ui-router ng-router
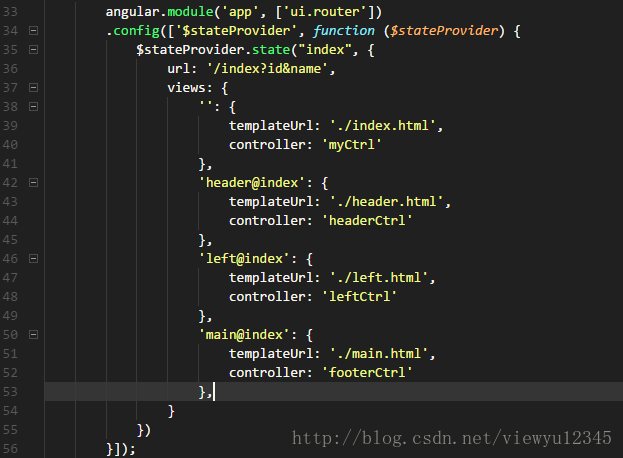
开发中常用ui-router来设置路由:
ui-router使用很简单,延续了之前ngRoute的特点。
1.首先得注入ui.router模块。
接下来就是简单的配置
2.$stateProvider替换之前的$routeProvider,ui-view替换之前的ng-view。ui-view 控制在哪里显示路由的相关配置
https://blog.csdn.net/viewyu12345/article/details/79131956
ui-router ng-router的更多相关文章
- router.go,router.push,router.replace的区别
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现.当你点击 <router-link> 时,这个 ...
- vue & vue router & dynamic router
vue & vue router & dynamic router https://router.vuejs.org/guide/essentials/dynamic-matching ...
- [Angular2 Router] Programmatic Router Navigation via the Router API - Relative And Absolute Router Navigation
In this tutorial we are going to learn how to navigate programmatically (or imperatively) by using t ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- vue router.push(),router.replace(),router.go()
1.router.push(location)=====window.history.pushState 想要导航到不同的 URL,则使用 router.push 方法.这个方法会向 history ...
- [Angular2 Router] Index router
Index router as default router. import {RouterModule} from "@angular/router"; import {NotF ...
- $router和router区别
this.$router.push({path:'/'})//这个是js编程式的一种动态跳转路由方式,是全局的路由对象. 而写在router声明文件中的router是自己定义实例化的一个对象.可以使用 ...
- 利用Angular实现多团队模块化SPA开发框架
0.前言 当一个公司有多个开发团队时,我们可能会遇到这样一些问题: 技术选项杂乱,大家各玩各 业务重复度高,各种通用api,登录注销,权限管理都需要重复实现(甚至一个团队都需要重复实现) 业务壁垒,业 ...
- Kendo UI 单页面应用(二) Router 类
Kendo UI 单页面应用(二) Router 类 Route 类负责跟踪应用的当前状态和支持在应用的不同状态之间切换.Route 通过 Url 的片段功能(#url)和流量器的浏览历史功能融合在一 ...
- React Router API文档
React Router API文档 一.<BrowserRouter> 使用HTML5历史记录API(pushState,replaceState和popstate事件)的<Rou ...
随机推荐
- highly variable gene | 高变异基因的选择 | feature selection | 特征选择
在做单细胞的时候,有很多基因属于noise,就是变化没有规律,或者无显著变化的基因.在后续分析之前,我们需要把它们去掉. 以下是一种找出highly variable gene的方法: The fea ...
- English trip M1 - PC7 Can I Borrow Your Ping-Pong? Teacher:Patrick
In this lesson you will learn to desribe abilities. 这节课你将学习到描述你的能力 课上内容(Lesson) 三种常见情态动词 can aux. 能 ...
- WinForm下窗体权限设计
权限设计 笔者不才看了园子里面很多园友写关于权限设计这块内容,那么笔者也在添一笔.这个是笔者在上完软件工程课程后,上交的一篇笔者论文,这里分享给大家交流,当然笔者经验尚浅,若内容有误,请大家指点出 ...
- 2018JavaScript状态调查:5个重要的思考( import takeaways) (摘译)
英文原文 (内有视频). 以下是翻译和摘录. 最近JS状态调查结构出来了,如果你关心网页开发,你会关心这些结果. 本文探索5个takeaways并总结这些结论. 1. JavaScript Had ...
- Gartner:影响2019年基础设施和运营的十大趋势
关注嘉为科技,获取运维新知 基础设施和运营(I&O)正越来越多地涉及现代企业的前所未有的领域.比起数据中心.托管和云等技术元素,I&O领导者们更多地着眼于如何让组织的基础架构和运营 ...
- EventBus 3.0使用相关
一 引入方法 可以去github的官网中下载EventBus的相关资源 地址:https://github.com/greenrobot/EventBus 当然还有他的官方网站 http://gre ...
- 树上第k大联通块
题意:求树上第k大联通块 n,k<=1e5 考虑转化为k短路的形式. 也就是要建出一张图是的这条图上每一条S到T的路径都能代表一个联通块. 点分治建图 递归下去,假定每个子树的所有联通块中都可以 ...
- leetcode-algorithms-27 Remove Element
leetcode-algorithms-27 Remove Element Given an array nums and a value val, remove all instances of t ...
- hdu-6333-莫队
Problem B. Harvest of Apples Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 262144/262144 K ...
- Leetcode 98
/** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode ...