在OpenGL中使用Dear ImGui
在众多GUI库中,Dear ImGui用起来最简单,它很容易集成到程序中,绘制的窗口看起来也还不错。可以用它画出非常炫酷的GUI界面:

而我则不同:无论使用哪个GUI库,画出来的窗口都惨不忍睹。下面简要介绍如何在OpenGL中使用Dear ImGui.
1. Dear ImGui简介
以下是Dear ImGui的相关链接:
源代码:https://github.com/ocornut/imgui
描述文档:https://imgui-test.readthedocs.io/en/latest/
截至目前(2023/11/20),最新的Dear ImGui版本为1.89.9. 下载源代码后,主目录下的所有*.h、*.cpp文件都要添加到项目中;在目录backends内,根据使用的后端保留相应的文件。比如我这里的环境是Windows+OpenGL+GLFW, 因此保留了backends内的以下文件:
imgui_impl_glfw.cpp
imgui_impl_glfw.h
imgui_impl_opengl3.cpp
imgui_impl_opengl3.h
imgui_impl_opengl3_loader.h
imgui_impl_win32.cpp
imgui_impl_win32.h
这样就基本搞定了。
2. 配置和初始化
在目录examples内提供了不同平台下的使用示例。打开工程文件“imgui_examples.sln”,根据我的使用需求,我选择了example_win32_opengl3作为启动项目。打开其中的源文件main.cpp,就能看到示例代码:

可以看到,使用时,首先要包含以下头文件:
#include <imgui.h>
#include <backends/imgui_impl_glfw.h>
#include <backends/imgui_impl_opengl3.h>我这里已经将Dear ImGui源代码的根目录添加到编译器include的搜索路径中,所以上面#include中用的是尖括号<>,大家可以根据各自的使用场景灵活设置。
接下来是一段初始化代码:
IMGUI_CHECKVERSION();
ImGui::CreateContext();
ImGuiIO& io = ImGui::GetIO(); (void)io;
io.ConfigFlags |= ImGuiConfigFlags_NavEnableKeyboard;
io.ConfigFlags |= ImGuiConfigFlags_NavEnableSetMousePos;
ImGui::StyleColorsDark();
ImGui_ImplGlfw_InitForOpenGL(window, true);
ImGui_ImplOpenGL3_Init();上面的ImGui::StyleColorDark()表示设置窗口为暗黑模式,另外还有Light和Classic这两种模式,大家敲代码时能在IDE内看到提示。
3. 使用GUI控件
初始化完成后,就可以在窗口的主循环内一遍又一遍地绘制这个窗口啦:
wealth = 1000000 // 假如我现在有一百万元
while (!glfwWindowShouldClose(window)) {
// ... 前面有其它代码
ImGui_ImplOpenGL3_NewFrame();
ImGui_ImplWin32_NewFrame();
ImGui::NewFrame();
{
ImGui::Begin("ImGui Window"); // 创建一个窗口,设置窗口标题为“ImGui Window”
ImGui::Text("Your wealth is %d yuan.", wealth); // Text控件,显示一段文本
if (ImGui::Button("Increase")) { // Button控件,点击后将变量wealth加上一万
wealth += 10000;
}
if (ImGui::Button("Decrease")) { // Button控件,点击后将变量wealth减去一万
wealth = wealth <= 10000 ? 0 : wealth - 10000;
}
ImGui::End(); // 有Begin就有End
ImGui::Render();
ImGui_ImplOpenGL3_RenderDrawData(ImGui::GetDrawData());
}
// ... 后面还有其它代码
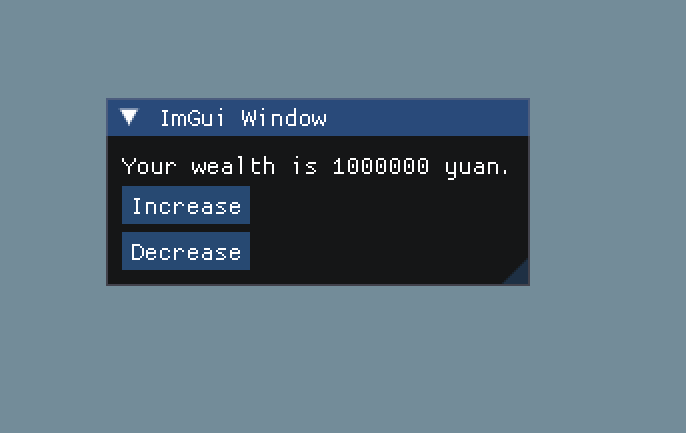
}运行程序后,就能看到以下窗口:

对于按钮这类GUI控件,在窗口内点击按钮后会使得ImGui::Button(...)返回true, 从而可以在用户点击按钮后编写响应的代码。文本控件Text就没有这样的功能,ImGui::Text(...)并没有返回值。
如果想把两个按钮画在同一行,可以在两个Button间添加一行ImGui::SameLine():
if (ImGui::Button("Increase")) {
wealth += 10000;
}
ImGui::SameLine();
if (ImGui::Button("Decrease")) {
wealth = wealth <= 10000 ? 0 : wealth - 10000;
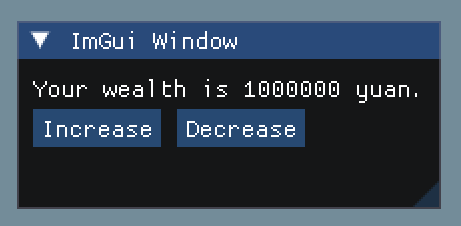
}修改后,窗口的效果如下:

对于常用的GUI控件,如Combo, Checkbox等等,Dear ImGui都提供了实现。使用前,看看代码中给的示例就好,注意每种控件接受的参数类型即可。另外,像窗口大小、窗口布局这类设置,也请大家根据自身需求参考代码给的示例,示例写得很详细。
4. 显示中文
Dear ImGui在默认情况下只能显示英文,为了让窗口显示中文,还需要启用中文支持。
在之前下载的源代码中,在目录misc内有一个子目录freetype, 此目录下有以下三个文件:
imgui_freetype.cpp
imgui_freetype.h
README.md
其中,README.md文件中给出了启用中文支持的方法:

按照上述3个步骤操作即可:
- 安装FreeType, 我是用vcpkg安装的;
- 将文件imgui_freetype.h和imgui_freetype.cpp添加到项目中;
- 在imconfig.h中添加
#define IMGUI_ENABLE_FREETYPE.
imconfig.h是一开始被我们添加到项目的文件之一,#define IMGUI_ENABLE_FREETYPE这一行默认被注释掉了,取消注释即可:

然后在初始化那部分代码的末尾(也就是ImGui_ImplOpenGL3_Init()这一行的后面)添加以下代码:
// 20.0f设置字体大小,可根据需要自行修改
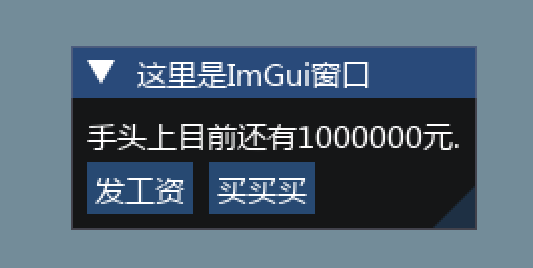
io.Fonts->AddFontFromFileTTF("这里填入你使用的ttf字体文件所在的路径", 20.0f, NULL, io.Fonts->GetGlyphRangesChineseFull());将之前窗口内的英文描述全部换成中文,然后运行程序,就能看到如下窗口:

5. 小结
Dear ImGui这个库非常轻量级,用起来也非常简单,简单但足够强大。总之,使用体验还是不错滴。
在OpenGL中使用Dear ImGui的更多相关文章
- CSharpGL(26)在opengl中实现控件布局/渲染文字
CSharpGL(26)在opengl中实现控件布局/渲染文字 效果图 如图所示,可以将文字.坐标轴固定在窗口的一角. 下载 CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入( ...
- OpenGL中坐标系的理解(一)
在OpenGL中,存在着至少存在着三种矩阵,对应着函数glMatrixMode()的三个参数:GL_MODELVIEW,GL_PROJECTION,GL_TEXTURE. 以下主要描述GL_MODEL ...
- CSharpGL(6)在OpenGL中绘制UI元素
CSharpGL(6)在OpenGL中绘制UI元素 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo,更适合入 ...
- Opengl中矩阵和perspective/ortho的相互转换
Opengl中矩阵和perspective/ortho的相互转换 定义矩阵 Opengl变换需要用四维矩阵.我们来定义这样的矩阵. +BIT祝威+悄悄在此留下版了个权的信息说: 四维向量 首先,我们定 ...
- OpenGL中glVertex、显示列表(glCallList)、顶点数组(Vertex array)、VBO及VAO区别
OpenGL中glVertex.显示列表(glCallList).顶点数组(Vertex array).VBO及VAO区别 1.glVertex 最原始的设置顶点方法,在glBegin和glEnd之间 ...
- OpenGL中实现双缓冲技术
在OpenGL中实现双缓冲技术的一种简单方法: 1.在调用glutInitDisplayMode函数时, 开启GLUT_DOUBLE,即glutInitDisplayMode(GLUT_RGB | G ...
- Bullet物理引擎在OpenGL中的应用
Bullet物理引擎在OpenGL中的应用 在开发OpenGL的应用之时, 难免要遇到使用物理来模拟OpenGL中的场景内容. 由于OpenGL仅仅是一个关于图形的开发接口, 因此需要通过第三方库来实 ...
- OpenGL中平移、旋转、缩放矩阵堆栈操作
在OpenGL中,图元的几何变换均为线性变换,通过矩阵变换实现.OpenGL中的坐标用齐次坐标表示,即(x,y,z)表示成(x',y',z',h),其中x=x'/h; y=y'/h; z=z'/h. ...
- OpenGL中各种坐标系的理解[转]
OPENGL坐标系可分为:世界坐标系和当前绘图坐标系. 世界坐标系:在OpenGL中,世界坐标系是以屏幕中心为原点(0, 0, 0),且是始终不变的.你面对 屏幕,你的右边是x正轴,上面是y正轴,屏幕 ...
- OpenGL中的功能与OSG对应功能 (摘)
将OpenGL中的功能与OSG对应功能进行列举: OpenGL function OpenSceneGraph implementation glClear( GLbitfield mask ) os ...
随机推荐
- 关于 VS Code 用户自定义代码片段的官方 $ 命令记录
关于 VS Code 的定义用户代码片段的部分 $ 命令 TM_SELECTED_TEXT:当前选定的文本或空字符串: 注:选定后通过在命令窗口点选「插入代码片段」插入. TM_CURRENT_LIN ...
- vivo 商城前端架构升级—前后端分离篇
本文主要以 vivo 商城项目的前后端分离经验,总结前后端分离思路,整理前后端分离方案,以及分离过程中遇到的问题及解决方案. 一.前言 vivo官方商城在2015年创建网上商城,开辟网络销售渠道,几年 ...
- 一键在线获取APP公钥、包名、签名及备案信息方法介绍
目录 一键在线获取APP公钥.包名.签名及备案信息方法介绍 摘要 引言 一键获取APP包信息 操作步骤 编辑 解析报告 总结 致谢 关键词 参考资料 声明 摘要 本文介绍了一款在线APP解析工具 ...
- 打包报错,提示UglifyJs Unexpected token: keyword «const»
https://blog.csdn.net/weixin_43473561/article/details/102816018 原因:ugluifyjs当前版本不符合项目预期(可能不能解析es6) 解 ...
- 如何实现 Excel 表格转置(行列互换)
直接上经验贴: https://baijiahao.baidu.com/s?id=1690475581736550777&wfr=spider&for=pc 大概就是 先复制粘贴,在粘 ...
- Redis 集群模式搭建
本文为博主原创,未经允许不得转载: 目录: 1. 哨兵模式与集群模式对比 2. Redis 集群架构搭建 3. 集群原理分析 4. 集群元数据维护方式对比 5. redis 分布式寻址 6. 集群选举 ...
- SpringBoot中使用LocalDateTime踩坑记录
.markdown-body { line-height: 1.75; font-weight: 400; font-size: 16px; overflow-x: hidden; color: rg ...
- [转帖]PolarDB和Oceanbase的区别和联系
PolarDB-X 和 OceanBase 都是阿里云提供的分布式关系型数据库产品,它们都具有高可用.高性能.分布式等特点.但是两者也存在一些差异. 数据库理论基础不同 PolarDB-X 基于传统的 ...
- [粘贴]关于preparedStatement
作者:wuxinliulei链接:https://www.zhihu.com/question/37043270/answer/83914933来源:知乎著作权归作者所有.商业转载请联系作者获得授权, ...
- [转帖]Codis作者黄东旭:细说分布式Redis架构设计和那些踩过的坑
https://dbaplus.cn/news-141-270-1.html Codis是一个分布式Redis解决方案,与官方的纯P2P模式不同,Codis采用的是Proxy-based的方案.今天我 ...
