jquery----data使用

- .data()
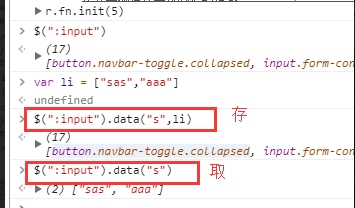
- .data("key", value) 保存值,value可以是字符串,也可以是数组,也可以是jquery对象
- .data("key") 获取值(没有值就返回undefined)
- .removeData() 删除所有
- .removeData("key") 删除key对应的value
jquery----data使用的更多相关文章
- jQuery data
大家会如何设计一个缓存呢? 一个简单的Cache (function(){ var __cache = {}, Cache = { get: function(__name){ return __ca ...
- jQuery.Data源码
jQuery.data的是jQuery的数据缓存系统.它的主要作用就是为普通对象或者DOM元素添加数据. 1 内部存储原理 这个原理很简单,原本要添加在DOM元素本身的数据,现在被集中的存储在cach ...
- jQuery源码解读 - 数据缓存系统:jQuery.data
jQuery在1.2后引入jQuery.data(数据缓存系统),主要的作用是让一组自定义的数据可以DOM元素相关联——浅显的说:就是让一个对象和一组数据一对一的关联. 一组和Element相关的数据 ...
- 转:jQuery.data
原文地址:http://www.it165.net/pro/html/201404/11922.html 内存泄露 首先看看什么是内存泄露,这里直接拿来Aaron中的这部分来说明什么是内存泄露,内存泄 ...
- JQuery data API实现代码分析
JQuery data 接口是什么? .data() Store arbitrary data associated with the matched elements or return the v ...
- HTML5 自定义属性 data-* 和 jQuery.data 详解
新的HTML5标准允许你在普通的元素标签里,嵌入类似data-*的属性,来实现一些简单数据的存取.它的数量不受限制,并且也能由javascript动态修改,也支持CSS选择器进行样式设置.这使得dat ...
- jquery data方法
jquery.data()文档:http://api.jquery.com/jQuery.data/ html5有个data-*属性,跟这个功能一样. Note: This is a low-leve ...
- jquery data方法取值与js attr取值的区别
<a data-v="3"></a> jquery data方法的运行机制: 第一次查找dom,使用attributes获取到dom节点值,并将其值存到缓存 ...
- jQuery.data的是jQuery的数据缓存系统
jQuery.Data源码 jQuery.data的是jQuery的数据缓存系统 jQuery.data的是jQuery的数据缓存系统.它的主要作用就是为普通对象或者DOM元素添加数据. 1 内部存储 ...
- 读jQuery源码 jQuery.data
var rbrace = /(?:\{[\s\S]*\}|\[[\s\S]*\])$/, rmultiDash = /([A-Z])/g; function internalData( elem, n ...
随机推荐
- C# 新特性
1.字符串中调用参数 DataTable dt= sqlHelper.SqlConnectionInformation(connstr,sql); string rows = JsonConvert. ...
- Java 编程下使用 Class.forName() 加载类【转】
在一些应用中,无法事先知道使用者将加载什么类,而必须让使用者指定类名称以加载类,可以使用 Class 的静态 forName() 方法实现动态加载类.下面的范例让你可以指定类名称来获得类的相关信息. ...
- rpm打包tomcat
1.制作rpm包 yum install rpm-build -y 2.创建工作目录 mkdir -pv ~/rpmbuild/{BUILD,RPMS,SOURCES,SPECS,SRPMS} 3.准 ...
- 用 Lua 控制 MIDI 合成器来播放自定义格式乐谱
用 Lua 控制 MIDI 合成器来播放自定义格式乐谱 作者: FreeBlues 最新: https://www.cnblogs.com/freeblues/p/9936844.html 说明: 本 ...
- indexOf与includes的比较
indexOf和includes都代表检测数组或字符串中是否包含某一个元素 其中indexOf返回的是数值类型,而includes返回的是布尔类型 var ary = [,,]; console.lo ...
- Socket 连接建立过程
阻塞模式下: 1,客户端向服务器端发起请求建立连接时,服务器端只需要运行到 serverSocket = ); 客户端注册的 SelectionKey.OP_CONNECT 事件就能够发生. 也就是 ...
- C - 数字配对 (网络流 最大费用最大流)
题目链接:https://cn.vjudge.net/contest/281959#problem/C 题目大意:中文题目 具体思路:用网络流的思想,我们求得是最大的匹配数,那么我们按照二分图的形式去 ...
- d 属性: 赋予字段执行动作的能力
1.对只读属性误解 property AppSetting: ISuperobject read fAppSetting;当看到 AppInfo.AppSetting.D['lastLat'] := ...
- RunLoop 原理和核心机制
搞iOS之后一直没有深入研究过RunLoop,非常的惭愧.刚好前一阵子负责性能优化项目,需要利用RunLoop做性能优化和性能检测,趁着这个机会深入研究了RunLoop的原理和特性. RunLoop的 ...
- 12章 搜索框架ElasticSearch介绍和整合SpringBoot 4节课
1.搜索引擎知识和搜索框架elasticsearch基本介绍 简介:通过京东电商 介绍什么是搜索引擎,和开源搜索框架ElasticSearch6.x新特性介绍 前言:介绍ES的主要特点和使用场 ...
