js中字符串概念
字符串概念:所有带单引号和双引号的叫做字符串
字符串的数据类型:字符串既是基本数据类型,又是复合数据类型。
字符串存储在内存里【只读数据段】的地方。字符串的变量里存储的是字符串的地址。
【注】使用起来没有任何区别。
【注】字符串一旦被声明,就没有办法被修改。如果你要修改字符串,只能销毁重新复制。
*/
字符串声明方法
/*//1、通过new声明 参数可以是任意数据类型,最终生成字符串
var str1 = new String(1000);
alert(typeof str1); //object
//2、可以省略new运算符
var str2 = String("heloo");
alert(typeof str2); //string
//3、直接通过字符串常量赋值 用第三种比较多,第三种方便
var str3 = "hello world";
alert(typeof str3); //string
var num = 10;
var arr = [1, 2, 3];
var str = "hello";
str = "xx";*/
/*
字符串属性
字符串.length
【注】输出字符串中字符的个数,计数的时候一个汉字,相当于一个字符。
【注】utf-8编码里面 通过3个字符表示一个汉字。
返回字符串中字符
我们可以通过下标的方式访问
str[0]
*/
var str = "hel我l";
alert(str.length);// var str = "hel我l";
alert(str[1]);// e
str[1] = "x"; //修改e为x
alert(str);// hel我l 修改失败 说明字符串不能被修改
因为字符串的存取也是一种引用的方式。
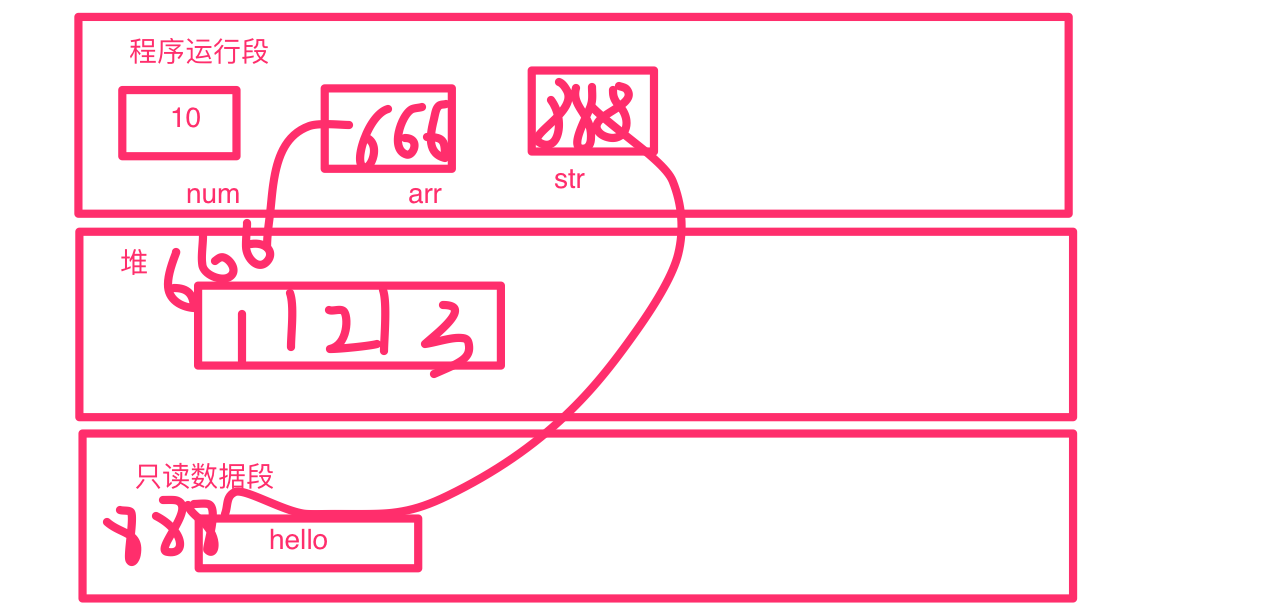
如下图:

程序运行段str 是一个字符串变量,它里面的字符存到了内存中的一个 支付数据段 里, 成语运行段里的变量 str 里面只存地址(888) 指向 只读数据段存的 具体字符串(hello)。
所以不能修改。
js中字符串概念的更多相关文章
- js中单引号和双引号的区别(html中属性规范是用双引号,js中字符串规定是用单引号)(js中单引号区别和php很像:单引号快,双引号可转义字符,双引号可解析变量)
js中单引号和双引号的区别(html中属性规范是用双引号,js中字符串规定是用单引号)(js中单引号区别和php很像:单引号快,双引号可转义字符,双引号可解析变量) 一.总结 1.html中属性规范是 ...
- js中字符串转换为数值的两种方法的区别
在js中字符串转换为数值的方法有三种:转换函数,强制类型转换,隐式转换 1.转换函数 parseInt() //将字符串转换为整型 parseFloat() //将字符串转换为浮点型 转换函数在 ...
- 【2017-06-27】Js中获取地址栏参数、Js中字符串截取
一.Js中获取地址栏参数 //从地址栏获取想要的参数 function GetQueryString(name) { var reg = new RegExp("(^|&)" ...
- js中字符串全部替换
废话不多说,直接发结果 在js中字符串全部替换可以用以下方法: str.replace(/需要替换的字符串/g,"新字符串") 比如: "yyyy-MM-dd-hh-mm ...
- js中字符串与数组的相互转换
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么
js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么 一.总结 一句话总结:js中是对象点方法的形式,这些方法都是对象的方法,而在php.java中却不是这样. 1.j ...
- JS中字符串拼装 单双引号的处理 字符转义
js中可能会用到动态追加元素,可能数据也是从后台传过来的,当然有两种思路, 1.在后台拼装好直接返回; 2.在前台js里面拼装, 如果拼装大量的html时可能单双引号就容易出问题;那么如何解决呢?最近 ...
- js中字符串转换为日期和比较大小
本文转载于:http://yun342173024.iteye.com/blog/1873756在做前端校验的时候,要做日期比较的校验,在js中把字符串转化为日期,一时之间还真不知道在js中怎么把一个 ...
- JS中字符串与数组的一些常用方法
真是恨透了这些类似于substring substr slice 要么长得像,要么就功能相近的方法... 1⃣️string 1.substring(start开始位置的索引,end结束位置索引) 截 ...
随机推荐
- promise用法详解
es6的promise可谓是异步书写的一大福音,过去异步js书写是函数嵌套函数的方式,promise出现后书写异步js代码就变得美观得多了 以前的写法:回调函数不停嵌套 ajax('/banners' ...
- pandas使用
一.pd.cut()与pd.qcut()的区别 假设有一组人员数据,而你希望将它们划分为不同的年龄组 ages = [18,20,22,25,27,21,23,37,31,61,45,32] bins ...
- xvfb-run: error: xauth command not found 解决方式
解决方式转于:http://tokanao.com/blog/2016/07/13/blog.html 错误提示 array(2) { [0]=> string(27) "which: ...
- jq版轮播图
html部分 <div class="banner"> <ul class="img"> <li><img src=& ...
- PHPEXCEL xls模板导入,及格式自定义:合并单元格、加粗、居中等操作
PHPExcel 是用来操作Office Excel 文档的一个PHP类库,它基于微软的OpenXML标准和PHP语言.可以使用它来读取.写入不同格式的电子表格,如 Excel (BIFF) .xls ...
- 关于Mac OS虚拟机下共享文件夹的方法
1.确保左上角苹果标志的旁边是“Finder”: 2.点击"Finder": 3.选择“偏好设置设置”: 4.然后在“通用”标签下勾选“已连接服务器”: OK,搞定! 完成以上 ...
- Linux 开机启动图形界面,shell界面
查看当前启动模式 # systemctl get-default 更改模式命令: systemctl set-default graphical.target由命令行模式更改为图形界面模式 syste ...
- Regex实例
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- elasticsearch 基本配置
基本配置elasticsearch的config文件夹里面有两个配置文件:elasticsearch.yml .logging.yml.jvm.options 第一个是es的基本配置文件,第二个是日志 ...
- Qt之QEvent(所有事件的翻译)
QEvent 类是所有事件类的基类,事件对象包含事件参数. Qt 的主事件循环(QCoreApplication::exec())从事件队列中获取本地窗口系统事件,将它们转化为 QEvents,然后将 ...
