我们将其分成2D上下文和WebG ...
随机推荐
- RediSearch的简单使用与总结
前言 之前就有考虑过想要研究下RediSearch,号称高性能全文索引的功能,这几天闲来无事调研了一番. RediSearch 介绍 RediSearch 是 Redis Labs 提供的一款强大且高 ...
- MegaCli64查看磁盘损坏,错误个数统计情况
如下,两个命令,是磁盘濒临崩坏,比如存在扇区损坏之类的事情发生.咨询的浪潮热线,报sn.他们的临界值是500,我们监控脚本是200告警.Predictive Failure Count 这个的数字比M ...
- vue-router单页面应用的多标签页使用问题
正常的思维 做多vue页面应用,我们的第一反应是配置多个入口点,多个vue应用,编译成多个HTML文件,由服务器来决定路由.这是正常的思维. 但谁知道单页面应用也能做到类似的效果呢.单页面不过是服务器 ...
- RESTful风格openapi接口设计+openapi远程服务调用
我们平常开发一般只使用GET.POST方法.而对于HTTP给出的PUT.DELETE等其他方法都没使用.以RESTful风格设计接口就能全部用上这些方法. 按照RESTful理查德森成熟度模型改造接口 ...
- Vue History模式IIS的配置补充
摘自 :https://blog.csdn.net/ssdnif/article/details/103856283 官方提供的配置<?xml version="1.0" e ...
- Vue cli单文件组件的使用
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用其 ...
- CSS操作——列表属性
CSS中提供了一些列表属性可以用来: (1).设置不同的列表项标记为有序列表 (2).设置不同的列表项标记为无序列表 (3).设置列表项标记为图像 list-style-type(系统提供 ...
- winfrom 程序自己删除自己
[DllImport("kernel32.dll")] public static extern uint WinExec(string lpCmdLine, uint uCmdS ...
- JavaServlet和后端的搭建(以Tomcat为例)
目录 Servlet 前端如何才能访问到后端? 后端开发准备工作(配置Tomcat) 对象的生命周期 后端平台的搭建 创建Web项目(前提搭建好Tomcat配置) 创建Java文件 配置Web.xml ...
- 此计算机上不存在虚拟机管理服务(VMMS)。请确保已启用“Hyper-V 服务”功能。
此计算机上不存在虚拟机管理服务(VMMS).请确保已启用"Hyper-V 服务"功能. 解决方法: 在主板BIOS 里开启VT. Intel Virtualization Tech ...
