react native中使用native-echarts
第一步,下载依赖
npm install native-echarts --save
第二步,引入
import Echarts from 'native-echarts';
第三步,使用
export default class app extends Component {
render() {
const option = {
title: {
text: 'ECharts demo'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
return (
<Echarts option={option} height={300} width={width} />
);
}
}
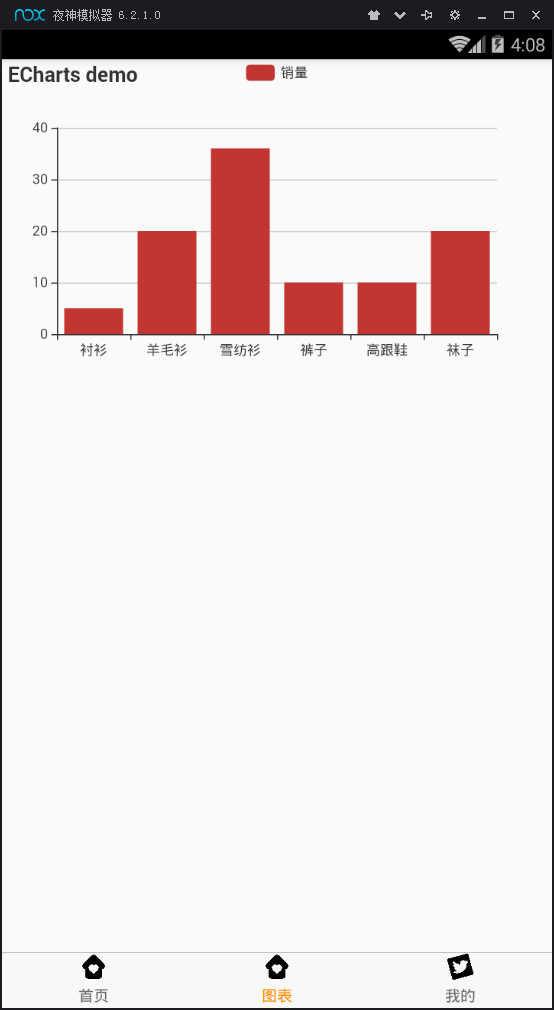
然后重启项目,你会看到如下页面

完整代码 Echart.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,Dimensions
} from 'react-native';
import Echarts from 'native-echarts';
const {width, height}=Dimensions.get('window');
export default class app extends Component {
render() {
const option = {
title: {
text: 'ECharts demo'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
return (
<Echarts option={option} height={300} width={width} />
);
}
}
注:如果有黄色的报错只需要把模拟器放在tab的第一个就行了,这里的tab是alt+tab切换的那个顺序,就是不重要的意思,哈哈
react native中使用native-echarts的更多相关文章
- react native中使用echarts
开发平台:mac pro node版本:v8.11.2 npm版本:6.4.1 react-native版本:0.57.8 native-echarts版本:^0.5.0 目标平台:android端收 ...
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- react native中的欢迎页(解决首加载白屏)
参照网页: http://blog.csdn.net/fengyuzhengfan/article/details/52712829 首先是在原生中写一些方法,然后通过react native中js去 ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- [转] 在React Native中使用ART
http://bbs.reactnative.cn/topic/306/%E5%9C%A8react-native%E4%B8%AD%E4%BD%BF%E7%94%A8art 前半个月捣腾了一下Rea ...
- react native中一次错误排查 Error:Error: Duplicate resources
最近一直在使用react native中,遇到了很多的坑,同时也学习到了一些移动端的开发经验. 今天在做一个打包的测试时,遇到了一个问题,打包过程中报错“Error:Error: Duplicate ...
- 在React Native中,使用fetch网络请求 实现get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise * Promise 是异步编程的一种解决方案 * Promise ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react native中如何往服务器上传网络图片
let common_url = 'http://192.168.1.1:8080/'; //服务器地址 let token = ''; //用户登陆后返回的token /** * 使用fetch实现 ...
随机推荐
- POJ 1179 - Polygon - [区间DP]
题目链接:http://poj.org/problem?id=1179 Time Limit: 1000MS Memory Limit: 10000K Description Polygon is a ...
- [No0000149]ReSharper操作指南6/16-编码协助之其他协助
语法高亮 ReSharper扩展了默认Visual Studio的符号高亮显示.此外,它还会使用可配置的颜色突出显示字段,局部变量,类型和其他标识符.例如,ReSharper语法突出显示允许您轻松区分 ...
- [No000010E]Git7/9-标签管理
发布一个版本时,我们通常先在版本库中打一个标签(tag),这样,就唯一确定了打标签时刻的版本.将来无论什么时候,取某个标签的版本,就是把那个打标签的时刻的历史版本取出来.所以,标签也是版本库的一个快照 ...
- airflow docker
https://github.com/puckel/docker-airflow 镜像介绍:https://hub.docker.com/r/puckel/docker-airflow/ docker ...
- delphi加载ADOQUERY
CxgridDBTableView3.ClearItems;//这里是cxgrid的表层,先清除之前的列再创建 for I:=0 to adoquery1.FieldCount-1 do begi ...
- GIt如何安装使用
一:公式git服务器地址:192.168.1.16 . 采用https协议,建议大家编辑本机hosts文件,将此地址映射到域名git.penseesoft.com,已防止出现的SSL证书警告. Hos ...
- mimkatz 用法
mimikatz用法 privilege::debug 进入debug模式 sekurlsa::logonPasswords 查看所有用户密码 sekurlsa::wdigest 读取当前登录用 ...
- es6 学习二 Generator
安装babel的拓展包(Polyfill) ,对Generator的转义 这是一个补完babel支持es6的拓展包,配置步骤为3个: 打开命令行键入 npm install --save-dev ba ...
- 前端 HTML 常用标签 head标签相关内容 script标签
script标签 定义JavaScript代码 <!--定义JavaScript代码--> <script type="text/javascript"> ...
- Python3学习之路~2.7 文件操作
对文件操作流程 打开文件,得到文件句柄并赋值给一个变量 通过句柄对文件进行操作 关闭文件 现有文件如下 Somehow, it seems the love I knew was always the ...
