局部区块多个报表 TAB 页切换及局部区块的参数查询
在企业的业务系统中,如何从纷繁复杂的数据中抽丝剥茧看到关键数据信息呢?一个重要的途径就是将企业和各部门运营中关键的 KPI 集中在一起显示,同时尽量省去在企业的各个业务系统中分别查找数据。
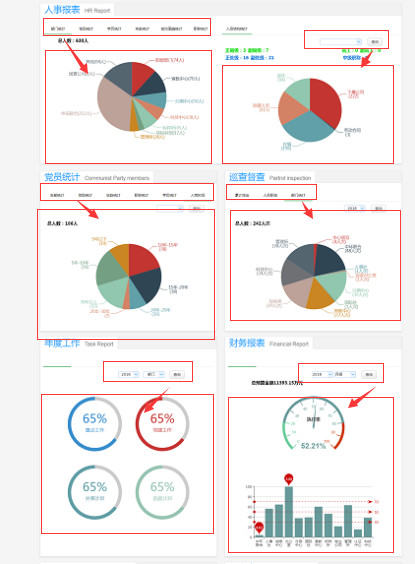
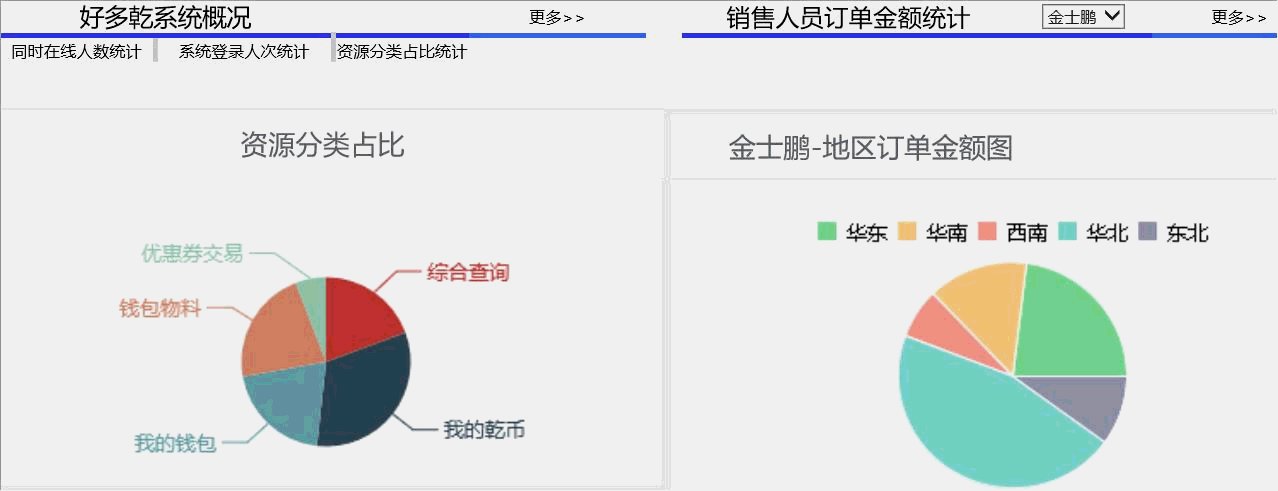
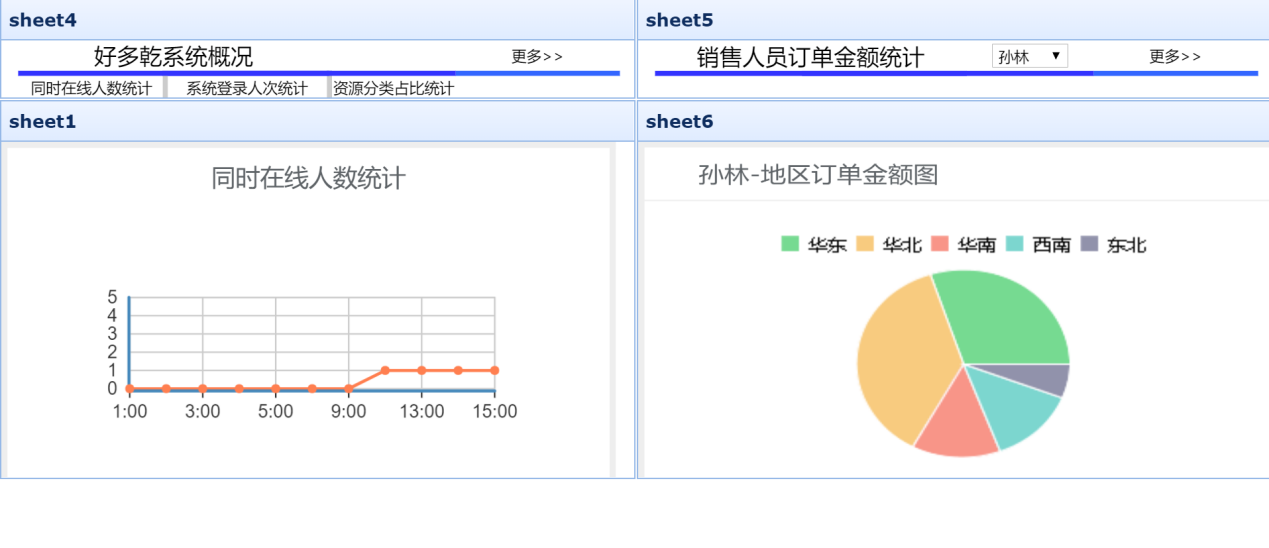
下面是我近期遇到的一个客户实际要求的效果,在一个列表页面中有多个模块,每个模块又可以以多 TAB 页的方式切换不同的报表,并且每个区块都有自己独立的查询过滤条件。在查询条件发生变化的时候,只是该区块刷新,而不需要刷新整个页面。

显然,上面截图的效果,通过硬编码或者通过 iframe 嵌套多张报表也是可以实现这样的数据展现效果,但肯定也需要相当的工作量,而且性能和灵活度较差……那么,有没有更快捷、灵活布局的方法呢?
我们知道,润乾报表的报表组是支持多 TAB 页的,同时也是支持参数查询的。通常,我们使用的参数查询条件是通过参数报表实现的,这时报表组中所有报表都共用该参数,而且位置只能在报表组的最上方而不能在每个区块上,因此也做不到局部刷新。 这样,是不是说润乾报表就无法实现客户的这个需求了呢?
当然不是,润乾通过报表组展现多张报表不仅有常规的多 TAB 页方式,还有下拉选择切换,以及 Dashboard 布局的方式展现。而上面的需求就可以通过使用报表组 Dashbord 布局,通过 dashboardlink() 来实现局部刷新。
下面就用个简化的实例来看下如何通过报表组实现一个页面多区块局部刷新的这样的需求吧!

1. 分解页面,做出页面中涉及的报表文件。
上面截图中分了两个区块:区块一,区块二。

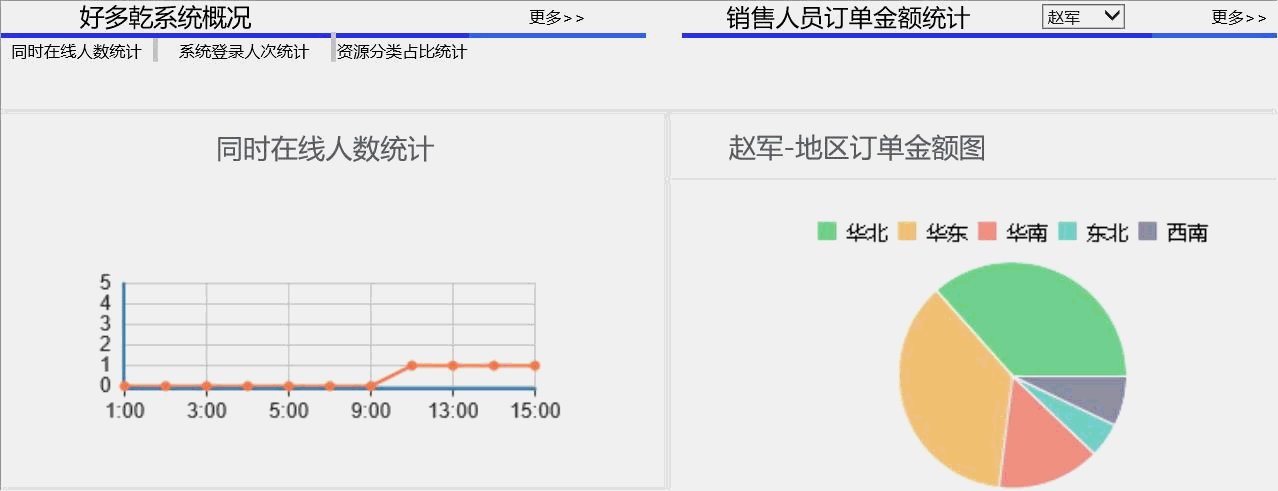
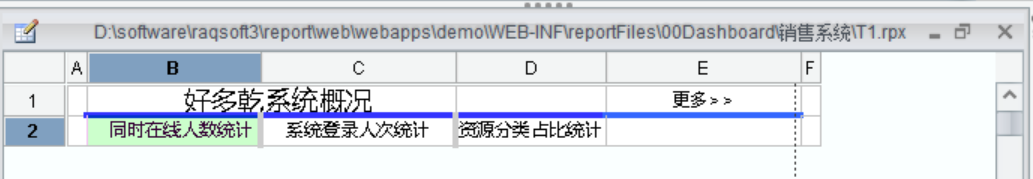
区块一有区块标题、3 个 TAB 页签以及与 3 个页签对应显示报表的区域,我们将区块的标题和 TAB 页签做在一个报表中,报表文件名为 T1.rpx。

另外分别制作 3 个页签对应的报表,命名为 d1.rpx,d2.rpx,d3.rpx。



区块二中有区块标题,查询条件,数据报表三个部分,我们同样将区块标题和查询条件做在一张报表中,报表文件名为 T2.rpx;

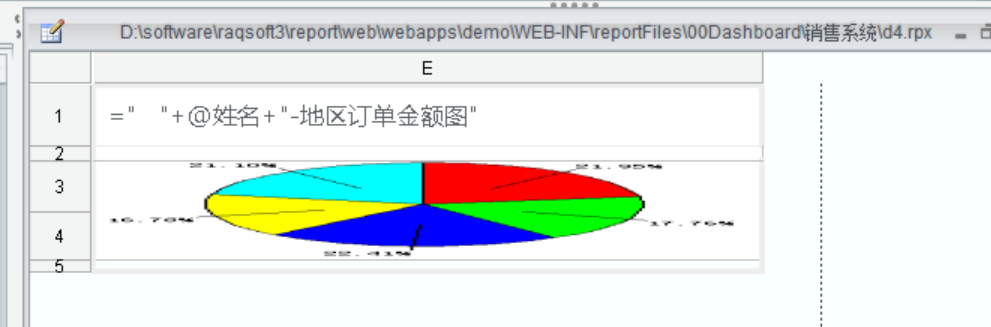
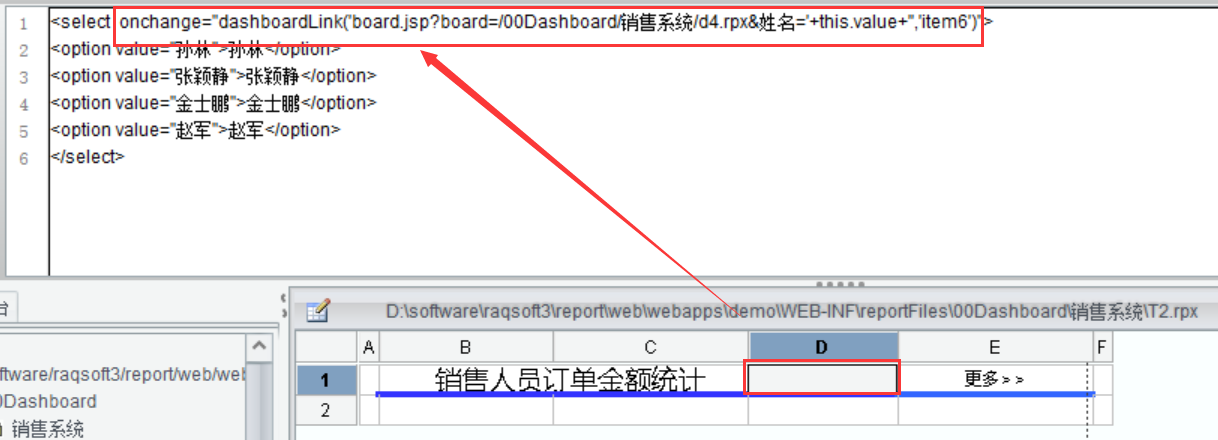
D2 单元格的类型为 html, 表达式为

数据报表文件名为 d4.rpx.

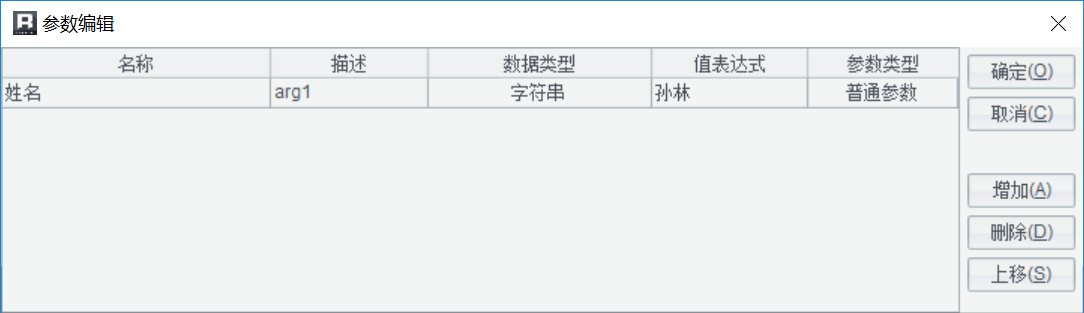
数据报表中定义了一个参数,参数名为“姓名”,类型为字符串

数据集将根据该参数动态查询过滤,数据集定义如下:

2. 创建报表组设置布局
新建报表组,添加上面我们做好的 6 张报表。

在报表组布局面板中设置报表显示的位置,并设置每一个报表在对应区块的适应方式。

保存报表组,在设计器下默认使用 previewDashboard.jsp 来展现经过布局设置的报表组, 而这里我们使用 showDashboard.jsp 来访问该报表。showDashboard.jsp 默认会显示标题和边框,如下图所示。

可以通过设置标签属性 needTitle=“no”, 去掉标题,needBorder="no",去掉边框,展现效果如下:

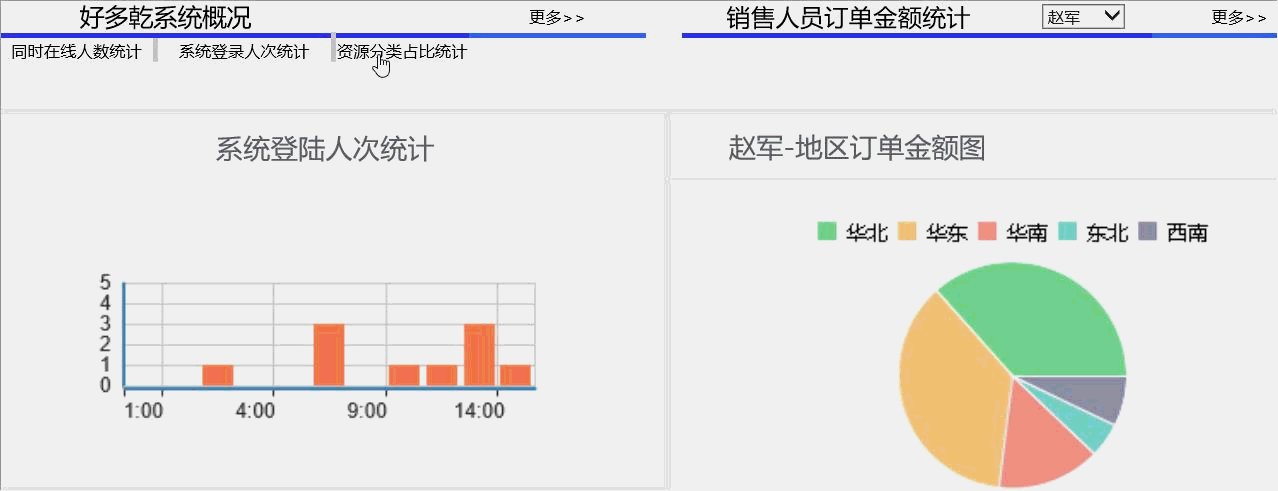
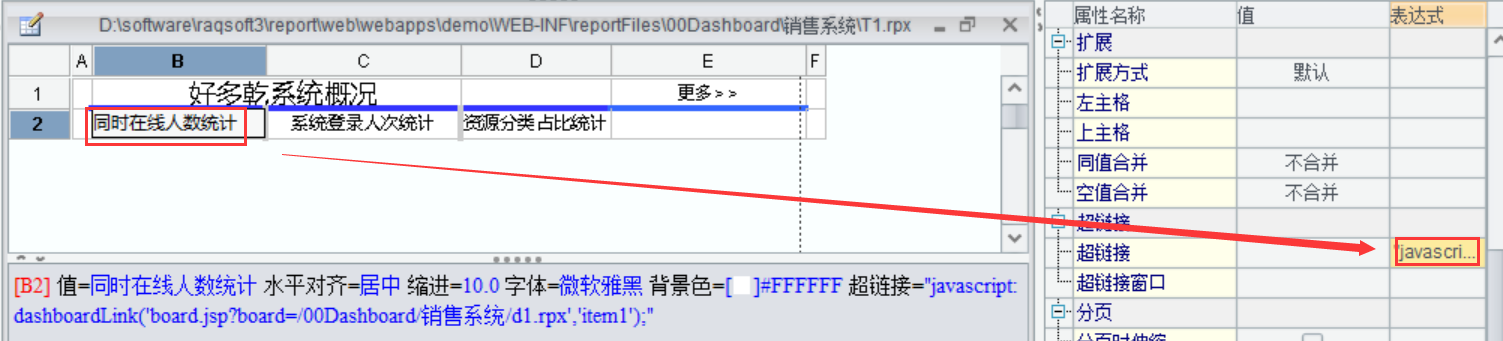
3. 对区块一中的页签报表添加切换操作,选中 B2,C2,D2 单元格,添加超链接表达式,“javascript:dashboardLink(‘board.jsp?board=/00Dashboard/ 销售系统 /d1.rpx’,‘item1’);”

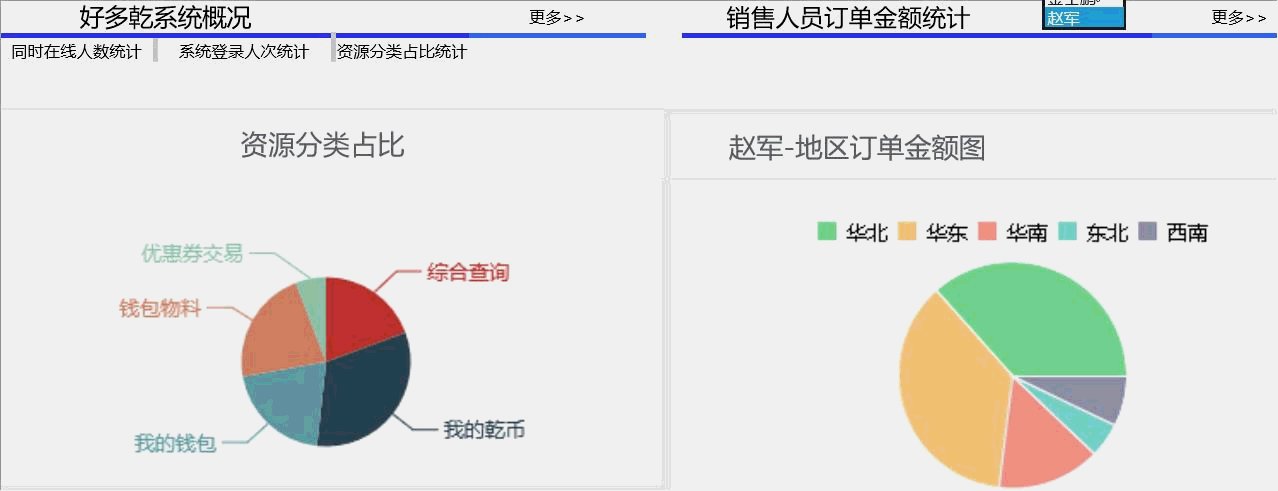
4. 区块二中针对下拉列表添加查询操作

通过以上设置,我们就已经完成了不同区块多张报表以 TAB 页形式切换,并且区块查询条件相对独立的需求,当每个区块的查询控件值发生变化,下方的数据就会动态的变化的效果。
更多动态交互的页面效果请查看:前端效果导航
*报表实时刷新显示时间
*HTML 事件 – 鼠标移入高亮显示
*鼠标悬停出现提示信息怎么做
*报表怎样实现滚动的公告效果?
局部区块多个报表 TAB 页切换及局部区块的参数查询的更多相关文章
- jquery实现tab页切换显示div
1.jQuery实现tab切换显示代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &q ...
- ECSHOP:首页实现显示子分类商品,并实现点击Tab页切换分类商品
例子:首页实现显示子分类商品,并实现点击Tab页切换分类商品(非AJAX) 开始: 1. 打开调试开关 文件地址:include/cls_template.php 找到 : functi ...
- tab页切换
做了一个tab页切换.点击不同tab,显示对应的内容信息 如图 =================HTML===================== <!doctype html public ...
- 用CSS实现Tab页切换效果
用CSS实现Tab切换效果 最近切一个页面的时候涉及到了一个tab切换的部分,因为不想用js想着能不能用纯CSS的选择器来实现切换效果.搜了一下大致有下面三种写法. 利用:hover选择器 缺点:只有 ...
- 利用jquery写的一个TAB页切换效果
函数如下 /** *切换效果 */ function switab(tab,con,tab_c_css,tab_n_css,no) { $(tab).each(function(i){ if(i == ...
- 不用jquery实现tab页切换,刷新,后退,前进状态自动维护 很好用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- bootstrap Tab页切换
<ul class="nav nav-tabs" id="otherInfoTab"> <li class="active" ...
- ReactJS尝鲜:实现tab页切换和菜单栏切换和手风琴切换效果,进度条效果
前沿 对于React, 去年就有耳闻, 挺不想学的, 前端那么多东西, 学了一个框架又有新框架要学
- 小技巧之Selenium如何切换到弹出的Tab页中
今天群里讨论了一个问题,如何将selenium的操作焦点切换到浏览器中新弹出来的Tab页中,正好对应到了昨天的那篇文章“小技巧之在浏览器中打开新的页签”.今天就带大家来解决这个问题: 先封装一个Tab ...
- Activity“ 阻止自动弹出软键盘”的方法 -尤其是对于Tab页下的!
我的activity是Tab页签下的~! 所以应把代码加在继承于TabActivity的那个activity中!!而不是由点击Tab页启动的那个activity <activity androi ...
随机推荐
- 万字博文让我们携手一起走进bs4的世界【python Beautifulsoup】bs4入门 find()与find_all()
目录 Beautiful Soup BeautifulSoup类的基本元素 1.Tag的name 2.Tag的attrs(属性) 3.Tag的NavigableString 二.遍历文档树 下行遍历 ...
- [更新/已解决] Nodejs 16.18.0 和 Nodejs 18.16.0 两个版本同时共存 nvm-desktop
[更新/已解决] https://github.com/1111mp/nvm-desktop/blob/main/README-zh_CN.md 软件名字叫 nvm-desktop 装完 window ...
- npm install 的执行顺序,和 安装包的源死磕
npm install 源的地址加载执行顺序 从近到远 lock文件 这里直接就记录了 包的下载地址 .npmrc 里面的内容 registry=http://registry.npm.xxxx.co ...
- canvas-screenshot 视频截屏功能,选择视频的一个区域,进行截图
预览地址:http://pengchenggang.gitee.io/canvas-screenshot/ 参考资料:https://www.canvasapi.cn/ <!DOCTYPE ht ...
- AWS ES ISM学习应用笔记
Elastic Search 6以上版本推出 ILM,用于管理Index的生命周期,但AWS上的ES是基于OSS版本的ES,所以自己开发了ISM来代替ILM.项目是从logstash往ES写入数据,但 ...
- Tomcat异常之 Exception loading sessions from persistent storage解决方案
启动项目时报以下异常 严重: Exception loading sessions from persistent storage java.io.EOFException 遇到上述异常,删除Tomc ...
- oracle用户密码有@符号连接方法
oracle用户密码不小心设置了带有"@"符号,正常登陆总是无法登陆,提示无法解析的连接字符串错误,其实解决办法很简单,转义即可,示例如下: exp system/\"x ...
- Welcome to YARP - 2.1配置功能 - 配置文件
目录 Welcome to YARP - 1.认识YARP并搭建反向代理服务 Welcome to YARP - 2.配置功能 2.1 - 配置文件(Configuration Files) 2.2 ...
- Salesforce LWC学习(四十三) lwc 零基础学习路径的视频已上传B站
本篇参考:https://www.bilibili.com/video/BV1QM411G7pN/ 还记得salesforce零基础学习(一百二十五)零基础学习SF路径 中描述的那样,预计今年年底以前 ...
- HeaderedContentControl实现左右对称
在我们使用TextBlock却想给前面添加固定字段的时候,发现TextBlock没有Header属性, 这个时候我们可以用到HeaderedContentControl 然而,默认情况下Headere ...
