记录--vue3函数式弹窗
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前言
最近接到一个需求,需要在一些敏感操作进行前要求输入账号和密码,然后将输入的账号和密码加到接口请求的header里面。如果每个页面都去手动导入弹窗组件,在点击按钮后弹出弹窗。再拿到弹窗返回的账号密码后去请求接口也太累了,那么有没有更简单的实现方式呢?

函数式弹窗的使用场景
首先我们来看看什么是函数式弹窗?
函数式弹窗是一种使用函数来创建弹窗的技术。它可以简化弹窗的使用,只需要在需要弹窗的地方调用函数就可以了。那么这里使用函数式弹窗就能完美的解决我们的问题。
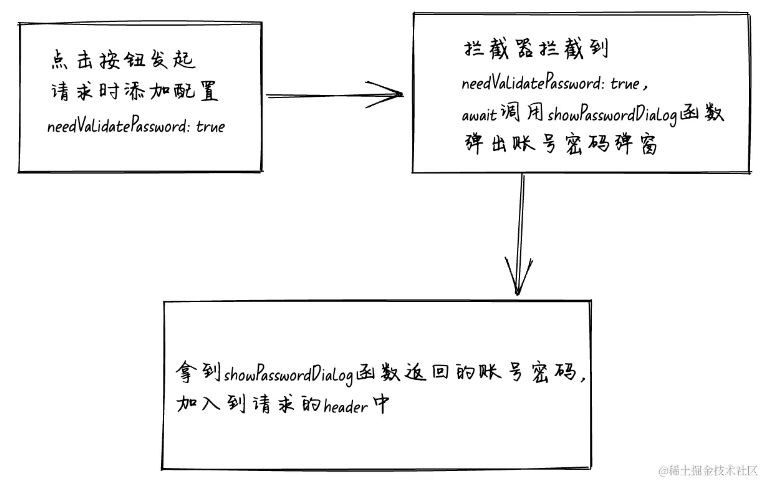
我们只需要封装一个showPasswordDialog函数,调用该函数后会弹出一个弹窗。该函数会返回一个resolve后的值就是账号密码的Promise。然后在http请求拦截器中加一个needValidatePassword字段,拦截请求时如果该字段为true,就await调用showPasswordDialog函数。拿到账号和密码后塞到请求的header里面。这样就我们就只需要在发起请求的地方加一个needValidatePassword: true配置就行了。

先来实现一个弹窗组件
这个是简化后template中的代码,和Element Plus官网中的demo代码差不多,没有什么说的。
<template>
<el-dialog :model-value="visible" title="账号和密码" @close="handleClose">
<!-- 省略账号、密码表单部分... -->
<el-button type="primary" @click="submitForm()">提交</el-button>
</el-dialog>
</template>
script代码,大部分和Element Plus官网的demo代码差不多。需要注意的是我们这里将close关闭事件和confirm确认事件定义在了props中,而不是在emits中,因为后面函数式组件会通过props将这两个回调传入进来。具体的我们下面会讲。<script setup lang="ts">
interface Props {
visible: boolean;
close?: () => void;
confirm?: (data) => void;
} const props = defineProps<Props>(); const emit = defineEmits(["update:visible"]); const submitForm = async () => {
// 省略validate表单校验的代码
// 这里的data为表单中输入的账号密码
props.confirm?.(data);
handleClose();
}; const handleClose = () => {
emit("update:visible", false);
props.close?.();
};
</script>
再基于弹窗组件实现函数式弹窗
createApp函数和app.mount方法
createApp函数会创建和返回一个vue的应用实例,也就是我们平时常说的app,该函数接受两个参数。第一个参数为接收一个组件,也就是我们平时写的vue文件。第二个参数为可选的对象,这个对象会传递给第一个参数组件的props。
举个例子:
import MyComponent from "./MyComponent"
const app = createApp(MyComponent, {
visible: true
})
在这个例子中我们基于MyComponent组件生成了一个app应用实例,如果MyComponent组件的props中有定义visible,那么visible就会被赋值为true。
调用createApp函数创建的这个应用实例app实际就是在内存中创建的一个对象,并没有渲染到浏览器的dom上面。这个时候我们就要调用应用实例app暴露出来的mount方法将这个组件挂载到真实的dom上面去。mount方法接收一个“容器”参数,用于将组件挂载上去,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串。比如下面这个例子是将组件挂载到body上面:
app.mount(document.body)
app提供了很多方法和属性,详见 vue官网。
封装一个showPasswordDialog函数
首先我们来看看期望如何使用showPasswordDialog函数?
我们希望showPasswordDialog函数返回一个Promise,resolve的值就是弹窗中输入的表单。例如,我们可以使用以下代码使用showPasswordDialog函数:
try {
// 调用这个就会弹出弹窗
const res: RuleForm = await showPasswordDialog();
// 这个res就是输入的账号密码
console.log("res", res);
} catch (error) {
console.log(error);
}
具体如何实现showPasswordDialog函数?
经过上面的介绍我们知道了可以调用createApp函数传入指定组件生成app,然后使用app.mount方法将这个组件挂载到指定的dom上面去。那么现在思路就清晰了,我们只需要将我们前面实现的弹窗组件作为第一个参数传递给createApp函数。第二个参数传入一个对象给弹窗组件的props,用以控制打开弹窗和注册弹窗关闭和确认的事件回调。下面是实现的showPasswordDialog函数
import { App, createApp } from "vue";
import PasswordDialog from "./index.vue";
// 这个index.vue就是我们前面实现的弹窗组件
export async function showPasswordDialog(): Promise<RuleForm> {
return new Promise((resolve, reject) => {
let mountNode = document.createElement("div");
let dialogApp: App<Element> | undefined = createApp(PasswordDialog, {
visible: true,
close: () => {
if (dialogApp) {
dialogApp.unmount();
document.body.removeChild(mountNode);
dialogApp = undefined;
reject("close");
}
},
confirm: (res: RuleForm) => {
resolve(res);
dialogApp?.unmount();
document.body.removeChild(mountNode);
dialogApp = undefined;
},
});
document.body.appendChild(mountNode);
dialogApp.mount(mountNode);
});
}
在这个showPasswordDialog函数中我们先创建了一个div元素,再将弹窗组件传递给了createApp函数生成一个dialogApp的实例。然后将创建的div元素挂载到body上面,再调用mount方法将我们的弹窗组件挂载到创建的div元素上,至此我们实现了通过函数式调用将弹窗组件渲染到body中。
现在我们再来看看传入到createApp函数的第二个对象参数,我们给这个对象分别传入了visible属性、close和confirm回调方法,分别会赋值给弹窗组件props中的visible、close、confirm。
弹窗组件中触发关闭事件时会调用props.close?.(),实际这里就是在调用我们传入的close回调方法。在这个方法中我们调用了实例的unmount方法卸载组件,然后将创建的弹窗组件dom从body中移除,并且返回一个reject的Promise。
当我们将账号和密码输入完成后,会调用props.confirm?.(ruleForm),这里的ruleForm就是我们表单中的账号和密码。实际这里就是在调用我们传入的confirm回调方法,接下来同样也是卸载组件和移除弹窗组件生成的dom,并且返回一个resolve值为账号密码表单的Promise。
总结
这篇文章主要介绍了如何创建函数式弹窗:
创建一个常规的弹窗组件,有点不同的是
close和confirm事件不是定义在emits中,而是作为回调定义在props中。创建一个
showPasswordDialog函数,该函数返回一个Promise,resolve的值就是我们弹窗中输入的表单。调用
createApp函数将步骤一的弹窗组件作为第一个参数传入,并且第二个对象参数中传入属性visible为true打开弹窗和注入弹窗close关闭和confirm确认的回调。使用者只需
await调用showPasswordDialog就可以打开弹窗和拿到表单中填入的账号和密码。
本文转载于:
https://juejin.cn/post/7322229620391673908
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--vue3函数式弹窗的更多相关文章
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- Electron-Vite2-MacUI桌面管理框架|electron13+vue3.x仿mac桌面UI
基于vue3.0.11+electron13仿制macOS桌面UI管理系统ElectronVue3MacUI. 前段时间有分享一个vue3结合electron12开发后台管理系统项目.今天要分享的是最 ...
- svelte组件:svelte3自定义桌面PC端对话框组件svelte-layer
基于Svelte3.x开发pc网页版自定义弹窗组件svelteLayer. svelte-layer:基于svelte.js轻量级多功能pc桌面端对话框组件.支持多种弹窗类型.30+参数随意组合配置, ...
- [PHP] 2018年终总结
去掉敏感信息后的不完整版 ==========================================================================2018年12月29日 记 ...
- mysql 用户表结构设计,第三方登录
说起用户表,大概是每个应用/网站立项动工(码农们)考虑的第一件事情.用户表结构的设计,算是整个后台架构的基石.如果基石不稳,待到后面需求跟进了发现不能应付,回过头来反复修改用户表,要大大小小作改动的地 ...
- 【JS】341- 移动端滚动穿透的6种解决方案
前言 相信能看到这篇文章的你,已经是遇到了这个问题.我就不gif展示问题效果了. 鉴于此问题是面试的常客,故特地针对滚动穿透这个疑难杂症,整理了六个解决方案. 各方法操作难易不同,分别针对弹层和bod ...
- 拎壶带你冲----教育类mysql用户表设计参考
说起用户表,大概是每个应用/网站立项动工(码农们)考虑的第一件事情.用户表结构的设计,算是整个后台架构的基石.如果基石不稳,待到后面需求跟进了发现不能应付,回过头来反复修改用户表,要大大小小作改动的地 ...
- python模块知识四 包和logging日志
11.包 包:文件夹下具有__init__.py文件就是一个包,包用来管理多个模块 包的结构如下: bake ├── __init__.py ├── api ├── __init__.py ├── p ...
- Vite2+Electron仿抖音|vite2.x+electron12+vant3短视频|直播|聊天
整合vite2+electron12跨平台仿抖音电脑版实战Vite2-ElectronDouYin. 基于vite2.0+electron12+vant3+swiper6+v3popup等技术跨端仿制 ...
- vue3系列:vue3.0自定义全局弹层V3Layer|vue3.x pc桌面端弹窗组件
基于Vue3.0开发PC桌面端自定义对话框组件V3Layer. 前两天有分享一个vue3.0移动端弹出层组件,今天分享的是最新开发的vue3.0版pc端弹窗组件. V3Layer 一款使用vue3.0 ...
随机推荐
- npm 为 指定组织下的包 配置数据源 .npmrc配置
之前公司搭了一个 npm 服务器用于发布自己的包,本地可以使用 nrm 切换数据源并安装成功,但是到了 jenkins 部署的时候就下载失败了,解决办法如下: 1.在根目录下创建 npm 配置文件,文 ...
- 基于keras的时域卷积网络(TCN)
1 前言 时域卷积网络(Temporal Convolutional Network,TCN)属于卷积神经网络(CNN)家族,于2017年被提出,目前已在多项时间序列数据任务中击败循环神经网络(RNN ...
- Js中Proxy对象
Js中Proxy对象 Proxy对象用于定义基本操作的自定义行为,例如属性查找.赋值.枚举.函数调用等. 语法 const proxy = new Proxy(target, handler); ta ...
- 摸鱼快报:golang net/http中的雕虫小技
以后会开一个板块,摸鱼快报,快速记录这几周开发中雕虫小技. 1. 向开发环境localhost:3000种植cookie 前端使用Create React App脚手架,默认以localhost:30 ...
- 实操开源版全栈测试工具RunnerGo安装(三)MacOS安装
以Sonoma 14.1.2系统为例 视频教程:https://www.bilibili.com/video/BV1fG411e7h2/?spm_id_from=333.999.0.0 1.下载并安装 ...
- win32 - 控制台聊天
仅适用于同一台电脑的两个进程聊天,对于不同电脑之前的聊天需要依靠tcp/ip协议. 两个进程是通过发送WM_COPYDATA 消息来传输字节的. 代码如下: Server.cpp #include & ...
- Nacos搭建单机实例
Nacos是阿里开源的微服务架构组件,既可以用作服务注册中心,也可用作配置中心. 虽然Nacos的官方文档也有关于如何部署的说明,但是个人觉得不够详细和连续,故本文将阐述在单机环境实际搭建Nacos环 ...
- Selenium入门介绍
目录 Selenium概述 浏览器支持 工具库 开发实践 等待 操作浏览器 定位元素 定位单个元素 定位多个元素 获取HTML元素内容的方式 Selenium概述 https://github.com ...
- Vulnhub内网渗透DC-6靶场通关
个人博客 xzajyjs.cn IP DC-6: 192.168.168.4 Kali: 192.168.168.5 信息搜集 arp-scan -l # nmap -sn 192.168.168.0 ...
- 在RecyclerView.Adapter中使用 ViewBinding 的一个注意点
使用 viewpager2 时遇到如下错误, 使用 recyclerview 也有可能会遇到 : 2022-02-10 14:15:43.510 12151-12151/com.sharpcj.dem ...

