记录--一道js笔试题, 刷新了我对map方法函数的认知
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

背景
昨天在看一道笔试题的时候本以为很简单,但是结果不是我想象的那样,直接上笔试题。
const array = new Array(5).map((item) => {
return item = {
name: '1'
}
});
console.log(array);
// 请写出输出结果
我想象的答案:[{name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}];
实际的答案:[empty × 5]
为什么会这样了?
猜想1
我第一个想到的是new Array(5)生成的数组是[undefined, undefined, undefined, undefined, undefined]。
const array = [undefined, undefined, undefined, undefined, undefined];
const newArr = array.map((item) => {
return item = {
name: '1'
}
});
console.log(newArr);
// 结果是[{name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}, {name: '1'}];
猜想1错误
猜想2
new Array(5)生成的数组在每一项都没有值,意思就是生成了[,,,,,]一个这样的数组。
const array = [,,,,,];
const newArr = array.map((item) => {
return item = {
name: '1'
}
});
console.log(newArr);
// 结果是[empty × 5];
猜想2正确(这里大喊自己牛逼)
为什么
map calls a provided callback function once for each element in an array, in order, and constructs a new array from the results. callback is invoked only for indexes of the array which have assigned values (including undefined). It is not called for missing elements of the array; that is:
- indexes that have never been set;
- which have been deleted; or
- which have never been assigned a value.
map依次为数组中的每个元素调用一次提供的callback函数,然后根据结果构造一个新的数组。-----仅对已分配值(包括)的数组索引进行调用----。 map函数的回调函数只会被赋过值的项调用。new Array(1) 和 [undefined]不一样。new Array(1)没有为数组中的项赋过值,而[undefined]为数组中的项赋了一个undefined值。 总结
new Array(5)产生的数组是一个没有为数组中的项赋过值的数组。 map仅对已分配值(包括)的数组索引进行callback调用。
对map方法的深入思考
const array = new Array(5)
可以理解成
const array = []
array.length = 5
也可以理解
const array = [,,,,,]
但是这里让我产生一个疑问:
以前我学习 手写map方法的时候
你百度一下,会发现也基本上很多人都是这样手写的:
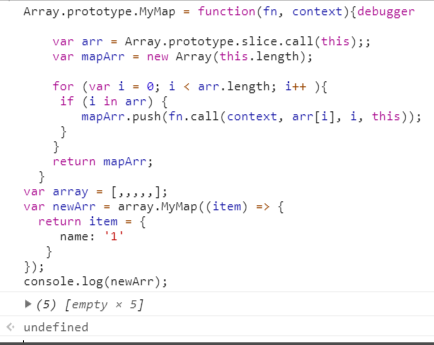
Array.prototype.MyMap = function(fn, context){
var arr = Array.prototype.slice.call(this);//由于是ES5所以就不用...展开符了
var mappedArr = [];
for (var i = 0; i < arr.length; i++ ){
mappedArr.push(fn.call(context, arr[i], i, this));
}
return mappedArr;
}
这样似乎没啥问题,但是 这个map的手写源码 根本解释不通上面返回[empty × 5]的现象。
我们可以看一下返回结果:

如图所示,我的天,这不是坑人吗!
那真正的map方法应该死怎样实现的呢?
我猜想它应该会去遍历每一项,并且判断当前项是否为empty,是的话就不执行里面的操作,里面指的是for循环里面的代码
好的,问题来了,怎么判断当前项是empty?确实难倒我了,为此,我们去看下map的真正源码吧!
依照 ecma262 草案,实现的map的规范如下:

下面根据草案的规定一步步来模拟实现map函数:
Array.prototype.map = function(callbackFn, thisArg) {
// 处理数组类型异常
if (this === null || this === undefined) {
throw new TypeError("Cannot read property 'map' of null or undefined");
}
// 处理回调类型异常
if (Object.prototype.toString.call(callbackfn) != "[object Function]") {
throw new TypeError(callbackfn + ' is not a function')
}
// 草案中提到要先转换为对象
let O = Object(this);
let T = thisArg;
let len = O.length >>> 0;
let A = new Array(len);
for(let k = 0; k < len; k++) {
// 还记得原型链那一节提到的 in 吗?in 表示在原型链查找
// 如果用 hasOwnProperty 是有问题的,它只能找私有属性
if (k in O) {
let kValue = O[k];
// 依次传入this, 当前项,当前索引,整个数组
let mappedValue = callbackfn.call(T, KValue, k, O);
A[k] = mappedValue;
}
}
return A;
``}
这里解释一下, length >>> 0, 字面意思是指"右移 0 位",但实际上是把前面的空位用0填充,这里的作用是保证len为数字且为整数。
举几个特例:
null >>> 0 //0
undefined >>> 0 //0
void(0) >>> 0 //0
function a (){}; a >>> 0 //0
[] >>> 0 //0
var a = {}; a >>> 0 //0
123123 >>> 0 //123123
45.2 >>> 0 //45
0 >>> 0 //0
-0 >>> 0 //0
-1 >>> 0 //4294967295
-1212 >>> 0 //4294966084
总体实现起来并没那么难,需要注意的就是使用 in 来进行原型链查找。同时,如果没有找到就不处理,能有效处理稀疏数组的情况。
最后给大家奉上V8源码,参照源码检查一下,其实还是实现得很完整了。
function ArrayMap(f, receiver) {
CHECK_OBJECT_COERCIBLE(this, "Array.prototype.map");
// Pull out the length so that modifications to the length in the
// loop will not affect the looping and side effects are visible.
var array = TO_OBJECT(this);
var length = TO_LENGTH(array.length);
if (!IS_CALLABLE(f)) throw %make_type_error(kCalledNonCallable, f);
var result = ArraySpeciesCreate(array, length);
for (var i = 0; i < length; i++) {
if (i in array) {
var element = array[i];
%CreateDataProperty(result, i, %_Call(f, receiver, element, i, array));
}
}
return result;
}
我们可以看到。其实就是用key in array 的操作判断当前是否为empty。 可不是嘛,key都没有,当然是empty了。
另外我们不能用var arrMap的方式去初始化一个即将返回的新数组,看源码。发现是要通过new Array(len)的方式去初始化

所以我们这样实现map方法 可以这样去优化
Array.prototype.MyMap = function(fn, context){
var arr = Array.prototype.slice.call(this);;
var mapArr = new Array(this.length);
for (var i = 0; i < arr.length; i++ ){
if (i in arr) {
mapArr.push(fn.call(context, arr[i], i, this));
}
}
return mapArr;
}

嘿嘿!感觉下一次面试遇到这个问题,我可以装一波逼了
为什么 key in Array 可以判断 当前项是否为 empty呢?
这个就要涉及到 一个对象的常规属性和 排序属性
由于以前我已经写过文章来解释过 这两个东西,我就不再赘述了,大家可以点击这篇文章进去看看,里面利用一道面试题讲解了常规属性和 排序属性
百度前端面试题:for in 和 for of的区别详解以及为for in的输出顺序

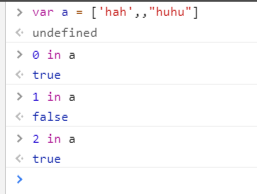
我们可以看到文章里面这张图。是不是可以发现 2 in bar 是false的 因为 这个 为2的key 根本就不在 element上。
好家伙,又可以跟面试官吹牛逼了!
本文转载于:
https://juejin.cn/post/6921623546636550158
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--一道js笔试题, 刷新了我对map方法函数的认知的更多相关文章
- 所在实习公司的JS笔试题
在班上无聊的时候看到了一份JS笔试题(我是电面进去的,没做过这份题~~),开始还觉得蛮简单......后来觉得还是很有意思的,贴出来一起看看. 题目一: if(!("a" in w ...
- new与属性访问的顺序,从一道JS面试题说起
这段时间一直在研究设计模式,在看工厂模式的时候,看到一段代码 VehicleFactory.prototype.createVehicle = function ( options ) { if( o ...
- JS中的forEach、$.each、map方法推荐
下面小编就为大家带来一篇JS中的forEach.$.each.map方法推荐.小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 orEach是ECMA5中Array新方法中最 ...
- 2016 JS 笔试题汇总:
1 1 1 CS&S(中软国际): 1 JavaScript 循环表达式: 2 JavaScript表达式boolean返回值: 3 网页中的事件/HTML 事件属性/JavaScript ...
- 一道JS面试题引发的血案
刚入职新公司,属于公司萌新一枚,一天下午对着屏幕看代码架构时. BI项目组长给我看了一道面试别人的JS面试题. 虽然答对了,但把理由说错了,照样不及格. 话不多说,直接上题: var a = 1; s ...
- js笔试题一套(未完待续)
1.下面程序的运行结果是: function test(x, y, z) { alert(test.length); alert(arguments.length); alert(arguments. ...
- 一道JS面试题所引发的"血案",透过现象寻本质,再从本质看现象
觉得本人写的不算很烂的话,可以登录关注一下我的GitHub博客,新手写东西写的不好之处,还望见谅,毕竟水平有限,写东西只为交流提高,一起学习,还望大神多加指点,指出纰漏,和提出宝贵的意见,博客会坚持写 ...
- 一道js面试题看变量的作用域
[问题]分别求下面程序的输出结果: 1. <script type="text/javascript"> var a = 10; sayHi(); function s ...
- 一道js面试题
当然这道面试题并不一定就能在你面试的时候遇到,但是不怕一万就怕万一,会的多一些还是好的. 问:怎么判断一串字符中哪个字符出现的最多,最多几次或者这串字符分别有哪些,每个字符出现了几次.写你请出运算代 ...
- 容易答错的JS笔试题
1,考察this var length = 10 function fn(){ alert(this.length) } var obj = { length: 5, meth ...
随机推荐
- 借助Rich库实现Pandas DataFrame颜值升级
pandas的DataFrame功能强大自不必说,它可以帮助我们极大的提高统计分析的效率. 不过,使用DataFrame开发我们的分析程序的时候,经常需要打印出DataFrame的内容,以验证和调试数 ...
- Django高级特性:django-apscheduler定时任务
前言: 在使用Django框架开发web项目时,很多时候需要设置定时任务或让用户手动在页面上设置定时任务 在Django中实现定时任务功能大概有以下三种方法: Celery 分布式任务队列.侧重实 ...
- 基于Microsoft SemanticKernel和GPT4实现一个智能翻译服务
今年.NET Conf China 2023技术大会,我给大家分享了 .NET应用国际化-AIGC智能翻译+代码生成的议题 .NET Conf China 2023分享-.NET应用国际化-AIGC智 ...
- Android上的日志
Android的日志机制和普通的Java项目有一些不一样, 这里记录一下 安卓内建的Log 安卓应用类型(在build.gradle里定义 android {...})的模块, 可以直接引用内建的an ...
- spring boot+layui实现增删改查实战
说明: 最近在做一个后台,希望用一个现成的前端模板,找了一圈发现Layui比较合适.我知道很多人都有这个需求,为了使大家快速上手,我把自己写的最实用的增删改查案例完整的展示出来. 源码地址: http ...
- eclipse配置Maven本地仓库
一.首先下载maven插件并配置maven的环境变量,可参考:http://jingyan.baidu.com/article/cb5d61050b8ee7005d2fe04e.html 二.打开ec ...
- pta-神坛
[神坛]pta *相邻两条边围成的三角形面积会是最小的 极角排序+叉积计算三角形面积 #include<bits/stdc++.h> #define int long long using ...
- 并发慎用——System.currentTimeMillis()
好记忆不如烂笔头,能记下点东西,就记下点,有时间拿出来看看,也会发觉不一样的感受. System.currentTimeMillis()是极其常用的基础Java API,广泛地用来获取时间戳或测量代码 ...
- 字符串,format格式化及列表的相关进阶操作---day07
1.字符串相关操作 (1)字符串的拼接 (2)字符串的重复 (3)字符串跨行拼接 (4)字符串的索引 (5)字符串的切片:[开始索引:结束索引:步长] 2.字符串的格式化format (1)顺序传参 ...
- 【开发工具】Linux 服务器 Shell 脚本简单入门
记录一下学习Shell编程的关键知识点,使用最通俗简洁的语句,让阅读者能快速上手Shell脚本的编写 1.什么是Shell? Shell是一种常用于服务器运维的脚本语言.众所周知,脚本语言不需要编译器 ...
