【Vue】07 Webpack Part3 Loader
Loader是Webpack的核心概念:
除了JS文件以外我们还有CSS,图片,包括一些ES6规范的代码
或者是TypeScript各种前端类型的文件
但是最终必须统一转换成JS文件,Webpack本身无法转换这些文件
所以需要Loader来实现
在之前的项目中的SRC目录创建一个CSS目录并且编写style.css
css代码:
p {
font-size : 30px;
color : red;
}
main.js的引入:
require("./css/style.css");
打开终端进行打包处理:

提示需要loader处理这样的文件类型
所以需要css-loader,在本项目安装css-loader
cnpm install css-loader --save-dev

这里发现警告,css-loader要求webpack版本至少4.0.0或者是5.0.0版本,但是安装的是3.6.0版本
然后还需要在webpack.config.js中配置module节点
const path = require('path');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /\.css$/, use : ['css-loader'] }
]
}
}
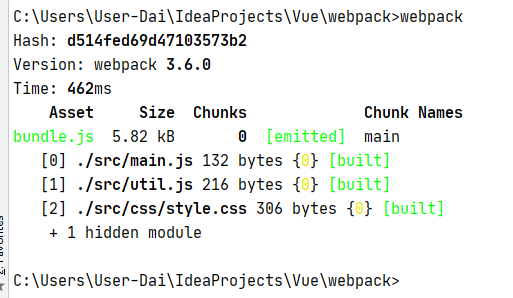
然后执行打包:

首页导入打包好的js文件查看渲染效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="./dist/bundle.js"></script>
<title>Title</title>
</head>
<body>
<h1>Hello Webpack!!!</h1> </body>
</html>
但是样式没有生效:

所以我们要style-loader去解析才能给浏览器渲染出来
cnpm install style-loader --save-dev

然后一样去配置:
const path = require('path');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /\.css$/, use : ['style-loader', 'css-loader'] }
]
}
}
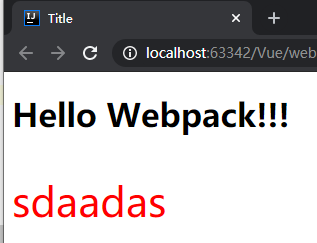
再次打包查看:
【标题标签不渲染的啊。。。拿段落渲染可以】

更正:
webpack打包出现错误
(node:16792) UnhandledPromiseRejectionWarning: TypeError: this.getResolve is not a function
at Object.loader (D:\Vue-Learn\07\node_modules\css-loader\dist\index.js:62:27)
at LOADER_EXECUTION (D:\Vue-Learn\07\node_modules\loader-runner\lib\LoaderRunner.js:119:14)
at runSyncOrAsync (D:\Vue-Learn\07\node_modules\loader-runner\lib\LoaderRunner.js:120:4)
at iterateNormalLoaders (D:\Vue-Learn\07\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
at Array.<anonymous> (D:\Vue-Learn\07\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (D:\Vue-Learn\07\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:40:15)
at D:\Vue-Learn\07\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:77:9
at D:\Vue-Learn\07\node_modules\graceful-fs\graceful-fs.js:123:16
at FSReqCallback.readFileAfterClose [as oncomplete] (internal/fs/read_file_context.js:63:3)
(node:16792) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). T
o terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:16792) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
是因为css-loader版本过高导致:,更换到2.0.2版本解决
npm install css-loader@2.0.2 --save-dev
【Vue】07 Webpack Part3 Loader的更多相关文章
- 【译文】使用webpack提高网页性能优化
这篇文章原文来自https://developers.google.com/web/fundamentals/performance/webpack/. 说是译文其实更像是笔者做的笔记,如有错误之处请 ...
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- 【vue】移动端demo资料
http://imzjh.com/inew/#/(移动端demo) https://github.com/liangxiaojuan/eleme(饿了么git地址) https://github.co ...
- 【vue】本地开发mock数据支持
项目离不开数据渲染的支持,为本地开发配置 数据 支持. (一)方式一:安装JSON Server搭建mock数据的服务器 json Server 是一个创建 伪RESTful服务器的工具. 配置流程 ...
- 【vue】npm run mock & npm run dev 无法同时运行的解决
[关于系统,没注明的都是windows系统,若以后用的是mac系统则会另外备注] 当项目数据是通过mock搭建而成(参照:[vue]本地开发mock数据支持)时,运行mock服务器和项目的命令 就参照 ...
- 【VUE】自定义组件
[VUE]自定义组件 转载: ============================================ ======================================== ...
- 【VUE】使用问题记录
[VUE]使用问题记录 ===================================================================== 1.Vue.nextTick 修改数 ...
- 【VUE】数组
[VUE]常用函数 转载:https://www.cnblogs.com/yangchongxing/p/10637087.html 目录 ============================== ...
随机推荐
- ts的keyof
keyof 是 TypeScript 中的一种类型操作符,用于获取一个类型的所有键(属性名)作为联合类型.它的语法如下: type KeysOfType = keyof ObjectType; 其中: ...
- sftp jsch文件移动备份的思路
1.jsch jar包不支持mv cp等移动复制的功能,转换思路,sftp下载文件到本地服务器,目录可以考虑使用/年/月/日层级. 2.然后sftp下载操作完毕,记录一张文件操作表,记录下载状态. 3 ...
- const 和 volatile 指针
关键字 const 和 volatile 规定了指针的处理方式: const 规定指针在初始化后是受保护的,不能够再修改. volatile 规定了变量的值能够被用户应用程序外部的操作所修改. 因此, ...
- HBase2版本的修复工具HBCK2
一.hbase出现的问题 1.元数据表hbase:namespace 不在线 导致查询数据时 master is initing 2.一些表的region一直处于opening状态 3.region ...
- Linux开机启动三种方式
有的时候,我们开机启动一些命令或者是一段脚本,又或者是开机启动自定义的服务. 下面归纳了2种实现的方式. 方式1-开机启动命令 vim /etc/rc.local #添加你想执行的命令 chmod + ...
- Win10升Win11后出现的文件系统错误-1073740771的几种可能解决办法
可能性1 有服务没能启动 键盘按"WIN+R"打开"运行"对话框 在对话框输入"services.msc"点击"确定"按 ...
- Win11在VMWare中无tpm条件下安装
Win11在VMWare中无tpm条件下安装 在条件不满足提示的窗口下. 按shift+F10打开cmd, 输入regedit打开注册表, 按如下路径新建三个值后即可 [HKEY_LOCAL_MACH ...
- 嵌入式HLS 案例开发手册——基于Zynq-7010/20工业开发板(2)
目 录 2 led_flash 案例 19 2.1 HLS 工程说明 19 2.2 编译与仿真 20 2.3 IP 核测试 23 3 key_led_demo 案例 23 3.1 HLS 工程说明 2 ...
- 开源GTKSystem.Windows.Forms框架让C# winform支持跨平台运行
目录 一.简介 二.GTKSystem.Windows.Forms框架的优势 三.支持界面皮肤主题定制 四.多种控件支持 五.支持Dock.Anchor.SplitContainer布局缩放 六.支持 ...
- QAnything AI开源的企业级本地知识库问答解决方案,致力于支持任意格式文件或数据库的问答
QAnything AI简介 QAnything ai是一个本地知识库问答系统,旨在支持多种文件格式和数据库,允许离线安装和使用.您可以简单地删除任何格式的任何本地存储文件,并获得准确.快速和可靠的答 ...
