(GoRails)在导航栏增加自动的搜索功能(jquery插件:easyautocomplete)(gem 'ransack' 搜索对象4000✨)
Global Autocomplete Search
需要用到一个JQuery插件和一个搜索对象的gem
EasyAutocomplete jQuery插件:
https://github.com/pawelczak/EasyAutocomplete
http://easyautocomplete.com/guide#sec-data-file
功能很强大,具体的看guide,写的很详细。
gem 'ransack'(4000✨)
一个面向对象的搜索:https://github.com/activerecord-hackery/ransack
我的app:见imac电脑 ~/自我练习/embeddable_comments ⮀ ⭠ autoquery ⮀
git上: https://github.com/chentianwei411/embeddable_comments
1. 激活一个Ajax request
2.server查询,把查询结果放入一个JSON对象,然后返回到浏览器。
3.JS库EasyAutocomplete将得到这些结果并显示它们。
第一步添加<script>
1.在<head>添加
<!-- Using jQuery with a CDN 加上jquery文件 -->
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
2.把文件放入assets/javascripts和stylesheets
官网下载,http://easyautocomplete.com/download
- 把easy-autocomplete.css和easy-autocomplete.themes.css放入Rails app的 app/asset/stylesheets文件夹。
- 把jquery.easy-autocomplete.js放入javascript文件夹。
- 在application.js中加上//= require jquery.easy-autocomplete
- 在application.scss中加上*= require easy-autocomplete和*=require easy-autocomplete.thems
⚠️ 我使用unprocessed sass file。
#在assets/stylesheets/application.scss, 添加:
@import "easy-autocomplete";
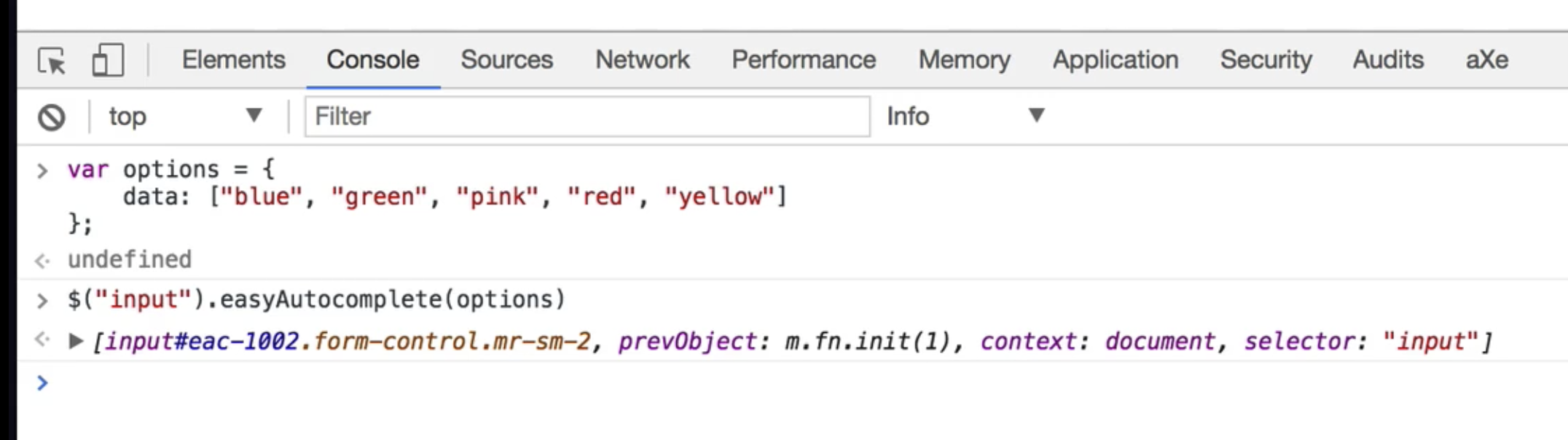
3. 在浏览器的console上试试:
看文档:http://easyautocomplete.com/guide#sec-data-file
先要在web page上添加一个<input id="basics">
然后在console上输入(图):
在网页山的input标签上输入任意字符都会出现options的data列表:

⚠️在rails console遇到一个❌:
Refused to load the script 'http://code.jquery.com/jquery-1.11.2.min.js'
because it violates the following Content Security Policy directive:
"script-src 'self' https: 'unsafe-eval'".
这是因为我使用vue.js后根据推荐的步骤加上了下面的代码:
Rails.application.config.content_security_policy do |policy|
if Rails.env.development?
policy.script_src :self, :https, :unsafe_eval, :unsafe_inline
else
policy.script_src :self, :https
end
end
第二步: 添加路径。
get :search, controller: :main //或者 get 'search', to: "main#search"
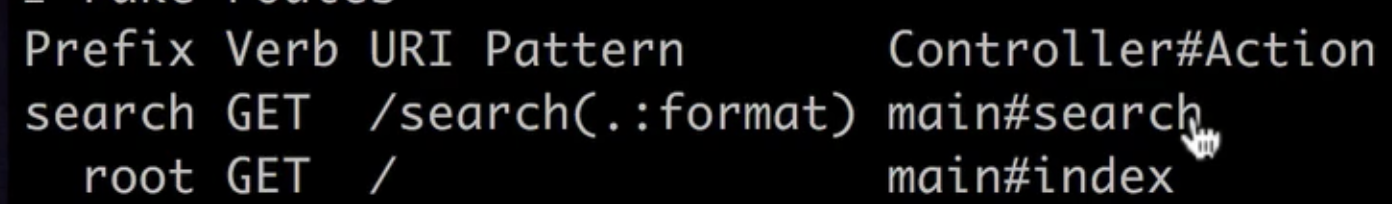
输入rails routes可查看

建立一个main_controller.rb
class MainController < ApplicationController
def index end def search
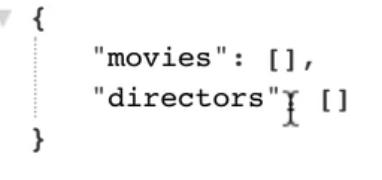
render json: {movies: [], directors: []}
end
end
在浏览器输入localhost:3000/search
渲染JSON:

第三步,设置controller
添加gem 'ransack'(4000✨)
一个面向对象的搜索:https://github.com/activerecord-hackery/ransack
支持Rails5.2
任何增强搜索的gem都可以,还可以使用searchkick(4600
(GoRails)在导航栏增加自动的搜索功能(jquery插件:easyautocomplete)(gem 'ransack' 搜索对象4000✨)的更多相关文章
- Dynamics CRM2015 页面导航栏顶部全局快速查找功能配置
在CRM2015中微软加入了新的快速查找功能,让你的数据查找更加方便,功能栏如下图所示,直接可以框中输入搜索项进行搜索. 但该功能是需要进行些配置,具体的配置在设置-管理-系统设置中,默认的就是红框中 ...
- Android搜索功能的案例,本地保存搜索历史记录......
开发的APP有一个搜索功能,并且需要显示搜索的历史记录,我闲暇之余帮她开发了这个功能,现把该页面抽取成一个demo分享给大家. 实现效果如图所示: 本案例实现起来很简单,所以可以直接拿来嵌入项目中使 ...
- zblog实现后台导航栏增加链接功能的最简单方法
首先在ftp中找到这个目录 zb_system/admin/ 然后找到 admin_top.php 这个文件 再然后找到这行代码 <?php ResponseAdm ...
- iview修改tabbar实现小程序自定义中间圆形导航栏及多页面登录功能
emmm,用iview改了个自定义中间圆形的tabbar. 如下图所示, 重点,什么鬼是“多页面登录”? 例如:我现在要做一个功能,要说自己长得帅才能进去页面. 一个两个页面还好,但是我现在要每个页面 ...
- Yii 1开发日记 -- 后台搜索功能下拉及关联表搜索
Yii 1 实现后台搜索,效果如下: 一. 下拉搜索: 1.模型中和常规的一样 if (isset($_GET['agency']['status']) && $_GET['agenc ...
- 关键字搜索高亮jQuery插件
// textSearch.js v1.0 文字,关键字的页面纯客户端搜索// 2010-06-23 修复多字母检索标签破碎的问题// 2010-06-29 修复页面注释显示的问题// 2013-05 ...
- 【微收藏】来自Twitter的自动文字补齐jQuery插件 - Typeahead.js
没图没逼格 事发有因 该插件可以结合本地数据进行一些操作.推荐关注一下H5的几种数据存储的方式(localstorage与sessionstorage.IndexedDB.离线缓存manifest文件 ...
- iOS系统中导航栏的转场解决方案与最佳实践
背景 目前,开源社区和业界内已经存在一些 iOS 导航栏转场的解决方案,但对于历史包袱沉重的美团 App 而言,这些解决方案并不完美.有的方案不能满足复杂的页面跳转场景,有的方案迁移成本较大,为此我们 ...
- 使用vue给导航栏添加链接
如下面的导航栏,使用vue技术给该导航栏增加链接: js代码为: navigation:function(){ new Vue({ el: '#navUl', data: { menuData:{ ' ...
随机推荐
- Qt Quick Dialogs
一.如下图.. 二. 1.FileDialog //定义FileDialog{ id:fileDialog; title: "open a picture"; nameFilter ...
- Junit Framework -TestRule,自动化测试中如何再次运行失败的测试用例
有时由于服务器,浏览器等问题,会导致自动化测试用例运行失败,此处通过案例讲解如何使用Junit框架中的TestRule来实现重复运行失败的测试用例. 首先定义一个类并让它实现TestRule,代码如下 ...
- Flask学习【第3篇】:蓝图、基于DBUtils实现数据库连接池、上下文管理等
小知识 子类继承父类的三种方式 class Dog(Animal): #子类 派生类 def __init__(self,name,breed, life_value,aggr): # Animal. ...
- Django框架 (一) 虚拟环境配置及简单使用
虚拟环境 什么是虚拟环境 对真实的python解释器的一个拷贝版本 是事实有效的,可以独立存在运行解释python代码 可以在计算机上拷贝多个虚拟环境 为什么要使用虚拟环境 保证真实环境的纯净性 框架 ...
- 没有使用Material组件
// 这个App没有使用Material组件, 如Scaffold. // 一般来说, app没有使用Scaffold的话,会有一个黑色的背景和一个默认为黑色的文本颜色. // 这个app,将背景色改 ...
- Materialize和Material Design Lite的区别
Material Design Lite是google官方库,Materialize是第三方 Material Design Lite不依赖jquery,Materialize依赖jquery Mat ...
- secureCRT的自动化脚本如何编写?
以等待字符串eth0的出现,出现后或者20秒后脚本执行reboot命令的脚本为例,示例如下: #$language = "VBScript" #$interface = " ...
- 更新32位Spyder从3.0.0-> 3.2.3
https://stackoverflow.com/questions/51222550/how-to-update-spyder-3-3-0 It works!! 1. went to the An ...
- Unity3D代码动态修改材质球的颜色
代码动态修改材质球的颜色: gameObject.GetComponent<Renderer>().material.color=Color.red;//当材质球的Shader为标准时,可 ...
- Jenkins参数化构建(二)之 Maven command line使用Jenkins参数
安装Extened Choice Parameter插件 General模块选择‘参数化构建过程’ 3. maven command line中使用 clean test -DsuiteXmlFi ...
