ChatGPT 沦为了我的打工仔
大家好,我是老章
最近在折腾之前搞的R-bookdown网站、Jekyll博客,还有刚上了Astro做的周刊、Astro Starlight做的文档站
- R2ML:https://r2ml.zhanglearning.com/
- 博客:https://blog.zhanglearning.com/
- 周刊:https://weekly.zhanglearning.com/
- HF语音课:https://hf-audio.zhanglearning.com/
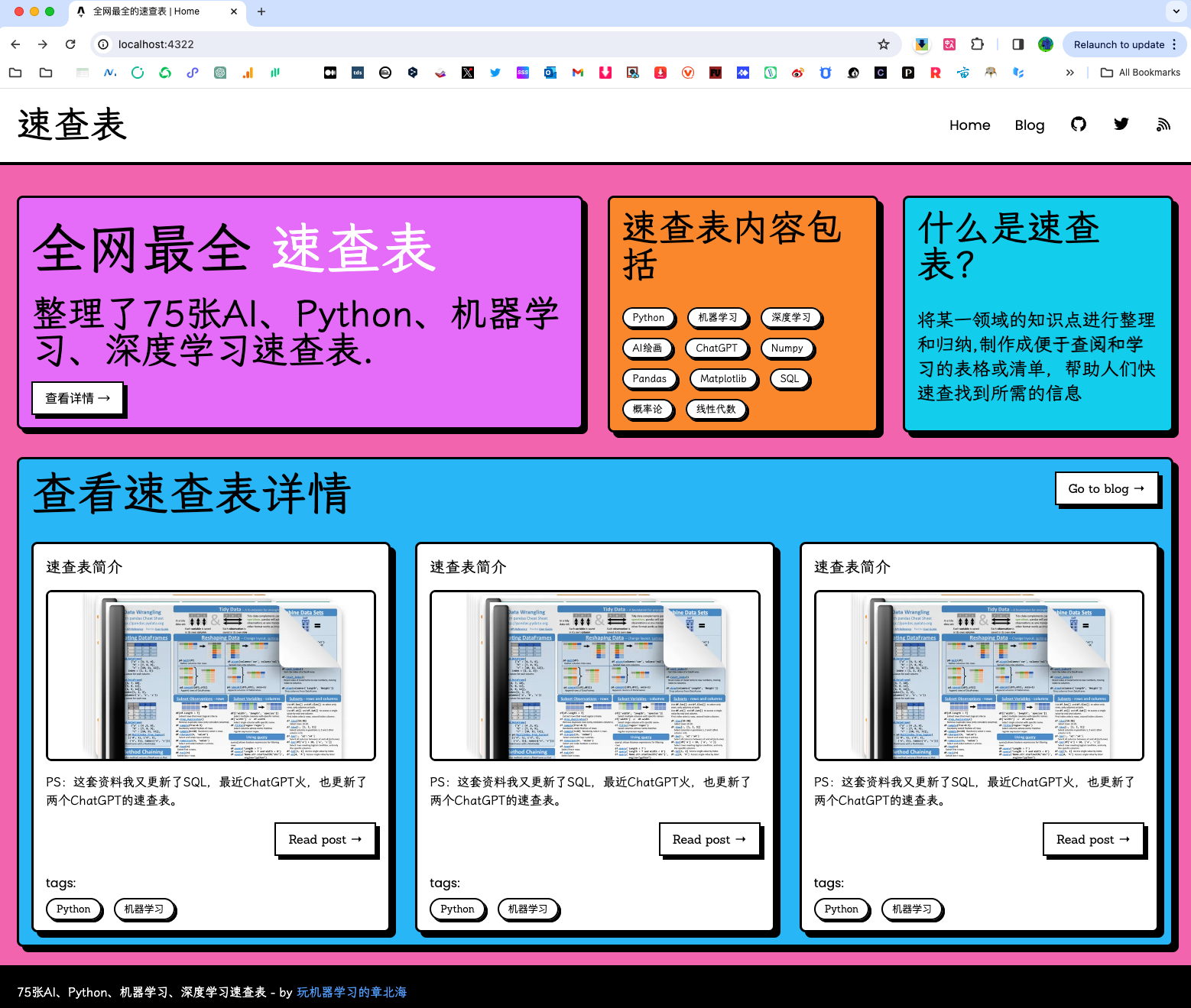
还有正在建设的这个:

但是前端我是一窍不通,只能在现成的主题上修修改改,即便如此还是遇到了很多问题。好在有GPT这个打工仔帮忙,进度还行。
这里就把GPT-4干的活儿展示一下:
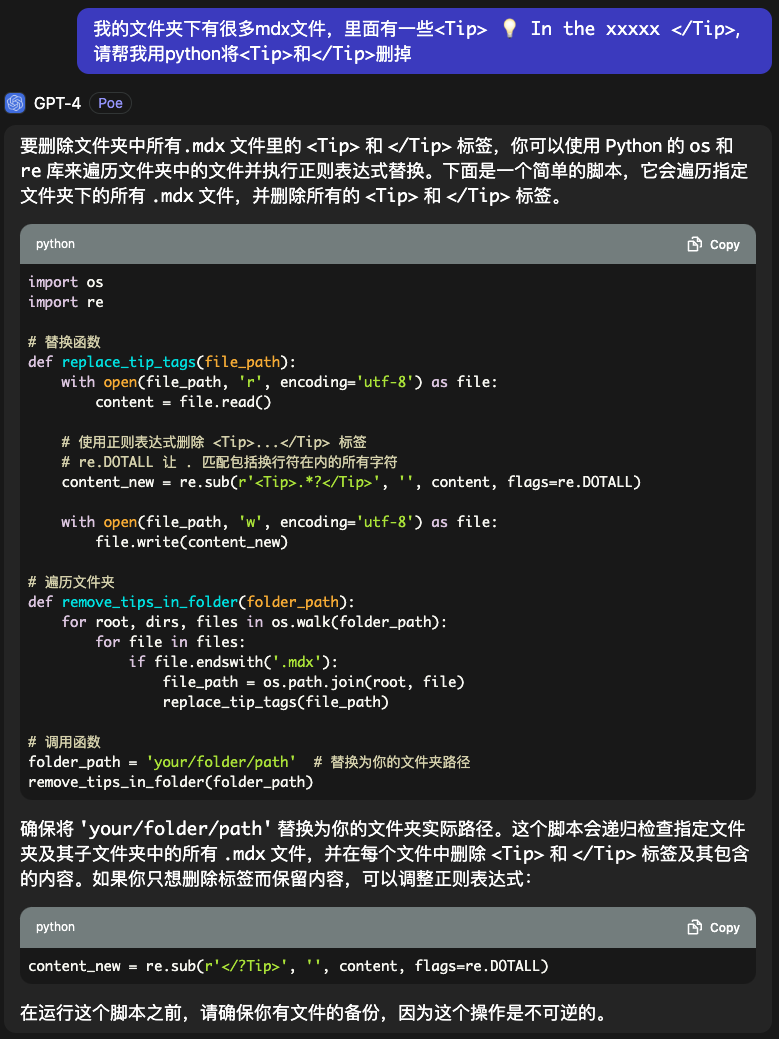
先干点粗活
我的提问
我的文件夹下有很多.mdx文件,文中有若干段落:
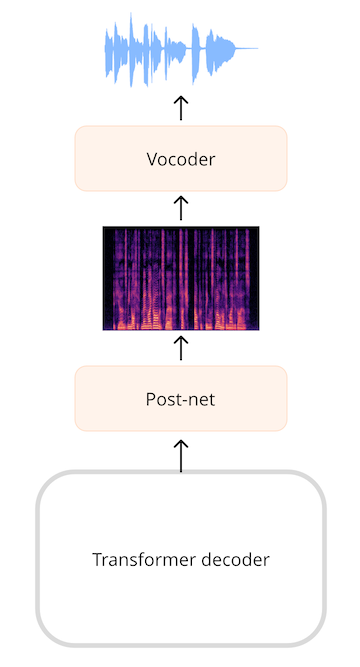
<div class="flex justify-center">
<img src="https://huggingface.co/datasets/huggingface-course/audio-course-images/resolve/main/speecht5.png" alt="SpeechT5 outputs a spectrogram and uses a vocoder to create the waveform">
</div>
我需要把文章div格式改为
![]()
这种格式,比如

GPT直接给了我代码,毫无bug
import re
import glob
# 匹配HTML中的图片标签
img_tag_regex = re.compile(r'<div class="flex justify-center">\s*<img src="(.*?)" alt=".*?"\s*/?>\s*</div>')
# 用于替换的函数
def replace_with_markdown_img(match):
img_url = match.group(1)
return f""
# 遍历所有的.mdx文件
for file_path in glob.glob('path_to_your_folder/*.mdx'):
with open(file_path, 'r', encoding='utf-8') as file:
content = file.read()
# 替换所有匹配的图片标签
new_content = img_tag_regex.sub(replace_with_markdown_img, content)
with open(file_path, 'w', encoding='utf-8') as file:
file.write(new_content)
print("Finished replacing all div image tags with markdown image syntax.")
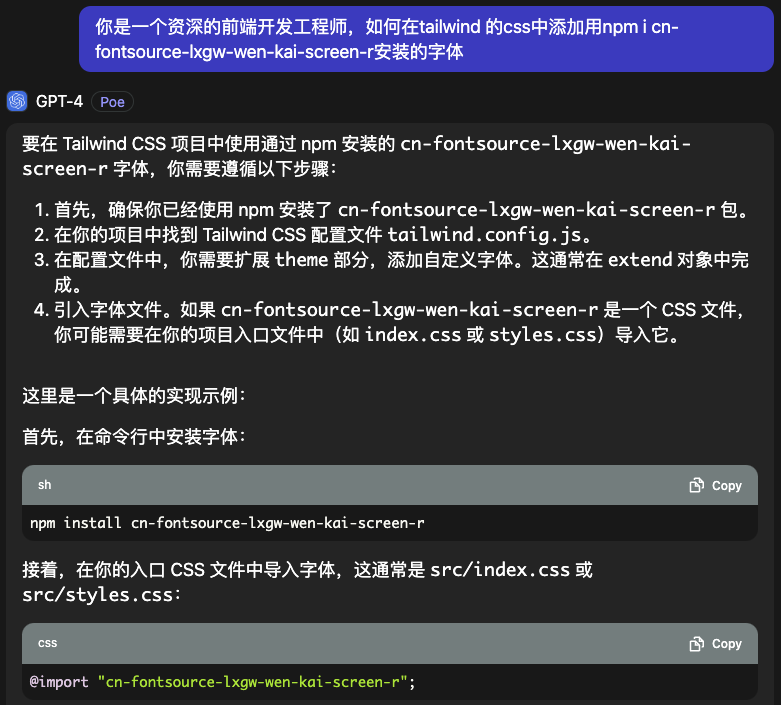
还有别的粗活,比如

再来个cosplay

然后解决具体问题:调整页面跳转方式
我的提问:可以帮我调整一下astro页面吗,我想换个跳转方式,不要用点击详情来跳转到blog

GPT-4的回答
如果你想要换一种跳转到博客的方式,而不是通过点击一个“详情”按钮,你可以考虑将整个 `SummaryCard` 作为一个可点击的区域来实现跳转。这通常通过将 `SummaryCard` 包裹在一个 `<a>` 标签中来完成。
让我们进行一些调整,使整个卡片都是可点击的,并且在用户点击时将他们重定向到博客页面。我们将移除 `Button` 组件,并将 `SummaryCard` 包裹在一个 `<a>` 标签中。以下是更新后的代码:
```astro
代码太长了,此处略
```
在这个例子中:
- 我们移除了原有的 `Button` 组件。
- 我们添加了一个 `<a>` 标签来包裹整个 `SummaryCard`,将 `href` 设置为博客的 URL。
- 我们给 `<a>` 标签添加了类 `block text-inherit no-underline`,这些类分别用于让链接占据整个卡片区域、继承文本颜色、移除下划线样式,这样可以保持卡片的视觉一致性。
- 为了防止在点击标签链接时也触发卡片链接,我们在标签的 `<a>` 标签上添加了 `onClick` 属性并调用了 `e.stopPropagation()`,这样点击标签时不会触发卡片的跳转。
请根据你的项目需求和样式框架进行必要的调整。
还可以让他继续完善

再解决一个问题:修改页面展现方式

GPT的回答毫无bug:
要让标签(tags)和“阅读文章”(Read post)按钮并排显示,你需要将它们放在相同的容器中,并使用`flex`布局来使它们水平排列。此外,还需要确保这个容器在不同屏幕尺寸下都能适应布局。以下是调整后的代码:
```astro
代码太长了,此处略
```
更改后的代码中,我创建了一个新的父级`div`元素,其类为`flex flex-col sm:flex-row justify-between items-start sm:items-center my-4`,这样在小屏幕上,标签和按钮会堆叠排列(`flex-col`),而在大屏幕上则会并排排列(`flex-row`)。我还调整了margin和padding,以便在不同屏幕大小上看起来都合适。
请确保你的CSS框架(如Tailwind CSS)已经包含了以上用到的类,否则你可能需要添加或修改相应的CSS样式。
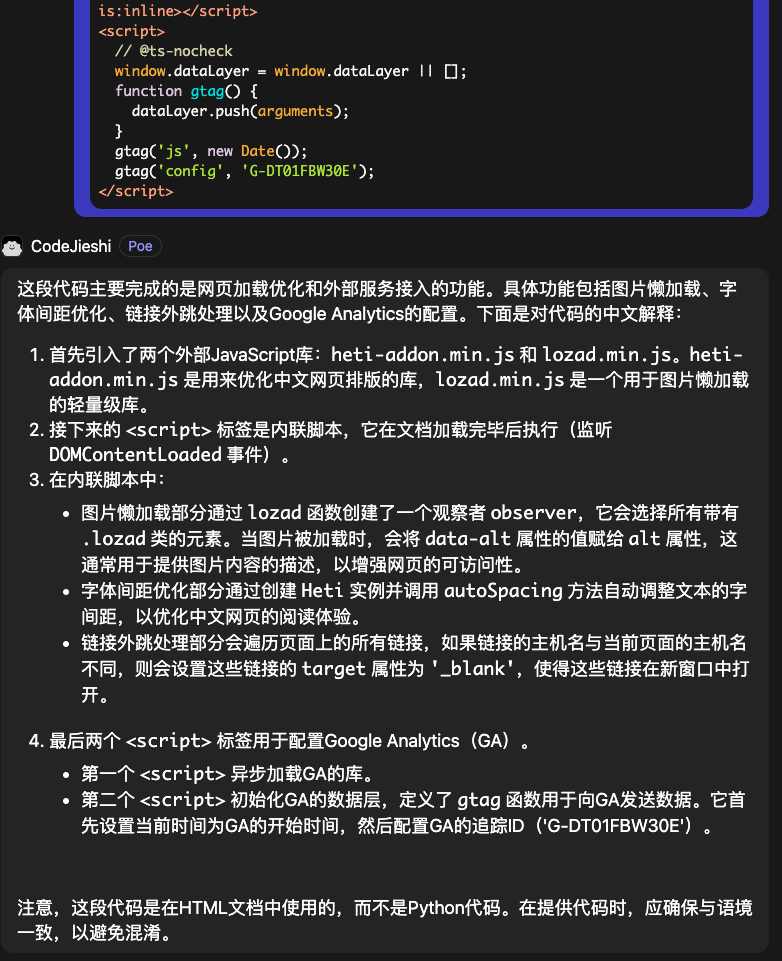
解决若干bug

代码解释工作和翻译
还有大量代码解释工作和翻译工作就不一一展示了

真的无法想象,没有机必替帮忙,我要花费几倍的时间才能搞定这些事情。
我太喜欢大模型时代了

ChatGPT 沦为了我的打工仔的更多相关文章
- 在日报、读后感、小说、公文模版、编程等场景体验了一把chatGPT
总结/朱季谦 在日报.读后感.小说.公文模版.编程等场景体验了一把chatGPT,说下体会. 昨天经过一顿操作猛如虎的捣鼓,终于在Mac笔记本上将chatGPT的访问环境搭建了起来,忍不住立马开始玩起 ...
- 半斤八两(创业兴家版 打工仔心声'98 Remix)
创业兴家打工仔 刻苦工作热诚日夜维系天天专心向上依足正轨 结力好比兄弟努力一生打工仔 相亲相爱朋情日夜传递彼此一家那用分高与低 要互相多鼓励 半斤八两 莫记往昔的创伤半斤八两 面对春光应插秧半斤八两 ...
- 【VS开发】免费打工仔:一个完善的ActiveX Web控件教程
作者 David Marcionek. 翻译 免费打工仔 这个教程可以帮助你快速开发一个ActiveX控件.其中将要讲解关于ActiveX开发的一些基础概念,诸如方法(method).属性(prope ...
- OpenAI 推出超神 ChatGPT 注册教程来了
前几天,OpenAI 推出超神 ChatGPT,非常火爆.但是呢,因为不可抗力原因,大部分人无法体验到.这里我分享一下注册的攻略. 准备 首先能能访问 Google(前置条件,不能明确说,懂得都懂) ...
- ChatGPT 可以联网了!浏览器插件下载
Twitter 用户 An Qu 开发了一款新的 Chrome 插件帮助 ChatGPT 上网,安装插件以后 ChatGPT 就可以联!网!了! 简单来说开启插件后,他可以从网上搜索信息,并且根据用户 ...
- ChatGPT 加图数据库 NebulaGraph 预测 2022 世界杯冠军球队
一次利用 ChatGPT 给出数据抓取代码,借助 NebulaGraph 图数据库与图算法预测体坛赛事的尝试. 作者:古思为 蹭 ChatGPT 热度 最近因为世界杯正在进行,我受到这篇 Cambri ...
- ChatGPT 会开源吗?
最近,我被一款叫做 ChatGPT 的人工智能(AI)聊天机器人,刷屏了.网上有人说它是搜索引擎杀手,还有人说它将取代程序员... 最后,我还是没扛住铺天盖地的赞美,跑去注册了个账号,抱着调侃&quo ...
- [奶奶看了都会]ChatGPT保姆级注册教程
大家好,我是小卷 最近几天OpenAI发布的ChatGPT聊天机器人火出天际了,连着上了各个平台的热搜榜.这个聊天机器人最大的特点是模仿人类说话风格同时回答大量问题. 有人说ChatGPT是真正的人工 ...
- 把盏言欢,款款而谈,ChatGPT结合钉钉机器人(outgoing回调)打造人工智能群聊/单聊场景,基于Python3.10
就像黑火药时代里突然诞生的核弹一样,OpenAI的ChatGPT语言模型的横空出世,是人工智能技术发展史上的一个重要里程碑.这是一款无与伦比.超凡绝伦的模型,能够进行自然语言推理和对话,并且具有出色的 ...
- ChatGPT能做什么?ChatGPT保姆级注册教程
最近 OpenAI 发布的 ChatGPT 聊天机器人很火,该聊天机器人可以在模仿人类说话风格的同时回答大量的问题. 在现实世界之中,例如数字营销.线上内容创作.回答客户服务查询,甚至可以用来帮助调试 ...
随机推荐
- 「Tricks」整体DP
不太了解这个东西的具体定义是什么,总之应该是一个用数据结构维护 DP 状态的某几个维度的 trick 吧. 事实上你可以把这篇 post 理解为三个题的解集. 先直接来看 noi2020 - Dest ...
- Solution -「BZOJ 3771」Triple
Description Link. 给你一个序列,你每次可以取 \(1\sim3\) 个数然后计算和,问你对于每一种和,方案数是多少. Solution 设一个 OGF \(A(x)=\sum_{i= ...
- Oracle CloudWorld 2023:Safra Catz主题演讲——把客户的成功放在首要位置
Safra Catz在Oracle CloudWorld 2023的开场演讲主题是"把客户的成功放在首要位置".她强调了客户的重要性,并说大家通过合作和技术可以实现几乎一切.她感谢 ...
- OI-note
版权声明:仅供学习. 持续更新中...也算是个人学习的监督与激励吧. OI路漫漫,且行且珍惜. OI太颓了,模拟赛都打不动,班级全是大佬. 算法综合 \(Algorithm\) 杂题综合 Index ...
- gson如何序列化子类
需求 目前有一个需求,不同对象有一些公共属性,分别也有一些不同的属性.对方传过来的json字符串中,把这些对象组成了一个数组返回过来的.这样该如何反序列化呢? 举例 定义Person类.Student ...
- My 2022
很久以前好像是想过要写这么一个东西的.然而时间已至却毫无思路,故拖延至今. 很充实的一年.但似乎是唯一除了 whk/OI 相关完全不知还能写些什么的一年呢.(笑) 本来想写些别的什么,又忽而发现所有想 ...
- exgcd|扩展欧几里得算法|扩展欧几里得算法证明|exgcd求逆元 一文说明白
exgcd 扩展欧几里得算法(Extended Euclidean algorithm, EXGCD),常用于求 \(ax+by=\gcd(a,b)\) 的一组可行解. 部分选自OI Wiki 扩展欧 ...
- angular:响应式表单(Reactive Forms)和模板驱动表单(Template-Driven Forms)分别进行验证
2022-01-18 响应式表单 响应式表单是围绕Observable的流构建的. 使用响应式表单时,FormControl类是最基本的构造类. 在使用响应式表单前,需要先导入 ReactiveFor ...
- animate.css 动画种类(详细)
作者:WangMin 格言:努力做好自己喜欢的每一件事 以下为各种动画类型包含的不同动画效果类,仅供参考.具体可查看animate.css 官网. bounce 弹跳 2. flash 闪烁 3. p ...
- Sealos 云操作系统一键集成 runwasi,解锁 Wasm 的无限潜力
WebAssembly (通常缩写为 Wasm) 是一种为网络浏览器设计的低级编程语言.它旨在提供一种比传统的 JavaScript 更快.更高效的方式来执行代码,以弥补 JavaScript 在性能 ...
