Intellij idea 添加浏览器
最近的项目要做一个海康的网页端的监控,需要下载海康的插件,但是试验了一下,Chrome和IE的都不支持插件的显示,只有搜狗的显示,但是Idea的默认浏览器里面没有,所以要添加一个默认的浏览器
方法很简单:
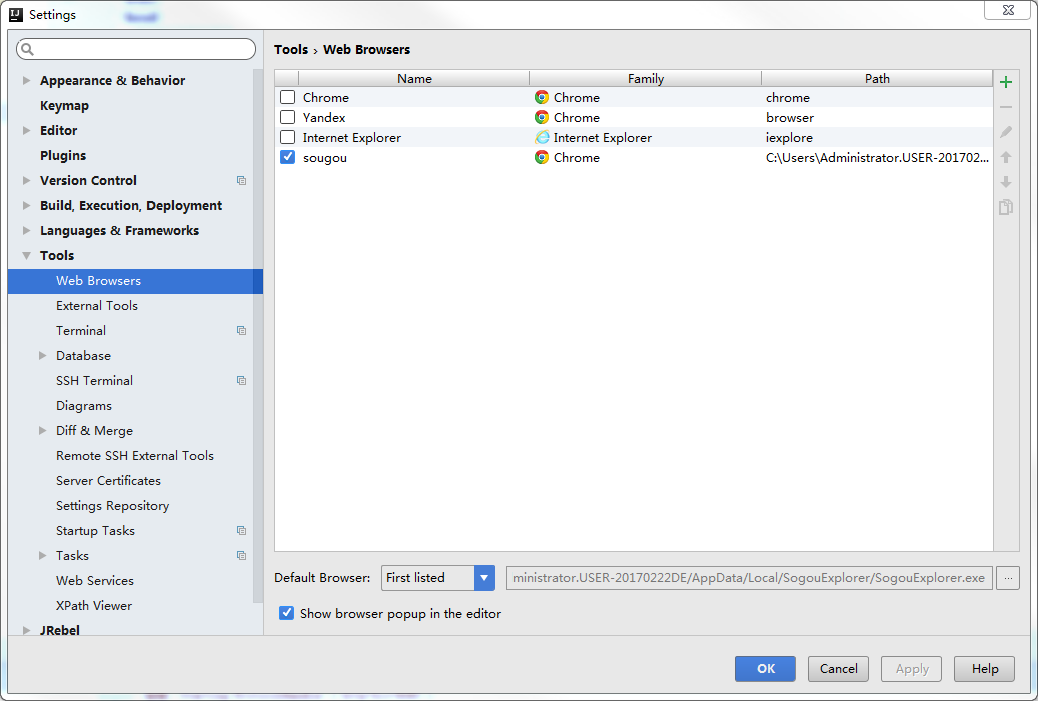
1 File--Setting--Tools--Web Browers

选中浏览器,修改一下Name为浏览器的名字,将Path路径修改为所要浏览器的安装路径,找到安装路径下的exe文件即可

最后单击OK按钮即可
Intellij idea 添加浏览器的更多相关文章
- webpack3中使用postcss-loader和autoprefixer给css3样式添加浏览器兼容
1.在webpack中需要处理css必须先安装如下两个loader npm install --save-dev css-loader style-loader 2.要处理sass和添加浏览器前缀需要 ...
- 使用scss为css样式自动添加浏览器前缀
当一个浏览器实现一个新的属性.值或者选择器,而这个特征还不是处于候选推荐标准状态的时候,这属性的前面会添加一个前缀以便于它的渲染引擎识别. 浏览器使用前缀来尝试一些新属性.值和选择器,即使他们还没有最 ...
- webpack通过postcss-loader添加浏览器前缀
在webpack中,我们可以很方便的使用autoprefixer来为css3属性添加不同的浏览器前缀. 首先,需要安装autoprefixer不用多说了,其次是安装postcss-loader(npm ...
- JS控制CSS3,添加浏览器兼容前缀
不同浏览器对于有些css3属性名字定义的时候,会带上特有的前缀,所以在css编写的时候,经常会一个属性写多个不同的前缀进行兼容.比如: div { transform: rotate(30deg); ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- vsCode 添加浏览器调试和js调试的方法总结
vsCode 添加浏览器调试和js调试的方法 1.直接按F5可以调试的方法或者点击运行按钮(可以直接运行html文件或者js文件) 在launch.json文件中的配置如下: { " ...
- IntelliJ 一键添加双引号
IntelliJ IDEA(目前最新版本为2016.2.5) 不直接支持一键向选取内容添加双引号,但可以通过配置 Live Template 实现此功能. 以下为配置方法(针对2016.2.5版,其它 ...
- IntelliJ IDEA添加jar包
以JDBC-MySQL驱动包为例 1.在IntelliJ IDEA中打开要添加jar包的Project 2.File – Project Structure如下图 3.选择Moudules – 再选择 ...
- js之添加浏览器历史记录
如何生成一条历史记录 简单粗暴的方法,直接在当前页面的地址栏中输入地址 点击页面中有a标签的href 执行location.href = ‘xxx’(location.replace(‘xxx’)生成 ...
随机推荐
- [转载]Request、Request.Form和Request.QueryString的区别
Request.Request.Form和Request.QueryString的区别 request本身是一个系统的静态对象,本身也可以作为数组调用,比如request("abc" ...
- SQL语句执行性能
通过设置STATISTICS我们可以查看执行SQL时的系统情况.选项有PROFILE,IO ,TIME.介绍如下: SET STATISTICS PROFILE ON:显示分析.编译和执行查询所需的时 ...
- 费马小定理与GCD&LCM
若 t = 1 , a ^ ( p - 2 ) 为 a 在取模 p 意义下的乘法逆元 通常用 inv 表示 证明: b * a =(三等)1(mod p) a ^ ( p - 2 ) * a =(三 ...
- WTL CHyperLink类的使用(超链接)
1.包含atlctrlx.h头文件: 2.声明一个CHyperLink类的变量: CHyperLink m_linkIntro; 3.在OnInitDialog函数里: m_linkIn ...
- Linux 执行程序 报错误:Permission denied.
是对此文件所在位置没有权限导致的 chmod +x /home/yourfile 即可
- kali linux中文输入法
kali linux中文输入法 已经使用kali linux有一段时间来,越用越喜欢,真的奥! 最近又有宝宝问我kali linux的中文输入法,鉴于当初在坑里蹲了很长时间,还是记录一下吧! The ...
- 高级架构进阶之HashMap源码就该这么学
引言--面试常见的问题 问:“你用过HashMap,你能跟我说说它吗?” “当然用过,HashMap是一种<key,value>的存储结构,能够快速将key的数据put方式存储起来,然后很 ...
- mysql5.5被django抛弃,安装mysql5.7记录
安装: https://www.jb51.net/article/123004.htm 问题解决: https://blog.csdn.net/zztingfeng/article/details/8 ...
- face_recognition 基础接口
face_recognition 基础接口 face_recognition使用世界上最简单的人脸识别库,在Python或命令行中识别和操作人脸. 使用dlib最先进的人脸识别技术构建而成,并具有深度 ...
- SCOI 2018 划水记
(此处不应有目录,省选爆零的过程得慢慢看) Day -n 一诊 说真的,在没看到“第一次诊断性考试”之前,一直以为是“一整”,真是可怕,初中教育都开始像UW中的最高祭司学习了. 感觉题目很gg.于是考 ...
