vue 静态资源 压缩提交自动化
- 需要安装co和child_process模块,co可以执行多个promise,child_process可以执行命令行的库(cmd命令)
- 配置winrar(压缩包)坏境变量,参考资料https://jingyan.baidu.com/article/db55b6099d1e0d4ba30a2fc0.html
// 文件名buildUat.js
// uat测试:npm run build生成的dist、压缩成zip提交服务器;通过nginx来指定路径访问页面。
// 下面的代码实现自动化build 压缩提交到服务器,要等一下下,过程比较艰辛~~
let exec = require('child_process').exec,
co = require('co'),
path = require('path');// svn提交压缩包/url 指定检出的URL
const svnPath = 'https://code.ds.gome.com.cn/svn/gome_bh_jszx/30_Coding/NewDevMode/trunk/market/market-wap';
// svn提交压缩包 /path 指定目标目录
const COMMIT_PATH = "E:\\SM_SRC_SVN";
// 本地工程/Path 指定目标目录
const UPDATE_PATH = path.resolve(__dirname, '..');// 是否存在 压缩包指定目标目录/path
function isExist(){
return new Promise( (resolve, reject) => {
exec(`cd ${COMMIT_PATH}`, (error) => {
if (error) resolve(false)
resolve(true)
})
})
}// 创建压缩包指定目标目录/path
function mkDir(){
return new Promise( (resolve, reject) => {
exec(`md ${COMMIT_PATH}`, (error) => {
if (error) return console.error(error)
console.log('mkDir---------------------- success')
resolve(true)
})
})
}// 创建 压缩包 指定检出的URL
function svnCheckout(){
return new Promise( (resolve, reject) => {
exec(`TortoiseProc.exe /command:checkout /path:"${COMMIT_PATH}" /url:"${svnPath}" /closeonend:1`,{cwd:""}, (error) => {
if (error) return console.error(err)
console.log('svnCheckout---------------------- success')
resolve('svnUpdata')
})
})
}// 更新代码
function svnUpdata(){
return new Promise( (resolve, reject) => {
exec(`TortoiseProc.exe /command:update /path:"${UPDATE_PATH}" /closeonend:1`, (error) => {
if (error) return console.error(err)
console.log('svnUpdata---------------------- success')
resolve('svnUpdata')
})
})
}// 生成md5的js文件 == 执行build命令
function build(){
return new Promise( (resolve, reject) => {
exec(`node build/build.js`, (error) => {
if (error) return console.error(err)
console.log('buildJs--------------------- success')
resolve('svnUpdata')
})
})
}// 打包规范: dist-20170828-1345.zip
function zip(){
let arr = new Date().toLocaleString().split(' ');
let yearMonth = arr[0].replace(/-/g, '');
let time = arr[1].replace(/:/g, '').substring(0,4);
return new Promise( (resolve, reject) => {
exec(`winrar a -r -ep1 ${COMMIT_PATH}/dist-${yearMonth}-${time}.zip ./dist/`, (error) => {
if (error) return console.error(err)
console.log('zip---------------------------- success')
resolve()
})
})
}// 提交:压缩包
function svnCommit(){
return new Promise( (resolve, reject) => {
exec(`TortoiseProc.exe /command:commit /path:"${COMMIT_PATH}" /logmsg:"test log message" /closeonend:4`, (error) => {
if (error) return console.error(err)
console.log('svnCommit------------------------- success')
resolve('svnCommit')
})
})
}// 执行任务
co(function* () {
const flag = yield isExist()
if(!flag){
yield mkDir()
yield svnCheckout();
}
yield svnUpdata()
yield build()
yield zip()
yield svnCommit()
console.log('done')
});//package.json添加buildUat指令
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"test": "npm run unit",
"lint": "eslint --ext .js,.vue src test/unit/specs",
"buildUat": "node build/buildUat.js"
}//cmd执行
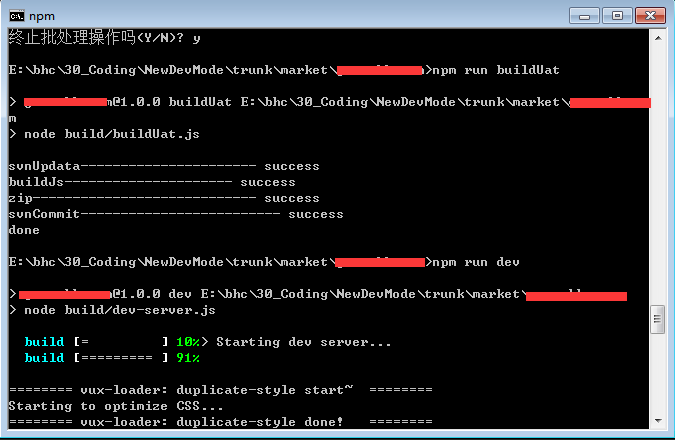
npm run buildUat- //执行结果

vue 静态资源 压缩提交自动化的更多相关文章
- 静态资源压缩(GZIP) 专题
1.开GZIP有什么好处?答:Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度.Tips:如果网站的用户分布比较分散,并且静态文件过大,可以将 ...
- 详解vue静态资源打包中的坑与解决方案
本文主要解决: 1.vue-cli默认配置打包后部署至特定路径下静态资源路径错误问题; 2.静态资源打包使用相对路径后css文件引入图片路径错误问题. 一.问题 vue-cli 脚手架生成的默认打包配 ...
- vue 静态资源文件夹src下的assets 和static的区别
static下的静态资源在项目打包的时候,直接在dist文件夹下直接把static文件夹打包进去src下的assets,在打包时,vue是按照模块来引入里面的静态资源,一般使用这种方式
- WebStorm 使用webpack打包(build) Vue 静态资源无法访问(路径不对)问题
在WebStorm中使用webpack打包 (命令npm run build) 后生成在项目的dist目录下,在浏览器打开,静态资源js.css等无法加载.因为打包时,资源使用了绝对路径. 解决: 打 ...
- nginx配置静态资源压缩
sendfile on; #让nginx在传输文件时直接在磁盘和tcp socket之间传输数据 location ~ .*\.(txt|xml)$ { gzip on; #开启压缩 gzip_htt ...
- nginx静态资源缓存与压缩
一.静态资源缓存 参考文章 (1)apache设置max-age或expires 这里需要修改.htaccess文件. <IfModule mod_headers.c> <Files ...
- gulp之静态资源防缓存处理
最近,因为校友网项目开始有些规模了.开始就要考虑对静态资源进行工程自动化的管理.一讲到前端的自动化工具,大家或许都会想到Grunt,Gulp,或者百度的FIS.这三个都有各自的特点,大家可以依据自己的 ...
- spring mvc处理静态资源
servlet的url映射定义为'/'表示映射全部路径 struts的过滤器是*.action,在spring mvc中设置成*.action或者*.do......也是可以的,但是spring mv ...
- SpringMVC访问静态资源的三种方式(转)
本文转自:http://www.iigrowing.cn/springmvc_fang_wen_jing_tai_zi_yuan_de_san_zhong_fang_shi.html 如何你的Disp ...
随机推荐
- Lua Linux环境下安装
首先下载Lua包 解压缩 进入执行make linux 如果碰到lua.c:67:31: fatal error: readline/readline.h: No such file or direc ...
- iOS多个storyboard间跳转
Stroyboard 可以被看作一个管理View画面的集合.也就是说一个iOS专案裡面并没有限制只能有一个Storyboard.所以在你的APP专案中,你可以把功能相近的View放到同一个APP之中, ...
- [k8s]jenkins部署在k8s集群
$ cat jenkins-pvc.yaml kind: PersistentVolumeClaim apiVersion: v1 metadata: name: jenkins-pvc spec: ...
- vue设置默认地址和配送方式
1.截图 2.address.html <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 假设分配给命令的连接位于本地挂起事务中,ExecuteReader 要求命令拥有事务。命令的 Transaction 属性尚未初始化
{System.InvalidOperationException: 假设分配给命令的连接位于本地挂起事务中.ExecuteReader 要求命令拥有事务.命令的 Transaction 属性尚未初始 ...
- android中通过intent传递复杂数据
android中在各个service或者acitivity之间可以通过Intent来传递一些数据,intent原生直接提供了一些简单数据类型的数据的传递,使用起来也很方便,比如int boolean ...
- 关于CLOS架构的举例 网络级 设备级 FATTREE网络 网络级CLOS 以及CLOS涉及的调度算法RR
1.概述 CLOS来自于传统电路交换概念,这个概念年代太久远,在当前数据通信网络中,内涵有所变化.本文主要谈的是实际上赋予的与原来略微有所差异的内涵. CLOS架构本身概念比较宽泛,有设备级的CLOS ...
- pip install psutil出错-You are using pip version 10.0.1, however version 18.0 is available.
今天想用python代替shell做运维相关的事,写代码都是在本机,调试在服务器上 C:\Users\0>pip install psutilRequirement already satisf ...
- jquery 选择对象随心所欲,遍历数组更是易如反掌
jquery只要研究总结透彻了,那选择对象就会随心所欲,遍历数组更是易如反掌.选对对象,才能“娶妻生子”,才能有后续的数据处理.呵呵遍历对很关键. 怕只怕,学东西浅尝辄止一知半解.本篇特别研究总结jq ...
- Python内置类型——dict
Python中, 字典是容器,所以可以使用len()方法统计字典中的键值对的个数: 字典是可迭代的,迭代的依据是字典中的键. in, not in 等运算符判断指定的键是否在字典中: 如果索引一个字典 ...
