UICollectionView横向分页
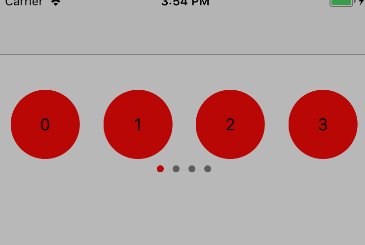
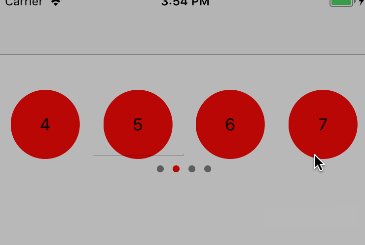
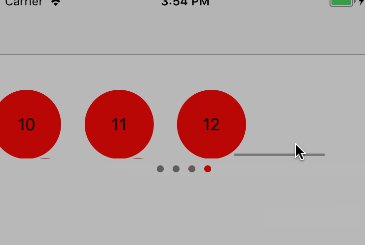
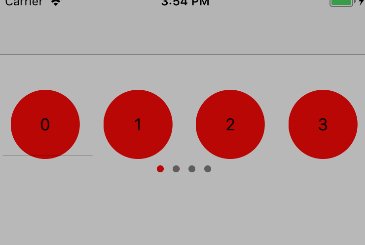
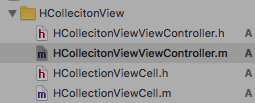
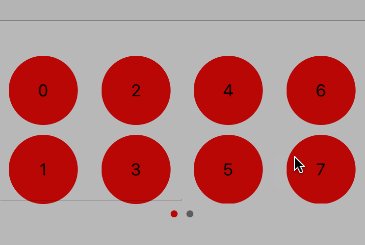
效果图:

代码:

HCollectionViewCell.h
#import <UIKit/UIKit.h> @interface HCollectionViewCell : UICollectionViewCell
@property(nonatomic,copy)NSString *str;
@end
HCollectionViewCell.m
#import "HCollectionViewCell.h" @interface HCollectionViewCell()
@property(nonatomic,strong)UILabel *label;
@end @implementation HCollectionViewCell -(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if(self){
float width = frame.size.width > frame.size.height ? frame.size.height : frame.size.width; self.label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, width, width)];
self.label.textAlignment = NSTextAlignmentCenter;
self.label.layer.cornerRadius = width/2;
self.label.clipsToBounds = YES;
self.label.backgroundColor = [UIColor redColor];
self.label.center = self.contentView.center;
[self.contentView addSubview:self.label]; }
return self;
}
-(void)setStr:(NSString *)str{
_str = str;
if(str == nil){
self.label.text = @"";
self.label.hidden = YES;
}else{
self.label.text = str;
self.label.hidden = NO;
} }
@end
HCollecitonViewViewController.m
#import "HCollecitonViewViewController.h"
#import "HCollectionViewCell.h"
@interface HCollecitonViewViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>
@property(nonatomic,strong)UICollectionView *collecitonView;
@property(nonatomic,strong)NSMutableArray *dataArr;
@property(nonatomic,strong)UIPageControl *pageControl;
@end @implementation HCollecitonViewViewController
#define Identifier @"cell"
#define HCount 4//横向排列个数
-(NSMutableArray *)dataArr{
if(!_dataArr){
_dataArr = [NSMutableArray array];
for(int i=0;i<13;i++){
[_dataArr addObject:[NSString stringWithFormat:@"%d",i]];
}
}
return _dataArr;
} - (void)viewDidLoad {
[super viewDidLoad];
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.minimumLineSpacing = 0;
layout.itemSize = CGSizeMake(CGRectGetWidth(self.view.frame)/4.0f, 70);
//横向滚动
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
self.collecitonView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, CGRectGetWidth(self.view.frame), 70) collectionViewLayout:layout];
self.collecitonView.backgroundColor = [UIColor whiteColor];
self.collecitonView.delegate = self;
self.collecitonView.dataSource = self;
[self.view addSubview:self.collecitonView];
[self.collecitonView registerClass:[HCollectionViewCell class] forCellWithReuseIdentifier:Identifier];
self.collecitonView.pagingEnabled = YES; self.pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(0, CGRectGetMaxY(self.collecitonView.frame), CGRectGetWidth(self.view.frame), 20)];
self.pageControl.numberOfPages = (self.dataArr.count+HCount-1)/HCount;
self.pageControl.pageIndicatorTintColor = [UIColor grayColor];
self.pageControl.currentPageIndicatorTintColor = [UIColor redColor];
[self.view addSubview:self.pageControl]; }
#pragma mark UICollectionViewDelegate,UICollectionViewDataSource
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return self.pageControl.numberOfPages * HCount ; }
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
HCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:Identifier forIndexPath:indexPath];
if(indexPath.row < self.dataArr.count){
cell.str = self.dataArr[indexPath.row];
}else{
cell.str = nil;
} return cell;
}
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
int x = scrollView.contentOffset.x/CGRectGetWidth(self.collecitonView.frame);
self.pageControl.currentPage = x;
}
@end
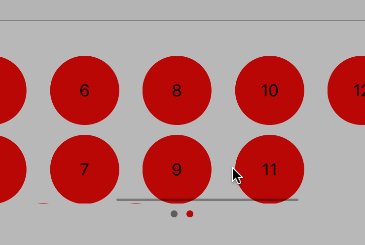
如果希望双排分页,请试着改变HCollectionViewCell的高度以及HCount改成8,效果图如下:

UICollectionView横向分页的更多相关文章
- iOS开发 横向分页样式 可左右滑动或点击头部栏按钮进行页面切换
iOS开发 横向分页样式 可左右滑动或点击头部栏按钮进行页面切换 不多说直接上效果图和代码 1.设置RootViewController为一个导航试图控制器 // Copyright © 2016年 ...
- iOS使用XZMRefresh实现UITableView或UICollectionView横向刷新
https://blog.csdn.net/u013285730/article/details/50615551?utm_source=blogxgwz6 XZMRefresh The easies ...
- iOS8 UICollectionView横向滑动demo
在iOS8中,scrollView和加载在它上面的点击事件会有冲突,所以做一个横向滑动的界面最好的选择就是UICollectionView. 这个效果可以用苹果公司提供的官方demo修改而来,下载地址 ...
- UIScrollView 和 UICollectionView 分页效果
UIScrollView 和 UICollectionView 分页效果 UIScrollView可以滚动显示宽度或高度大于其bounds的内容.有些时候,需要有分页效果.每一页有统一的大小,相邻无缝 ...
- C# 插入、删除Excel分页符
引言 对Excel表格设置分页对我们预览.打印文档时是很方便的,特别是一些包含很多复杂数据的.不规则的表格,为保证打印时每一页的排版美观性或者数据的前后连接的完整性,此时的分页符就发挥了极大的作用.因 ...
- iOS UI基础-19.0 UICollectionView
直接上代码,说明请看注释吧 1.继承三个代理 UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateF ...
- Android 使用RecyclerView实现多行水平分页的GridView效果和ViewPager效果
前些天看到有人在论坛上问这种效果怎么实现,没写过也没用过这个功能,网上查了一下,大多是使用ViewPager+GridView或者HorizontalScrollView+GridView实现,不过貌 ...
- Grid++Report 报表开发工具
Grid++Report 报表开发工具 版本 更新日期 大小 下载 说明 Grid++Repoert6.0.0.6 2015/08/08 16.0M [下载] 锐浪报表工具最新版本,新增功能说 ...
- Grid++Report支持CS/BS模式的表报插件
Grid++Report 可用于开发桌面C/S报表与WEB报表(B/S报表),C/S报表开发适用于VB.NET.C#.VB.VC.Delphi等.WEB报表开发适用于ASP.ASP.NET.JSP/J ...
随机推荐
- vector的多套遍历方案
1.迭代器 begin,end,*it++ 2.下标法 3.at函数(GetAt) 4.指针法 指针移到头部rewind.
- laravel 5 : Class 'input' not found
在配置文件中:config\app.php 加上 'Input' => Illuminate\Support\Facades\Input::class, 或者 引用 :use Illumina ...
- [Stats385] Lecture 01-02, warm up with some questions
Theories of Deep Learning 借该课程,进入战略要地的局部战斗中,采用红色字体表示值得深究的概念,以及想起的一些需要注意的地方. Lecture 01 Lecture01: De ...
- [Stats385] Lecture 05: Avoid the curse of dimensionality
Lecturer 咖中咖 Tomaso A. Poggio Lecture slice Lecture video 三个基本问题: Approximation Theory: When and why ...
- SpringBoot自定义错误信息,SpringBoot适配Ajax请求
SpringBoot自定义错误信息,SpringBoot自定义异常处理类, SpringBoot异常结果处理适配页面及Ajax请求, SpringBoot适配Ajax请求 ============== ...
- Docker - Docker中搭建MySQL主从
1.pull完centos7纯净版的镜像后,创建容器,然后将宿主机上下载的MySQL文件 (MySQL下载地址:http://mysql.mirror.kangaroot.net/Downloads/ ...
- 【laravel5.6】The Process class relies on proc_open, which is not available on your PHP installation.
部署服务器的时候,使用composer来安装依赖.遇到了 解决办法: 在php.ini中,找到disable_functions选项,看看后面是否有proc_open函数被禁用了,如果有的话,去掉即可
- C#自定义Button按钮控件
C#自定义Button按钮控件 在实际项目开发中经常可以遇到.net自带控件并不一定可以满足需要,因此需要自定义开发一些新的控件,自定义控件的办法也有多种,可以自己绘制线条颜色图形等进行重绘,也可以采 ...
- UDP协议的例子
public class Service { // 服务器 public static void main(String[] args) { Datagra ...
- 180623、Git新建远程分支和删除
Git新建远程分支和删除 现在我在master分支上,工作目标是干净的,也没有需要commit的: $ git branch * master release $ git status On bran ...
